HTMLで文字色を変える場合、<font>タグを利用する方法があります。本記事では<font>タグを使った文字色の変更方法を解説します。また、HTML要素の装飾を担うCSSでの文字色の変更方法も説明します。
font要素は文字のサイズや色を指定するHTML要素です。「size」属性を指定することで文字の大きさ、「color」属性で文字色を、「face」属性でフォントの種類を設定できます。
HTMLで文字色を変更する(非推奨)
font colorの使用方法
HTMLでは、フォントの色・サイズ・種類を変更する場合に<font>タグを使用します。そのうち、フォントの色を変更する場合は、<font>タグにcolor属性を付加して文字色を指定します。
<font color="色"> テキスト </font>色の指定方法
文字色は、color属性を用いて、ハッシュ(#)を先頭に置いた6桁のカラーコード、または、redやgreenといった、カラーネームで指定します。
色の指定方法
color="red"
color="#FF0000"カラーネーム
カラーネームは、なじみのある英語表記で「red」や「black」、「white」などの色名です。直感的にイメージがつきやすく、シンプルな色を指定する場合に適しています。現時点では140色サポートされています。全ての色を表現できるわけではないため、サポートされていない色を指定する場合は次に紹介するカラーコードを使用しましょう。
カラーコード
HEX
HEXは「#808050」というように左から2桁ずつ赤、緑、青を定義するもので、色の強さを00~FFまでの16進数で表現します。「00」に近いほど要素が弱く、「FF」に近いほど強くなります。たとえば、白は「#FFFFFF」、黒は「#000000」、青は「#00FF00」になります。RGBで指定する場合は合計16,777,216通りの色を表現できるので、細かい色味を調整したい場合に適しています。
RGB
RGBはRed(赤)、Green(緑)、Blue(青)の頭文字をとったもので、RGB(55,40,255)のように各色の値を0〜255の数値で指定します。実際に絵の具で色を混ぜるように、それぞれの数値の大きさで色が決まります。0は要素がない状態、255は要素が最大限に出る状態です。HEXを10進数で表したもので、合計16,777,216通りの色を表現できます。
RGBA
RGBAはRGBに加えて不透明度を定義するものです。0が不透明、1が透明であり、その間の数値で定義します。
HSL
HSLは色相(Hue)、彩度(Saturation)、輝度(Lightness)で表すカラーコードです。色相は0〜360までの数値で定義します。標準的な色相環としては赤が0または360、緑は120、青は240となっています。彩度はパーセンテージで指定します。0%は白黒、100%はフルカラーとなります。輝度もパーセンテージで指定するもので0%は黒、100%は白になります。
HSLA
HSLは、RGBのように不透明度も追加でき、それがHSLAです。HSLAはHSLに加えて不透明度を定義するものです。0が不透明、1が透明であり、その間で定義します。
実行コード
カラーコード(HEX)とカラーネームで指定します。
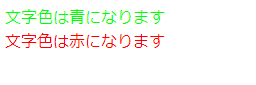
<font color="00FF00">文字色は青になります</font>
<br>
<font color="red">文字色は赤になります</font>実行結果

HTMLとCSS、どちらを使うべきか
HTMLでは<font>タグを使用してフォントサイズを変更できますが、HTMLはコンピュータがテキスト構造を理解できるようタグをつける言語です。文字のデザインを指定する場合はスタイルシート言語であるCSSでの記述が推奨されています。
CSSが標準利用されるまでは<font>タグが用いられていましたが、HTMLとデザイン指定をするCSSの使い分けが行われ、HTMLで行われていたフォント指定はCSSで代替されるようになりました。HTML5からは<font>タグは廃止されています。しかし、モバイル端末のなかにはCSS未対応のものもあり、そういった場合に<font>タグが使用されます。
CSSで文字色を変更する方法
CSSで文字色を変更する場合は「color」プロパティを用いて「色(カラーネームまたはカラーコード)」を指定します。
①:HTMLファイルのタグ内に組み込む方法
HTMLファイルのタグ内にフォントサイズに関する情報を直接書き込む方法です。
<body>
<h1 style="color: red;">文字色を赤に指定する</h1>
</body>h1タグ内のテキストのフォントカラーをカラーネームで赤色に指定します。
囲うタグがない場合には、spanタグで囲います。
<span style="color:red">文字色を赤に指定する</span>②:HTMLファイルにCSSファイルを組み込む方法
CSSファイルの記述内容をHTMLファイルのタグ内に組み込む方法です。Webページ内で共通の設定をする場合に適しています。
<head>
<style>
h1{
color: red;
}
</style>
</head>
<body>
<h1>文字色を赤に指定する</h1>
</body>headタグ内にstyleタグとフォントカラーの設定を記述します。
③:HTMLファイルからCSSファイルの情報を読み込む方法
HTMLファイルからCSSファイルを読み込んで反映する方法です。複数のWebページで設定を統一する場合に適しています。
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>文字色を赤に指定する</h1>
</body>headタグで「style.css」というCSSファイルを読み込むことで、HTMLファイルを開くとCSSファイルで設定した内容が読み込まれます。
作成するWebページによってどの方法を用いるか選択しましょう。
HTML/CSSとは?関係性や書き方を解説
どの方法がいいのか
CSSで文字色を変更する方法を3パターン紹介しましたが、用途によっててどの方法を取るべきか変わります。
①:インラインスタイルが向いている場合
HTMLファイルに直接記入する方法は手軽に変更を加えられるので単一ページの特定の見出しや段落の色を変更する場合に適しています。
ただ、この方法ではHTMLファイルのサイズが大きくなる分、Webページの表示速度が遅くなる可能性があります。また、HTMLコードが見にくくなりやすくなるため、一般的にあまり推奨されていません。
②:内部スタイルシートが向いている場合
HTMLファイルにCSSファイルを組み込む方法は、インラインスタイルと同様に素早く修正する場合や外部スタイルシートで指定したスタイルに上書きする場合に適しています。
インラインスタイルとの違いとしてはインラインスタイルが単一ページのみに適用されるのに対し、内部スタイルシートはheadタグが読み込まれるすべてのページに適用されます。そのため、Webページ内で共通の設定をする場合に適しています。
③:外部スタイルシートが向いている場合
HTMLファイルからCSSファイルを読み込んで反映する方法は、複数のWebページで設定を統一する場合に適しています。基本的には、スタイルを一箇所で編集できるこの方法を用いるのが一般的です。構造をHTMLで、装飾はCSSで、と分けて定義することでコードの可読性も上がり、管理もしやすくなります。
なお、インラインスタイルや内部スタイルシートは、この方法で指定したスタイルを上書きできます。
文字色を変更するメリット
文字を適切な色に変更することで読みやすくなり、UI/UXの向上につながります。また、印象やイメージをつけられるのでWebサイトの特色を出せたり、ブランディングの強化にもつながります。
fontタグとCSSの違い
fontタグを用いて文字色を変更す方法とCSSでcolorプロパティを用いる方法を紹介しましたが、両者のメリット・デメリットを紹介します。
fontタグのメリット/デメリット
HTMLのfontタグは手軽に使えるのが一番のメリットです。HTML5以前のバージョンではfontタグを利用可能です。HTML5以降は非推奨となっており、主要ブラウザではサポートが終了するリスクがあるためなるべく利用しないほうがいいでしょう。Webページが正常に機能しなくなったり、表示されないといった事態になる可能性があります。
CSSのメリット/デメリット
CSSを利用するメリットは文字色のみならずWebページ全般のスタイルの定義に適しているということです。特に外部スタイルシートを用いる方法では構造をHTMLで、装飾はCSSで、と分けて定義することでコードの可読性も上がり、管理もしやすくなります。デメリットとしては、CSS自体がHTMLよりも難易度が高く、習得に時間がかかるという点です。
文字色を変更する上でのベストプラクティス
文字色を変更する上でぜひ利用したい方法を紹介します。
カラーピッカーを使用する
文字色を変更するのにまずカラーネームやカラーコードを知りたいですよね。その方法を紹介します。カラーピッカー(色選択ツール)を使用することで使用したい色を探すことができます。カラーピッカーでは、色指定に必要となるカラーネームやカラーコードを示してくれます。
コントラストを確認する
文字色と背景色のコントラストによって見やすさは大きく変わります。コントラストチェッカーを使用して、見やすさや文字の読みやすさを確認しましょう。
検証ツールで色を調べる
ブラウジングで気になった色があれば検証ツールを用いてコードを調べることで色を特定することができます。Chromeでは、気になる箇所を選択して右クリックし、「検証」項目を選択すれば検証パネルが開き、HTMLコードとCSSコードを調べられます。
最後に
ここまでHTMLの<font>タグで文字の色を変える方法やCSSでの変更方法を紹介しました。ただ、現在は<font>タグの使用は推奨されていません。特別な理由がない限りはCSSの「color」プロパティでの変更がおすすめです。
【おまけ】そのほかの属性
フォントサイズを指定する方法
フォントサイズは、size属性を用いて指定します。
サイズの指定方法
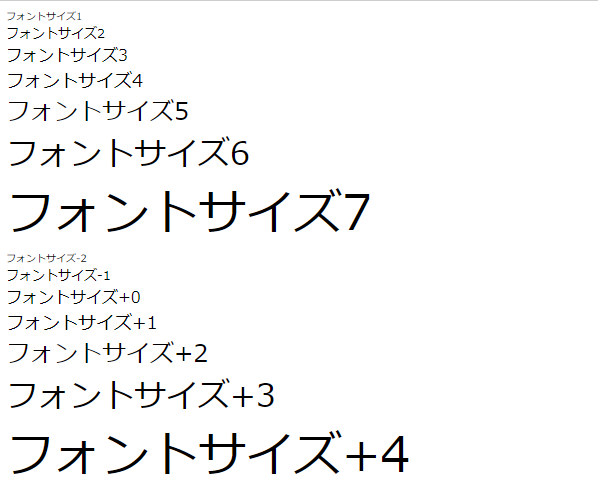
フォントサイズの指定方法は、”大きさ” の部分に1(最小)~7(最大)の数値を指定します。また、このほかにも+、-といった符号を使用して相対値で指定する方法もあります。基準のフォントサイズは3となるため、0だと3、-1だと2、+1 だと4というように表現できます。この場合でも、1~7に収まるようにする必要があります。<font >タグでフォントサイズを指定する場合、そのページを訪れた人のディスプレイサイズやブラウザ設定によっても表示サイズが異なります。
<font size="1">フォントサイズ1</font>
<br>
<font size="2">フォントサイズ2</font>
<br>
<font size="3">フォントサイズ3</font>
<br>
<font size="4">フォントサイズ4</font>
<br>
<font size="5">フォントサイズ5</font>
<br>
<font size="6">フォントサイズ6</font>
<br>
<font size="7">フォントサイズ7</font>
<br>
<font size="-2">フォントサイズ-2</font>
<br>
<font size="-1">フォントサイズ-1</font>
<br>
<font size="+0">フォントサイズ+0</font>
<br>
<font size="+1">フォントサイズ+1</font>
<br>
<font size="+2">フォントサイズ+2</font>
<br>
<font size="+3">フォントサイズ+3</font>
<br>
<font size="+4">フォントサイズ+4</font>
【HTML】フォントサイズの指定方法をサンプルコードで解説
フォント名を指定する方法
字体の指定は、faceの属性を用いて行います。左から優先順にカンマ(,)で並べることができ、複数指定できます。フォントを指定した場合でも、そのデバイスにフォントが未対応の場合は表示されません。
フォントの指定方法
font face="候補1,候補2,候補3"【HTML実行コード】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
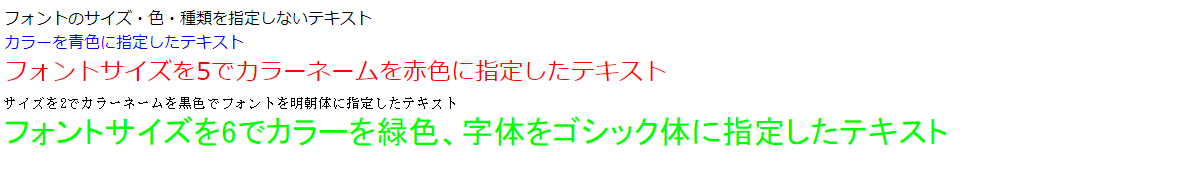
フォントのサイズ・色・種類を指定しないテキスト
<br>
<font color="#0000ff">カラーを青色に指定したテキスト
<br>
<font size="5" color="red">フォントサイズを5でカラーネームを赤色に指定したテキスト</font>
<br>
<font size="2" color="black" face="MS 明朝">サイズを2でカラーネームを黒色でフォントを明朝体に指定したテキスト</font>
<br>
<font size="6" color="#00ff00" face="MS Pゴシック,MS ゴシック">フォントサイズを6でカラーを緑色、字体をゴシック体に指定したテキスト</font>
</body>
</html>【実行結果】

HTML/CSSの学習方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、HTML/CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
HTML/CSS部門
- HTML/CSSとは?関係性や書き方
- HTMLとは?
- HTML頻出タグ一覧
- HTMLで表を作成する方法
- HTMLで文字色を指定する方法
- HTMLでフォントサイズを指定する方法
- HTMLで画像リンクを貼る方法
- HTMLのtableでborder(枠線)を設定する方法
- CSSとは?メリットや基本的な書き方
- CSSで縦書きする方法
- CSSでborder(枠線)を設定する方法
- 【コピペ可】CSS見出しデザイン30選
- CSSのmarginやpaddingで余白指定
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
- HTML要素を横並びにするCSSの新定番「flexbox」とは?
- 要素を好きな位置に配置する「position:absolute;」とは?
- 主軸方向に対する配置を指定する「justify-content」
- テキストや画像の水平方向の配置を指定する「text-align」
- テキストや画像の縦方向の位置を指定する「vertical-align」
- テキストを装飾する「text-decoration」
- フォントを指定する「font-family」
- 文字の太さを指定する「font-weight」
- 字間を調整する「letter-spacing」
- 要素に丸みをつける「border-radius」
- 行間を調節する「line-height」
- 要素や画像に影をつける「box-shadow」
- display:inline、display:block、display:inline-blockの違い
- CSSフレームワーク「Bootstrap」とは?