Webページにアクセスした際、「403 Forbidden」というエラー表示が出て見たかったページを閲覧できなかった経験はありませんか?403エラーとは「アクセス拒否・アクセス権限がない」を表すHTTPステータスコードです。このエラーコードが表示される場合、運営者側のミスが原因であることが多く、対処する必要があります。本記事では、403 Forbiddenエラーの原因や対処法を解説します。
403 Forbidden エラーとは?
403(Forbidden)エラーとは、HTTPステータスコードの一つで、アクセス拒否・アクセス権限がないことを表します。アクセスしようとしているWebページやサービスは存在しているものの、アクセス権限を持たないユーザがそのページにアクセスした際に表示されるエラーレスポンスコードです。Webサーバはリクエストを受けつけたものの、アクセス権限がないことでリクエストが正常に処理されず、ページを閲覧できない状態になっています。
403エラーは運営者側のミスが原因であることがほとんどで、そのままにしておくとSEOにも影響が出てしまいます。管理者は原因を早急に突き止め、適切な対処をする必要があります。監視ツールやGoogleアナリティクスを使用してこまめにチェックすることで早期に発見できるでしょう。また、キャッシュが残っていると、Webページが正常に動いているか判断できないケースもあるため重要なファイルを更新する場合はキャッシュを削除してから更新するようにしましょう。
HTTPステータスコードとは
HTTPステータスコードとは、HTTPプロトコル通信における、クライアントのリクエストに対するWebサーバからのレスポンスの状態を示す3桁の数字からなるコードです。HTTPステータスコードの意味を知ると、エラーの原因に見当がつきデバック作業がしやすくなります。
HTTPステータスコードの確認方法
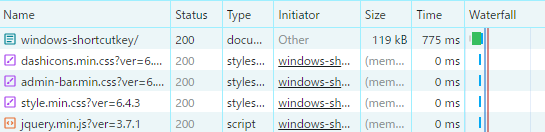
ChromeやFirefoxなどのブラウザにはHTTPステータスコードを確認する機能があります。本記事ではChromeでの確認方法を紹介します。
Chromeでは以下の手順で確認します。
- ブラウザで該当のWebページを開く
- F12キーで開発者ツールを開く
- Elements、Consoleなどが並ぶタブから「Network」を選択する
- 「status」を確認する(下記参照)

上記で表示されない場合は、そのままの状態で更新をしてみると表示されることがあるので試してみてください。
ちなみに、表示されているコード番号「200」は正常に表示された時のステータスコードなので、普段目にする機会はほとんどありません。
ほかにもステータスコードチェッカーを利用するという手もあります。これは複数のURLのステータスコードを一括で確認することのできるツールです。
401(Unauthorized)エラーとの違いは?
403エラーは「ユーザ認証の失敗」を表す401エラーと似ているように感じますが明確に違いがあります。401エラーは「認証」の失敗、すなはちログインできないことを指し、403は「認可」の失敗、すなはちログインはできたが、リソースにアクセスする認可が下りていないことを指します。
【運営者側】403エラーの原因・対処法
403エラーの原因を早急に特定し、対処する必要があります。主な原因とその対処法を説明します。
原因1:アクセス権限や所有権(パーミッション)の設定の不備
イントラネット(社内ネットワーク)や会員サイトといった、アクセスできるユーザが限られているWebページに外部のユーザがアクセスすると403エラーは表示されます。このようにWebページの安全性を維持するために運営者側が意図的に閲覧を禁止する場合もありますが、アクセス制限や所有権(パーミッション)の設定に不備があることが原因で意図せず403エラーが表示されてしまうのは問題です。
アクセス権限を設定する段階で不備があると、403エラーが表示されてしまいます。アクセス権限はパーミッションの設定と「.htaccess」の記述をチェックしましょう。パーミッションとは、ファイルやディレクトリに対するアクセス権のことです。パーミッションの設定で、ファイルやディレクトリの読み取り・書き込み・実行の権限を制御できます。ユーザが読み込みを許可されていないファイルやディレクトリにアクセスすると403エラーが表示されます。
また、「.htaccess」の記述ミスでも発生します。「.htaccess」はディレクトリ単位でアクセスを制御できるファイルで、読み込み・書き込み・実行の権限を制御できます。IPアドレスに対してアクセス制限をかけられるので悪質なユーザや海外IPからのアクセスを拒否できます。しかし記述に間違いがあれば、本来ではアクセスできるはずのユーザがアクセスできず403エラーが表示されてしまいます。
対処法
アクセス権限の設定に不備がある場合は適切に設定しなおしましょう。まずパーミッション設定でディレクトリが「755」、ファイルが「644」、動的コンテンツを「700」になっているか確認しましょう。次に「.htaccess」に記述ミスがないかチェックしましょう。
| パーミッション | 本人(Owner) | グループ(Group) | 他人(Other) |
| 755 rwxr-xr-x | 読み込み・書き込み・実行 | 読み込み・実行 | 読み込み・実行 |
| 644 rw-r–r– | 読み込み・書き込み | 読み込み | 読み込み |
| 700 rwx—— | 読み込み・書き込み・実行 | ー | ー |
原因2:indexファイルが存在しない
ディレクトリに直接アクセスする場合、indexファイルを優先的に読み込むため、ディレクトリ内にindex.htmlやindex.phpなどのindexファイルが必要になります。そのため、適切なディレクトリにindexファイルが存在していないと403エラーが表示されます。indexファイルは必ずWebサイトの一番上の階層(トップディレクトリ)に設置することになっており、そうでないとデータの検査に手間がかかる上にWebページを正常に表示できません。
ページ読み込みの優先順位
- index.php
- index.html
- index.shtml
- index.cfm
- index.htm
- index.cgi
- index.pl
対処法
サーバの適切なディレクトリにファイルをアップロードする必要があります。ディレクトリを間違えている可能性があるので、まずは各ディレクトリファイルのファイル名の末尾が「html」や「php」などのindexファイルがあるかを確認します。
サーバ内にindexファイルがない場合は作成してトップディレクトリにアップロードしましょう。トップディレクトリの名前は「index.html」または「index.php」にする必要があります。なお、ディレクトリにトップページが用意されていない場合はトップページを作成してからアップロードしましょう。
※indexファイルにトップページにリダイレクトさせることでも対応できます。
WordPressで作成したWebページの場合でも、適切なディレクトリに配置できていない場合があるのでindexファイルの有無とともに位置も確認しましょう。
また、FTPクライアントの選択を間違っていて適切な箇所にindexがアップロードできていない可能性もあります。サーバからWebページを公開するためのFTPクライアントは複数存在するので設定に間違いがないか確認しましょう。ファイルを正常なディレクトリにアップロードすることで解決します。
原因3:アクセスが集中している
影響力のあるSNSで拡散されたりコンテンツ内容がトレンドになったことでWebページへの一時的なアクセス集中が起こります。すると、サーバへの過剰な負荷によるサーバダウンを防ぐため、アクセス制限がかかり、403エラーページが表示されます。
対処法
基本的には時間の経過によってアクセスが落ち着けば解決しますが、アクセス集中による403エラーが頻繁に発生する場合は対策する必要があります。今後Webサイトの規模を拡大させたり、アクセス数の増加が想定させる場合には容量の大きいサーバや同時接続数の多いサーバに変更するなどして403エラーが起こらないよう対策しましょう。レンタルサーバの利用もおすすめです。
また、即座にエラーを解消させる場合は、「.htaccess」の設定を変更し、オーナーのみにアクセス権限を付与することでオーナーはアクセスできるようになります。
原因4:DNS設定の不備
DNSの設定の不備が原因で403エラーが表示されることもあります。DNS(Domain Name System)とは、サーバが管理する、ドメイン名とIPアドレスを紐づける仕組みであり、ドメインを取得したり移行した場合はこのDNS設定が必須です。DNS設定にはドメインのDNSサーバ名やホストのIPアドレスなどの項目がありますが、この設定に誤りがあるとサーバはリクエストに対して正しいファイルを返せないので403エラーになります。ドメイン取得後は、DNSを設定できているか必ずチェックしましょう。
また、DNSの設定変更が反映されていない、いわゆる「DNSの浸透待ち」の状態になっている場合にも403エラーになります。早ければ数分~数時間で完了しますが長いと数日かかることもあります。
対処法
ドメイン名やIPアドレスなどの設定項目を確認して、誤りがある場合は修正しましょう。レンタルサーバを利用している場合はコントロールパネルから設定できます。
原因5:WAF機能が誤作動を起こしている
レンタルサーバを利用している場合、レンタルサーバに搭載されたWAF機能の誤作動が原因になる場合もあります。WAF(Web Application Firewall)とは、従来のファイアウォールやIDS/IPSでは検出できなかった不正な通信を検出してブロックするセキュリティ対策機能で、Webページの改ざんや情報漏洩などのサイバー攻撃からWebアプリケーションを守れます。強力なセキュリティ機能であり、導入する企業も増えていますが、その強力さゆえに、正常な通信も不正アクセスとして誤認して403エラーが発生する場合があります。
対処法
許可すべきリクエストをブロックしていないかやIP制限が間違っていないか調べましょう。PHPやCGIのプログラム変更といった、Webサイトの設定時にエラーが起きる場合はサーバの管理画面からWAFの設定を確認し、一旦、機能をオフ(無効)にしてから再度オンにするといった解決法があります。オンに戻してセキュリティ機能を有効にするのを忘れないようにしましょう。また、この切り替えが面倒な場合は「.htaccess」の接続元IPアドレスの設定においてWebサイト運営者のIPアドレスのみWAF機能の検閲から除外するように設定する方法もあります。サーバによって設定方法が異なるので利用しているレンタルサーバに問い合わせましょう。サポートを受けられる場合があります。
原因6:レンタルサーバのアカウントに関する問題
レンタルサーバを利用している場合、レンタルサーバ会社によってアカウントが使用停止になっている可能性も考えられます。
対処法
サーバのメンテナンスや料金未払いの場合もあります。レンタルサーバに関する通知も日ごろからチェックしましょう。
【ユーザ側】403エラーの原因・対処法
意図的にユーザからのアクセスを制限している場合が多く、403エラーは運営者側でしか対処できないためユーザが解決する手立てはありません。運営者側の対応を待つか、時間がたっても改善されない場合は問い合わせてみましょう。
403エラーを放置するとどうなる?
アクセス数の低下による機会損失を招く
403エラーはWebページが表示されず、ユーザはWebページを閲覧できない状態になります。ゆえに、ユーザによるアクセス数は減少することで本来あるべきだったCV数の減少や機会損失につながる可能性もあります。サイト運営にとって売り上げや問い合わせ数が減るのは痛手ですから403エラーを軽視せず素早く対応しましょう。
インデックスされない・除外される
403エラーが発生したWebページはインデックスされない、もしくは除外される可能性があります。これはGoogleのクローラがページを認識しないためです。ページがインデックスされない、または除外されると検索結果に表示されなくなり、ユーザはアクセスできなくなります。アクセスがなくユーザビリティも低下するので、SEOにも悪影響を及ぼします。これによりWebサイト全体の評価の低下も引き起こしかねないので早めに対処しましょう。
403エラーがSEOに与える影響ーGoogle Search Console「インデックス カバレッジ レポート」
原因を見つけて403エラーを解決しよう
403エラーは、安全性の目的で意図的にアクセス制限することもありますが、運営者側の設定・設計の不備やアクセス集中、WAFの誤作動が原因で発生する場合がほとんどです。
403エラーが出てWebページを閲覧できない状態が長引くと機会損失や検索エンジンにインデックスされないなどにつながってしまいます。管理者は監視ツールを導入したり定期的にWebサイト内のチェックするなどしてエラーに気づけるようにしましょう。403エラーが表示された場合は原因を特定して適切な対処をしましょう。
ITスキルの習得方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
関連記事
HTML/CSS部門
- HTML/CSSとは?関係性や書き方
- HTMLとは?
- HTML頻出タグ一覧
- HTMLで表を作成する方法
- HTMLで画像リンクを貼る方法
- CSSとは?メリットや基本的な書き方
- 【コピペ可】CSS見出しデザイン30選
- CSSのmarginやpaddingで余白指定
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
- HTML要素を横並びにするCSSの新定番「flexbox」とは?
- 要素を好きな位置に配置する「position:absolute;」とは?
- 主軸方向に対する配置を指定する「justify-content」
- display:inline、display:block、display:inline-blockの違い
- CSSフレームワーク「Bootstrap」とは?
















