高い専門知識がなくてもだれでも手軽にWebサイトを制作できるようになりました。作成方法はいくつかありますが、完全に外注する場合を除いて一定の知識は必要になります。そこで、本記事ではWebサイト作成に必要な基礎知識から作成手段と実際の手順、作成後の注意点について解説します。
Webサイト制作に必要な基礎知識
Webサイトを制作する場合、制作会社に外注する方法、WordPressなどのCMS(Contens Management System)を利用して作成する方法、HTMLやCSSで作成する方法など、いくつかの方法があります。
外注する場合でも、コスト面を考えると自身で対応できる部分は内製化するのがいいでしょう。つまり、いずれにしてもスムーズにWebサイト制作を進めるにはまず、Webページに関する基礎的な知識が必要になります。
Webページの仕組み
まず、Webページの仕組みについて知っておく必要があります。私たちがPCやスマホからWebサイトを閲覧できるようにするにはドメインとサーバが必要になります。
Webページを公開し、全世界から閲覧できるようにするには、作成したデータを置いておく場所が必要があります。これが「サーバ」です。そして、そのサーバに「http://www.○○○.com」の○○○部分にあたる「ドメイン」を紐づけます。そうすることで閲覧者は、Webサイトの住所にあたる「URL」を入力すると、サーバ上に置かれたデータにアクセスするためのリクエストが送られ、サーバからデータが返される形でWebサイトを閲覧できるようになります。このように、Webサイトを作成するには、「サーバ」と、それに紐づけた「ドメイン」が必須なのです。
サーバ
サーバは無料で提供されているものもありますが、容量や機能が少ない場合が多いため、有料のレンタルサーバを借りるのが一般的です。
ドメイン
ドメインは、https://〇〇〇.co.jpの〇〇〇部分に任意の文字列を指定できる「独自ドメイン」とhttps://〇〇〇.▲▲▲.comの〇〇〇部分は指定できても、▲▲▲の部分はそのサービス提供者の指定の文字列が入る「共有ドメイン(サブドメイン)」に分けられます。企業サイトは「独自ドメイン」を使い、企業名やサービスを指定するのが一般的です。独自ドメインにすることで、企業名を認識してもらいやすく、信頼性の向上やSEOにも有効です。独自ドメインは取得や保持に費用がかかりますが、無料サービスは共有ドメインである場合が多いため、本格的なWebサイトを作成する場合は独自ドメインがおすすめです。
【難易度別】Webサイトを作成する手段
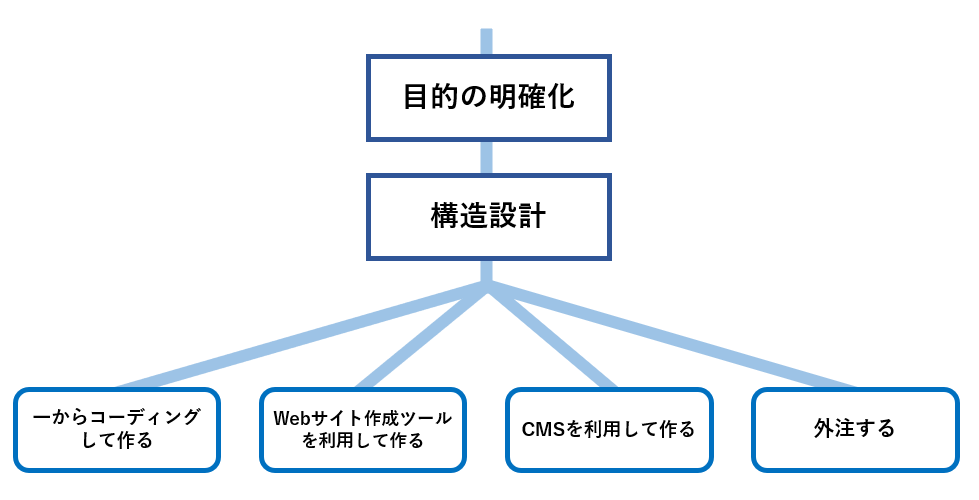
Webサイトを作る方法にはいくつかありますが、どの方法をとるかでかかる工数や時間、費用、工数も異なります。それぞれの特徴と作りたいWebサイトの目的や規模感、自身のスキル感を考慮して作成手段を選びましょう。
一からコーディングして作る
一から自身で制作する方法です。自身で企画・設計・組み立てを行うので一定の専門知識やスキルが必要になります。しかし、それだけ得られるものも多く、制作過程でHTMLやCSS、JavaScriptといった言語に関するスキルを伸ばせるだけでなく、Webサイトの構造や仕組みも深く理解できます。また、セキュリティやUI/UXデザインなどの知識も必要になるので幅広い知識が身につきます。また、自由度も高く、カスタマイズも自由自在です。
こういった点から、Web制作のスキルを習得したい人や学習用にはおすすめです。ただ、ほかの方法と比べて時間や手間がかかります。
Webサイト作成ツールやサービスを利用して作る
ホームページ制作で最も簡単なのがこの方法です。専門知識不要でプログラミングなしで容易に制作できます。ただ、あらかじめ提供されているテンプレートの中からデザインや機能をカスタマイズするので自由度は低い傾向にあります。
Webサイト作成に無料のサービスをおすすめしない理由
無料のものが多いですが、個人ブログでない限り避けるべきです。その理由には次のようなものがあります。
広告が表示されるケースがある
作成したWebサイトに広告が表示されるケースがあります。企業サイトの場合、自社サービスと関係のない広告が出るのは不利益になりますし、ユーザにも悪影響を及ぼします。
独自ドメインを持てない
ドメインは、https://〇〇〇.co.jpの〇〇〇部分に任意の文字列を指定できる「独自ドメイン」とhttps://〇〇〇.▲▲▲.comの〇〇〇部分は指定できても、▲▲▲の部分はそのサービス提供者の指定の文字列が入る「共有ドメイン」に分けられます。一般的に、企業サイトは「独自ドメイン」を使い、企業名やサービスを指定します。しかし、無料サービスは共有ドメインである場合が多いです。
デザインや機能が限られる
デザインテンプレートや機能が制られており、想定した通りのWebサイトを再現するのは難しいです。企業サイトであれば「お問い合わせフォーム」、ECサイトであれば「決済機能」などの機能が必要になりますが無料ツールには備わっていない場合が多いです。
Webサイトの作成費用は「投資」と捉えて、目的を達成するために必要なデザイン性や機能性をリストアップし、それを実現できる手段やツールを選びましょう。
WordPressなどのCMSを利用する
コストや手間を抑えつつ、オリジナリティのあるWebサイトを制作したいという場合はWordPressなどのCMSを利用するのがおすすめです。CMSとはWebサイト構築や運用に必要となる機能が一通り備わったツールのことです。上記の作成ツール・サービスよりは知識やスキルが必要になりますが、より本格的でオリジナリティの出せるWebサイト制作ができます。基本的にはコードに関する知識がなくても操作でき、テンプレートをもとにレイアウトを変更したり、テキストや画像をドラッグアンドドロップで配置していくだけで、オリジナルのWebサイトを作成できます。
このように、すべて自分で作るよりも簡単で、かつ本格的なWebサイトが作成できるため、多くのユーザが利用しています。書籍やインターネットに情報も多いので初心者でも安心して利用できます。
専門業者へ依頼する
Webサイト作成のノウハウがない場合やリソースが割けない場合は、専門の制作会社に委託するという手もあります。クオリティの高いWebサイトを作成したい場合は、一からコーディングしたりCMSを使用して制作する必要が出てくるので業者の利用をおすすめします。手間も省けますが、ほかの作成手段に比べてコストがかかるという欠点があります。
Webサイトの実際の作成手順

Webサイトを作成する際、デザインも大事ですが問い合わせや売上などの成果を出すには、Webサイト作成の目的やターゲットの設定を明瞭にし、そのうえで適したコンセプトやWebサイトの設計を行うことも重要です。
Webサイト作成の目的を明確にする
まず、Webサイトを作る目的を明確にしましょう。
企業や店舗の概要を紹介するWebサイトにするのか問い合わせや売り上げを増やすためのWebサイトなどその目的はさまざまです。売上目標や規模、集客方法や運用体制、コストなどを検討し、それをもとにサイトのコンセプトを決めます。
具体的には、次の項目があります。
- ゴール設定(KPI・KGIの設定)
- ターゲット設定(ペルソナ分析)
- 競合サイトの分析
構造設計する
Webサイト作成の目的を明確化しWebサイトの方針が定まったら、実際に実装していく前に大枠を決めます。Webサイトに掲載する内容や必要な機能の洗い出し、サイト構造を考えます。用途によって必要となる機能や適したデザインは異なります。ユーザ視点で考えることが重要です。
- 掲載内容
- サイトマップ作成
- UXデザイン
- ワイヤーフレーム作成(コンテンツのレイアウト)
- システム設計
- SEO
外部の業者に依頼する場合
大規模サイトの場合や作成ノウハウ・リソースが割けない場合は外部の業者に依頼しましょう。その場合は上記内容を外注先に伝えましょう。
一からコーディングして作る
デザイン設計
コンセプトに基づいてデザイン制作にとりかかります。サイトの方向性をもとに具体的なフォントや色、素材、レイアウトなどのルールを決めます。
必要な素材を用意する
必要なテキストや画像などの素材を用意します。その際、著作権には気を付けましょう。外注する場合も素材は用意することがあります。
実装する
デザインが決まるといよいよ実装を行います。HTMLやCSS、JavaScriptなどの言語でコーディングするため、言語の知識が必要になります。
レンタルサーバの契約・ドメインの取得
インターネット上に公開するにはサーバ契約とドメインの取得が必要になります。ドメインとサーバを紐づけることでユーザがWebサイトに訪問できるようになります。
公開する
一通り動作が確認できたらWebサイトを公開します。作成した各種ファイルをサーバにアップロードすることで公開できます。
Webサイト作成ツールを利用する場合
個人でWebサイトを開設する場合やデザインにこだわらない場合などにはWebサイト作成ツールを利用するのが手軽です。代表的なサービスとしては、JimdoやWixなど、ブログサイトにはアメーバブログやはてなブログなどもあります。アカウントを作成し、テンプレートから好きなデザインを選べばWebサイトの大枠が完成します。コーディングが必要ないので短時間で気軽に作成できます。
CMSを利用する場合
デザイン設計
コンセプトに基づいてデザイン制作にとりかかります。をもとに具体的に、フォントや色、素材、レイアウトなどのルールを決めます。
必要な素材を用意する
必要なテキストや画像などの素材を用意します。その際、著作権には気を付けましょう。外注する場合も素材は用意することがあります。
実装する
デザインが決まるといよいよ実装を行います。基本的には用意されているテーマを組み合わせてカスタマイズできますが、こだわる場合はコーディングが必要になります。
レンタルサーバの契約・ドメインの取得
インターネット上に公開するにはサーバ契約とドメインの取得が必要になります。ドメインとサーバを紐づけることでユーザがWebサイトに訪問できるようになります。
公開する
一通り動作が確認できたらWebサイトを公開します。作成した各種ファイルをサーバにアップロードすることで公開できます。
Webサイト作成後に注意すること
Webサイトは基本的に作成後も継続的な運用を行う必要があります。ここからは、作成後の注意点について説明します。
集客戦略を考える
Webサイトの作成後も集客や販売といった目標を達成するためにSEO対策を行う必要があります。
SEOとは、検索エンジンでWebサイトが検索結果の順位を決めるアルゴリズムに最適化させる取り組みを指し、SEO対策を行うことで上位に表示させることができます。
情報を最新のものに更新する
古い情報のままにするとサイト訪問者からの信頼度も下がりますし、SEOにもよくありません。
さまざまな情報を定期的に発信することでユーザの興味を引くきっかけにもなり、サイトの評価にもつながります。
問い合わせ対応
Webサイトを開設すると、Webサイト経由で問い合わせが来ることもありますよね。なるべく早めに対応できるようにしておくことが大切です。また、問い合わせ後に自動でメールが送られるよう設定するのもいいでしょう。
サーバ・ドメインの更新
サーバやドメインは年間契約になっている場合が多く、定期更新が必要です。更新しないと、Webサイトにアクセスできなくなるので注意が必要です。
Googleアナリティクス・Googleサーチコンソールの利用
GoogleではWebサイトの分析ツールとしてGoogleアナリティクスやGoogleサーチコンソールなどをリリースしており、アカウントがあれば無料で利用できます。
ユーザの動向や検索順位、クリック率などが分かるので改善のヒントが得られるでしょう。
Webサイトの作成にはWordPressがおすすめ!
コストを抑えてクオリティの高いWebサイトを作りたいという人にはWordPressの利用をおすすめします。
WordPressとは?初心者向けに基本情報やできること、メリットを解説
カスタマイズ性が高い
WordPressでは、「テーマ」と呼ばれるWebサイトのデザインを決めるテンプレートが無料のものから有料のものまで豊富に用意されています。
インターネット上に情報が豊富にある
WordPressは世界中で奥のユーザが利用しているため、インターネット上にも多くの情報が掲載されています。困った時も調べれば解決策を見つけられる場合が多く、安心して利用できます。
プラグインが豊富
WordPressでは、プラグインで機能拡張も簡単に行えます。基本機能に加えて実装したい機能を、テーマ選びと同様に管理画面から簡単に追加できます。
このように、デザインはもちろんのこと、機能も自由にカスタマイズできるので思い描いたWebサイトを作成しやすいです。維持費も抑えられるので中長期的な運用に向いています。
Webサイト制作の勉強方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、Webサイトの作成に限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。