Web開発を行う際、「JSON」という言葉を耳にする機会も多いのではないでしょうか?
JSONはデータフォーマットの一つで、多くの言語に対応しており、さまざまな現場で利用されています。
JSONとは?
JSON(=JavaScript Object Notation)とは、テキストベースで記述された共通のデータ形式で、異なるプログラミング言語間でデータをやりとりする際に用いられます。
JavaScript のオブジェクト構文に基づいていますが、JavaScript だけではなく、JavaやPHP、Ruby、Python など、多くのプログラミング言語にJSON を読み取ったり、生成する機能が備わっており、そういった言語間のデータ交換、特にAJAX(非同期通信)や REST API などで使われています。
これまでは、XMLが利用されていましたが、最近は簡易的なJSONが使われる場合が多いです。
JSONを使うメリット
テキストベースで軽い
ネットワーク通信における共通データ定義言語といえば「XML」でしたが、XMLはタグを利用するので、テキスト量が多くなり、通信が重くなるという欠点がありました。その点、JSONはテキスト量が少なく、高速作動も可能です。
解析しやすい
JSONは項目(変数名)と値をペアで記載するため視認性が高いのが特長です。また、階層が深くなっても構造を把握しやすく、メンテナンスもしやすいです。
JavaScriptとの相性が良い
JSONはJavaScript上で扱いやすいため、JavaScriptのフレームワークであるReactやVue、Angularとも親和性が高く、「通信におけるデータフォーマット」という役割だけでなく、ブラウザ側でデータを保持する「外部保存フォーマット」としても、どちらにも対応します。そのため、サーバからJSON形式のデータを受け取れば、加工することなくそのまま利用できるのです。このように開発の手間が省けるのでフロントエンド開発では特に重宝されています。
JSONの文法
{}のなかに変数名と値をコロン(:)で区切って記述する
{“name”:”Yamada”}カンマ(,)で連結させると複数の変数名と値を指定できる
{“name”:”Yamada”,”age”:29}変数名はダブルクォーテーション(”)で囲む
※JavaScriptではシングルクォーテーション(’)や囲みなしでそのまま記述できますが、JSON ではダブルクォーテーションのみです。
○{“name”:”Yamada”,”age”:29}
×{‘name’:”Yamada”,’age’:29}
×{name:”Yamada”,age:29}
また、JSONにおいてはコメントを記述できません。
×{“name”:”Yamada”}//名前インデント(字下げ)をつけると読みやすくすることもできます。
{
“name”:”ABE”,
”age”:29
}
下記のように配列や値のみの表記もできます。
[“ABC”,”DEF”]
“ABC”
123
JSONのエンコーディング
多くの言語で、配列をJSON形式に変換するメソッド(JSONエンコード)と、JSONを配列にするメソッド(JSONデコード)が備わっています。
文字コードはUTF-8で記述する必要があります。
JSONの型
JSON では下記の型を使用できます。
文字列(””)
数値(123, 1.5, 2eなど)
ヌル値(null)
真偽値(true,false)
オブジェクト({})
配列([])
文字列
ダブルクォーテーション(”)で囲んで文字列を指定します。
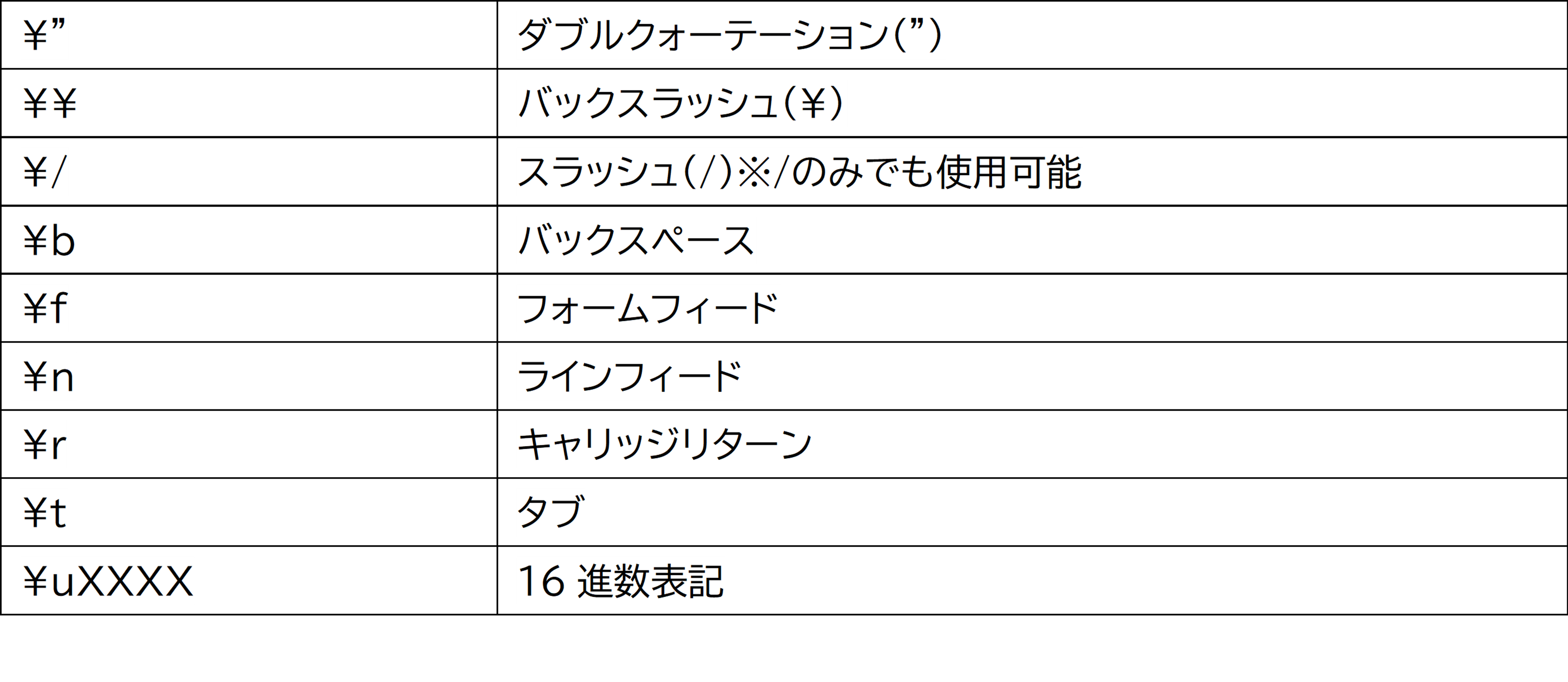
{“name”:”Yamada”}文字としては、0x00~0x1F までの制御文字、ダブルクォーテーション(”)、バックスラッシュ(\)を除いた、UTF-8 でエンコードしたUnicode文字列が使用可能です。サロゲートペアも使用できます。ダブルクォーテーション(”)やバックスラッシュ(\)など、特殊文字を使用する場合は、下記のエスケープシーケンスを使います。

数値
整数や浮動小数点数を含む数値を指定します。0~9の数字、符号、小数点、指数記号(e)が使用できます。
{”age”:29}
{”pie”:3.14}
数値はIEEE754規格の64bit倍精度の数値として扱われます。
ヌル値
ヌル値(null)で値が無いことを指定します。
{“name”: null}真偽値
真偽を真(true)と偽(false)で指定します。フラグを表現する際に使用される場合が多いです。
{“flag”: true}オブジェクト
オブジェクトを{}で囲んで指定します。階層構造を持つこともできます。
{
“user_information”:
{
“user_id”:”A12345”
“user_name:”Yamada Tarou”
}
}
配列
配列は[]で指定することで、連続したデータを表記できます。
{“color_list:[“red”,”green”,”blue”]}
{“num_list:[1,2,3]}
{“user_info”:[Yamada Tarou,29,null,true]}
{“array_list:[15,20]}
{
[“user_list”:
{“user_name:”Yamada”,”age”:29},
{“user_name:”Tanaka”,”age”:33}
]
}
JSONの作成ツール
JSONはテキストエディタでのファイルの作成や修正が可能ですが、高度な編集が必要な場合はVisual Studio Codeなどのツールを利用することも検討しましょう。Visual Studio Codeは統合開発環境(IDE)のなかでも主流のソフトウェアで、JSONにも対応しています。無料で使えて多くの言語にも対応しているのでおすすめです。
まとめ
JSONは、書き方がシンプルで書きやすく読みやすいうえに、軽量で加工もしやすいです。開発者・PC両方にとってもメリットのあるJSONをおすすめします。初心者でも扱いやすいので一度触ってみてはいかがでしょうか。
JSONの勉強方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、JSONに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。