目的のWebページにアクセスしようとしても「404 not found」と書かれたページになることがあります。これは「404エラーページ」といって、開こうとしたページの代わりに表示されています。しかし、Webサイトのクローラビリティを下げ、サイトの評価を下げている可能性があるので、運用担当者は早急に対処すべき問題といえます。本記事では「404 not found」について、基礎知識から表示される原因、対処法を解説します。また、対処法の一つである「オリジナルのエラーページ」の作り方も紹介します。
404 not foundとは

「404 not found」とは、クライアントからのリクエストに対応するページが存在しない場合に、サーバがレスポンスとして返す「HTTPステータスコード」です。たとえば、アクセスしようとしたページのURLを間違えていたり、すでに削除されている場合に表示されます。
404エラーが表示される仕組み
クライアント(ブラウザ)は表示したいWebページが保管されているサーバにHTTPリクエストを送ります。その要求に対して、サーバがリクエストされたURLに該当するWebページのデータをHTTPレスポンスとして返すことで、ユーザはWebページを閲覧できる仕組みになっています。
しかしサーバ上で、リクエストされたURLに該当するデータが見つからなかった場合に、サーバはエラーを知らせるHTTPステータスコード「404」を返します。その結果、閲覧しようとしていたページの代わりに404エラーページが表示されます。
Webサイトの作り方【3分でわかる】手順と注意点
404エラーはサイト評価や検索順位(SEO)に影響する?
直接的な影響はない
404エラー存在すること自体は、Webサイト全体の評価や検索順位(SEO)に直接の影響はないと言われています。基本的に該当のWebページが存在しなかった場合は404エラーが出ることが検索エンジンにとって望ましいです。
間接的に影響が出る可能性はある
404エラーが表示されてもサイトの評価やSEOに直接的な影響するわけではありません。ただ、404エラーが表示されるとクローラがそこからWebサイト内クロールができなくなります。また、次項で説明しますが、ユーザの回遊率も評価に影響するので、結果としてサイトの評価を落とす可能性があります。
ユーザビリティにも影響する
ユーザビリティに影響があります。「404 not found」のまま放置すると、情報を求めてページを訪れたユーザの離脱が起こり、Webサイト内を回遊する機会も逃してしまいます。特に、重要なページが404エラーになると不利益にはなります。このようにユーザビリティやクローラビリティに影響するので運営担当者はできるだけ404エラーが発生しないようにし、発生した場合はその原因を把握し、改善できるものは改善するのが望ましいです。
HTTPステータスコードとは
HTTPステータスコードとは、HTTPプロトコル通信における、クライアントのリクエストに対するWebサーバからのレスポンスの状態を示す3桁の数字からなるコードです。簡単にいうとページにアクセスした際のサーバの反応(処理結果)を3桁の数字で表しています。
HTTPステータスコードは、以下のように、100番ごとに役割が割り振られています。
| HTTPステータスコード | 意味 |
| 100番台 | 情報や案内・処理が継続されている状態 |
| 200番台 | 処理が成功した状態 |
| 300番台 | リダイレクト(転送) |
| 400番台 | クライアントエラー(Webブラウザ)側のエラー |
| 500番台 | サーバ側のエラー |
100~300番台は、正常に処理されている状態を示します。しかし、400~500番台は「エラーコード」となっており、ページを表示できない状態を表しています。さらに400番台はリクエスト内容に問題がある、500番台はサーバ側で問題が発生していて正常に処理されていないことを示しています。運用担当者は、エラーコードからその原因を究明し適切に対処する必要があります。
更に数字によって細かく意味があります。代表的なHTTPステータスコードを紹介します。
| HTTPステータスコード | 意味 |
| 200(OK) | リスエストが正常に処理されている状態 |
| 202(accepted) | リクエストは受けたが処理が完了していない状態 |
| 301(Moved Permanently) | 恒久的なリダイレクト |
| 302(Found) | 一時的なリダイレクト |
| 403(forbidden) | クライアントのページへのアクセス権限がない |
| 500(internal server error) | サーバ内部で問題が起きている |
| 502(bad gateway) | サーバの通信状態に問題がある |
| 503(service unavailable) | 該当のページに一次的にアクセスできない状態 |
「404 not found」と「ソフト404」との違い
ソフト404とは、リクエストしたページが存在しないにもかかわらず、HTTPステータスコードは正常値である「200」を返している状況を指します。「404 not found」とは違い、クローラは存在しないエラーページをエラーとして認識せず、検索エンジンは正常なページとして判断してしまうという点に注意が必要です。このように存在しないWebページを巡回すると検索エンジンのクローラビリティが損なわれ、結果的にサイト評価やSEOに悪影響を与える可能性があります。
404 not foundが表示される原因
「404 not found」が表示される原因としては、次のようなものが考えられます。
- ページのURLが間違っている
- ページが公開状態でない・削除されている
- リダイレクトの設定ミス
- ネームサーバが設定されていない
ページのURLが間違っている
URLが間違っていると404エラーが起こります。タイピングでスペルミスしていたりコピペしたURLの端の方がコピーできていなかったりということはよくあります。設置したリンクのURLが間違っているとユーザビリティも下がります。URLが正しいか確認する必要しましょう。なお、リンク先のページに遷移できないリンクを「リンク切れ」といいます。
ページが公開状態でない・削除されている
ページが公開状態にないと、404エラーページが表示されます。Wordpressの場合は該当ページが公開済みになっているか、HTMLで作成したWebページの場合はページが公開サーバ上にあるか確認しましょう。また、リンク先のページが削除されていたりURLが変更されている可能性も考えられます。リンクを貼る場合はリンク先を定期的にチェックし、必要に応じてURLを更新したりリンク自体を削除しましょう。
リダイレクトの設定ミス
リダイレクトとは、Webページにアクセスした際に自動的に別のページに転送される仕組みを指します。
ドメイン移管や複数ページの一本化などでリンク先のWebページのURLを変更したら古いURLから新しいURLに対して「301リダイレクト」を設定する必要があります。このリダイレクトをしない・または設定に不具合があるとサーバは404エラーを返します。
Webサイトのページ遷移に関する変更を行った際はリダイレクト設定を行い、正しく転送できているか確認しましょう。
ネームサーバが設定されていない
ネームサーバとはドメインとサーバを紐づけるのに使用するアドレスのことです。これが設定されていない場合にも404エラーページが表示されます。後ほど紹介しますが設定方法は使用するサーバによって異なるので使用するサーバの設定方法を参照してください。
404エラー確認方法
404エラーが検出されているかは、Google Search Consoleで確認できます。
- Google Search Consoleにログインする
- 左サイドメニューの「ページ」をクリックする
- 「見つかりませんでした(404)」をクリック
- 404になっているURLを確認する
404 not foundの対処方法
「404 not found」が表示される場合の対処方法には、以下のようなものがあります。
- 301リダイレクトを行う
- オリジナルの404エラーページを作成する
301リダイレクトを行う
404エラーを表示させないためには「301リダイレクト設定」が欠かせません。しかし、完全になくすことは難しいでしょう。そこで、404エラーが起こることを前提として、ユーザビリティの低下を防ぐ対処法を紹介します。
オリジナルの404エラーページを作成する
デフォルトのエラーページ

デフォルトの404エラーページは、文字のみで最低限のデザインになっており、訪問ユーザによってはこのページが表示された意味がわからず、次の行動を促すギミックもないのでどうしていいかがわからず混乱を招いてしまいます。そこで、オリジナルの404エラーページを作成することで、サイトの細部にまでこだわっている印象を与えることができサイトやそれを運営している企業のイメージの低下を防止できます。またサイト内で次の行動を促せるので回遊率の向上も期待できます。このように離脱を最小限に抑えられるので間接的にSEO効果も期待できます。
オリジナルの404エラーページの作成方法
次のポイントを押さえて「オリジナルの404エラーページ」を作成しましょう。
- エラーページであることを明示する
- Webサイトのテーマに沿うデザインにする
- サイトマップなどを配置する
- コンバージョンに直結するページに誘導する
エラーページであることを明示する
どのユーザにもエラーページであることが伝わる必要があります。「404 not found」だけだとユーザによってはわからないので「お探しのページが見つかりませんでした」などのようにわかりやすい表現に変えるのがおすすめです。フォントの大きさや色も工夫して明示しましょう。
また、「お探しのページは削除された可能性があります」など、理由や詳細を添えるとよりお丁寧な印象を与えます。
Webサイトのテーマに沿うデザインにする
サイトとエラーページでデザインに統一感を持たせる必要があります。サイトからエラーページに遷移した際にデザインが大きく異なると、ユーザは別のサイトにアクセスしてしまったと思って離脱してしまうおそれがあります。たとえば、ヘッダーやフッター、グローバルナビゲーションなどのパーツをほかのページと揃えることで、まだ同じサイトにいるとユーザに伝わります。
サイトマップなどを配置する
ユーザが再度サイト内を回遊できるように404エラーページトップページへのリンクやグローバルナビゲーション、パンくずリストといったサイトマップを設置しましょう。サイトマップは、ユーザの次の行動を促すことができるのでサイトから離脱してほかの情報を探すか、サイト内に留まるか選べるようになります。ほかにもサイト内検索ができると、よりユーザビリティが高まるでしょう。
コンバージョンに直結するページに誘導する
サイトマップだけでなく、商品ページや問合せフォーム、人気記事へのリンクといった、コンバージョンにつながるページに誘導を行うのもいいでしょう。
【参考】あの企業の404エラーページ
先ほど挙げたポイントを押さえつつ企業の色が出ているオリジナル404エラーページを紹介します。
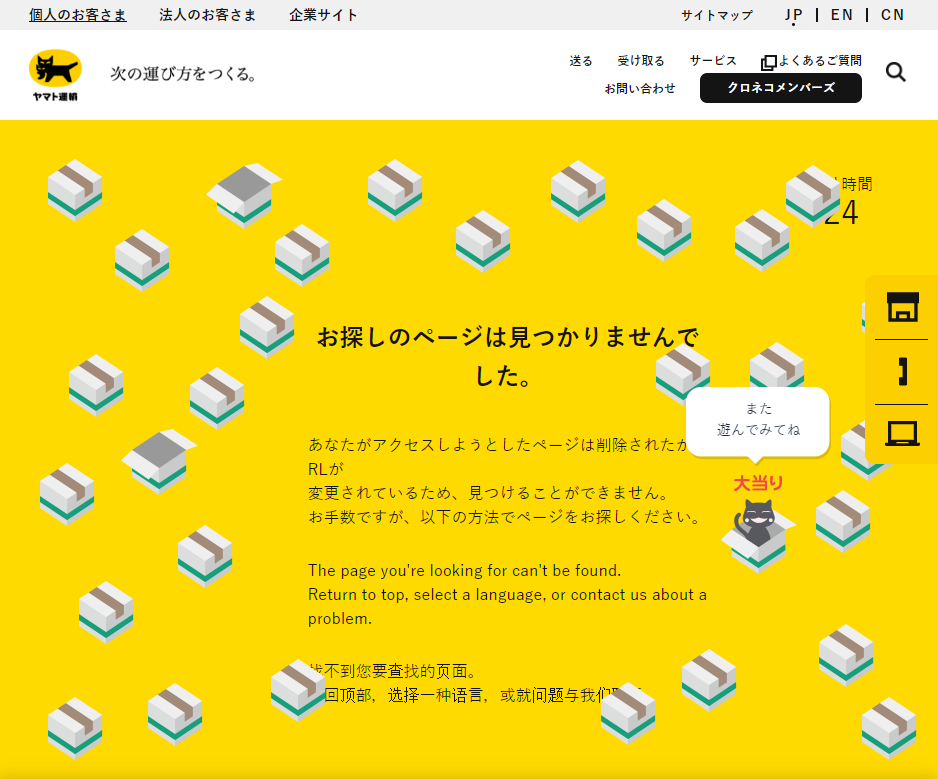
【例1】ヤマト運輸

ページを開くとデフォルトで段ボールから黒猫を探すゲームが始まるなど、遊び心がありますね。また、色使いも企業イメージに沿っており、スクロールするとわかりやすいサイトマップが用意されているなど工夫がこらされています。
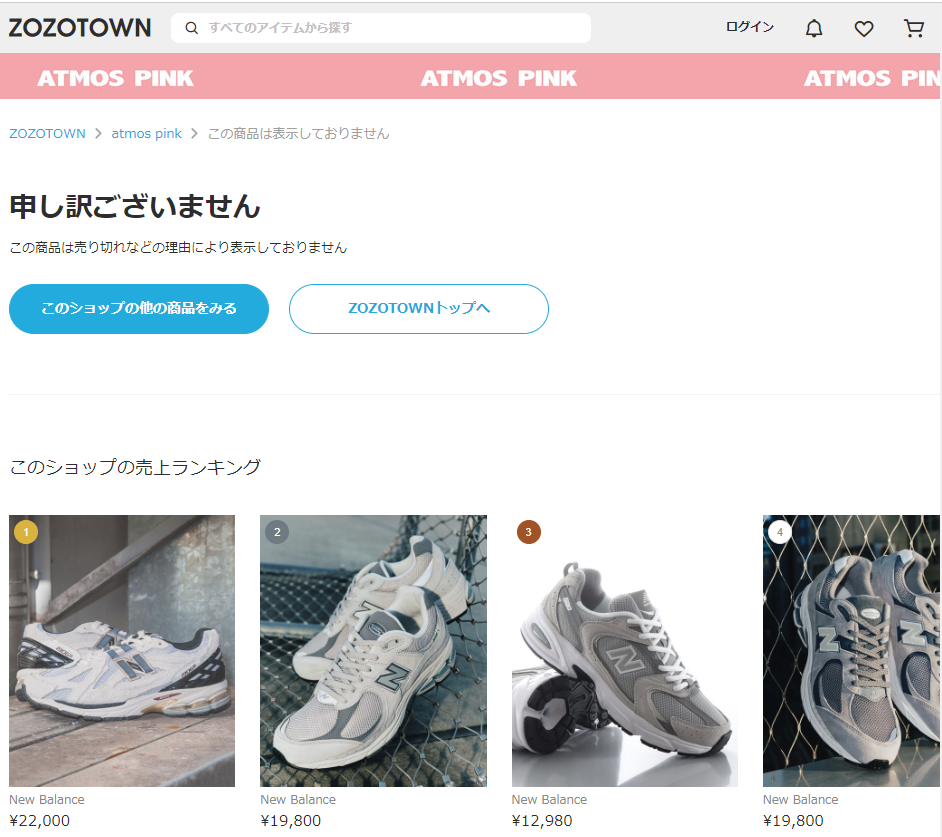
【例2】ZOZOTOWN

エラー説明の下にほかの商品が紹介されており、ユーザが似た商品や新たな商品を発見しやすくなっています。
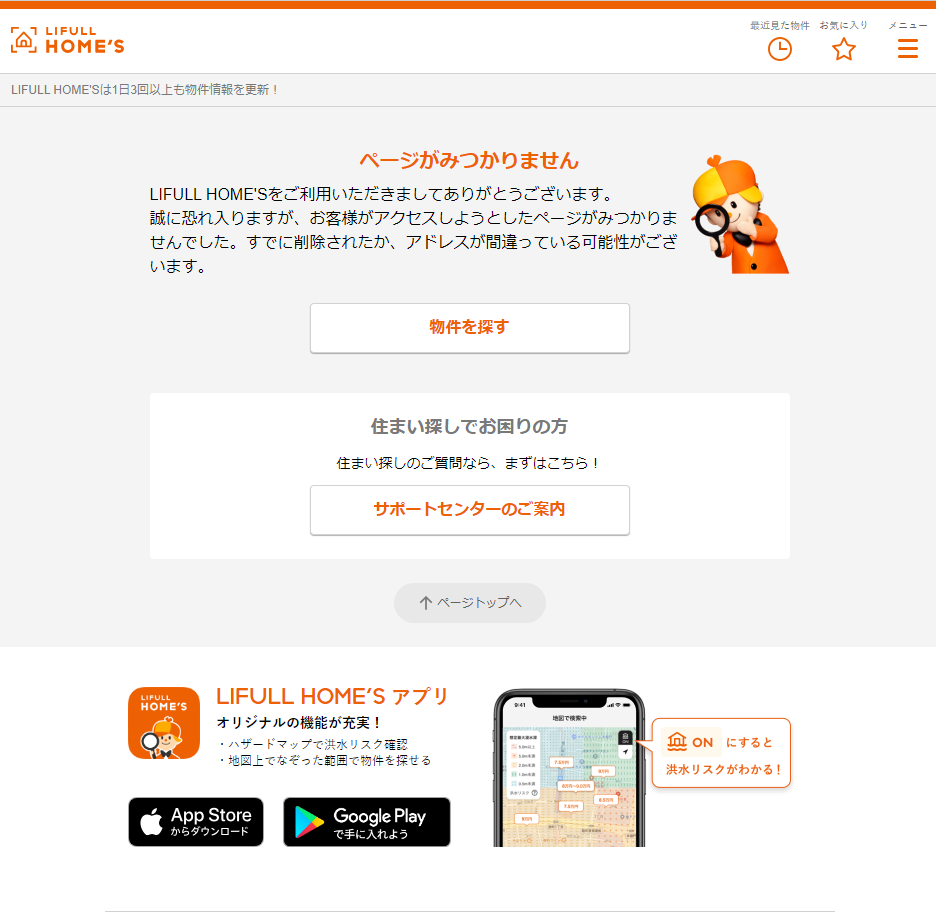
【例3】LIFULL HOME’

ユーザが再度物件を探しやすいようにさまざまな選択肢が設けられています。
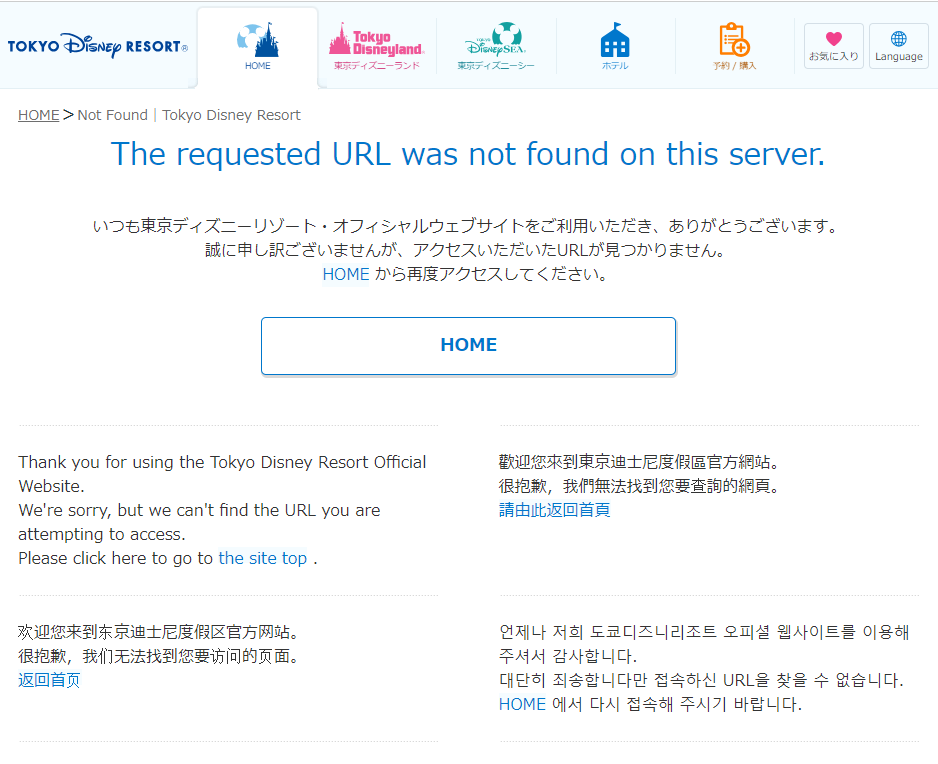
【例4】東京ディズニーリゾート

複数の言語でエラーページの説明を行っています。様々な国籍の人が利用する東京ディズニーリゾートならではのエラーページになっています。
404エラーページの設定方法
404エラーページを作成しただけでは存在するページを表示するだけになってしまうのでHTTPステータスコードで「404」を返す必要があります。設定方法を以下の3つの場合に分けてそれぞれ紹介します。
- .htaccessの場合
- WordPressの場合
- レンタルサーバの場合
.htaccessの場合
.htaccess(ドットエイチティアクセス)とは、ディレクトリ単位で階層を制御するファイルです。重要なファイルであるため編集する場合は必ず、バックアップを取っておきましょう。リダイレクトやアクセスを制御するのに用いるファイルです。「.htaccess」を使うことで簡単にエラーページを設定できますが、記述方法やファイルの設置場所に誤りがあるとソフト404の原因になる可能性もあるため注意する必要があります。また、本記事で紹介する手順はあくまで一例ですのでご理解ください。
- 表示させたい404エラーページをHTMLファイルで作成する(ファイル名:404.html)
- 作成したHTMLファイルをドメイン直下のルートディレクトリに配置する
- 同じディレクトリに.htaccessファイルを配置し、ファイル内に下記コードを記述する
ErrorDocument 404 /404.html上記コードは、「404エラーが返されたら404.htmlを表示する」という意味です。
.htaccessファイルは「相対パス」で記述する必要があります。絶対パスで記述するとソフト404の原因になります。
作成したHTMLファイルと.htaccessファイルはルートディレクトリに設置します。ルートディレクトリは、WebサーバやFTPサーバが外部に公開するファイルを置くディレクトリのことで、そのディレクトリとその配下のディレクトリに置かれたファイルやディレクトを公開します。存在しないURLでアクセスしてオリジナルの404ページが表示されたら成功です。
WordPressの場合
WordPressを使っている場合、「404.php」というファイルを作成することで、簡単にオリジナルの404エラーページに設定できます。
404.phpというファイルを作成し、作成したファイルをテーマフォルダの直下に設置することでサーバから404エラーが返されたとき、この「404.php」の内容が自動的に読み込まれ、オリジナルのエラーページが表示されます。
404.phpはデフォルトのテーマでは含まれず、ページが存在しない場合には「index.php」が優先的に表示されるようになっていますが、404.phpを作成することで、404.phpが表示されるようになります。なお、テーマによってはすでに404.phpが含まれている場合があるので、事前に確認しましょう。また、Wordpressには404エラーページにアクセスしたユーザを別ページにリダイレクトするプラグインもあるのでエラーページから別のページに遷移させたい場合はプラグインを使用するのも手です。
レンタルサーバの場合
本記事では「お名前.comのレンタルサーバ」を例に設定方法を紹介します。
- コントロールパネルを開く
- 「エラーページ」項目をクリックする
- 「404ページの設定」項目をクリックする
- 「設定」を「ON」にする
- 作成したHTMLファイルのURLを「ファイルパス」に貼り付ける
まとめ
404エラーが存在して直接的な影響はありませんが、ユーザビリティやクローラビリティに影響を与える可能性があるので可能な限り減らす必要があります。301リダイレクトの設定や定期的なチェック、オリジナル404エラーページの作成・設置など、ユーザの離脱を防ぐ工夫をすることでSEOやコンバージョンの向上が期待できます。
ITスキルの習得方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
関連記事一覧【HTML/CSS】
- HTML/CSSとは?関係性や書き方
- HTMLとは?
- HTML頻出タグ一覧
- HTMLで表を作成する方法
- HTMLで画像リンクを貼る方法
- CSSとは?メリットや基本的な書き方
- 【コピペ可】CSS見出しデザイン30選
- CSSのmarginやpaddingで余白指定
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
- HTML要素を横並びにするCSSの新定番「flexbox」とは?
- 要素を好きな位置に配置する「position:absolute;」とは?
- 主軸方向に対する配置を指定する「justify-content」
- display:inline、display:block、display:inline-blockの違い
- CSSフレームワーク「Bootstrap」とは?
















