CSSとは
CSS(Cascading Style Sheets)とは、Webページをデザインやレイアウトを指定するスタイルシート言語です。CSSの主な役割としてはHTMLで配置した文字や画像、表といったコンテンツのデザインやレイアウトです。HTMLで作成したWebページの土台にデザインやレイアウトを定義します。CSSを使用することでWebページの見栄えをよくすることができます。
Webページのメニューを構成するHTMLですが、CSSがなければ文字列だけの味気のない見た目になってしまいます。そこで、CSSを用いることで、HTMLで構成されたWebページの機能性やデザインをよくすることができます。広告やチラシなどでも、文字だけが並んでいるより色や文字のレイアウトなどでメリハリがついているほうが目を引きますよね。そしてなにより、印象にも影響します。飲食店のWebサイトであればそのコンセプトに合わせたデザイン、企業のサイトならばその企業のイメージに合ったデザインにすることでWebページを見た人に印象付けることができます。このように、CSSはWebページの見た目を自由に作ることができるのです。また、昨今はパソコンよりもスマホやタブレットでWebページを閲覧することが増えていますが、CSSを使えば一つのページでパソコン用、スマホ用、タブレット用と、それぞれの画面サイズに適したレイアウトを作成できます。CSS の特徴としてはWebページの見た目を自由に作れる、それぞれの端末に合わせたレイアウトを作れるということを理解していただけましたでしょうか。
HTMLとCSSの関係
基本的に、WebページはHTMLとCSS が用いられています。HTMLは文字やボタンなどWebページの骨組みやパーツになる役割を担っています。Webページのソースを表示することで多くのHTMLが使われていることがわかるでしょう。一方で、CSSはWebページをデザインする役割を担っています。ただ、Webページにはさまざまな機能を実装する必要があり、それには内部で処理を実行する必要があります。動きのあるWebページを作るにはJavaScriptが必要になります。JavaScriptはHTML内にプログラムを記述することで静的な Webページに動きを付けてくれます。このようにJavaScriptもまた Webページ作成に必要不可欠な存在なのです。
CSSを使用するメリット
スタイルの指定が容易にでCSSですが、CSSを利用することでさまざまなメリットがあります。
Webページの保守性が向上する
CSSでは、単一のシートでWebページのデザインやレイアウトの一括管理ができます。HTMLはWebページの構造を、CSSはWebページの装飾を定義するというように、役割を分担できるのでWebページがメンテナンスしやすくなります。HTML単体でもWebページを装飾できますが、コードも複雑化しますし、推奨されていません。
レスポンシブ対応が容易にできる
CSSを使用することで、スタイルの指定も容易にできるため、PCやスマートフォンなどのデバイスごとにレイアウトを容易に変更できます。
SEO対策の効果がある
SEOとは、検索エンジンでWebサイトが検索結果の順位を決めるアルゴリズムに最適化させる取り組みを指し、SEO対策を行うことで上位に表示させることができます。CSSを使用することでHTMLコードが軽量化し、検索エンジンが読み込みやすくなります。そのため、Webページの表示スピードが速くなるので検索エンジンの評価が高くなり、検索結果で上位に表示されやすくなります。
CSSの基本的な書式

CSSの基本的な書き方は下記の通りです。
セレクタ{プロパティ:値;}セレクタ、プロパティ、値を記述することで、Webページの見た目を整えます。
セレクタ
セレクタには、CSSで定義する対象を宣言する役割があります。セレクタでどのHTMLタグに CSSを適用させるかを指定します。h1、pなどのタグ要素を指定したり、「id=”属性名”」や「 class=”属性名”」と属性を指定します。「*(アスタリスク)」にすると、すべてのHTML要素がセレクタとして指定されます。
タグセレクタ
HTML内のタグに対してスタイルを指定する方法です。たとえば、CSSで以下のように記述すると、HTML内の<p>要素すべてに30ピクセルの余白を設けられます。
p{marigin-top:30px;}classセレクタ
class属性とは、HTML内の特定の要素に任意の名前を付け、まとめて扱うものです。そして、HTML内のclass属性を付与した要素に対してスタイルを指定するのがclassセレクタです。書式は「.(ドット)」+class名と記述します。たとえば、HTML内の画像すべてに「class=”image”」というclass属性を付与し、CSSに以下のように記述すると画像の上部に30ピクセルの余白を設けられます。同一ページで同名のclassを複数回使用できるので重宝されています。
.image{marigin-top:30px;}idセレクタ
id属性とは、class属性と同様にHTML内の特定の要素に任意の名前を付け、まとめて扱うものです。そして、HTML内のid属性を付与した要素に対してスタイルを指定するのがidセレクタです。書式は「#(シャープ)」+id名と記述します。idセレクタはclassセレクタとは違い、1つのページ内で重複することができません。そのため、特定の要素を識別する必要がある場合にid属性を使います。
#image{marigin-top:30px;}プロパティ
プロパティでは指定したセレクタのうち、適用するCSSのスタイルの種類を指定します。CSSにはさまざまなプロパティがあります。たとえば、文字の色であれば「font-color」、背景画像であれば「background-image」というように指定します。
値
値では、プロパティで指定した部分をどう変更するのかといった具体的な数値を指定します。値でプロパティを調整します。色を指定する場合はカラーネームやカラーコードで指定したり、サイズであれば「px」や「%」といった単位を使った数値で表します。
CSSの基本的な書き方
CSSの基本的な書き方は下記の通りです。
セレクタ{プロパティ:値;}セレクタでどのHTMLタグにCSSを適用させるかを指定します。
プロパティで指定したセレクタのうち、適用するCSSのスタイルの種類を指定します。
値では、プロパティで指定した部分をどう変更するのかといった具体的な数値を指定します。
CSSのプロパティ
CSSを書く上でよく使われる代表的なプロパティを以下の表にまとめました。
| プロパティ | 説明文 |
| color | 文字色を指定する |
| background | 背景を指定する |
| background-color | 背景の色を指定する |
| font-family | 文字の種類を指定する |
| font-weight | 文字の太さを指定する |
| line-height | 行の高さを指定する |
| text-align | 行の揃え位置を指定する |
| width | 幅を指定する |
| height | 高さを指定する |
| margin | 余白を指定する |
| border | 枠線の色や太さを指定する |
| position | 配置を指定する |
| font-size | 文字サイズを指定する |
| background-image | 背景画像を指定する |
文字関連
| line-height | 行間の広さ(文字列の高さ) |
| text-align | 文字の水平方向の位置(左寄せなど) |
| text-decoration | 文字の装飾(下線、上線、取り消し線、点滅などを指定する) |
| font-weight | フォントの太さを指定する |
| font-size | フォントの大きさを指定する |
| color | フォントカラーを指定する |
| font-family | フォントの字体種類を指定する |
テキストレイアウトに関するスタイル
| text-align | テキストや画像の水平方向の位置 |
| line-height | 行間 |
| letter-spacing | 字間 |
| vertical-align | イテキストや画像の縦方向の位置 |
要素のサイズ関連
| box-sizing | 要素のサイズ計算方法の指定 |
| width | 要素の横幅 |
| height | 要素の縦幅 |
要素の配置関連
| display | 要素の表示形式・レイアウト調整 |
| position | 要素の配置方法(右寄せ左寄せなど) |
| float | 横の配置を調整する(浮動配置) |
| top | 上からの位置 |
| bottom | 下からの位置 |
| right | 要素の右からの位置指定 |
| left | 要素の左からの位置指定 |
| vertical-align | 行内における垂直方向の位置(下揃えなど) |
| z-index | 要素の重なり順の指定 |
背景関連
| background | 背景の設定(一括指定用) |
| background-color | 背景の色 |
| background-image | 背景の写真 |
| background-size | 背景の大きさ |
余白関連
| margin | 要素の外側余白の指定 |
| padding | 要素の内側余白の指定 |
境界線関連
| border | 枠線の設定(一括指定用) |
| border-color | 枠線の色 |
| border-radius | 枠線の丸さ |
| border-width | 枠線の太さ |
| border-style | 枠線の種類(点線など) |
CSSの指定方法
CSSを記述方法には「インラインスタイルシート」「内部スタイルシート」「外部スタイルシート」の3つがあります。
| メリット | デメリット | |
| インラインスタイルシート | HTMLシート内で完結する 各タグに個別の指示が出せる | 修正・管理の手間がかかる |
| 内部スタイルシート | HTMLシート内で完結する 各タグに個別の指示が出せる 特定のHTMLファイルのスタイルを修正・管理するのに適している | 修正・管理の手間がかかる 記述量が増えるとわかりにくくなる |
| 外部スタイルシート | HTMLファイルが軽量化できる 複数ページのスタイルを一括で修正・管理できる | ページの表示速度が遅くなる可能性がある |
インラインスタイルシート
インラインスタイルシートとは、HTMLタグにstyle属性を付ける形で直接CSSを記述する方法です。要素に直接記述できるので直感的に理解し易くなります。また、各タグに個別の指示を出せます。ほかにも別でCSSファイルを用意する必要がないので手軽という面もあります。ただ、コードの追加や修正をする際は1つ1つ手を加えていかなければいけないので手間がかかります。
【実行コード】
<p style=color:blue;>文字色を青にする</p>HTMLにCSSをstyleで直書きする方法をサンプルコードで解説
内部スタイルシート
内部スタイルシートは、HTMLファイル内にstyle要素を使ってCSSを記述する方法です。HTMLはhead要素とbody要素に分かれており、Webページで目にするコンテンツはbody要素に、Webブラウザや検索エンジンに向けた情報をhead要素に記述します。head要素に記述した内容はブラウザに表示されません。内部スタイルシートでは、head要素にCSSを記述することでそのページのスタイルをまとめて定義できます。そのHTMLファイル内のみにCSSが適用されるのでほかのHTMLファイルからは読み込めません。内部スタイルシートもコードの追加や修正に手間がかかるので、特定のページをCSSを適用させたい場合におすすめです。
【実行コード】
<head>
<style>
p{
color:blue;
}
</style>
</head>外部スタイルシート
外部スタイルシートは、HTMLファイルとは別にCSSファイルを用意し、HTMLファイルから呼び出すことでCSSを読み込む方法です。それぞれのファイルが独立しているため、コードの追加や修正は、CSSファイルのみを変更すれば、リンクしているすべてのページを一括で変更できるので手間がかかりません。Webページの見た目を統一する場合にも適しています。ただ、CSSファイルのサイズが大きくなった場合にWebページの表示速度が遅くなるというデメリットがあります。
<head>
<link rel="stylesheet" href="相対パス">
</head>rel=”stylesheet”となっている場合、外部リソースがスタイルシートであることを示しています。
CSSの指定方法は状況によって使い分けましょう。
1. 外部にCSSファイルを保存し、複数ページに指定する方法:<link href=’〜.css’ />
<head>タグ内に別ファイルとして保存したCSSファイルへのリンクを貼ります。ページ数が膨大になっても1箇所変更すれば全て変更されます。
2. ページ単位で指定する方法:<style type=”text/css”><!–セレクタ {〜;}–></style>
<head>タグ内にCSSを設定する方法です。ページ内の要素はこのCSSで指定した設定になるので、ページごとにスタイルを設定する場合に使用します。1の方法よりこの方法の方がCSSの設定が優先されます。
3. セレクタなどのHTML内の要素に直接指定する方法:<セレクタ style=”〜:値;”>
直接指定した要素のみにCSSの設定がされます。この方法で指定したCSSの設定が最優先されます。
ここで、HTMLファイルにCSSファイルを読み込ませる方法を紹介します。
「h1」、「h2」、「p」のセレクタを指定し、次のように変更を加えます。
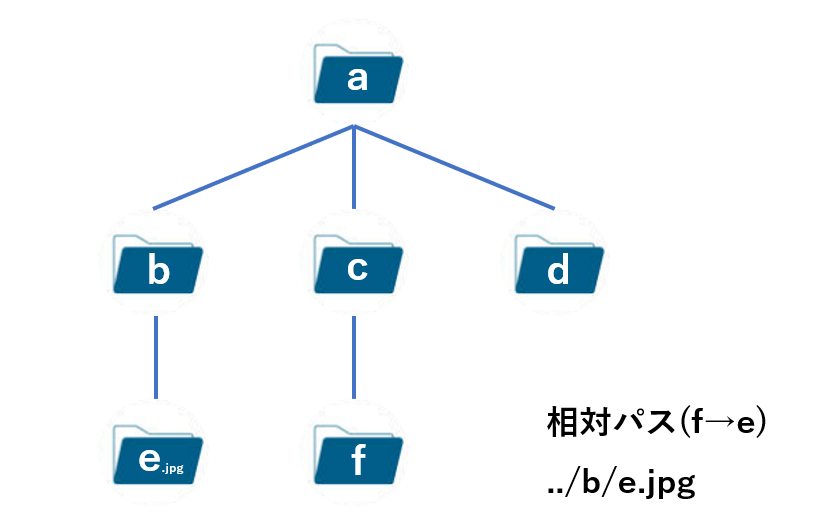
次のような構造でファイルを作成しました。
techmania
├──a.html
└──b.css【a.html】
<!DOCTYPE html>
<html>
<head>
<title>HTMLにCSSを読み込ませる方法</title>
<link rel="stylesheet" href="./b.css">
</head>
<body>
<h1>見出し1</h1>
<p>本文</p>
<h2>見出し2-a</h2>
<p>本文</p>
<h2>見出し2-b</h2>
<p>本文</p>
</body>
</html>【b.css】
h1{
color:red;
}
h2{
color:blue;
}
p{
color:black;
}相対パスとは
ファイルを使用する場合、絶対パスまたは相対パスで指定します。ファイルを特定するための道順で、わかりやすく言うとURLです。
相対パスとは、現在のファイルを起点としてファイルまでの経路を示したものです。一般的なWebサイト開発では相対パスを使う場合が多いです。相対パスで記述する場合にディレクトリについて、以下の表にまとめました。
| / | 一つ下のディレクトリ |
| ./ | 同じディレクトリ(省略可) |
| ../ | 一つ上のディレクトリ |
| ../../ | 二つ上のディレクトリ |
相対パスの記述方法
aというファイルからeというファイルを示す場合、「../a/e.jpg」と記述します。

CSSコードの優先順位
本記事で紹介できていないものもありますが、使用するCSSセレクタや記述する順番によって実行される優先順位が決まっています。そのため、優先順位の高いものを多用してしまうとコードが複雑化してしまいます。優先順位を考慮して適切なCSSセレクタを使用する必要があるのです。
CSSセレクタの詳細度(降順)
- !important
- タグに直接書き込む
- idセレクタ
- classセレクタ・属性セレクタ
- 要素セレクタ
- ユニバーサルセレクタ(*)
記述順による優先度
CSSの詳細度が同じ、つまり同じセレクタのる場合、後に記述されているCSSが優先されて適用されます。
コメントアウトを記述する目的
コメントアウトで記述した箇所はプログラムとして認識されないので、作動に影響を及ぼしません。そのため、修正時にコードの中身が把握しやすくなったり、ほかの人がコードを閲覧・修正する際にわかりやすくするのに用いられます。
コメントアウトの書き方
CSSにおけるコメントアウトの具体的な書き方は以下のように記述します。
/*ここにコメントを記載します。*/CSSの勉強方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
HTML/CSSとは?関係性や書き方を解説
Webサイトの作り方は?制作手順と作成後の注意点を解説