displayプロパティ
CSSの「display」とは、要素の表示形式を指定するプロパティです。displayプロパティを使えばブロックレベル要素をインライン形式で表示させたり、逆にインライン要素をブロックレベル形式で表示させることができます。そのため、「構造はブロックレベル要素だけどインラインとして扱いたい(逆も然り)」といった場合などに用いられます。
ブロック要素・インライン要素・インラインブロック要素とは
そもそも「ブロック要素」「インライン要素」「インラインブロック要素」についてよくわからないという人のためにそれぞれ説明します。知っているという人は読み飛ばしてください。
| ブロック要素 | インライン要素 | インラインブロック要素 | |
| 並び方 | 縦に積まれる | 横に積まれる | 横に積まれる |
| サイズ | 幅や高さを指定できる | 指定できない (内容物のサイズに応じる) | 幅や高さを指定できる |
| 改行 | 前後で改行される | 改行されない | 改行されない |
| margin | 上下左右に指定できる | 左右のみ指定できる | 上下左右に指定できる |
| padding | 上下左右に指定できる | 左右のみ指定できる (上下を指定しても前後の行や要素とかぶる) | 上下左右に指定できる |
| text-align | 指定できない (要素の中身に適応される) | 指定できる (親要素に指定) | 指定できる (親要素に指定) |
| vertical-align | 指定できない | 指定できる | 指定できる |
| 代表例 (初期値) | <p>・<div>など | <span>・<a>・<img>など |
ブロック要素とは
ブロック要素とは、コンテンツのひとかたまりになる要素であり、幅や高さを指定できます。前後で改行が入るため、横並びにはなりません。
インライン要素とは
インライン要素とは、文章などの一部になる要素であり、幅や高さの指定などはできません。前後に改行が入らないので横並びになります。
ちなみに、<img> 要素は「置換インライン要素」という位置づけになります。置換インライン要素とは「テキスト(=インライン)を幅・高さのある画像に置き換えたもの」として扱われます。
インラインブロック要素とは
インラインブロック要素とは、インライン要素とブロック要素の特徴を併せ持つ、いわば両者の良い所どりをしたような要素です。ブロック要素のように幅や高さを指定可能でありながらインライン要素のように横並びになります。
ブロック要素をインライン表示にしてみよう
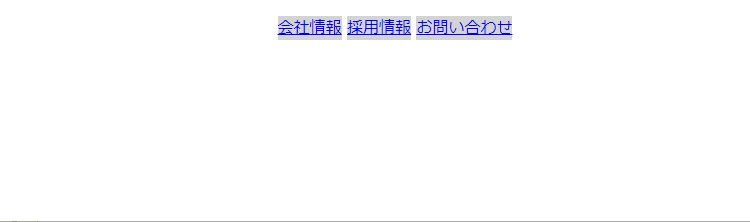
たとえば、リストを横並びにして、中央揃えにする場合は次のように実行します。<li>要素にfloatプロパティを使用する手もありますが、中央揃えにする場合、親要素である<ul>要素の幅を決めてmarginプロパティを「0 auto」に指定する必要があります。しかし、中身がテキストで幅を指定しにくいという問題があるため、この場合は「display:inline」が有効です。
【HTML実行コード】
<ul>
<li>
<a href="URL">会社情報</a>
</li>
<li>
<a href="URL">採用情報</a>
</li>
<li>
<a href="URL">お問い合わせ</a>
</li>
</ul>【CSS実行コード】
ul{
text-align:center;
}
li{
background-color:lightgray;
display:inline;
}【実行結果】

インライン要素をブロック表示にしてみよう
同リストを縦並びにする場合、そのままでは少々問題があります。それは、「テキスト部分しかクリックできない」という点です。そこで用いるのが「display:block」です。
<a>要素に「display:block」を指定します。
【CSS実行コード】
ul{
text-align:center;
}
li{
background-color:lightgray;
margin:10px 0px;
}
a{
display:block;
}
【実行結果】

テキストでない箇所もクリックできるようになりました。
インラインブロック表示にしてみよう
同リストを横並びにしつつ、余白を持たせて表示させましょう。
<li>要素に「inline-block」を指定します。
【CSS実行コード】
ul{
text-align:center;
}
li{
background-color:lightgray;
display:inline-block;
padding:10px 30px;
}
a{
display:block;
}要素に背景色を指定している場合、padding領域も背景色で塗られます。paddingプロパティで要素に余白を設けます。
【実行結果】

CSSの勉強方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。