Webアプリケーションの開発においてJavaScriptのフレームワークやライブラリが注目されています
そのなかでもReactなどと並んで高い人気を誇る Angular をご存じでしょうか?
本記事では、Angularの基礎知識や特徴、メリット、注意点について解説します。
Angularとは?
Angularとは、Google社が開発したオープンソースの JavaScript フレームワークです。SPA をはじめとする Webアプリケーション開発に最適でフロントエンド開発によく用いられます。無料で利用できるうえに使い方もわかりやすいため初心者から上級者まで幅広い層に利用されています。
JavaScriptは動きのある Webページを作るのに使用されるプログラミング言語で、ほかにもWebアプリやゲーム開発など幅広い分野で用いられます。
▼JavaScriptについて詳しく知りたい方はこちら
JavaScriptとは?初心者向けにできることや基本的な書き方を解説
AngularとAngularJSの違い
Angularと似ていて混同されることの多いAngularJSはAngularと同じくGoogle社で開発されたフレームワークです。ただ機能面でAngularJSには描画速度やメモリ・CPUへの負荷など、複数の問題があったため、その改良版としてAngularが開発されました。
言わば、AngularはAngularJSの後継にあたるフレームワークでAngularJSの基本設計を踏襲する形で、パフォーマンス面で改良が加えられています。
2 つの大きな違いとしては、AngularJSがJavaScriptをベースとしたフレームワークであるのに対し、AngularはTypeScriptをベースとしたものになっています。そのため、AngularJSとAngularには互換性がありません。
TypeScriptとJavaScriptには完全な互換性があり、TypeScriptはJavaScriptに変換 (コンパイル) されて使われます。そのため、JavaScriptを利用するWebアプリケーションはTypeScriptで開発可能です。
JavaScriptを用いて新しいシステム開発を行う場合は、AngularJSではなくAngularを選ぶのがおすすめです。
Angularの特徴
Angularはフルスタックフレームワークであり、単体でのアプリケーション開発が可能です。ほかにも、MVC方式の採用や双方向データバインディングによって開発の効率を高められるという点もAngularの大きな特徴です。
1つずつ説明します。
フルスタックフレームワーク
AngularはWebアプリケーションのフロントエンド部分を単体で開発するのに必要なすべての機能がそろっているフルスタックフレームワークです。そのため、単体でアプリ開発ができます。
MVC方式

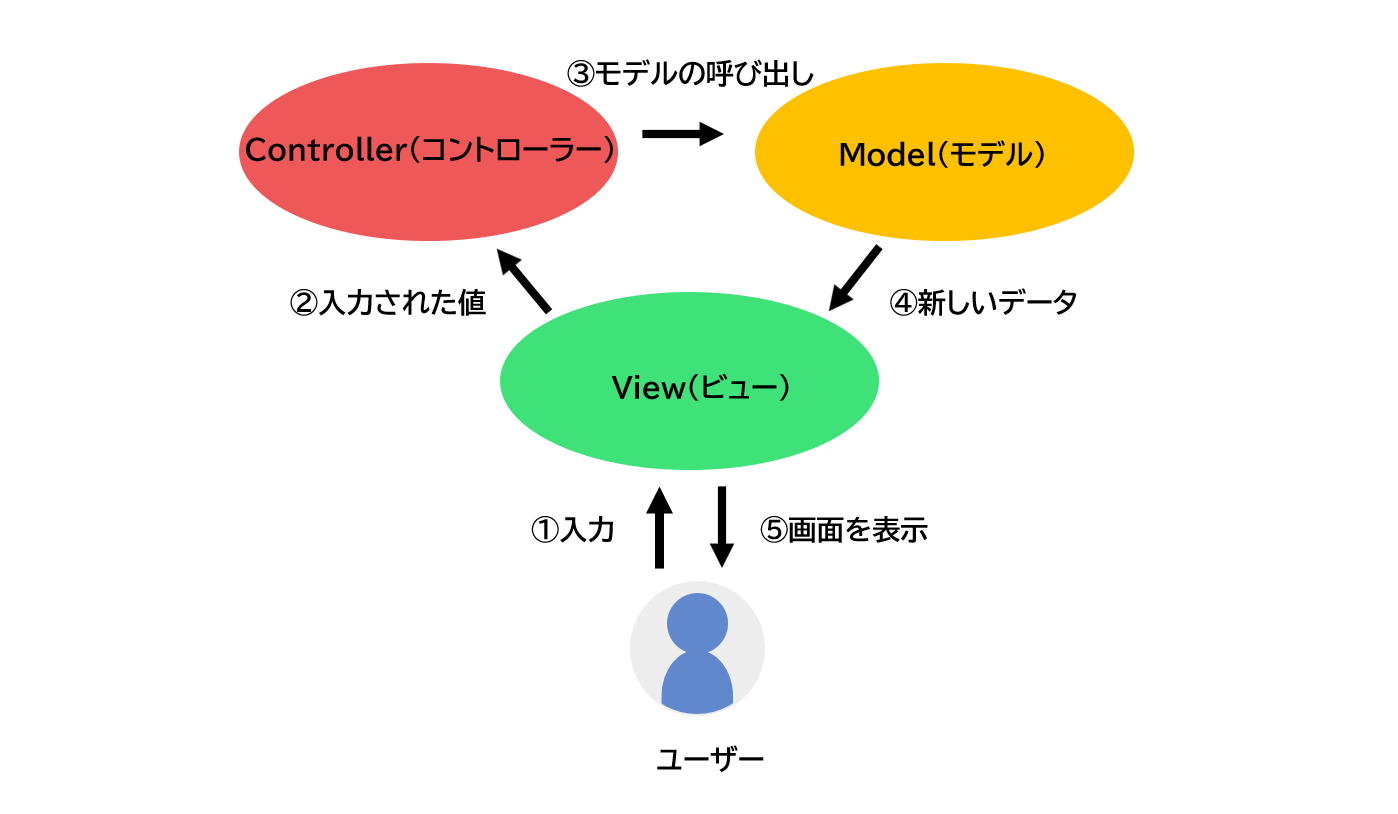
Angularは設計に MVC モデルというソフトウェアのデザインパターンを採用しています。
MVCとはModel(モデル)、View (ビュー)、Controller(コントローラー)の略称です。
Model (モデル):データベースに対してデータの登録・取得・更新・削除などを行う。
View (ビュー):ブラウザに表示される画面の作成を行う。ユーザが直接目にする箇所であり、Webページや Webサービスの見た目を決める際に欠かせない。
Controller (コントローラー):ユーザからの要求に対して、Model と View の連携を行う。Model や View は Controller から命令を与えられることで初めて実行される。
このように、役割の違うプログラムを別々のファイルで管理するため、アプリケーション開発を効率的に行えます。
双方向データバインディング
AngularはHTML を拡張し、便利な機能を提供していますが、その1つが双方向データバインディングという機能です。この機能を使うとHTMLの要素が処理を行うプログラムと連動し、自動的に処理します。このように、本来はプログラムを書く必要のある処理をAngularが対応することで、より少ないコードで機能を実装できるのです。
Angularのメリット
生産性・メンテナンス性が高い
Angularはすでに設計が組み込まれているため、それに沿って開発を進めることで圧倒的な生産性が期待できます。ほかのフレームワークと比べても開発スピードが速くなるでしょう。
また、必然的にコードも統一されるため、メンテナンスがしやすくなるのもメリットの一つです。
特にチームで開発する場合に、これらのメリットがより顕著に表れ、開発期間の短縮やコスト削減が見込めます。
Angularの注意点
更新頻度が高い
ほかのフレームワークと比べてバージョンアップの頻度が高く、頻繁にフレームワークとしての品質が向上しています。しかし、裏を返せばそれだけ機能変更が行われるということでもあります。バージョンアップによって機能の一部が廃止される可能性もありますし、Angularで開発したアプリケーションのメンテナンスが必要になる可能性もあるなど、負担が大きくなります。
バージョンアップの度にアプリケーションに影響がないかチェックし、必要に応じてメンテナンスや新しい実装機能の学習を行いましょう。
学習コストが高くなる
Angularはほかのフレームワークよりも多機能である分、大規模なアプリ開発にも適しています。しかし、その反面、独自の設計や用語もあるなど、学習コストも高くなります。