余白はWebページを見やすくするうえで重要です。しかし、marginとpaddingがあってそれぞれにルールがあり…と混乱しやすく、挫折しかけているという人も少なくないでしょう。そこで本記事では、余白の指定方法を使いこなせるよう、margin・paddingについてステップバイステップで解説していきます。ぜひ今後のCSS学習に役立ててください。
marginとpaddingの違い
まず、両者の違いがわかりやすいよう要素の構造について説明します。
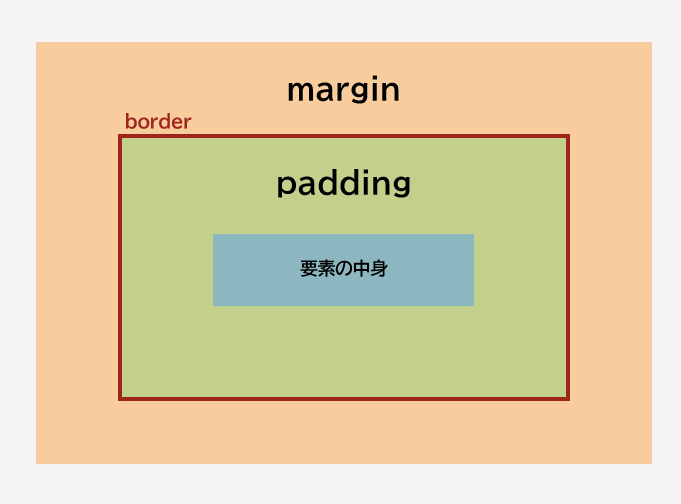
要素の構造

上図のように、赤色の枠線「border(要素の境界)」で囲まれた範囲が要素領域、その外部余白がmargin、内部要素がpaddingです。要素の中身はテキストや画像、または子要素が該当します。
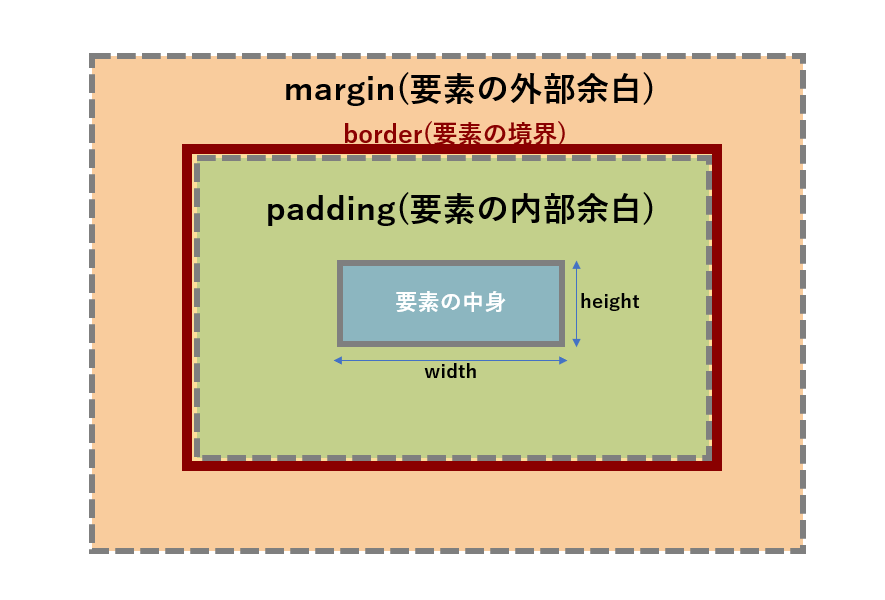
もっと詳しく知りたいという人は下の図を参照してください。

要素の中身はテキストや画像、または子要素です。そして、「width」や「height」はこの部分の幅・長さを指します。
上図から見てわかるように「padding」は要素の内側の余白、「margin」は要素の外側の余白であることが分かります。
margin:要素の外部余白
padding:要素の内部余白
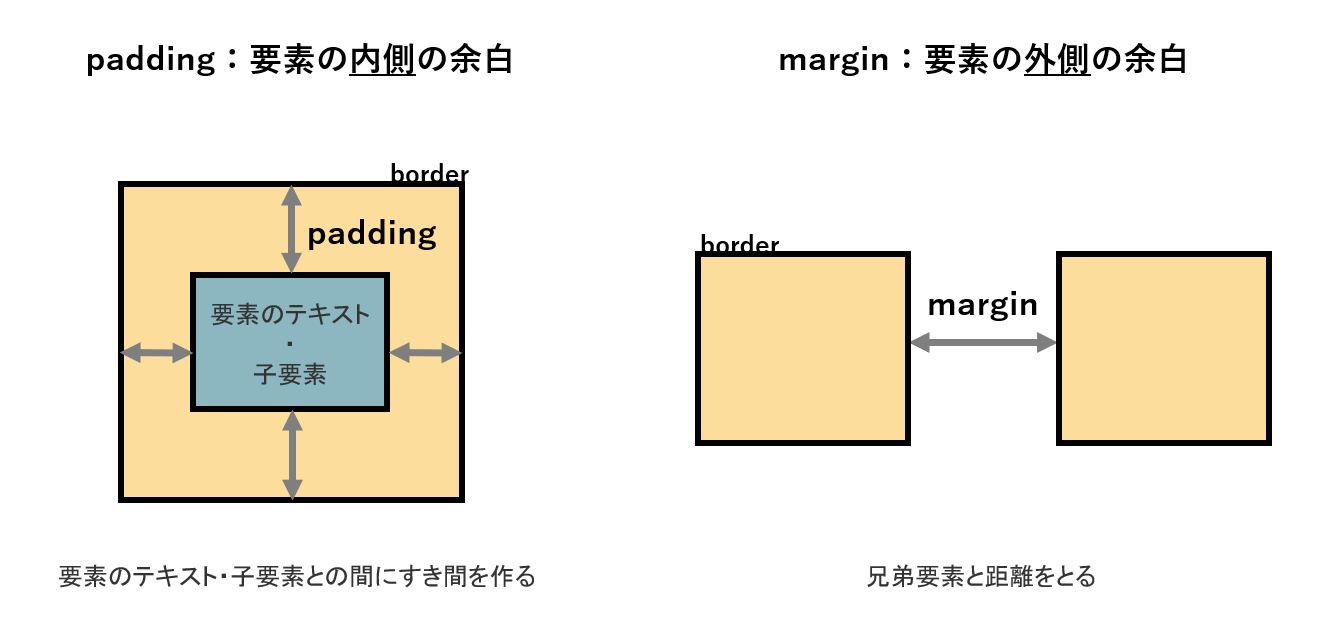
では、それぞれにどんな役割があるのか見てみましょう。

上図のように、「margin」が要素の周囲にすき間を作ってブロック間のレイアウトを整えるものであるのに対し、「padding」は要素の中身との間にすき間を作ってブロック内のレイアウトを整えるものです。
余白の種類の違いがあることが分かったところでCSSプロパティとしての「margin」と「padding」について説明していきます。
margin・paddingの指定方法
お分かりのとおり、「margin」は要素外側の余白を指定するCSSプロパティであり、「padding」は要素内側の余白を指定するCSSプロパティです。
「margin」と「padding」は、記述方法も指定できる値も同じであるため、指定方法をセットで覚えても問題ありません。※それぞれの性質の違いについては後述します。
「margin」・「padding」は幅・高さのないインライン要素には適用されません。インライン要素に余白を設けたい場合は「display: block;」または「display: inline-block;」を指定することで余白指定が効くようになります。 詳細はこちら
実際のコードで見るとわかりやすいです。
【HTML実行コード】
<div class="container">
<div class="block1">
ブロック1
</div>
<div class="block2">
ブロック2
</div>
<div class="block3">
ブロック3
</div>
</div>親要素にブロック1~3の3要素を入れ子にしました。
【CSS実行コード】
.container{
border:3px solid;
}
.block1{
background-color:lightgray;
}
.block2{
background-color:skyblue;
margin:20px;
}
.block3{
background-color:orange;
padding:20px;
}ブロック1は余白を指定せず、ブロック2・3にはそれぞれ「margin」、「padding」を20px指定しています。
【実行結果】

widthを指定しない場合、要素の幅はデフォルトで親要素に対する100%になります。
margin
「margin:20px」を指定したブロック2は要素の上下左右に20pxずつ余白ができています。なお、marginは要素の外側の余白であり要素に含まれないため背景色は付きません。
padding
ブロック1・2のように、paddingを指定しない(または「padding:0」)の場合は要素(背景色が塗られた部分)が小さくなります。一方で、「padding:20px」を指定したブロック3はテキストの上下左右に10pxずつ余白ができました。
widthやheightを指定する場合
「width」や「height」は要素の中身を指定するプロパティです。たとえば、「width:200px」と要素の幅を指定するとします。paddingはその200pxには含まれないため、「padding:20px」である場合は、左右20pxずつの内部余白+200pxとなり、要素の幅は240pxになります。
※テキストで検証していますが、画像の場合も同様に扱えます。
ここまで「margin」、「padding」で余白を一括指定する方法を紹介しました。ここからは個別の指定方法や値の数で指定個数による指定箇所の違いについて説明します。
margin・paddingを個別に指定する方法
「margin」、「padding」は余白を一括で指定できるプロパティでしたが、個別に指定するプロパティもあります。
| margin-top | 上側の余白を指定 |
| margin-bottom | 下側の余白を指定 |
| margin-left | 左側の余白を指定 |
| margin-right | 右側の余白を指定 |
※paddingでも同様
先ほどのコードをブロック2は左側のみmarginを、ブロック3の上側のみpaddingを指定してみます。
【HTML実行コード】
<div class="container">
<div class="block1">
ブロック1
</div>
<div class="block2">
ブロック2
</div>
<div class="block3">
ブロック3
</div>
</div>【CSS実行コード】
.container{
border:3px solid;
}
.block1{
background-color:lightgray;
}
.block2{
background-color:skyblue;
margin-left:20px;
}
.block3{
background-color:orange;
padding-top:20px;
}【実行結果】

ブロック2は要素の左側のみ余白ができました。また、ブロック3は上側のみ内側余白ができました。
指定する値の数で余白の入る箇所が変わる
個別に指定するプロパティのほかにも、個別に指定する方法があります。個別に指定する値の数によって余白が入る箇所が変わります。
| margin:○px | 「上下左右」を指定 |
| margin:○px ○px; | 「上下」「左右」を指定 |
| margin:○px ○px ○px; | 「上」「左右」「下」を指定 |
| margin:○px ○px ○px ○px; | 「上」「右」「下」「左」を指定(時計回り) |
※paddingでも同様
上から時計周りで余白の値を指定できます。指定する値同士の間は「,(カンマ)」ではなく半角スペースです。
先ほどのコードをブロック2にはmarginプロパティに2つの値を、ブロック3にはpaddingプロパティに3つの値を指定してみます。
【HTML実行コード】
<div class="container">
<div class="block1">
ブロック1
</div>
<div class="block2">
ブロック2
</div>
<div class="block3">
ブロック3
</div>
</div>【CSS実行コード】
.container{
border:3px solid;
}
.block1{
background-color:lightgray;
}
.block2{
background-color:skyblue;
margin:0px 20px;
}
.block3{
background-color:orange;
padding:20px 40px 0px;
}【実行結果】

ブロック2は要素の左右のみ余白ができました。また、ブロック3は上側に20px、左右に40pxの内側余白ができました。
ショートハンドで記述する注意点
ショートハンドを利用するのは記述を簡略化できて便利ですが、保守性の観点では注意が必要です。修正時に時間がかかってしまう場合もありCSSの表示速度に影響が出ることもあります。
たとえば、「margin:20px 0px 0px 40px」と書いていた場合、右側と下側は0pxとなっています。この場合はショートハンドを使わずに、「margin-top:20px」「margin-left:40px」と書く方が無駄がなく望ましいです。
margin・paddingの性質
marginは相殺が起こる
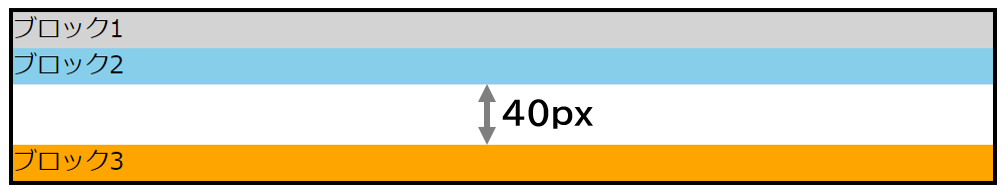
隣り合う要素それぞれにmarginが設定されている場合、margin同士がぶつかり合って「marginの相殺」が起こります。これが余白指定を分かりにくくする原因の1つだと思われます。margin指定が複数並んだ場合、どちらか一方のみが適用されます。そして、どちらが適用されるかというと、「値が大きい方」です。
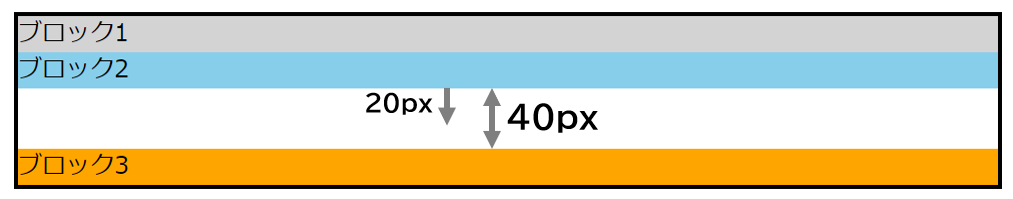
たとえば、上の要素に「margin-bottom:20px」、下の要素に「margin-top:40px」と指定されている場合、40pxのmargin-topの方が適用されます。
【HTML実行コード】
<div class="container">
<div class="block1">
ブロック1
</div>
<div class="block2">
ブロック2
</div>
<div class="block3">
ブロック3
</div>
</div>ブロック2に「margin-bottom:20px」、ブロック3に「margin-top:40px」を指定します。
【CSS実行コード】
.container{
border:3px solid;
}
.block1{
background-color:lightgray;
}
.block2{
background-color:skyblue;
margin-bottom:20px;
}
.block3{
background-color:orange;
margin-top:40px;
}【実行結果】

親要素と子要素の間でもmarginの相殺は起こる
marginの相殺は、親要素と子要素の間でも起こります。そしてこの場合でもmarginの値が大きい方が適用されます。たとえば、親要素に「margin-top:20px」、その子要素に「margin-top:40px」が指定されている場合、親要素のmarginではなく、子要素のmarginが適用されます。
【HTML実行コード】
<div class="container">
<div class="block1">
ブロック1
</div>
<div class="block2">
<div class="block2_child">
ブロック2
</div>
</div>
<div class="block3">
ブロック3
</div>
</div>【CSS実行コード】
.container{
border:3px solid;
}
.block1{
background-color:lightgray;
}
.block2{
background-color:skyblue;
margin-bottom:20px;
}
.block3{
background-color:orange;
}
.block2_child{
margin-bottom:40px;
}【実行結果】

paddingでは相殺は起こらない
なお、相殺が起こるのはmarginのみで、paddingではこの相殺現象は起こりません。また、marginとpaddingの間でもこの現象は起こりません。
marginの値にautoを指定できる
marginにはautoという値を指定できます。autoを使うと要素を中央寄せ・右寄せでき、上手く扱うことでレイアウトも組みやすくなります。
要素を中央寄せする
marginで要素を中央寄せにするには、要素を親要素の幅に合わせたうえで左右の余白を均等にする必要があります。
【HTML実行コード】
<div class="container">
<div class="block1">
ブロック1
</div>
<div class="block2">
ブロック2
</div>
<div class="block3">
ブロック3
</div>
</div>親要素の幅を600px、それに合わせてブロック2の幅を300pxにし、「margin:0 auto」を指定します。
【CSS実行コード】
.container{
border:3px solid;
width:600px;
}
.block1{
background-color:lightgray;
}
.block2{
background-color:skyblue;
width:300px;
margin:0 auto;
}
.block3{
background-color:orange;
}【実行結果】

親要素の幅から要素の幅を引いた300pxを左右で均等に割った150pxずつの余白ができています。
このように、左右のmarginの値をautoに指定することで、左右のmarginが等しくなり、結果として中央寄せになります。よく使うテクニックなので覚えておきましょう。
要素を右寄せする
marginで要素を右寄せにするには、要素を親要素の幅に合わせたうえで、margin-leftにautoを指定します。
【HTML実行コード】
<div class="container">
<div class="block1">
ブロック1
</div>
<div class="block2">
ブロック2
</div>
<div class="block3">
ブロック3
</div>
</div>親要素の幅を600px、それに合わせてブロック2の幅を300pxにし、「margin-left:auto」を指定します。
【CSS実行コード】
.container{
border:3px solid;
width:600px;
}
.block1{
background-color:lightgray;
}
.block2{
background-color:skyblue;
width:300px;
margin-left:auto;
}
.block3{
background-color:orange;
}【実行結果】

marginは上下の中央配置はできない
「margin:0 auto」で左右の中央寄せはできますが、「margin:auto」と指定しても上下の中央配置にはなりません。あくまで水平方向のみであることは覚えておきましょう。
paddingで中央寄せはできない
「padding:0 auto」を指定しても中央寄せはできません。要素内のテキストを中央寄せするには「text-align:center」を記述します。
margin・paddingで指定できる値の単位
| px | スクリーンの1画素(ピクセル)を1とする単位 表示サイズは使用するモニタの解像度に依存 |
| em | 親要素の標準フォントサイズの高さを1とする単位 |
| rem | HTMLのルート要素の標準フォントサイズの高さを1とする単位 |
| % | 親要素のwidthプロパティの値に対する割合 |
「%」だけ異質ですよね。実際、これもつまずくポイントです。ここからは「%」について深堀していきます。
%指定
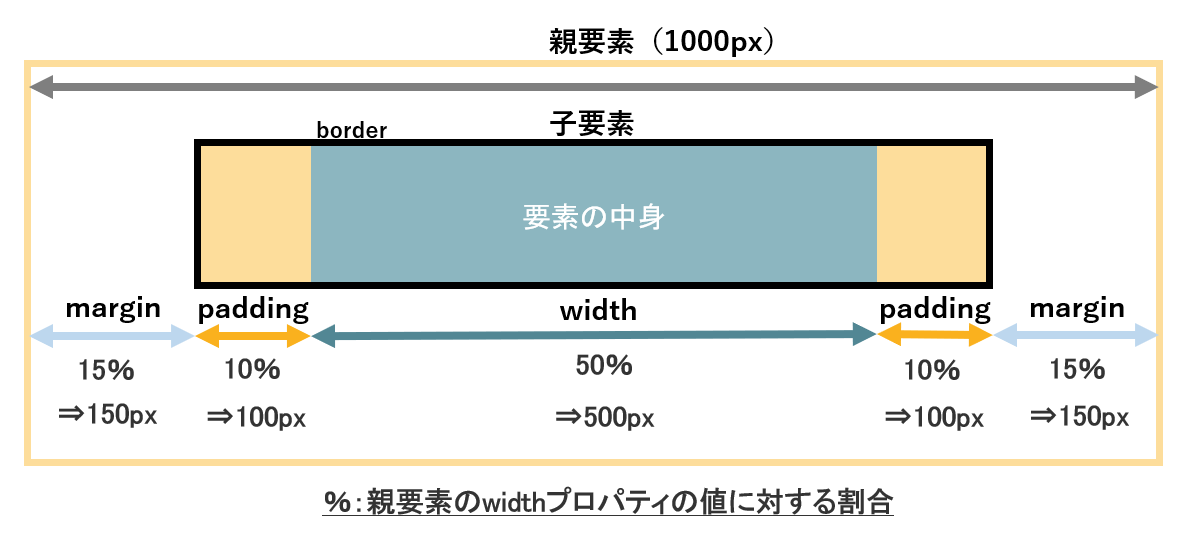
%は、親要素の幅に対する割合です。
たとえばmarginなど、どれか1つを%指定したい場合は基本的にほかのwidthやpaddingも合わせて%指定する必要があります。また、%指定する場合、水平方向の%の合計が100%になるようにしましょう。でないとページからはみ出てしまいます。

たとえば、上図のように要素の中身を50%とすると、親要素の幅が1000pxである場合、50%=500pxになります。
実際のコードで見てみましょう。
【HTML実行コード】
<div class="container">
<div class="block1">
ブロック1
</div>
<div class="block2">
ブロック2
</div>
<div class="block3">
ブロック3
</div>
</div>親要素の幅を600px、ブロック2の幅を50%、marginを15%、paddingを10%に指定します。
【CSS実行コード】
.container{
border:3px solid;
width:600px;
}
.block1{
background-color:lightgray;
}
.block2{
background-color:skyblue;
width:50%;
margin:0 15%;
padding:0 10%;
}
.block3{
background-color:orange;
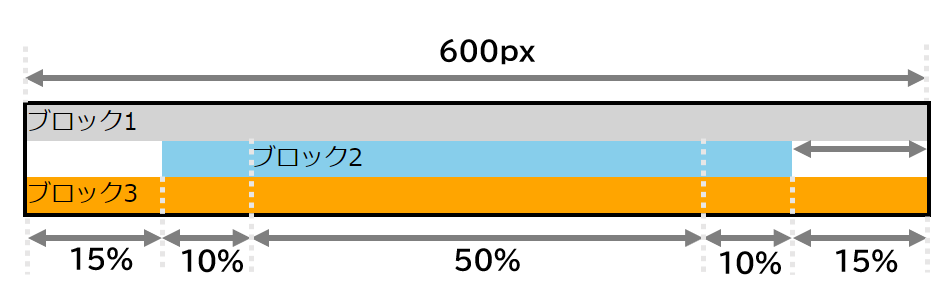
}【実行結果】

上図では親要素が600pxであるためmarginは左右90pxずつ、paddingは左右60pxずつ、要素の中身は300pxになっています。
このように、%でも余白や幅を指定できるのです。
borderは%指定できない
%指定するとき、水平方向の幅の合計を100%にする必要がありますが、境界線となるborderプロパティの太さは%で指定できません。かといってborderのみをpxで指定すると、その太さの分、親要素からはみ出てしまいます。こういった場合は「box-sizing」プロパティで調整することで対応できます。
%指定の使いどころ
レスポンシブデザイン
従来のインターネット利用はPCがメインでしたが、昨今はスマホ利用も増えたことで、Webサイトを制作する側もレスポンシブデザインの考え方に移行しています。「レスポンシブデザイン」とは、表示するデバイスによっては位置や大きさが変わるデザインのことです。
絶対値と相対値
ここで、marginやpaddingの値の設定には、絶対値と相対値を指定できます。「px」など、ウィンドウの幅が変わっても変化しない絶対値と「%」や「em」、「rem」などは相対的に値が変化する相対値があります。絶対値を使うと、デバイスごとのCSS設定が必要になったり、見た目が崩れてしまったりするなど、CSSの管理が大変になってしまいます。
相対値による指定
marginを5%に指定すると、Webページを表示する画面サイズが1000pxであれば余白は50px、400pxであれば20pxというように、marginの値を%指定することで画面幅に合わせて比率を守ったまま余白も伸縮します。このように、marginやpaddingの%指定は、レスポンシブデザインでWebページを制作するのに便利なのです。
実務において留意すべきこと・役立つ情報
marginを指定するときの注意点
marginには相殺する性質があるため、marginで余白を設定する際は、ブロックの上側の余白を指定する「margin-bottom」、下側を指定する「margin-top」のどちらかに統一するようにしましょう。
margin・paddingのブラウザでの確認方法
実際の余白感を確認するにはブラウザに搭載された検証機能の利用が有効です。Googlechromeで検証機能を使うにはWebページ上で右クリックをし、「検証」を選択します。
【最後に】marginとpaddingの違いを実務レベルでまとめる
Webサイトに欠かせない「ボタン」でmarginとpaddingの違いを示したいと思います。
【HTML実行コード】
<div class="button margin">
<a href="">margin</a>
</div>
<div class="button padding">
<a href="">padding</a>
</div>【CSS実行コード】
a{
display:block;
color:white;
text-decoration:none;
}
.button{
margin-bottom:30px;
width:350px;
height:60px;
background-color:skyblue;
text-align:center;
border-radius:15px;
}
.margin a{
padding:15px 0;
}
.padding a{
display:inline-block;
margin:15px;
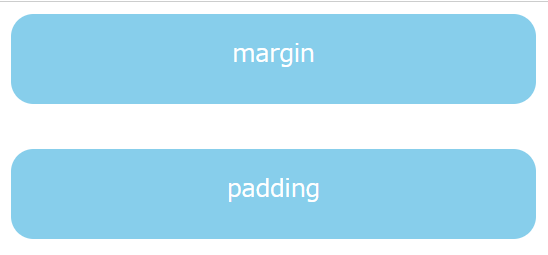
}【実行結果】

どちらのボタンも見た目に違いはありませんが上のボタンは<a>タグをmargin、下のボタンはpaddingで指定しています。そのため、上のボタンは要素の中身部分しかクリックできないのに対し、下のボタンはボタン全体がクリックできるようになっています。このように、私用に違いが出るので両者の違いを理解して目的に沿った設定をしましょう!
CSSの勉強方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
関連記事一覧【HTML/CSS】
- HTML/CSSとは?関係性や書き方
- HTMLとは?
- HTML頻出タグ一覧
- HTMLで表を作成する方法
- HTMLで画像リンクを貼る方法
- CSSとは?メリットや基本的な書き方
- 【コピペ可】CSS見出しデザイン30選
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
- HTML要素を横並びにするCSSの新定番「flexbox」とは?
- 要素を好きな位置に配置する「position:absolute;」とは?
- display:inline、display:block、display:inline-blockの違い