CSSでボタンのデザインを作るとき、角を丸くすると今どきのWebサイトらしいデザインに仕上げることができます。
そんなとき、CSSの border-radius プロパティを使用することで、自在に要素を角丸にすることができます。
今回の記事では、border-radius の詳しい使い方について解説していきたいと思います!
実際のデザイン例についても紹介するので、ぜひ参考にしてみてくださいね。
CSSのborder-radiusプロパティとは?
border-radius は、要素の四隅の角に丸みをつける効果があるCSSプロパティです。
アイコンやボタンなど、様々な要素のデザインに活用されています。
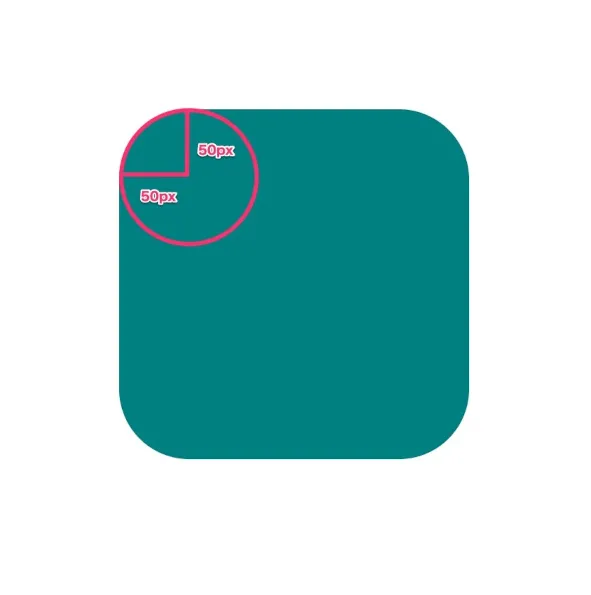
プロパティの値には数値やパーセント値を指定し、その値を半径とした円の円周に沿って、角に丸みが付けられます。
例えば、border-radius の値に50pxを指定した場合、以下のような形式でデザインが調整されています。

border-radiusの使い方
border-radius を使用する際の基本構文は、以下のように記述します。
【基本構文】
セレクター名 {
border-radius: 数値;
}値の指定には px や em といった数値か、もしくは %(パーセント値)を使用することができます。
数値の場合は、指定した値がそのまま半径の長さとなり、パーセントの場合は要素のサイズを元に比率を計算し、その結果が半径の長さとして反映されます。
全ての角をまとめて指定することもできますが、四隅それぞれを別々の値で指定することも可能です。
全ての角の丸みを一括で設定する
全ての角を同じ値でまとめて指定したい場合は、下記のように数値を1つだけ入れることで実装できます。
【HTML】
<body>
<div class="sampleRadius">
</div>
</body>【CSS】
.sampleRadius {
/* 横幅の指定 */
width: 250px;
/* 高さの指定 */
height: 250px;
/* 角丸の指定 */
border-radius: 30px;
/* 背景色の指定 */
background-color: #008080;
}【表示結果】
それぞれの角で分けて設定する
角ごとに別々の値を指定したい場合には、下記のように半角スペースを空けてそれぞれの値を記述します。
【基本構文】
セレクタ {
border-radius:左上の角の値 右上の角の値 右下の角の値 左下の角の値 ;
}以下のコードは、実際に値を別々に指定した場合の一例です。
【CSS】
.sampleRadius {
width: 250px;
height: 250px;
border-radius: 50% 0px 50% 0px;
background-color: #008080;
}【表示結果】
このように、少し凝ったデザインを作成することもできます。
さらに複雑な角丸を設定する
これまでの例は全て、真円の円周を基準に角の丸みが作られていましたが、指定の仕方を変えることで、楕円に沿った形の丸みをつけることもできます。
基準となる円を楕円にしたい場合は、以下の構文で値を指定します。
【基本構文】
セレクタ {
border-radius: 横幅の半径の長さ / 高さの半径の長さ ;
}それぞれの値を 「/(スラッシュ)」 で区切り、横幅と高さを別々に記述します。
この方法で指定する場合も、それぞれ値が1つずつであれば全ての角が同じ数値で一律に設定され、四隅の角ごとに指定すれば異なる数値で設定する事ができます。
以下のコードで、実際の例を見てみましょう。
【CSS】
.sampleRadius {
width: 250px;
height: 250px;
border-radius: 80% 10% 10% 40%/ 40% 10% 10% 20%;
background-color: #008080;
}【表示結果】
先ほどまでのデザインと比べて、一部の角の丸みが楕円形になっているのが分かると思います。
このように値を細かく指定することで、より複雑な形をデザインすることも可能です。
border-radiusの使用例
これまでのサンプルから、border-radius を使用して様々な形のデザインを作成できることは理解してもらえたのではないかと思います。
ここからは、実際のWebサイトに組み込む場合にどのような使い方があるのかについて、いくつかの例を紹介していきたいと思います。
要素に丸みを付けてポップな見た目にする
例えば、各メニューの表示をポップに表現したい場合などに活用できます。
【HTML】
<body>
<div class="sampleRadius">
menu1
</div>
<div class="sampleRadius">
menu2
</div>
<div class="sampleRadius">
menu3
</div>
<div class="sampleRadius">
menu4
</div>
<div class="sampleRadius">
menu5
</div>
<div class="sampleRadius">
menu6
</div>
</body>【CSS】
.sampleRadius {
display: inline-block;
box-sizing: border-box;
width: 32%;
height: 150px;
border-radius: 20px 0px 20px 0px;
margin-bottom: 5px;
text-align: center;
color: #ffffff;
font-size: 18px;
font-family: "Comic Sans MS";
}
.sampleRadius:nth-child(1) {
background-color: #7f7fff;
}
.sampleRadius:nth-child(2) {
background-color: #ff7fbf;
}
.sampleRadius:nth-child(3) {
background-color: #00ac97;
}
.sampleRadius:nth-child(4) {
background-color: #f3981d;
}
.sampleRadius:nth-child(5) {
background-color: #0074bf;
}
.sampleRadius:nth-child(6) {
background-color: #b33e5c;
}【表示結果】
メニュー表示をアイコンのようなデザインにして並べることで、見た目の印象が華やかで可愛らしい印象になりました。
丸みの強さや要素ごとの色味を変更すれば、また違った印象のデザインを作成することもできます。
ボタンを角丸長方形にする
border-radius の使用例で特に多いのが、リンクボタンなどへの活用です。
よく見かける錠剤型のボタンも、border-radiusを使用すると簡単に作ることができます。
【HTML】
<body>
<a class="sampleRadius" href="URL">
sample
</a>
</body>【CSS】
.sampleRadius {
display: block;
margin: 10px;
text-decoration: none;
width: 200px;
border-radius: 100vmax;
padding: 15px;
text-align: center;
color: #ffffff;
font-size: 18px;
background-color: #008080;
box-shadow: 0 5px 15px 0 #9E9E9E;
}【表示結果】
sample様々なサイトで見かけるようなデザインのボタンになりましたね!
このように、border-radius を活用してボタンの作成を行うこともできます。
アイコン画像に合わせて要素を丸くする
border-radius では、要素のサイズと角の丸みを調整することで、円形のデザインを作成することもできます。
その特徴を活かして、以下のようにアイコンの作成に活用することも可能です。
【HTML】
<body>
<a class="sampleRadius" href="URL">
<img class="sampleIcon" src="sampleIcon.png" alt="">
</a>
</body>【CSS】
.sampleRadius {
display: block;
border-radius: 100vmax;
width: 100px; /* 画像サイズの横幅に合わせて数値を調整 */
margin: auto;
padding: 30px;
text-align: center;
color: #ffffff;
background-color: #008080;
box-shadow: 0 5px 15px 0 #9E9E9E;
}【表示結果】

どの画面で見ても角丸のサイズが一定になるCSSの書き方は?
要素のサイズが変動する場合に、border-radius に指定した値によってはデザインが崩れてしまう場合があります。
そこで、どんな幅や高さになっても角丸が崩れない border-radius の書き方を紹介したいと思います。
今回は、先ほどのデザイン例でも紹介したような、錠剤型のボタンによく見られる角丸を作成する想定で解説していきます。
border-radius で値を指定するにあたって、よく見られる書き方としては以下の3つがあります。
- border-radius: 100vmax;
- border-radius: 999em;
- border-radius: calc(infinity * 1px);
これら3つに共通するポイントとして、いずれも非常に大きい値を指定していることが挙げられます。
border-radius では、適用する要素のサイズよりも大きい値を指定した場合に、その要素の高さと幅のうち、小さい方の数値の50%に自動的に調整されるという特徴があります。
これらの書き方は、その特徴を利用した上で、指定した値が必ず要素のサイズを超えるように記述する方法となります。
【border-radius: 100vmax】
vmax とは、ビューポート(実際に表示される端末の画面サイズ)の幅と高さのうち、大きい方の値を基準とする単位です。
例えば、100vw = 1000px、100vh = 800px である場合に、100vmax と指定した際の値は 1000px となります。
プロパティの使用対象となる要素はいずれもブラウザの中に収められているはずであるため、100vmax を指定することで、値が必ず要素のサイズを超えることになります。
その結果、border-radius の値が自動的に小さい方の数値の50%に調整され、常に同じ形を保つことができるようになるのです。
【border-radius: 999em】
1em の値は基準とする要素のフォントサイズに依存するため、999em = 999 * フォントサイズとなり、こちらもかなり大きい値になります。
ただし、ほとんど起こり得ないケースではありますが、基準のフォントサイズが小さい ( 1em = 1px など ) のに対し、表示画面や要素のサイズがかなり大きい場合など、デザインが崩れてしまう危険性は僅かに残されている方法でもあります。
とはいえ、そのようなケースはほぼ無いと言っても過言ではないので、基本的には気にせず使用して問題ない方法です。
【border-radius: calc(infinity * 1px)】
infinity とは、calc()関数で利用できる 「無限大」 を表す値です。
とは言え、本当に無限大の大きさが表現されるわけではありませんが、レイアウトを調整する上では絶対に超えることのない数値が指定されるため、機能の絶対性という点では特に有用な記述方法であると言えるでしょう。
なお、余談ですが、 これまでの解説を読んだ上で 「 border-radius: 50% と記述するのはダメなのか?」 と疑問に感じている方もいるかもしれません。
結論から言うと、この記述ではダメです。
何故なら、「border-radius: 50%」 は 「heightの50% と widthの50%」 というサイズ指定になるため、要素の高さと幅が異なる場合に以下のような楕円形になってしまうからです。
【HTML/CSS】
<style>
.sampleRadius {
display: block;
margin: 10px;
text-decoration: none;
width: 200px;
border-radius: 50%; /* 50%に指定 */
padding: 15px;
text-align: center;
color: #FFF;
font-size: 18px;
background-color: #008080;
box-shadow: 0 5px 15px 0 #9E9E9E;
}
</style><body>
<a class="sampleRadius" href="URL">
sample
</a>
</body>【表示結果】
sample間違えて記述してしまわないよう注意してください。
まとめ
いかがでしたか?
使い方次第で表現の幅を大きく広げられるのが border-radius の魅力の1つです。
ぜひ、この機会に使い方を覚えて、活用してみてくださいね!
HTML/CSSの学習方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、HTML/CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
HTML/CSSの関連記事
- HTML/CSSとは?関係性や書き方
- HTMLとは?
- HTML頻出タグ一覧
- HTMLで表を作成する方法
- HTMLで文字色を指定する方法
- HTMLでフォントサイズを指定する方法
- HTMLで画像リンクを貼る方法
- HTMLのtableでborder(枠線)を設定する方法
- CSSとは?メリットや基本的な書き方
- CSSで縦書きする方法
- CSSでborder(枠線)を設定する方法
- 【コピペ可】CSS見出しデザイン30選
- CSSのmarginやpaddingで余白指定
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
- HTML要素を横並びにするCSSの新定番「flexbox」とは?
- 要素を好きな位置に配置する「position:absolute;」とは?
- 主軸方向に対する配置を指定する「justify-content」
- テキストや画像の水平方向の配置を指定する「text-align」
- テキストや画像の縦方向の位置を指定する「vertical-align」
- テキストを装飾する「text-decoration」
- 色を指定する「color」
- コンテンツのはみ出しを管理する「overflow」
- フォントを指定する「font-family」
- 文字の太さを指定する「font-weight」
- 字間を調整する「letter-spacing」
- 行間を調節する「line-height」
- 要素や画像に影をつける「box-shadow」
- display:inline、display:block、display:inline-blockの違い
- CSSフレームワーク「Bootstrap」とは?















