HTMLで直接指定する方法もありますが、HTMLの構造が複雑になってしまうため、CSSで見た目を整えるのが一般的です。
以下の手順で<table>タグで作成した表を装飾する方法を解説します。
- HTMLで表を作成する
- CSSで見た目を調整する
- 表のみに使用できるCSSプロパティを紹介
HTMLで表を作成する
まずは土台となる表をHTMLで作成します。表の作成には<table>タグの中に<tr>・<th>・<td>タグを組み合わせて表現します。
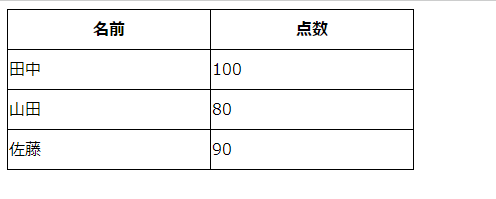
下記のような表を作成します。

【HTML実行コード】
<table>
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
</table>【HTML】表の作成方法をサンプルコードで解説
【HTML】表の作成方法をサンプルコードで解説
≫まずは簡単30秒で無料お問い合わせから≪
CSSで見た目を調整する
続いて、HTMLで作成した表にCSSを指定して、見た目を整えます。
HTML/CSSとは?関係性や書き方を解説
枠線をつける
まず、表らしく、枠線を付けてみましょう。枠線をつける場合、borderプロパティを使用します。
枠線の種類
| solid | 1本線 |
| double | 2本線 |
| dashed | 破線 |
| dotted | 点線 |
【実行コード】※書き方を示すために、初回のみ<table>タグから記述します。
<table>
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
</table>
<style>
th,td{
border:solid 1px;
}
table{
border-collapse:collapse;
}
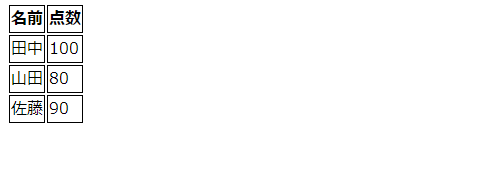
</style>【実行結果】

table{
border-collapse:collapse;
}については後ほど説明します。今すぐに知りたい人はこちら。
文字を太さを変える
文字の太さを変える場合、font-weighプロパティを使用します。font-weightプロパティは、HTML要素で入力された文字の太さを調節するプロパティです。
<table>タグに指定すれば、表全体、<tr>タグであれば該当の行、<th>タグであれば特定の見出しセル、<td>タグであれば特定のデータセルの文字が太字になります。
【実行コード】
th,td{
border:solid 1px;
}
table{
border-collapse:collapse;
}
table{
font-weight:bold;
}boldは太字という意味でtableタグに指定したので、表に含まれるすべての文字が太字になります。
【実行結果】

セルに余白をつける
余白をつける場合、paddingプロパティを使用します。
【実行コード】
th,td{
border:solid 1px;
padding:10px 20px;
}table{
border-collapse:collapse;
}セルの上下に10px、左右に20pxの余白を指定しました。
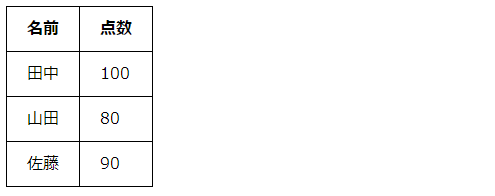
【実行結果】

セルの幅・高さを指定する
セルの幅を指定する場合、widthプロパティを使用します。
【実行コード】
th,td{
border:solid 1px;
width:200px;
height:40px;
}
table{
border-collapse:collapse;
}隣り合うセル同士は幅や高さが揃うようになっています。
【実行結果】

背景に色をつける
背景に色をつける場合、background-colorプロパティを使用します。
【実行コード】
th{
background-color:#ff0000;
}
td{
background-color:#0000ff;
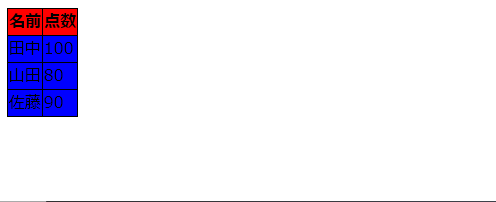
}見出しセルを赤色、データセルを青色に指定します。
【実行結果】

文字の色を変える
文字の色を変える場合、colorプロパティを使用します。
【実行コード】
th,td{
border:solid 1px;
}
table{
border-collapse:collapse;
}
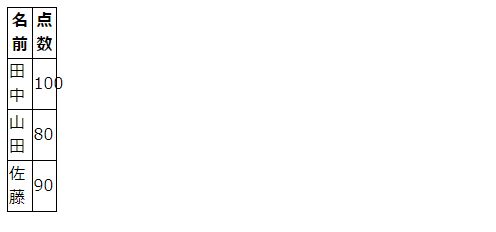
th{
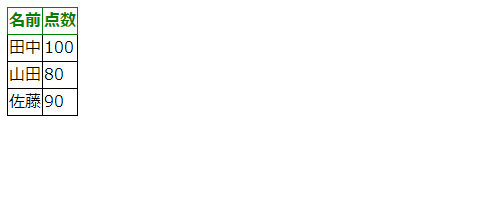
color:green;
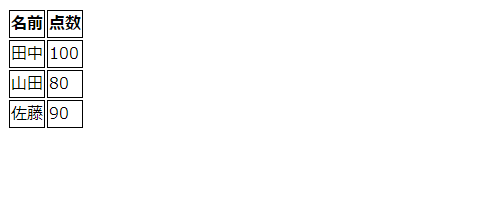
}【実行結果】

文字の位置を指定する
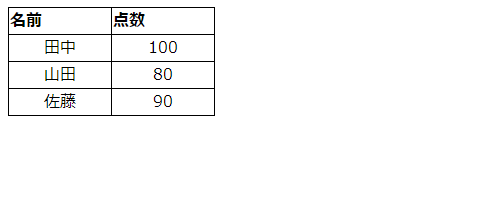
文字の位置を変える場合、text-alignプロパティを使用します。デフォルトでは見出しセルは中央揃え、そのほかのセルは左寄せになっています。
【実行コード】
th{
width:100px;
text-align:left;
}
td{
text-align:center;
}【実行結果】

表のみに使用できるCSSプロパティを紹介
セルの幅の決め方を指定する
セルの幅の決め方を指定する場合、table-layoutプロパティを使用します。デフォルトではセルの中身に合わせて幅を自動で調整するようになっています。
| auto | 表の幅を自動で決める方法でデフォルトで設定されている。 |
| fixed | セルの中身に関係なく表の幅を固定する方法。 |
【実行コード】
th,td{
border:solid 1px;
}
table{
border-collapse:collapse;
width:50px;
table-layout:fixed;
}【実行結果】

枠線の重なりを指定する
以下のように、borderプロパティのみではセルごとの枠線は指定できますが、それぞれのセルが独立してしまいます。

そこで、枠線の重なりを指定する場合、border-collapseプロパティを使用します。
| collapse | 各セルの枠線を重ねて表示する方法。 |
| separate | 各セルの枠線を間隔をあけて表示する方法。 |
【実行コード】
th,td{
border:solid 1px;
}
table{
border-collapse:separate;
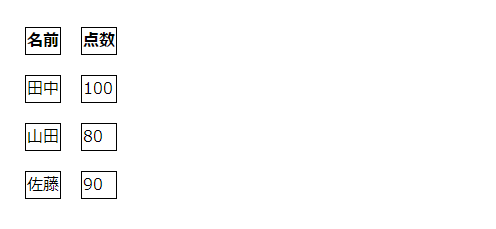
}【実行結果】

枠線の間隔を指定する
border-collapseをseparateで指定したうえで、枠線の間隔を指定する場合、border-spacingプロパティを使用します。
【実行コード】
th,td{
border:solid 1px;
}
table{
border-collapse:separate;
border-spacing: 20px;
}【実行結果】

CSSの勉強方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
- 2023.11.24
- Other
Author:鷺坂りな @TechMania編集部 投稿一覧
Otherカテゴリの最新記事
-
- 2025.05.16
【Linux入門】Ubuntuのバージョンを確認するコマンド一覧
-
- 2025.05.09
【VBA入門】Setステートメントでオブジェクト変数を有効にする
-
- 2025.05.02
【Bootstrap入門】BootStrapの使い方とは?初めてでも分かる使い方を徹底解説!
-
- 2025.04.25
【VBA入門】Openメソッドでファイルを開く!テキストファイルやCSVなどを読み込む
-
- 2025.04.25
【WordPress】「続きを読む」ボタンを追加して記事一覧をスッキリ表示させる
-
- 2025.04.18
【CSS入門】border-radiusで要素を角丸にする方法を詳しく解説