CSSでは要素の横幅や高さ(またはinline-sizeやblock-size)を設定することでボックスのサイズを指定できますが、ボックス内の内容が多すぎる場合はコンテンツがはみ出てしまいます。CSSにおいて、このような要素のはみ出しを管理するのに役立つプロパティが「overflow」です。本記事ではoverflowプロパティの使い方を中心に詳しく解説します。
overflow
CSSのoverflowとは、横幅や高さが指定された要素ボックスの範囲内にコンテンツが収まりきらない場合にその部分の表示方法を指定するプロパティです。overflowには「あふれる、はみ出す」という意味があり、overflowプロパティはフレームやテキスト範囲などの表現をする場合に用いられることが多いです。
【基本構文】
セレクタ{
overflow:値;
}【HTML実行コード】
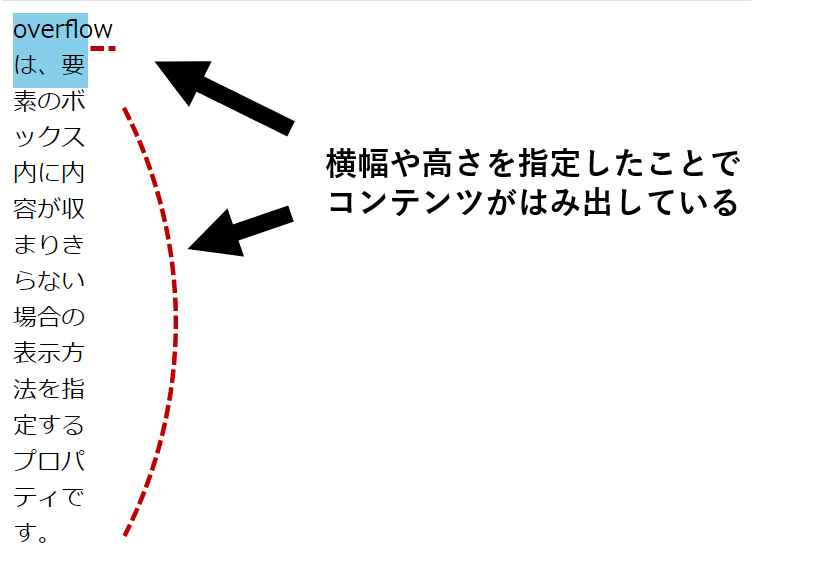
<div class="sample">overflowは、要素のボックス内に内容が収まりきらない場合の表示方法を指定するプロパティです。</div>【CSS実行コード】
.sample{
width:50px;
height:50px;
background-color:skyblue;
}【実行結果】

横幅や高さを指定しない場合は内容がはみ出ない
横幅や高さを指定しない場合の表示を見てみましょう。
【HTML実行コード】
<div class="sample">overflowは、要素のボックス内に内容が収まりきらない場合の表示方法を指定するプロパティです。</div>【CSS実行コード】
.sample{
background-color:skyblue;
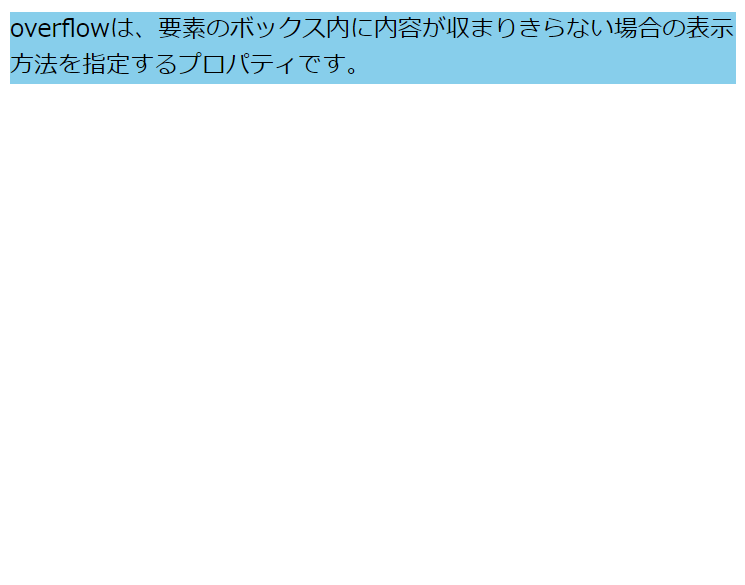
}【実行結果】

横幅や高さを指定しないと要素の内容がはみ出ることはありません。
指定可能な値
| visible(初期値) | はみ出た部分ははみ出たままの状態で表示される |
| hidden | はみ出た部分が隠れる |
| scroll | はみ出た部分が隠れてスクロールできる状態になる |
| auto | 表示はブラウザに依存する(基本的にはスクロールできる状態になる) |
それぞれの値について説明します。
visible
overflowプロパティに「visible」を指定するとボックスからはみ出た部分はそのまま表示されます。
【HTML実行コード】
<div class="sample">overflowは、要素のボックス内に内容が収まりきらない場合の表示方法を指定するプロパティです。</div>【CSS実行コード】
.sample{
width:50px;
height:50px;
background-color:skyblue;
overflow:visible;
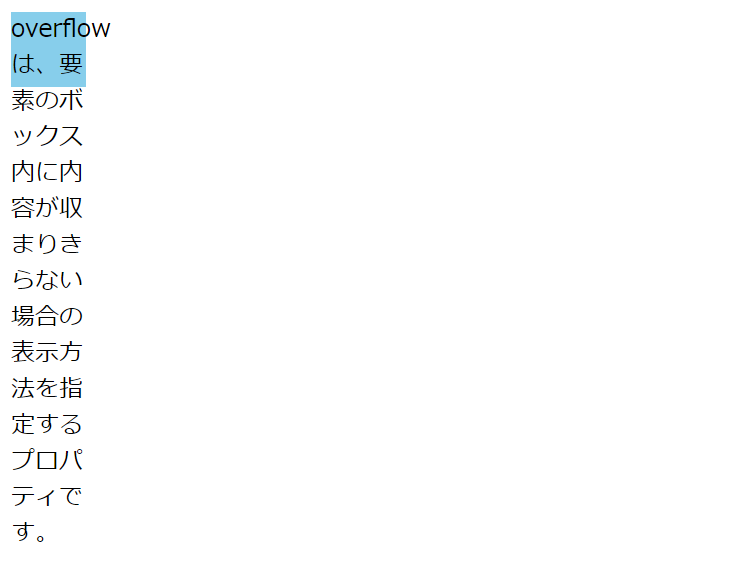
}【実行結果】

visibleは初期値であるため、overflowプロパティを指定しない場合と同じ表示になります。
hidden
overflowプロパティに「visible」を指定するとボックスからはみ出た部分は表示されなくなります。
【HTML実行コード】
<div class="sample">overflowは、要素のボックス内に内容が収まりきらない場合の表示方法を指定するプロパティです。</div>【CSS実行コード】
.sample{
width:50px;
height:50px;
overflow:hidden;
background-color:skyblue;
}【実行結果】

このようにボックスに収まらない内容は非表示になります。
hiddenを指定する際の注意点
overflowプロパティにhiddenを指定することでfloatの回り込みも解除できます。ただ、意図的にはみ出させる場合も非表示にしてしまうため、その用途での使用は避けましょう。floatの解除には、「clear:both」を指定するなどの対策を取る必要があります。
scroll
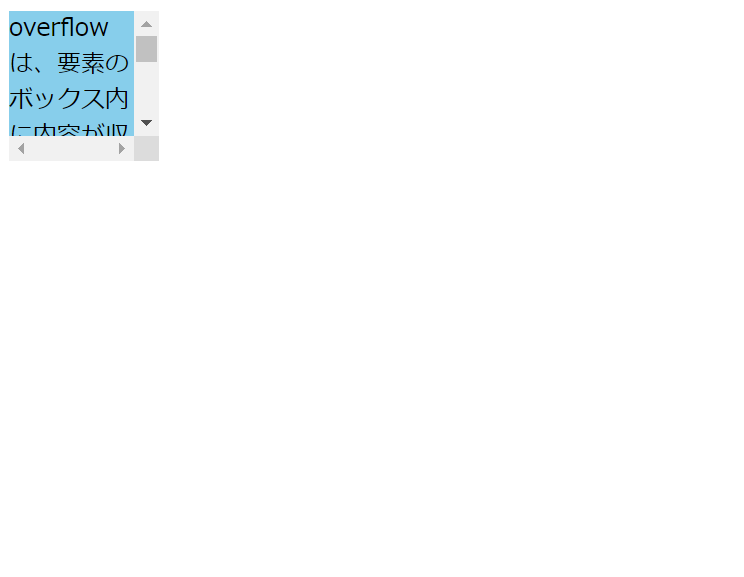
overflowプロパティに「scroll」を指定するとボックスからはみ出た部分はスクロールすることで表示されるようになります。
【HTML実行コード】
<div class="sample">overflowは、要素のボックス内に内容が収まりきらない場合の表示方法を指定するプロパティです。</div>【CSS実行コード】
.sample{
width:100px;
height:100px;
overflow:scroll;
background-color:skyblue;
}※見やすさのため、横幅と高さを100pxにしました。
【実行結果】

右側と下側にスクロールバーが出現し、ボックスに収まらない内容もスクロールによって表示できるようになります。
ブラウザごとのスクロールバー表示の違いに注意
使用する環境によってスクロールバーの表示方法が異なります。MacやiPhoneではスクロールができる状態でも、マウスを当てるまでスクロールバーは表示されませんが、Windowsではスクロールバーが常にボックスの右側と下側に表示されます。
auto
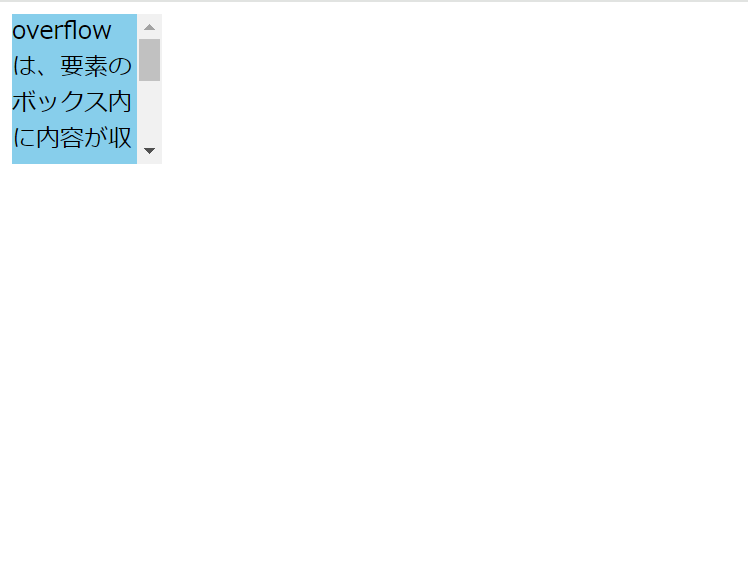
overflowプロパティに「auto」を指定するとボックスからはみ出た部分の処理はブラウザに依存します。ただ、大抵の場合は「scroll」を指定した場合と同様にスクロールバーが表示されます。
【HTML実行コード】
<div class="sample">overflowは、要素のボックス内に内容が収まりきらない場合の表示方法を指定するプロパティです。</div>【CSS実行コード】
.sample{
width:100px;
height:100px;
overflow:auto;
background-color:skyblue;
}【実行結果】

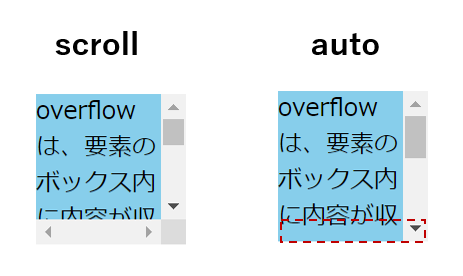
このように、「scroll」指定時と同じ表示になりましたが、実は違います。

「scroll」は問答無用にスクロールバーが表示されますが、「auto」にするとはみ出しがある場合にのみスクロールバーが表示されます。用途やデザインに合わせて適した方を指定しましょう。
overflowを縦横個別で指定する方法
overflowプロパティは一括で指定するものでしたが、縦横個別に指定することもでき、その場合は「overflow-x」プロパティ、「overflow-y」プロパティを使用します。
overflow-xとoverflow-yの使い方
overflow-x:横方向へのはみ出しに対する処理方法を指定する
overflow-y:縦方向へのはみ出しに対する処理方法を指定する
指定できる値はoverflowプロパティと同じです。
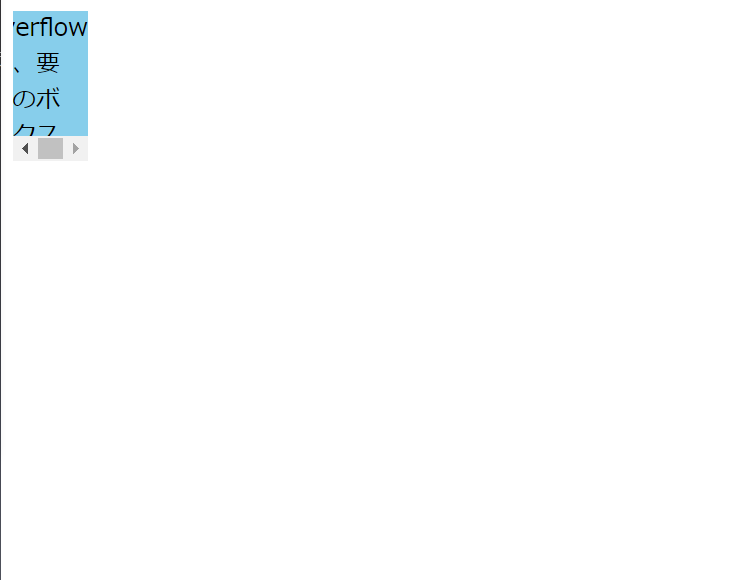
試しに横方向のみスクロールできる状態にして、縦方向のスクロールバーは非表示にします。
【HTML実行コード】
<div class="sample">overflowは、要素のボックス内に内容が収まりきらない場合の表示方法を指定するプロパティです。</div>【CSS実行コード】
.sample{
width:50px;
height:50px;
overflow-x:hidden;
overflow-y:scroll;
background-color:skyblue;
}
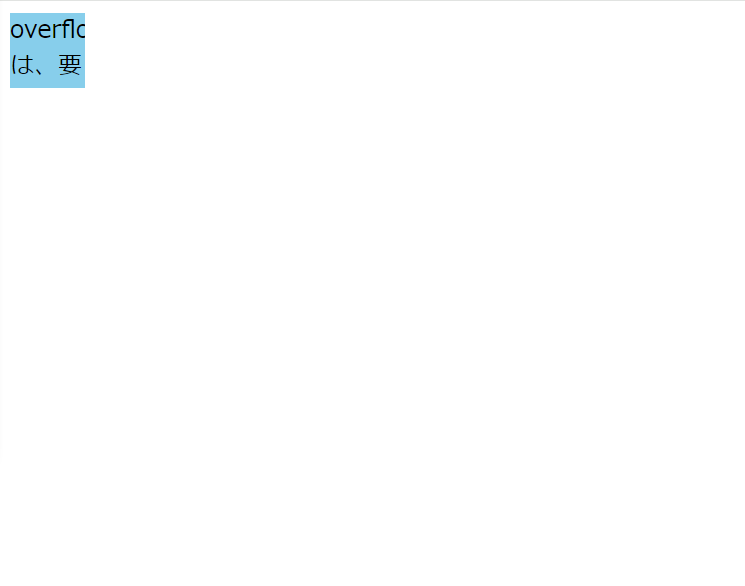
【実行結果】

このように横方向のスクロールバーが表示されなくなりました。
ショートハンドでの指定方法
overflowプロパティのショートハンド機能を用いればoverflow-xプロパティとoverflow-yプロパティの指定をまとめて行えます。
【基本構文】
overflow:値1 値2;このように複数のプロパティをまとめて指定する方法を「ショートハンド」といいます。また、ショートハンドで記述できるプロパティを「ショートハンドプロパティ」といいます。
先ほどのコードをショートハンドで記述すると下記のようになります。
【CSS実行コード】
.sample{
width:50px;
height:50px;
overflow:hidden scroll;
background-color:skyblue;
}
overflowが効かない場合の原因・対処法
overflow:hiddenが効かない場合の原因・対処法
overflow:hiddenが効かない主な原因として子要素に「position:absolute;」を指定しているケースが考えられます。その場合、親要素に「position:relative;」を指定しますが、親要素に指定できていない可能性があります。確認しましょう。
overflow:scrollが効かない場合の原因・対処法
overflow:scrollが効かない場合の主な原因として次の条件を満たしていないことが考えられます。
overflow-x:scrollが効かない場合
overflow-x:scrollが効かない場合は要素にwidth、またはwhite-space:nowrapを指定していないケースが考えられます。いずれかを指定することで効くようになるでしょう。
overflow-y:scrollが効かない場合
overflow-y:scrollが効かない場合は要素にheightを指定していないケースが考えられます。heightを設定することで解決できますが、auto以外の値を指定しましょう。
最後に
overflowプロパティについて解説しました。要素のはみ出た部分の表示方法を指定できるoverflowですが、環境によって若干差が出てしまうため、想定されるさまざまなデバイスやブラウザで実際の表示をチェックしましょう。
HTML/CSSの学習方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、HTML/CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
HTML/CSS部門
- HTML/CSSとは?関係性や書き方
- HTMLとは?
- HTML頻出タグ一覧
- HTMLで表を作成する方法
- HTMLで文字色を指定する方法
- HTMLでフォントサイズを指定する方法
- HTMLで画像リンクを貼る方法
- HTMLのtableでborder(枠線)を設定する方法
- CSSとは?メリットや基本的な書き方
- CSSで縦書きする方法
- CSSでborder(枠線)を設定する方法
- 【コピペ可】CSS見出しデザイン30選
- CSSのmarginやpaddingで余白指定
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
- HTML要素を横並びにするCSSの新定番「flexbox」とは?
- 要素を好きな位置に配置する「position:absolute;」とは?
- 主軸方向に対する配置を指定する「justify-content」
- テキストや画像の水平方向の配置を指定する「text-align」
- テキストや画像の縦方向の位置を指定する「vertical-align」
- テキストを装飾する「text-decoration」
- 色を指定する「color」
- コンテンツのはみ出しを管理する「overflow」
- フォントを指定する「font-family」
- 文字の太さを指定する「font-weight」
- 字間を調整する「letter-spacing」
- 要素に丸みをつける「border-radius」
- 行間を調節する「line-height」
- 要素や画像に影をつける「box-shadow」
- display:inline、display:block、display:inline-blockの違い
- CSSフレームワーク「Bootstrap」とは?















