vertical-alignは、テキストや画像の縦方向の位置を調整するCSSプロパティです。本記事ではvertical-alignプロパティの使い方や効かない原因とその対処法を解説します。
vertical-alignとは
vertical-alignとは、テキストや画像の縦方向の位置を指定するCSSプロパティです。インライン要素、インラインブロック要素、テーブルセル要素に設定でき、指定した要素とその親要素のベースラインを揃えます。

vertical-alignはインライン要素、インラインブロック要素、テーブルセル要素の整列を行う
vertical-alignプロパティをtext-alignプロパティの垂直バージョンと捉えている人もいるかもしれませんが、実はそうではありません。text-alignプロパティは「ブロック要素」に設定することで、テキストやインライン要素の横方向の配置を指定しますが、vertical-alignはインライン要素、インラインブロック要素、テーブルセル要素します。継承しないため、pタグやdivタグなどのブロック要素には無効です。
vertical-alignが適用できる要素の例
- <a>、<span>、<strong>などのインライン要素
- <td>、<th>などのテーブルセル要素
- CSSで「display:inline;」、「display:inline-block;」、「display:table-cell;」を適用している要素
ブロック要素の縦方向の位置を指定する場合は上記の3つ目の方法を取るか、vertical-align以外の方法を取ります
vertical-alignはどんな時に使う?
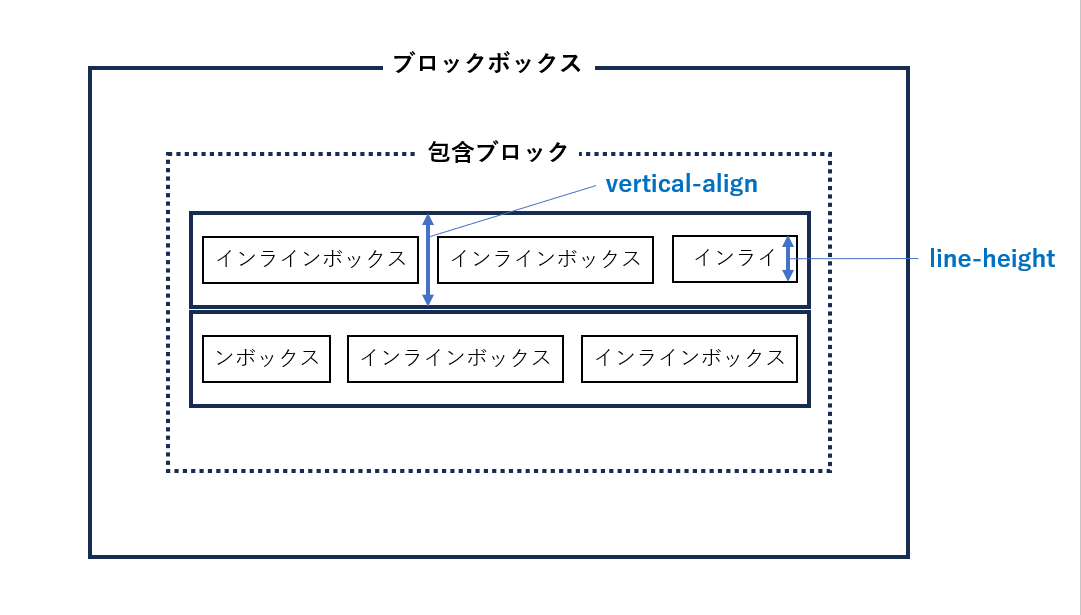
- ブロックボックスが包含する行ボックスのインライン要素の垂直方向の配置を指定する場合
- テーブルセルのコンテンツ部分の垂直方向の配置を指定する場合

「整列」という通り、基本的に複数の対象の位置を揃えるのに用いられます。
兄弟要素との相対的な位置に配置される
【HTMLコード】
<div>
<img src="~~~.png">
</div>【CSSコード】
img{
vertical-align:middle;
}
上記コードで高さ500pxの親要素の中央に画像を配置できそうですが、そうではありません。
【実行結果】

この場合、CSSを下記コードにすることで実現できます。
【CSSコード】
div{
display:table-cell;
vertical-align:middle;
height:500px;
}【実行結果】

また、下記コードではvertical-alignプロパティを使わずに実行できます。
【CSSコード】
div{
display:flex;
align-items:center;
}vertical-alignプロパティは基本的に兄弟要素の整列に使用します。
まず、vertical-alignプロパティを使わずに、上記画像にaタグとspanタグを追加します。
【CSSコード】
<div>
<a href="~~~">LINK</a>
<img src="~~~.png">
<span>SPAN</span>
</div>【実行結果】

上記のように、各要素は初期値である「baseline」に沿って配置されます。
ここに、下記CSSコードを追加します。
【CSSコード】
img{
vertical-align:middle;
}【実行結果】

3つのインライン要素が中央揃いで整列しました。親要素に対して中央に揃うわけではないという点に注意が必要です。
vertical-alignの使い方
【基本構文】
vertical-align:値指定可能な値
| top | 行全体の上端に要素の上端を揃える (行の上端) |
| middle | 親要素のbaseline+x-heightの半分に要素の中央を揃える (行の中央) |
| bottom | 行全体の下端に要素の下端を揃える (行の下端) |
| text-top | 親要素のフォントの上端に要素の上端を揃える (フォントの上端) ※テーブルセルでは無効 |
| text-bottom | 親要素のフォントの下端に要素の下端を揃える (フォントの下端) ※テーブルセルでは無効 |
| baseline | 親要素のベースラインに要素のベースラインを揃える (フォントの基準線) |
| 数値 + 単位(px、%など) | 数値の位置 ・正の場合→基準線の上方向 ・負の場合→基準線の下方向 |
上記キーワード、あるいはベースラインが揃った状態からの移動量を数値+単位で示すことで位置を指定できます。たとえば、上下中央揃えにする場合には、「middle」を指定します。
テーブルセルにはtext-topやtext-bottomを指定できません。
%はline-heightに対する比率
数値 + 単位で指定すると、要素の位置を指定できます。横並びにした要素の位置を微調整する際に便利です。たとえば、「vertical-align:50px;」とするとbaselineを基準として上向きに配置されます。
%指定の場合は「vertical-alignを指定した要素のline-heightに対するパーセンテージ」です。ただ、「display:flex」と「align-items」や「align-self」で処理するのがおすすめです。そして、「align-items」がずれている場合に数値指定をするのがいいでしょう。
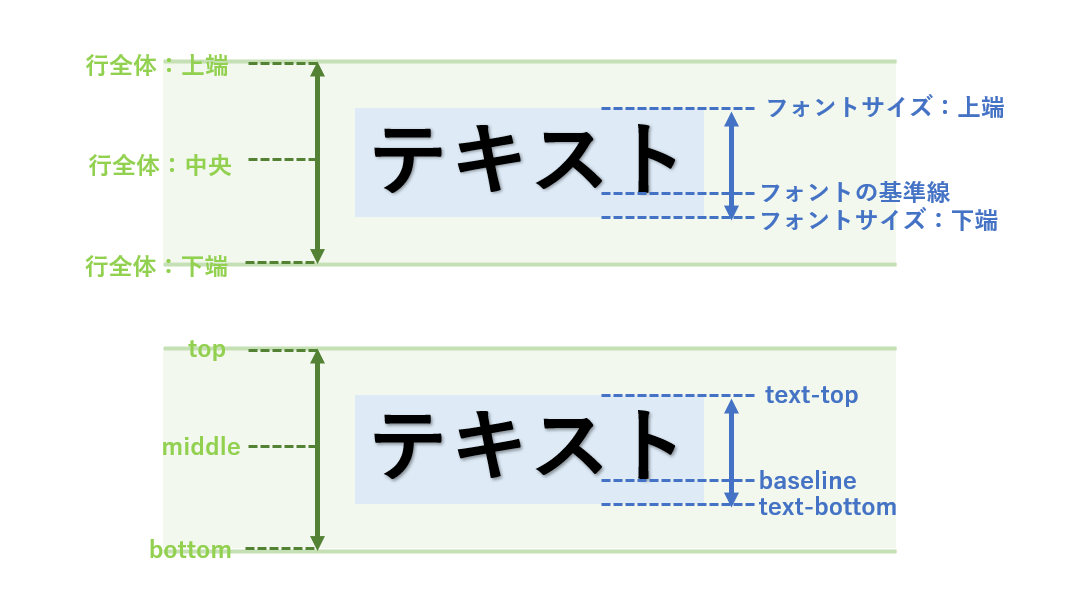
設定値のイメージ
値の違いが分かりやすいよう図で示します。

textとついているものはフォントサイズの上端と下端を指し、topとbottomは行全体の上端と下端を指します。
イメージができたところで、実際にvertical-alignプロパティを使って実際の挙動をみてみましょう。
vertical-alignの使い方
divタグ内にいくつかのspanタグを用意し、それぞれにvertical-alignを設定します。
【HTML実行コード】
<div>
<span class="font-size">テックマニア</span>
<span class="top">top</span>
<span class="middle">middle</span>
<span class="bottom">bottom</span>
<span class="text-top">text-top</span>
<span class="text-bottom">text-bottom</span>
<span class="baseline">baseline</span>
<span class="per">30%</span>
<span class="px">10px</span>
</div>【CSS実行コード】
div{
border-top:solid 1px black;
border-bottom:solid 1px black;
}
span{
text-decoration:underline;
}
.font-size{
font-size:30px;
background-color:yellow;
}
.top{
vertical-align:top;
font-size:15px;
background-color:lime;
}
.middle{
vertical-align:middle;
font-size:15px;
background-color:aqua;
}
.bottom{
vertical-align:bottom;
font-size:15px;
background-color:lime;
}
.text-top{
vertical-align:text-top;
font-size:15px;
background-color:aqua;
}
.text-bottom{
vertical-align:text-bottom;
font-size:15px;
background-color:lime;
}
.baseline{
vertical-align:baseline;
font-size:15px;
background-color:aqua;
}
.per{
vertical-align:30%;
font-size:15px;
background-color:lime;
}
.px{
vertical-align:10px;
font-size:15px;
background-color:aqua;
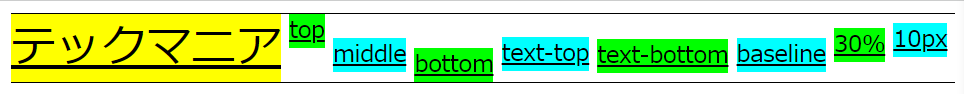
}【実行結果】

このように、簡単に要素の垂直方向の位置を指定できます。「background-color」プロパティを使えば位置調整がしやすくなります。微調整する際に「数値+単位」を指定するのがおすすめです。
次に、テーブルセルの垂直方向の整列位置を指定します。
【HTML実行コード】
<table>
<tr>
<td>デフォルト</td>
<td class="top">上端</td>
<td class="middle">中央</td>
<td class="bottom">下端</td>
</tr>
</table>【CSS実行コード】
td{
width:120px;
height:80px;
background:yellow;
}
.top{
vertical-align:top;
}
.middle{
vertical-align:middle;
}
.bottom{
vertical-align:bottom;
}【実行結果】

テーブルセルにおいて、デフォルトは中央揃えになります。セルの高さに対して位置を調整するのでセルに高さを設定する必要があります。
効かない原因と対処法
確認事項
- ブロック要素ではないか
- 要素にfloatをかけていないか
- かける場所を間違えていないか
- そもそもvertical-alignである必要があるか
対処法
ブロック要素には効かないため、インライン要素またはインラインブロック要素に変更する
div、p、h1~h6など、ブロック要素にvertical-alignプロパティは効かないのでdisplayプロパティでインライン要素などに変更しましょう。なお、「display: inline;」では高さや幅の指定ができないため、「display: table-cell;」を使用します。高さの設定も忘れず行いましょう。
floatがかかっている場合は効かない
要素が「position: absolute;」や「position: fixed;」、「float」などで浮いている場合はvertical-alignが効きません。その場合は横並びにする要素に「display: table-cell;」で横並びにしてからvertical-align:プロパティを指定しましょう。高さの指定も忘れずに行いましょう。
かける箇所が間違っている
vertical-alignプロパティは、子要素に継承されないため、要素自体に指定します。指定する場所を間違えていないか確認しましょう。
vertical-alignプロパティは兄弟要素(親要素内の各子要素)を整列させるもので、親要素に対して整列させるわけではないことを覚えておきましょう。
vertical-alignが適切か
たとえば、垂直方向の中央寄せをするにはvertical-alignプロパティ以外にもいくつかあります。
他プロパティとの兼ね合いで「display: table-cell;」が使用できないという場合も出てくるので、そういった場合はほかの方法を使用しましょう、
HTML/CSSの学習方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、HTML/CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
HTML/CSS部門
- HTML/CSSとは?関係性や書き方
- HTMLとは?
- HTML頻出タグ一覧
- HTMLで表を作成する方法
- HTMLで画像リンクを貼る方法
- HTMLのtableでborder(枠線)を設定する方法
- CSSとは?メリットや基本的な書き方
- CSSで縦書きする方法
- CSSでborder(枠線)を設定する方法
- 【コピペ可】CSS見出しデザイン30選
- CSSのmarginやpaddingで余白指定
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
- HTML要素を横並びにするCSSの新定番「flexbox」とは?
- 要素を好きな位置に配置する「position:absolute;」とは?
- 主軸方向に対する配置を指定する「justify-content」
- テキストや画像の水平方向の配置を指定する「text-align」
- テキストや画像の縦方向の位置を指定する「vertical-align」
- テキストを装飾する「text-decoration」
- フォントを指定する「font-family」
- 文字の太さを指定する「font-weight」
- 行間を調節する「line-height」
- display:inline、display:block、display:inline-blockの違い
- CSSフレームワーク「Bootstrap」とは?
















