border-radiusは要素に丸みをつけるCSSプロパティで、Web制作によく用いられます。border-radiusプロパティを使うことで、やわらかい雰囲気を表現できたりと、表現の幅が広がります。本記事ではborder-radiusプロパティの使い方をサンプルコード付きで解説します。
border-radiusとは
CSSのborder-radiusとはHTML要素の四隅の角を丸めるプロパティです。border-radiusプロパティを使うことで、ボックスや画像、ボタンを丸角や円形にできます。図形の表現やボタンリンクのデザインにも用いられます。
border-radiusの使い方
border-radiusの基本形
【基本構文】
border-radius:半径;数値を半径とする円によって、角の丸さが決まります。
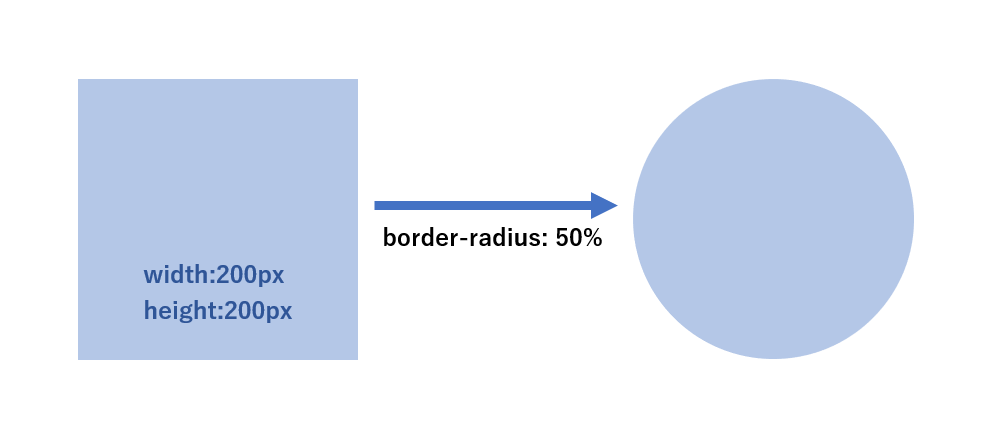
たとえば次のように設定すると、要素を円形にできます。
【HTML実行コード】
<div></div> <div class=a></div>【CSS実行コード】
div{
display: inline-block;
background-color:#aaf;
width:200px;
height:200px;
}
.a{
border-radius:50%;
}【実行結果】

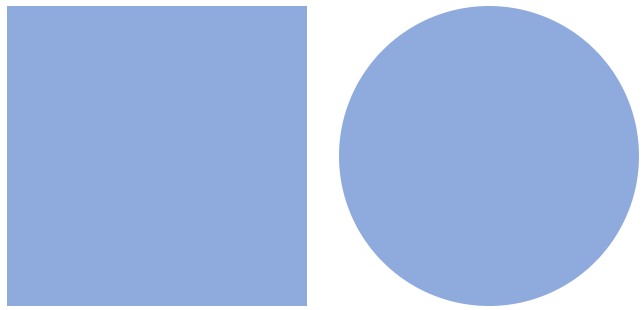
上の図形が元の要素で、下の図形が上記CSSを適用した要素です。画像編集ソフトを使用しなくてもCSSコードで実現できるのは便利ですね。
指定可能な単位
半径の長さは「数値+単位」で指定します。以下の単位が使用できます。
| px | スクリーンの1ドットを1pxとする 利用環境に依存しない絶対単位 |
| em | 文字の高さを基準とする相対単位 |
| % | 要素の幅と高さに対する半径のパーセンテージを指定する相対単位 横半径:要素のwidthプロパティの値に対する%値 縦半径:要素のheightプロパティの値に対する%値 |
丸みの指定は「スラッシュ」区切り
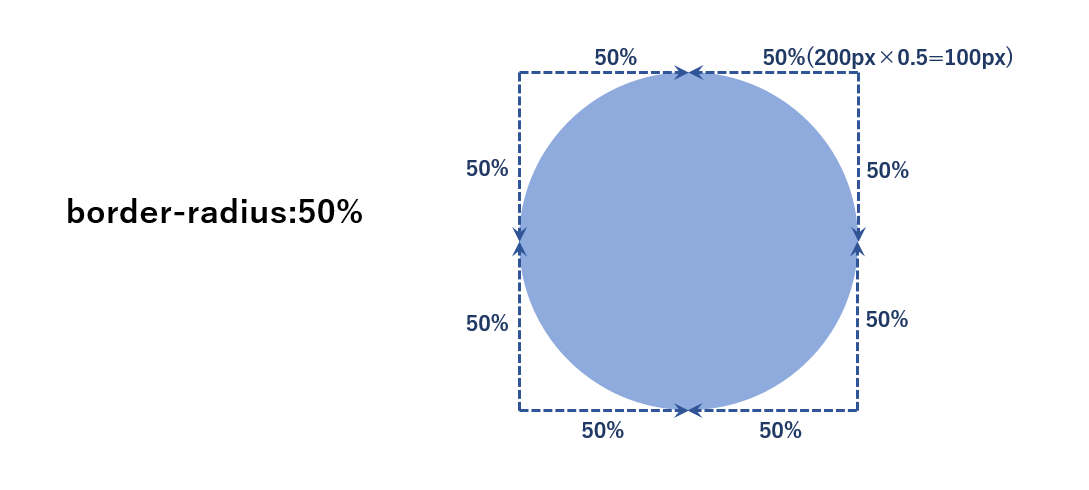
border-radius:値;基本形で説明しましたが、値を1つだけ指定した場合は水平方向・垂直方向ともに同じ値に設定されます。

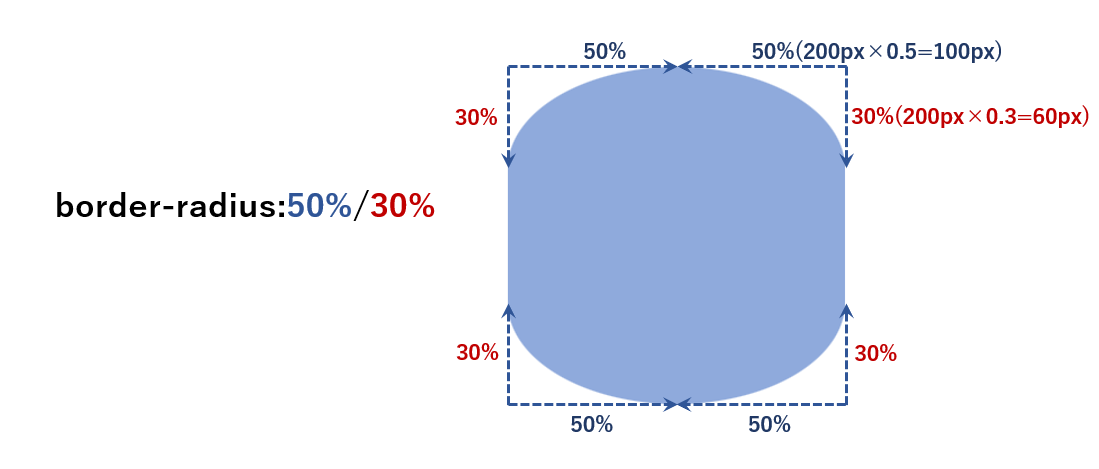
border-radius:値1/値2;2つの値を「/(スラッシュ)」で区切って指定すると値1が水平方向(横半径)の値、値2が垂直方向(縦半径)の値として設定されます。

適用箇所の指定は「半角スペース」区切り
border-radiusプロパティは一括指定プロパティ
border-radiusプロパティは下記の個別指定プロパティを一括で指定するプロパティです。
| border-top-left-radius | 要素の左上の角を丸くする |
| border-top-right-radius | 要素の右上の角を丸くする |
| border-bottom-right-radius | 要素の右下の角を丸くする |
| border-bottom-left-radius | 要素の左下の角を丸くする |
このように複数のプロパティをまとめて指定する方法を「ショートハンド」といいます。また、ショートハンドで記述できるborderプロパティのようなプロパティを「ショートハンドプロパティ」といいます。

border-radiusプロパティはこれら4つの個別指定のborder-radiusプロパティのうち、1つまたは複数の値を半角スペースで区切って指定することで、一括で指定できます。
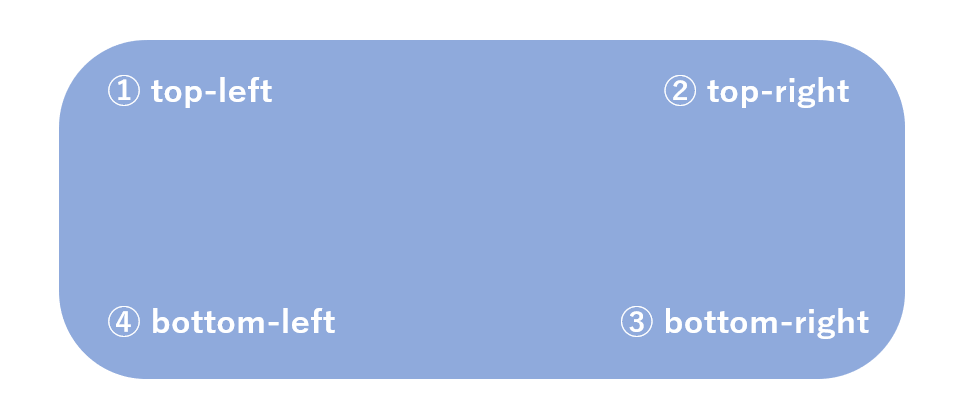
なお、指定個数によって指定箇所が変わります。基本的には値の指定順序は左上から時計回りに左上→右上→右下→左下となります。
| border-radius ○ | 「左上・右上・右下・左下」を指定 |
| border-radius ○ ○ | 「左上・右下」「右上・左下」を指定 |
| border-radius ○ ○ ○ | 「左上」「右上・左下」「右下」を指定 |
| border-radius ○ ○ ○ ○ | 「左上」「右上」「右下」「左下」を指定 |
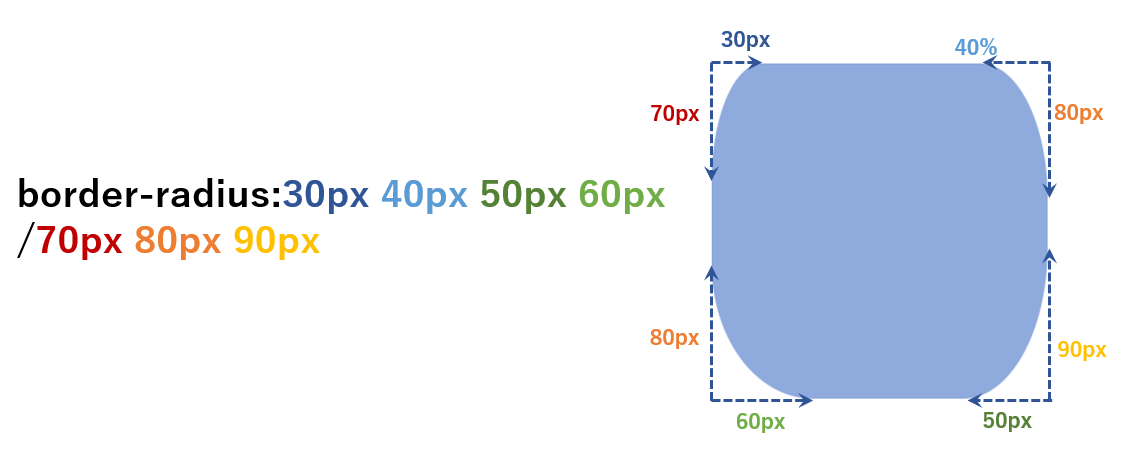
上記の2種類の指定を合わせて使用することもできます。
【CSS実行コード】
border-radius:30px 40px 50px 60px/70px 80px 90px;上記のように指定すると、「左上は水平方向に30px、垂直方向に70px」、「右上の水平方向に40px、垂直方向に80px」、「右下の水平方向に50px、垂直方向に90xp」、「左下の水平方向に60px、垂直方向に80px」

指定可能な値の最大値
border-radiusに指定できる値は、最大で要素の幅または高さの半分です。たとえば、要素の長さが200pxの場合、指定できる最大値は100px(50%)となります。9999pxや51%のように半分よりも大きな値を指定しても100pxを指定したのと結果が同じになります。
ブラウザごとの注意点
Safariではborder-radiusが効かない場合があります。その場合、z-indexプロパティにauto以外を指定するか、will-changeプロパティにtransformを指定すると解決する場合があります。
border-radiusで作成される図形の代表例
border-radiusプロパティで作成される頻度の高い3つの図形の作成方法を解説します。
- 正円形
- 楕円形
- 長円形
正円形
正円形は正方形の要素に「border-radius:50%;」を指定することで作成できます。
【HTML実行コード】
<div>
</div>
<div class="a">
</div>【CSS実行コード】
div{
display: inline-block;
background-color:#8FAADC;
width:200px;
height:200px;
}
.a{
border-radius:50%;
}【実行結果】

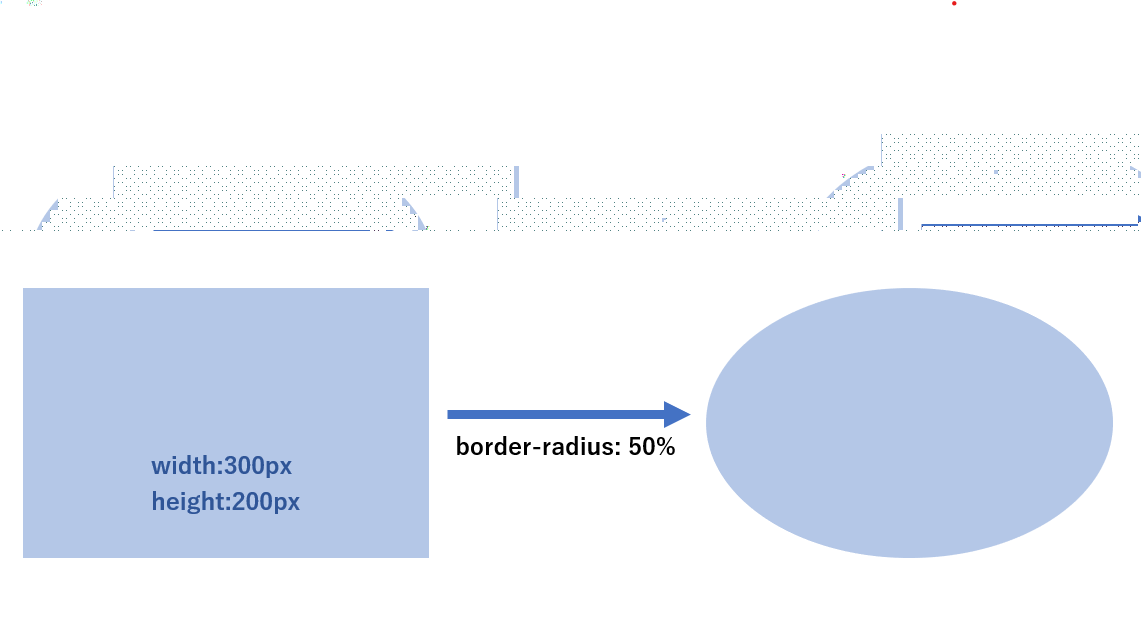
楕円形
楕円形は長方形に「border-radius:50%;」を指定することで作成できます。
【CSS実行コード】
div{
display: inline-block;
background-color:#8FAADC;
width:300px;
height:200px;
}
.a{
border-radius:50%;
}【実行結果】

長円形
長円形はボタンのデザインによく使われます。長円形は長方形に「border-radius:9999px;」を指定することで作成できます。
【CSS実行コード】
div{
display: inline-block;
background-color:#8FAADC;
width:500px;
height:200px;
}
.a{
border-radius:9999px;
}【実行結果】

9999pxを指定するメリットとしては、要素の高さを変更した場合でも長円形が崩れないという点です。
小技集
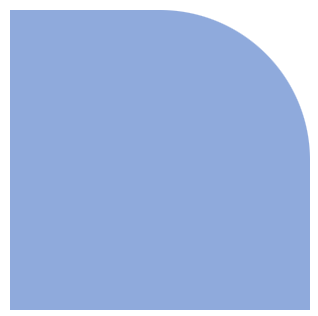
特定の角にのみborder-radiusを指定する方法
下記の個別指定プロパティを使用します。
| border-top-left-radius | 要素の左上の角を丸くする |
| border-top-right-radius | 要素の右上の角を丸くする |
| border-bottom-right-radius | 要素の右下の角を丸くする |
| border-bottom-left-radius | 要素の左下の角を丸くする |
【CSS実行コード】
border-top-left-radius:0px;
border-top-right-radius:100px;【実行結果】

グラデーションと組み合わせる
border-radiusプロパティでグラデーション表示も行えます。
【CSS実行コード】
border-radius:50px;
background:linear-gradient(to right, #0f0, #00f);【実行結果】

HTML/CSSの学習方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、HTML/CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
HTML/CSS部門
- HTML/CSSとは?関係性や書き方
- HTMLとは?
- HTML頻出タグ一覧
- HTMLで表を作成する方法
- HTMLで文字色を指定する方法
- HTMLでフォントサイズを指定する方法
- HTMLで画像リンクを貼る方法
- HTMLのtableでborder(枠線)を設定する方法
- CSSとは?メリットや基本的な書き方
- CSSで縦書きする方法
- CSSでborder(枠線)を設定する方法
- 【コピペ可】CSS見出しデザイン30選
- CSSのmarginやpaddingで余白指定
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
- HTML要素を横並びにするCSSの新定番「flexbox」とは?
- 要素を好きな位置に配置する「position:absolute;」とは?
- 主軸方向に対する配置を指定する「justify-content」
- テキストや画像の水平方向の配置を指定する「text-align」
- テキストや画像の縦方向の位置を指定する「vertical-align」
- テキストを装飾する「text-decoration」
- フォントを指定する「font-family」
- 文字の太さを指定する「font-weight」
- 字間を調整する「letter-spacing」
- 要素に丸みをつける「border-radius」
- 行間を調節する「line-height」
- display:inline、display:block、display:inline-blockの違い
- CSSフレームワーク「Bootstrap」とは?
















