本記事ではボックス要素や画像にシャドウ効果をつけるCSSプロパティ「box-shadow」の使い方を解説します。要素や画像が浮いているように見せたり、立体感を出せます。コピペで使えるサンプルコードも紹介するのでぜひ参考にしてください。

box-shadowとは
box-shadowとは、ボックスや画像に影効果をつけるCSSプロパティです。複数の値を半角スペースで区切って指定することで影の位置や大きさ、色を調整できます。
【HTML実行コード】
<div class="box"></div>【CSS実行コード】
.box{
width:200px;
height:200px;
background-color:#e2e2e2;
box-shadow:5px 5px 10px #b2b2b2;
}【実行結果】

box-shadowの使い方
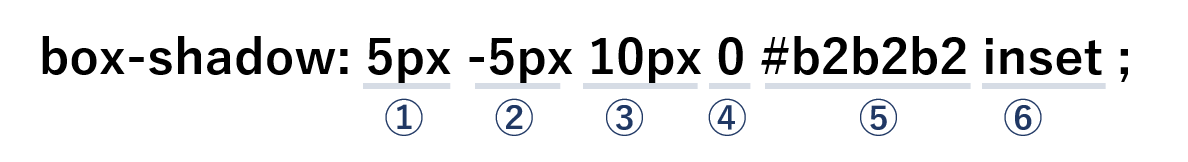
box-shadowプロパティでは6つの値を半角スペースで区切って指定可能です。それぞれの値の意味を以下に示します。

① 横方向の影の位置を調整する(必須)
② 縦方向の影の位置を調整する(必須)
③ ぼかし距離を調整する(省略可能)
④ 影の大きさを変更する(省略可能)
⑤ 影の色を変更する(省略可能)
⑥ 影を内側につける(省略可能)
上記のうち、比較的よく使用されるのは必須項目である①②と③⑤の4項目です。各値について詳しく見ていきましょう。
①・②:横・縦方向の位置を指定する(必須)
box-shadowプロパティの最初の2つの値を指定すると横・縦方向の影の位置を調整できます。なお、負の値も指定でき、1つ目の値は、正の値を指定すると要素の右方向、負の値を指定すると要素の左方向に影を作成できます。同じく2つ目の値は正の値を指定すると要素の下方向、負の値を指定すると要素の上方向に影を作成できます。
【HTML実行コード】
<div class="box"></div>【CSS実行コード】
.box{
width: 200px;
height: 200px;
background-color:#e2e2e2;
box-shadow:5px -5px;
}【実行結果】

上記ではどちらも正の値を設定しているため右下方向に影が作成されています。なお、どちらも必須項目になっています。
⑤:影の色を変更する
影の色を変える場合はカラーコードやカラーネームを指定します。rgbaでの指定も可能です。
【HTML実行コード】
<div class="box"></div>【CSS実行コード】
.box{
width:200px;
height:200px;
background-color:#e2e2e2;
box-shadow:5px 5px #b2b2b2;
}【実行結果】

この値は省略可能で、指定しない場合は黒色の影が作成されます。
③:ぼかし距離を調整する
3つ目の値にpx単位の数値を指定することで影のぼかし度合いを指定できます。数値が大きくなるほどぼかし度合いが大きくなります。大きさの指定なので負の値は指定できません。
【HTML実行コード】
<div class="box"></div>【CSS実行コード】
.box{
width:200px;
height:200px;
background-color:#e2e2e2;
box-shadow:5px 5px 5px #b2b2b2;
}【実行結果】

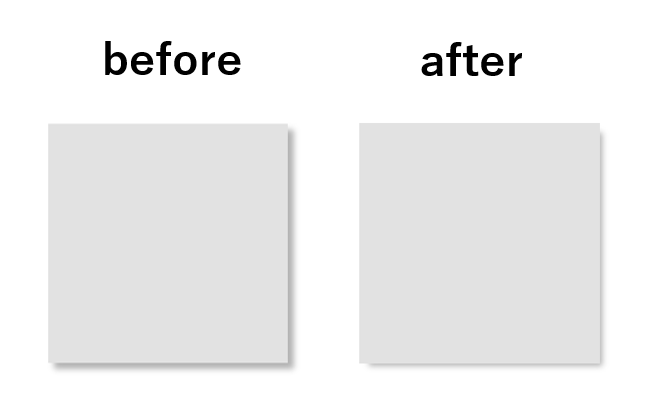
ちなみに「10px」を指定すると以下のようになります。

④:影の大きさを変更する
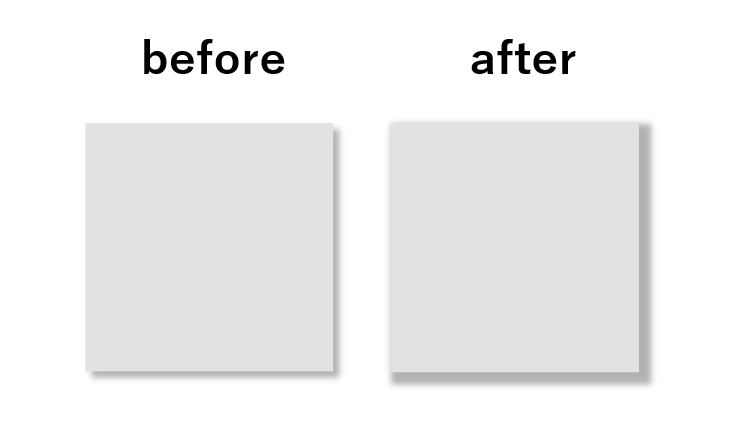
4つ目の値に指定することで、影の広がり具合を調整できます。正の値を指定すると全方向に影が拡大し、負の値も指定すると影が縮小されます。
【HTML実行コード】
<div class="box"></div>【CSS実行コード】
.box{
width:200px;
height:200px;
background-color:#e2e2e2;
box-shadow:5px 5px 5px 5px #b2b2b2;
}【実行結果】

上記では「5px」と指定しているため、全方向に5px分、影が拡大されています。

また負の値も指定可能で、指定すると影が縮小されます。
【HTML実行コード】
<div class="box"></div>【CSS実行コード】
.box{
width:200px;
height:200px;
background-color:#e2e2e2;
box-shadow:5px 5px 5px -3px #b2b2b2;
}
⑥:影を内側につける
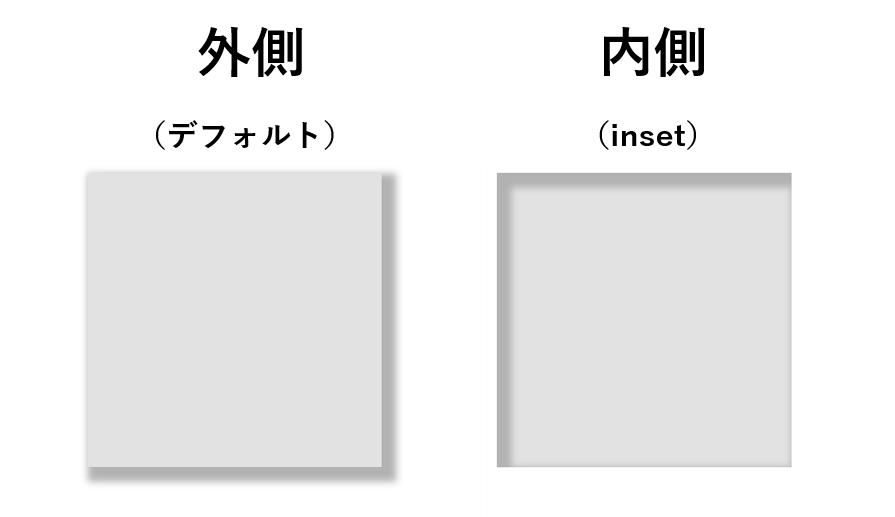
デフォルトでは影は要素の外側につきますが、「inset」という値を最後に記述することで影を要素の内側につけられます。といっても、実際に使用する機会はあまり多くないでしょう。
【HTML実行コード】
<div class="box"></div>【CSS実行コード】
.box{
width:200px;
height:200px;
background-color:#e2e2e2;
box-shadow:5px 5px 5px 5px #b2b2b2 inset;
}【実行結果】

insetを指定すると影が内側につきますが、影の方向(上記の場合は右・下方向)は変わりません。

内側と外側の両方に影を付ける方法
影を内側と外側の両方に影をつける場合は、影の1つのかたまりごとにカンマで区切ることで複数指定できます。
【HTML実行コード】
<div class="box"></div>【CSS実行コード】
.box{
width:200px;
height:200px;
background-color:#e2e2e2;
box-shadow:5px 5px 5px #b2b2b2,
5px 5px 5px -2px #d2d2d2 inset;
}【実行結果】

上記では1つ目で外側の影を、2つ目で内側の影を指定しています。
box-shadowを使用する上での注意点・対処法
透過画像への対応
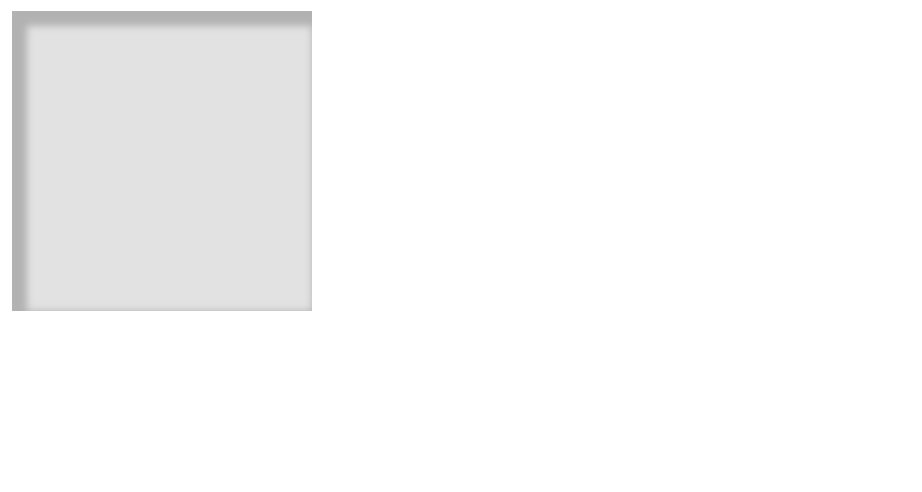
box-shadowプロパティでPNGやSVGなどの透過画像に影をつけても画像の外側に影がついてしまいます。
【HTML実行コード】
<div>
<img src="~~~.png">
</div>【CSS実行コード】
img{
box-shadow:5px 5px 5px #b2b2b2;
}【実行結果】

このような透過した画像をオブジェクトの形に沿って影を付ける場合は「filter: drop-shadow()」を指定します。なお「filter」プロパティの指定方法はbox-shadowプロパティとほとんど変わらず、横方向の影の位置、縦方向の影の位置、影のぼかし距離、影の色の4つの値を指定できます。
【HTML実行コード】
<div>
<img src="~~~.png">
</div>【CSS実行コード】
img{
filter:drop-shadow(5px 5px 5px #b2b2b2);
}【実行結果】

オブジェクトに沿って影がつきました。
また、疑似要素に影をつけようとしても無視されるので、同じ対応を取りましょう。
指定する値の順番
box-shadowプロパティに指定する値は順番で判別されます。ぼかし距離の指定は必ず3番目、影の大きさの指定は必ず4番目である必要があります。たとえば、影の大きさだけを指定する場合は次のように記述します。
【CSS実行コード】
.box{
width:200px;
height:200px;
background-color:#e2e2e2;
box-shadow:5px 5px 0 5px #b2b2b2,
}marginなどの余白に注意
box-shadowプロパティは後付けされるものなので、たとえば、marginで10pxの余白をつけた要素にbox-shadowプロパティで10pxの影をつけると、相殺されて余白が無くなってしまいます。影と余白のバランスに注意しましょう。
影がテキストや要素の上に重なる場合
要素のテキストやほかのコンテンツと影が重なると見にくくなることがあります。そういった場合は「z-index」プロパティを使ってテキストやコンテンツが影より前に表示されるように設定しましょう。
box-shadowの実用例
インスタントカメラ写真風

【HTML実行コード】
<div class="a">
<div class="b">
<img src="~~~.png">
</div>
</div>【CSS実行コード】
.a{
width:200px;
box-shadow:0px 0px 2px 2px #dddddd;
padding:10px;
}
.b img{
width:100%;
vertical-align:middle;
position:relative;
z-index:-1;
}
.b{
margin-bottom:50px;
box-shadow:1px 1px 2px 2px #e2e2e2 inset;
}親要素の外側と子要素の内側の影をつけました。
ボタン

【HTML実行コード】
<a class="a" href="">クリック</a>【CSS実行コード】
.a{
background-color:#8FAADC;
text-decoration:none;
color:#fff;
padding:30px;
display:inline-block;
border-radius:50%;
box-shadow:2px 2px 4px 0px #d2d2d2;
}また、下記のように、マウスでオブジェクトにさわった時にアニメーションを追加して位置を動かしたり、影の色を変更するとよりボタン感が増します。
【HTML実行コード】
<a class="a" href="">クリック</a>【CSS実行コード】
.a{
background-color:#8FAADC;
text-decoration:none;
color:#fff;
padding:30px;
display:inline-block;
border-radius:50%;
box-shadow:2px 2px 4px 0px #d2d2d2;
transition:0.2s;
position:relative;
top:0;
}
.a:hover{
top:2px;
box-shadow:2px 2px 4px 0px #d2d2d2;
}立体感を出してみた場合
insetで内側にも影をつけて、立体感のあるボタンを作成します。影の色を背景色よりも少し暗めの色にすることで立体感を出せます。
【HTML実行コード】
<a class="a" href="">クリック</a>【CSS実行コード】
.a{
background-color:#8FAADC;
text-decoration:none;
color:#fff;
padding:30px;
display:inline-block;
border-radius:50%;
box-shadow:2px 2px 4px 0px #d2d2d2,4px 3px 5px 0px #809ACC inset;
transition:0.2s;
position:relative;
top:0;
}
.a:hover{
top:2px;
box-shadow:2px 2px 4px 0px #d2d2d2,4px 3px 5px 0px #809ACC inset;
}ヘッダー

昨今では、マテリアルデザインなどで、ヘッダーに影をつけることもあるでしょう。
【HTML実行コード】
<header>
Header
</header>【CSS実行コード】
header{
position:relative;
box-shadow:0px 3px 3px #CCCCCC;
padding:18px;
color:#FFF;
font-weight:bold;
background:#2575E0;
}HTML/CSSの学習方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、HTML/CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
HTML/CSS部門
- HTML/CSSとは?関係性や書き方
- HTMLとは?
- HTML頻出タグ一覧
- HTMLで表を作成する方法
- HTMLで文字色を指定する方法
- HTMLでフォントサイズを指定する方法
- HTMLで画像リンクを貼る方法
- HTMLのtableでborder(枠線)を設定する方法
- CSSとは?メリットや基本的な書き方
- CSSで縦書きする方法
- CSSでborder(枠線)を設定する方法
- 【コピペ可】CSS見出しデザイン30選
- CSSのmarginやpaddingで余白指定
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
- HTML要素を横並びにするCSSの新定番「flexbox」とは?
- 要素を好きな位置に配置する「position:absolute;」とは?
- 主軸方向に対する配置を指定する「justify-content」
- テキストや画像の水平方向の配置を指定する「text-align」
- テキストや画像の縦方向の位置を指定する「vertical-align」
- テキストを装飾する「text-decoration」
- フォントを指定する「font-family」
- 文字の太さを指定する「font-weight」
- 字間を調整する「letter-spacing」
- 要素に丸みをつける「border-radius」
- 行間を調節する「line-height」
- 要素や画像に影をつける「box-shadow」
- display:inline、display:block、display:inline-blockの違い
- CSSフレームワーク「Bootstrap」とは?
















