時代の変化に伴って利用されるフレームワークも変わってきます。本記事では、2025年時点でのJavaScript市場から、いま習得すべきフレームワークのおすすめ7つを紹介します。
JavaScriptは、Webサイトに動きをつけるためのプログラミング言語で、Webサイトの機能性やデザイン性が飛躍的に上がるためWebサイト構築にはなくてはならない存在です。そして、このように利用させることの多いJavaScriptでの開発をなるべくスムーズに進めるべく利用されるのがJavaScriptフレームワークです。
フレームワークには基本的な枠組みが用意されているため、これを利用し、追加要素があれば適宜追加していく形になるのでエンジニアの負担を減らし、作業の効率化を図れて、よりクリエイティブな作業に集中できます。
しかし、JavaScriptは人気の高い言語であり、フレームワークの種類も多く、どれを使うべきか迷ってしまう人もいるでしょう。
フレームワーク選びでは、人気があり、なるべく利用者が多いものであれば情報も多く、学習しやすいでしょう。そして、フレームワークにも流行り廃りがあるため、トレンドを考慮することも重要です。
また、フレームワークによって得意とする分野や開発規模も異なります。
このように、人気や将来性の高いフレームワークのなかから、自身の目的や用途に合ったものを選ぶのが賢明です。
そこで本記事では、これからJavaScriptを学ぶ入門者から、おすすめのJavaScriptフレームワークを知りたい、最新の情報を知りたいと考えるITエンジニアを対象として、
JavaScriptフレームワークとはなにか
どんな種類があるか
目的別のJavaScriptフレームワークの選び方
といった内容を中心に解説します。フレームワーク選びの参考になれば幸いです。
JavaScriptフレームワークとは?
フレームワークには、「枠組み」「骨組み」といった意味がありますが、システム開発における「フレームワーク」とは、システムやアプリを開発するのに頻繁に使う処理をひとまとめにしたものです。
開発に必要となる凡庸処理をあらかじめ備えているため、簡単なコマンド操作のみで、完成またはほとんど完成した状態のプログラムを生成してくれます。
すべてを一からコーディングすると膨大な時間と労力がかかりますが、必要最低限のプログラムのみで開発を進められ、開発工程を省けて、開発期間を短縮できます。
また、フレームワークの書き方に沿って開発を進めるため、複数人で作業する場合でもコードの書き方を統一でき、機能追加や改修が楽になります。
このように、フレームワークは、一定の質を担保しながら開発者の負担を軽減してくれる、便利な開発者サポートツールといえます。
フレームワークを活用することで、より一層開発がしやすくなるため、開発の現場でもフレームワークを利用するのが一般的になっています。
フレームワークを利用するメリット
開発効率が上がる
フレームワークは、凡庸処理をサポートしてくれるため、開発効率が上がります。一から作ると、数日かかるような機能でもフレームワークを使用することで、数分で作成できるといったこともあります。これにより、開発者の負担の軽減や開発期間の短縮につながります。
保守性が上がる
フレームワークは、それぞれに独自の規約やルールが設けられています。フレームワークのルールに沿って作業することで複数人での作業でもコードの書き方を統一しやすくなり、コードの可読性も上がります。これにより、チーム間の情報共有やメンテナンス作業がしやすくなります。
堅牢性が上がる
セキュリティ対策を意識したコードを書くには一定以上の知識が必要です。主要なJavaScriptフレームワークはすでにセキュリティ対策が施されたものを提供しているため、その手間を省け、セキュリティも強固なものとなります。
フレームワークを利用するデメリット
学習時間を要する
フレームワークを利用することで得られるメリットは多いですが、使いこなすにはJavaScriptに関する知識に加えてフレームワーク独自の知識も必要になります。
カスタマイズ性が劣る
フレームワークは便利な分、あらかじめできあがったフォーマットを基に開発を行うため、細かいカスタマイズは難しく、独自の機能を実装する場合やイレギュラーな処理を行う場合には自身で行う必要があるため、場合によっては、あまり大規模なフレームワークを使わないほうがいいという場合もあります。
ブラックボックス化しやすい
手軽に利用できるフレームワークですが、逆に言えば、JavaScriptに関してあまり理解していなくても開発ができてしまうということです。そのため、何かしらのトラブルが起こった際に、原因を特定しにくくなってしまいます。
フレームワークとライブラリの違い
フレームワークは、しばしばライブラリと混同されることがあります。どちらも開発をサポートするためのプログラムの集合体ですが、その役割は異なります。
フレームワークは、開発の枠組み・テンプレートを提供するものですが、一方のライブラリはどの開発にも使える汎用性の高いプログラムをまとめたもので、いわば「コーディングを手軽にするための部品」です。作業中にライブラリから呼び出すことで繰り返し使えて便利です。
JavaScriptフレームワークの種類
フルスタックフレームワーク
あらかじめ開発に必要となるさまざまな機能がひととおり備わっているフレームワークです。
多機能で大規模開発にも対応できます。ただ、その分、覚えることが多く、学習コストが高いです。また、いろいろ揃っていて便利な分、カスタマイズできる部分も限られてしまいます。
マイクロフレームワーク
搭載機能を必要最低限に絞る代わりに軽量で高速動作するフレームワークです。軽量で自由度高いことや、シンプルな分、覚えることが少なく初心者にも理解しやすいというメリットがありますが、適宜必要なものを自身で実装していく必要があり、JavaScriptの開発力が問われます。
小規模開発やスピードを重視する人に向いています。
非同期フレームワーク
同時に複数接続処理ができるフレームワークです。データの送受信でタイミングを合わせる必要がないため、レスポンスが早く効率的に作業できます。
JavaScriptフレームワーク7選
JavaScriptフレームワークのなかでも比較的知名度が高いものを紹介します。
React
ReactはUI開発に適したフレームワークです。
コーディングコストが少なく、開発規模が大きくなっても管理しやすいといった特長もあり、現在では開発元である Facebook社のサービスである Facebook や Instagram はもちろんのこと、Yahoo! や Airbnb、Reddit、Netflix、Slack、Uber といった世界的な Webサイトや Webアプリで利用されるなど、世界中の多くの企業で採用されており、日本でも注目を集めています。
一度学習すれば、どこでも使える(Learn Once, Write Anywhere)
これは React が掲げるコンセプトでもありますが、React のスキルを一度習得してしまえば、他の分野の開発にも応用できるということです。先述のとおり、Web開発には React.js、スマホアプリ開発にはReact Native、AR/VR 開発にはReact 360 (旧React VR)などといったように分野別に分かれていますが、記述方法がほとんど同じであるという点が魅力です。
ソースコードが理解しやすい
React では JSX 記法を使って UI を宣言していきます。JSX 記法はマークアップ手法のなかでも特殊な JavaScript 拡張記法で、「アプリが~~な状態ならば UI はこう表示する」といったように JavaScript の中に HTML タグを宣言し、書き込んでいきます。誰が読んでもわかりやすいソースコードになるため、デバッグやテストがしやすくなり、結果的にバグの発生を防ぎやすくなくなります。
コンポーネント指向
コンポーネント指向とは、ソフトウェア開発において、構成する要素を機能ごとに部品(コンポーネント)化して開発するという考え方です。
React においても、レイアウトや状態、スタイルをカプセル化して、コンポーネントごとに開発し、他のコンポーネントと組み合わせることで SPA などの複雑なアプリを構築することもできます。
コンポーネント間の依存性を極力抑えることで、複雑なUIでも個別で管理できるため、管理がしやすく、コンポーネントの再利用もしやすくなり、拡張性が高まるなど、多くの利点を享受できます。これにより、大規模な開発でも保守性を高く保てます。React はその人気の高さから、UI パーツを React コンポーネントとして扱えるようにパッケージ化された UI コンポーネントライブラリが数多くの企業や有志から提供されています。
必要な部分だけが更新される仮想DOMの採用
Reactでは仮想DOMという技術が採用されています。
DOM(Document Object Model)とはWebページの構造を論理構造のツリーで表現して、JavaScriptなどでのオブジェクトとして扱えるようにするインターフェイスのことです。
WebページはDOMを経由し、JavaScriptの処理を経てHTMLを反映します。
それに対して、仮想DOMはあらかじめDOMを展開しておき、アクセスがあるとそれを利用します。
Webページを更新する際、仮想DOM を用いることでページ全体ではなく、変更箇所だけをレンダリングするため高速に動作します。
Vue.js
Vue.jsはWebサイトやWebアプリのUIを構築するのに使われるフレームワークです。「Angularの不要な部分をそぎ落とした軽量なフレームワーク」として開発され、少ない記述量で済み、自由度が高く、それでいて生産性も高いのが特長です。SPAの人気に伴い、注目されるようになりました。Googleのエンジニアが開発したことから、Google社をはじめとして、Apple社やDMM社などでも採用されるなど、JavaScriptのフレームワークのなかでも主流になりつつあります。
双方向データバインディング
双方向データバインディングとはデータ入力と画面表示を同期処理する機能です。この機能を用いることで記述量を減らせて、JavaScript側とHTML側を分けて考える必要がないため、開発担当者の負担を減らせます。
拡張性の高い設計
Vue.js はシンプルな構造をしており、Vue.js独自の規約やルールが少ないため、必要に応じて他のツールやライブラリと組み合わせることで、Vue.js 単独では実現が難しいものも機能を補いながら比較的自由にアプリ開発ができます。
DOM操作の自動化
Vue.jsにはディレクティブという機能があり、DOM操作を自動的に行ってくれるため、簡潔で視認性の高いコードを記述できます。
仮想DOMとDOMの自動化は別物です。DOMの処理を手動で記述する手間が省けるためエンジニアの負担も軽減できます。
学習コストが低い
Vue.jsはシンプルに設計されている分、覚えなければいけないルールなどが少なく、HTMLとJavaScriptの基本を理解していれば問題なく操作できます。また、公式サイトにも日本語のドキュメントがあり、人気もあるため、ネットでも多くの情報が手に入るなど、学習環境も整っているため、初心者にも習得しやすいでしょう。
Next.js
Next.js は React をベースに開発されたオープンソースの JavaScriptフレームワークです。
新しいフレームワークですが、React の機能性を保ちつつ、サーバサイドレンダリングや静的な Webサイトの生成といった Webアプリ開発で便利な機能が備わっているなど、その高い実用性から需要も高まっています。
画像やレンダリングの最適化
Web開発において画像や動画の処理速度はWebページの表示速度に大きく影響します。Next.js では自動で画像を必要なサイズに最適化してデータを送信できるため、画像の表示速度が上がり、ページの読み込みが速くなります。これは SEO にも効果があります。
ハイブリッドなレンダリング(CSR、SSR、SSG、ISR)
Next.js はサーバサイドでレンダリングするSSR、サーバサイドであらかじめ HTML を構築しておくSSG、バックグランドで定期的に HTML を再構築する、SSG よりも高速なISに対応しており、ページごとにレンダリング方式を分けることもできます。
環境構築が簡単
ゼロコンフィグに対応しており、フレームワークを利用する際は、フレームワークの基本設定となるコンフィグを自分で設定しなくてはなりませんが、時間がかかり、専門的なスキルも求められるため、導入のハードルが高くなってしまいます。しかし、Next.jsでは自動で必要最低限の設定を行ってくれるため、細かい設定をしない場合はインストールのみで使用を開始できます。
Nuxt.js
Nuxt.jsはVue.jsをベースとして開発されたフレームワークです。Next.jsと名前が酷似していますが、別物です。
最近では東京都の「新型コロナウイルス感染症対策サイト」で使用されて話題になるなど、注目が高まっています。
環境構築が容易
Nuxt.jsでは、Vue.jsとは異なり、環境構築が簡単に行えるため、スムーズに開発に進められます。
サーバサイドレンダリングに対応
Nuxt.jsはサーバサイドレンダリング(SSR)に対応しています。JavaScriptをユーザ側でなく、サーバ側でレンダリングすることです。ユーザ側でレンダリングすると読み込み時間がかかり、JavaScriptがそもそも高速処理でないことも相まって処理時間が長くなってしまいますが、SSRに対応していれば、サーバ側でHTMLを構築するため、高速処理が可能になります。
PWAへの対応が簡単
PWA (Progressive Web Apps) とは、Webブラウザで利用する Webアプリケーションのことで、ネイティブのスマホアプリのような高い操作性が特徴です。
Nuxt.js には公式で PWA モジュールが用意されているので、PWA 対応ができ、スマートフォンやパソコンにインストールして使うアプリのように動作する Web ページを作成でき、ホーム画面へのアイコンの追加やプッシュ通知の送信なども実装できます。
Angular
AngularはGoogleが中心となって開発した、SPA開発向きのフルスタックフレームワークです。
Angularは旧式であるAngularJSから機能を一部引き継いでいるものの、互換性もなくなったため、別物と思って問題ありません。
MVCモデルの採用
MVCモデルを採用したフレームワークであれば、機能ごとに別のファイルでコーディング・管理できるため、可読性(コードの読みやすさ)、保守性(情報共有やメンテナンスがしやすさ)が上がり、開発効率が上がります。また、分業や引継ぎもしやすいので、大規模開発にも対応できます。
双方向データバインディング機能
Angularは、双方向データバインディング機能があります。これは画面操作した内容をもとに自動的にHTML要素を処理し、変更後のデータ内容が画面にも反映するものです。
これを使えばコードの記述量を減らせるので開発を効率的に進められます。
jQuery
jQueryは厳密にはフレームワークではなくJavaScriptライブラリーの一種ですが、JavaScriptを簡単に記述するのに開発されたもので、使い勝手が非常に良いので紹介しておきます。
ブラウザに依存しない
HTML/CSSやJavaScriptの動作はWebブラウザでの実装に大きく依存しており、かつては同じコードを動かしていても特定のブラウザだけで大きく表示が崩れたり、スクリプトが動作しないといった問題を抱えていました。そのため各ブラウザに対応するためにいくつものコードを書き分けなければならないという問題を解決するために、ブラウザの実装に依存せずに統一したコードが書けるライブラリとしてjQueryが開発されています。
Ajaxが使える
Ajax(=Asynchronous JavaScript+XML)とは、サーバとのデータのやり取りを非同期で処理する仕組みです。非同期通信であれば、パフォーマンスやユーザビリティを向上できます。jQueryを使えば、非同期処理と同期処理どちらも行えます。
拡張性が高い
jQueryは拡張性が高く、プラグインを使えば機能を簡単に実装できるため、効率的な開発ができます。
Backbone
Backboneは、MVCモデルを採用した大規模開発向けのフレームワークです。
MVCモデルの採用
MVCモデルを採用したフレームワークであれば、機能ごとに別のファイルでコーディング・管理できるため、可読性(コードの読みやすさ)、保守性(情報共有やメンテナンスがしやすさ)が上がり、開発効率が上がります。また、分業や引継ぎもしやすいので、大規模開発にも対応できます。
自由度が高い
Backboneはルールが少なく、自由度が高いフレームワークです。ただ、制約がない分、開発者が設定や書き方に注意する必要があります。
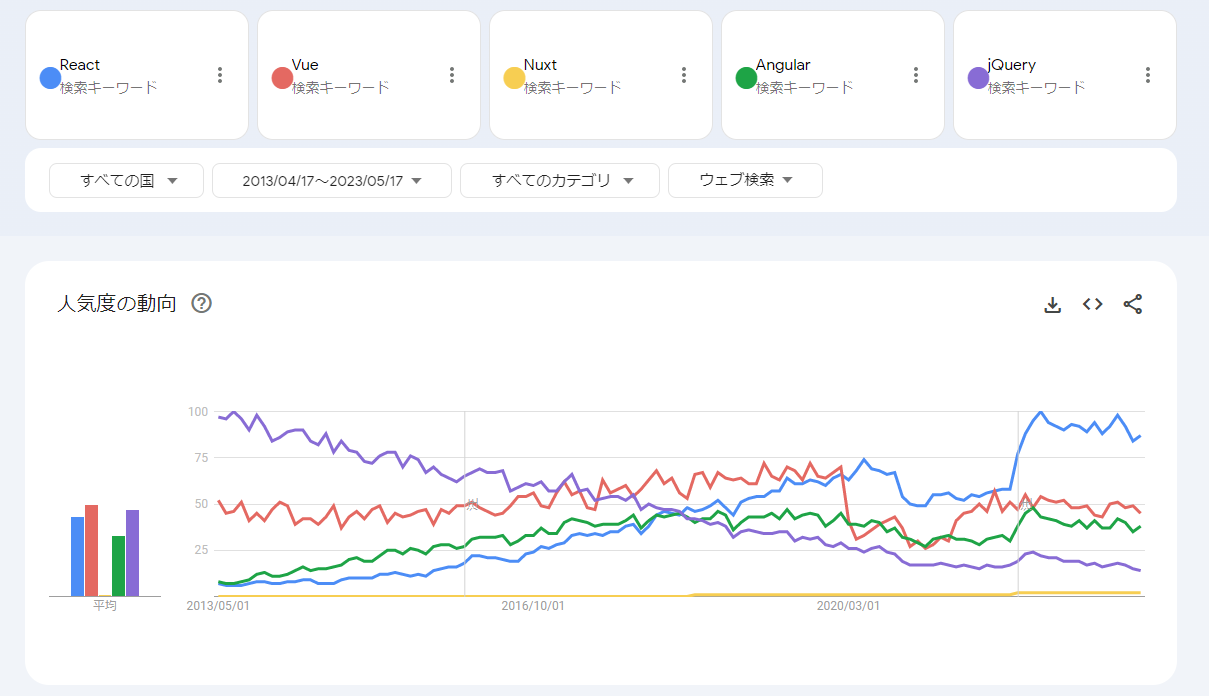
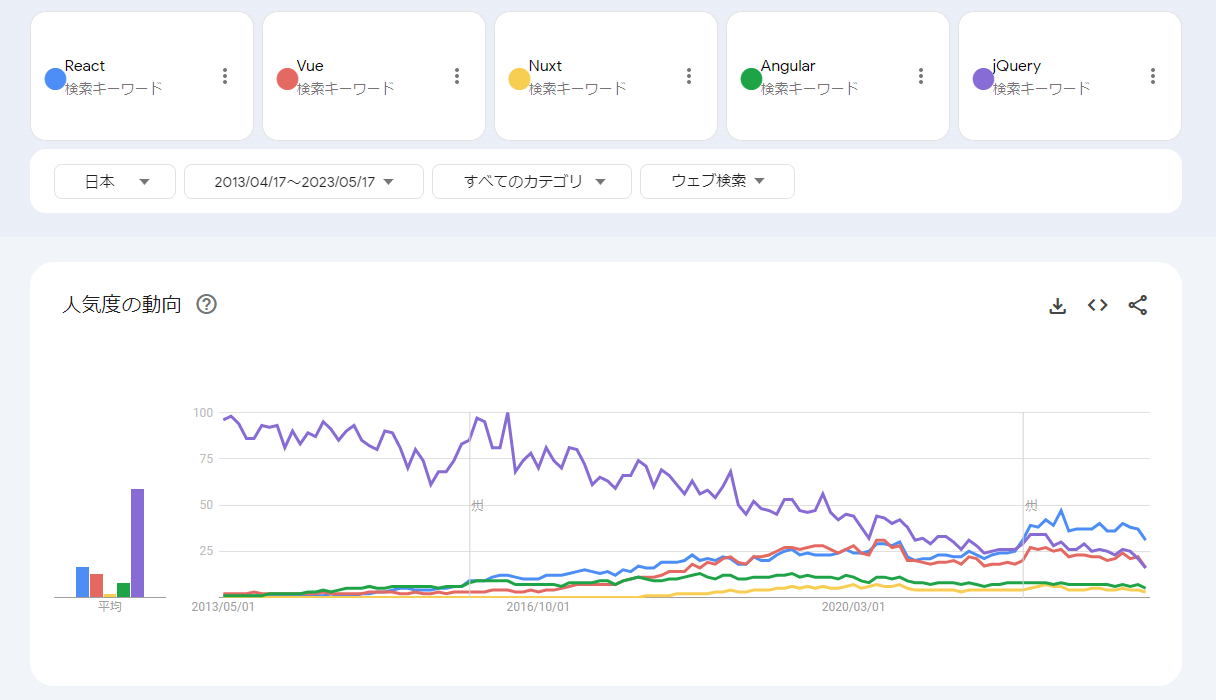
JavaScriptフレームワークのトレンド
Googleトレンドを用いて、どのJavaScriptフレームワークが検索されているか、比較結果は以下のとおりです。
※知名度の高い上位5つのフレームワークで比較しています。
青:React
赤:Vue
黄:Next
緑:Nuxt
紫:jQuery

「JavaScriptフレームワーク比較結果(世界)」

「JavaScriptフレームワーク比較結果(日本)」
上記の結果から、Reactの人気が高く、jQueryは下降しつつも依然として人気があることがわかりました。
JavaScriptフレームワークの選び方は?
どのフレームワークを選ぶかでその後の働き方や年収も変わってきます。
次に紹介するいくつかの観点を加味して総合的に判断するのがいいでしょう。
採用実績・トレンドで選ぶ
基本的には、多くの企業で利用されているなど、採用実績のあるフレームワーク、トレンドを考慮してフレームワークを選ぶのがおすすめです。人気の低いフレームワークだと、インターネット上にも情報が少なく、学習コストも高くなるうえに、せっかく習得してもニーズがなければ、そのフレームワークを採用する企業が少なければ仕事にもつながりにくいでしょう。
トレンドのフレームワークは、アップデートが高頻度で行われ、バグの修正が行われていたり、最新技術が取り入れられていたりとセキュリティ性や機能性が高いものである場合がほとんどです。
また、人気のあるフレームワークであればコミュニティも活発で、情報も多く得られやすいです。
このように、トレンドに注目し、将来性の高いフレームワークを選ぶことが重要です。先述したトレンドを考慮して、ニーズのあるフレームワークのなかから自身の作成したいシステムや参画したいプロジェクト規模に合うものを選びましょう。トレンドを押さえることで、仕事に活かしやすくなります。
学習コストで選ぶ
特に初学者の場合は学習コストの低いフレームワークを選ぶのをおすすめします。
シンプルなものであれば仕組みを理解しやすいですし、また、学習サイトや書籍が豊富にあればわからないことが出てきても解決しやすいです。逆に、中級者・上級者であれば、難易度の高いフレームワークを選ぶことでほかのエンジニアとの差別化を図れて自身の希少価値を上げられます。
フレームワークを触ってみるのもアリ
チュートリアルが提供されている場合は実際に試すことで、そのフレームワークでできることや自身との相性、使い勝手をより具体的に知ることができます。
どのJavaScriptフレームワークにするか迷ったら
それでも迷ってしまうという場合は、人気があり、求人数も多いReactがおすすめです。Reactを一通りおさえることで、フレームワークについて理解が深まり、後々別のフレームワークを学ぶ際にも理解しやすくなります。
複数のフレームワークの知識やクラウドの知識が求められる案件では必然的に年収を高く設定される傾向にあります。Reactを足掛かりにほかのフレームワークを学習するのもおすすめです。
最後に
ここまで、代表的なJavaScriptフレームワークをいくつか紹介しました。開発規模や学習コストを考慮したうえで、目的に合ったものを選びましょう。
フレームワークにも流行り廃りがあり、日々新しいものが開発されています。JavaScriptやフレームワーク、ライブラリといった周辺知識に関する情報をアップデートしていくことも大切です。
▼現役エンジニアがJavaScriptの良さを初心者向けに解説
JavaScriptが初心者におススメな理由を現役プログラマーが解説
▼関連記事
【2024年最新!】おすすめのCSSフレームワーク40選!効率的にデザイン作成をしよう!
JavaScriptフレームワークの勉強方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、JavaScriptフレームワークに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
















