letter-spacingとは
CSSのletter-spacingとは、文字同士の間隔(字間)を指定するプロパティです。letter-spacingで字間を調整することで文章の読みやすさが変わるので、ぜひとも覚えておきたいプロパティです。

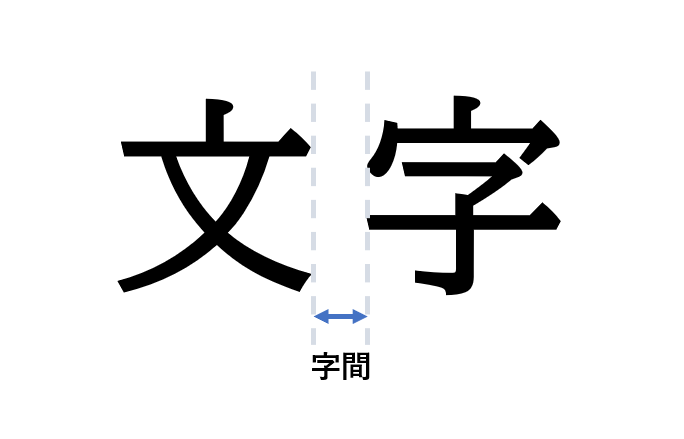
上図のように、letter-spacingプロパティは文字と文字の間のスペース、すなわち字間を調整するプロパティです。
letter-spacingの使い方
【基本構文】
letter-spacing:値指定可能な値
| normal(初期値) | ブラウザやフォントに応じて自動的に文字間隔が設定される ※ほとんどの場合「0」になる |
| 数値+単位(px, emなど) | デフォルトの字間に付け加える 負の値も指定できる px→環境によって変化しない絶対値 em→フォントサイズに応じた比率(相対的) |
おすすめの単位は「em」
値の単位には「em」を使用するのがおすすめです。相対的な比率で指定することでフォントサイズに応じて字間も変化するからです。letter-spacingで相対的な比率で指定する場合の単位は「em」を使用しましょう。
emは文字の高さを基準とする単位であり、書体(フォント)や指定した文字の大きさで変化する相対単位です。たとえば、フォントサイズを10pxとしていた場合は1emは10pxとなり、0.5emであれば、その1/2の大きさ、すなわち、5pxとなります。
おすすめのletter-spacingの値
letter-spacingを設定する場合、おすすめの値は「0.05em〜0.1em」です。これ以下だと文字が詰まって見えますし、これ以上だと間隔があきすぎて読みにくくなってしまいます。
サンプルコード実行例
【HTML実行コード】
<p class="default">letter-spacingを指定していません。</p>
<p class="a">letter-spacingを「2px」で指定しました。</p>
<p class="b">letter-spacingを「5px」で指定しました。</p>
<p class="c">letter-spacingを「-1px」で指定しました。</p>
<p class="d">letter-spacingを「0.05em」で指定しました。</p>
<p class="e">letter-spacingを「0.1em」で指定しました。</p>
<p class="f">letter-spacingを「0.5em」で指定しました。</p>【CSS実行コード】
.a{
letter-spacing:2px;
}
.b{
letter-spacing:5px;
}
.c{
letter-spacing:-1px;
}
.d{
letter-spacing:0.05em;
}
.e{
letter-spacing:0.1em;
}
.f{
letter-spacing:0.5em;
}【実行結果】

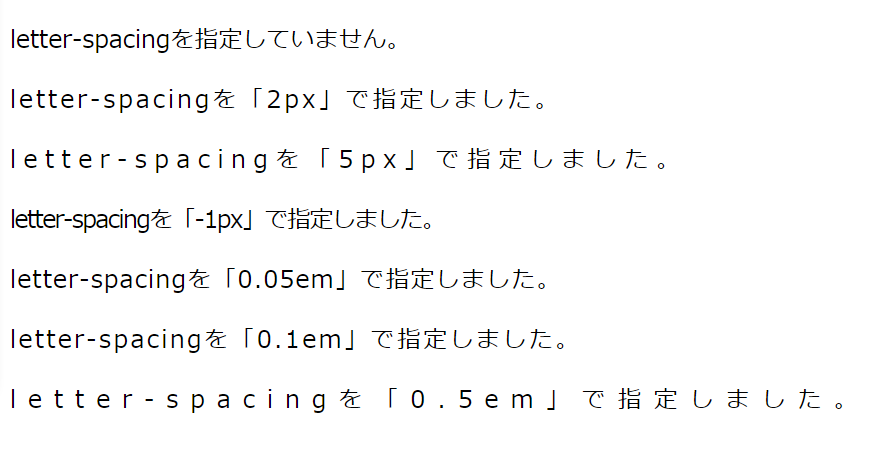
テキストが長くなるほど字間の違いがよくわかりますね。
値を変更することで字間が広まったり狭まったりします。上図の上から4つ目のようにマイナスの値を指定することで字間が狭くなります。部分的に字間を変更する場合はその箇所をspanタグで囲うことで実現できます。
Webサイトなどでletter-spacingプロパティを使って字間を調整する場合は値を入れてみてちょうどいい値を見つけるのがいいでしょう。
font-feature-settingsで字詰めする手も
CSSには「font-feature-settings」という自動で字詰めする(カーニング)プロパティもあります。字詰めするには「font-feature-settings:”palt”」と指定をします。
ただ、詰まりすぎて逆に読みにくくなってしまったり、かといってletter-spacingプロパティで広めになるよう設定していてもfont-feature-settingsプロパティが効かなかった場合に字間が広がりすぎてしまうので注意が必要です。
letter-spacingが効かないときの原因と対処法
letter-spacingを指定しても意図したように反映されない場合があります。ここからはletter-spacingが効かない原因とその対処法について解説します。
リガチャが機能するフォントを使用していないか確認する
letter-spacingが効かない場合、フォントの種類を確認する必要があります。フォントによって「ff」などの文字列が1文字でまとめられてしまう合字(=リガチャ)が起こります。これは「f」が続いて見づらいテキストを読みやすくために生まれた機能です。その場合、そもしも時間が設けられないためletter-spacingプロパティは効きません。フォントを変更するか「font-variant-ligatures:none」と指定することでリガチャ機能を制限する必要があります。
スペルミスがないか確認する
上記の方法で解決しない場合、スペルミスが原因で聞いていない場合も考えられます。デベロッパーツールでletter-spacingが正常に機能しているか確認しましょう。Chromeのデベロッパーツールを使用する場合、間違っている記述には打ち消し線がつきます。
HTML/CSSの学習方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、HTML/CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
HTML/CSS部門
- HTML/CSSとは?関係性や書き方
- HTMLとは?
- HTML頻出タグ一覧
- HTMLで表を作成する方法
- HTMLで文字色を指定する方法
- HTMLでフォントサイズを指定する方法
- HTMLで画像リンクを貼る方法
- HTMLのtableでborder(枠線)を設定する方法
- CSSとは?メリットや基本的な書き方
- CSSで縦書きする方法
- CSSでborder(枠線)を設定する方法
- 【コピペ可】CSS見出しデザイン30選
- CSSのmarginやpaddingで余白指定
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
- HTML要素を横並びにするCSSの新定番「flexbox」とは?
- 要素を好きな位置に配置する「position:absolute;」とは?
- 主軸方向に対する配置を指定する「justify-content」
- テキストや画像の水平方向の配置を指定する「text-align」
- テキストや画像の縦方向の位置を指定する「vertical-align」
- テキストを装飾する「text-decoration」
- フォントを指定する「font-family」
- 文字の太さを指定する「font-weight」
- 字間を調整する「letter-spacing」
- 要素に丸みをつける「border-radius」
- 行間を調節する「line-height」
- display:inline、display:block、display:inline-blockの違い
- CSSフレームワーク「Bootstrap」とは?
















