Vue.jsとは?
Vue.js(ヴュージェイエス)は数あるJavaScriptフレームワーク・ライブラリのなかでも特にWebアプリなどのUI構築を得意とする JavaScript フレームワークです。
Vue.js はもともと Google社で同じく JavaScript のフレームワークである AngularJS を使用した開発に携わっていた Evan You (エヴァン・ヨー)氏が「Angularの不要な部分をそぎ落とした軽量なフレームワーク」として個人的に開発をはじめ、2014年2月にリリースされました。数ある JavaScript フレームワークのなかでも Vue.js は、少ない記述量で済み、自由度が高く、それでいて生産性も高いのが特徴です。SPA開発がしやすく、既存のアプリへの導入も簡単でSPA開発にも適していることからGoogle社以外にも多くの企業で採用されています。
Vue.jsを採用する企業・サービス例
Vue.jsは、世界的大企業のGoogleやAppleなど、日本でも、ZOZOやDMM、一休.comといった有名企業が採用しています。ZoomやNoteといったサービスもVue.jsで開発されています。
Vue.jsの人気が高まった経緯
JavaScript のフレームワークのなかでも人気の高い Vue.js ですが、どのような経緯で人気が出たのでしょうか。
開発において、開発をサポートするために必ずと言っていいほど用いられるフレームワークですが、何を作るかによって向き不向きがあるにも関わらず、一度使い始めてしまうと後になって違うフレームワークに切り替えようとするとかなりの手間を要します。そのため、フレームワーク選びは重要なのです。
そのような背景から、なるべく学習コストが低く、汎用性が高いものを選びたいと考える人が多く、「Vue.js」の人気が高まっています。
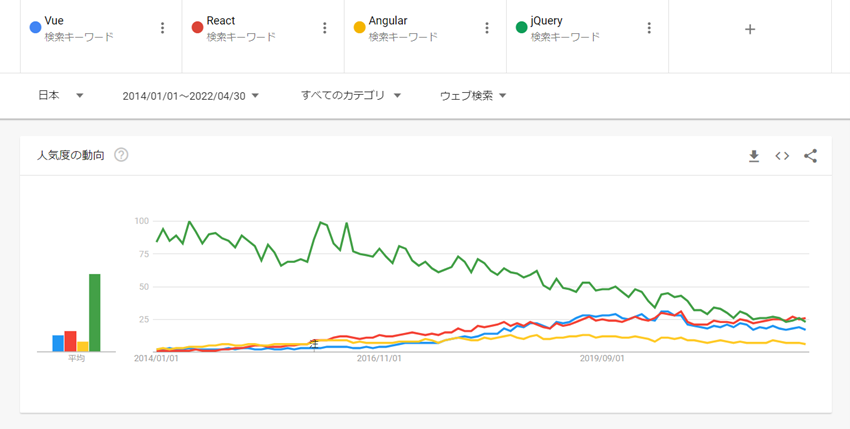
人気の動向がわかる Googleトレンドで代表的な JavaScript フレームワーク4つで比較してみました。

この図を見ると、徐々に jQuery の人気が下がっていき、Vue.js や React の人気が高まっているのがわかりますね。なぜこのような結果が出たのか詳しく説明していきます。
数ある JavaScript のフレームワークやライブラリのなかでも、歴史が長く、最も知名度が高いのは jQuery でしょう。比較的簡単に導入できることで、フロントエンドアプリにもよく用いられます。しかし、jQuery はあくまで記述を簡素化するライブラリであるため、自身で DOM操作(DOMツリーのノードにアクセスし、参照・操作を行うこと)を行わなければならないという欠点があります。
この欠点は、ブラウザで動くアプリの開発主体がサーバサイドだった時はこれと言って問題ではありませんでした。しかし、UIやUXが重視されるようになったことで画面遷移させずに1つのページで処理が完結する SPA(=Single Page Application)を中心にフロントエンド開発が主流になりつつある現在では jQuery の欠点が露呈したのです。
そこで台頭してきたのが DOM操作を自動化できる Angular や React.js 、Vue.js です。なかでもさまざまなメリットを有する Vue.js は、GitHub でほかの JavaScript フレームワークよりもスターを獲得するなど、人気を博しているのです。
Vue.jsを使うメリット
Webアプリ開発で用いられることが多い Vue.js ですが、Vue.js を使うことでどのようなメリットがあるのでしょうか。
学習コストが低い
Vue.js は構造がシンプルで文法がHTMLと似ており、直感的に理解し易く覚えることも少ないので初心者にもおすすめです。導入に関しても、CDNでファイルを読み込み、scriptタグを1行書きこめば使い始められます。
また、日本国内での人気も高く、技術情報が豊富であるため学習しやすいです。公式ドキュメントも詳しく書かれているので、読めば概要から詳細まで理解することができるでしょう。
拡張性が高い
Vue.js はシンプルな構造をしており、Vue.js独自の規約やルールが少ないため、他のツールやライブラリと組み合わせることで、Vue.js 単独では実現が難しいものも機能を補いながら比較的自由にアプリ開発ができます。
しかし、自由度の高さゆえに、中規模以上の Webアプリを作るのであれば Angular や React がおすすめです。Vue.jsを使いたいのであれば、あらかじめルールを定めておくか Nuxt.js などといった Vue.js を拡張したフレームワークを併せて使いましょう。逆に既存のプロジェクトと組み合わせる場合や規模が大きくない Webアプリの開発には向いています。
前述したとおり、Vue.js は双方向データバインディングを行うのが主な役割です。Webアプリケーションを構築するのに足りない機能もありますが、Vue.js がシンプルであるため、ほかのライブラリと組み合わせるのがとても簡単です。
コンポーネントが再利用できる
Vue.js はコンポーネント指向のフレームワークです。コンポーネントとは、プログラムを部品化することで再利用する仕組みです。Vueインスタンス内でカスタム要素として使用できるため、重複作業を避けられ、開発工数を減らせます。
また、Vue.jsで書かれていない既存の Webサイトの一部分にVue.jsのコンポーネントを組み込むといったこともできます。
仮想DOMによる高速化
jQueryでは、直接DOMを書き換えてページ全体を再度読み込むので時間がかかります。その点、Vue.jsでは仮想DOMを利用してページの変更前後の構造を比較し、差分だけを反映させることができるので処理速度を速められます。
SPA開発がしやすい
Vue.js は拡張性が高いため、SPAの開発に使われることが多いです。SPA とは単一ページでコンテンツを切り替える Webアプリのことで、ブラウザの処理を JavaScript で行うことでサーバとの通信量を最小限に抑えられる設計になっています。このようにページ遷移の際に差分だけを差し替えるため、画面全体を切り替える必要がなく、ユーザにとって使いやすい Webページになります。
SPAはサーバへの通信量を減らせられるため、サーバへの負荷を軽減できるというメリットもあります。
DOM操作を自動的に行ってくれる
先述のとおり、Vue.jsでは、HTMLーJavaScript間で値やイベントの紐づけが自動で行われるためDOMを直接操作するためのコードの記述量を軽減でき、視認性も向上するため、メンテナンスがしやすくなります。これは、Vue.js に DOM操作を可能にする「ディレクティブ」という機能があるからです。
ユーザの入力値をすぐに反映する
Vue.js はユーザがブラウザで入力した値に対応する表示画面を即座に反映する「リアクティブ」という機能を保有しています。これは Vue.js が MVVM と呼ばれる設計パターンを採用しているためです。結果的にユーザにとって使いやすい Webページになります。また、開発者側にとっても、処理が簡潔になりメンテナンスもしやすくなります。また、セレクタを使わないので階層構造を気にしなくてよくなります。
MVVM
「Model(データ)」「View(画面)」「ViewModel(メイン処理)」といった役割ごとに分けて開発する方法。ユーザが入力した値を保持する「Model」の値と表示画面「View」が連動しており、一方の値が変わればもう一方の値も変わる。
Vue.jsを使う注意点
大規模開発には適さない
先述したとおり、大規模開発には向いていないというのが Vue.js の注意点です。Vue.js は単一ページでコンテンツを切り替える SPA が得意です。それゆえ大規模開発には不向きな面もあります。大規模な開発を行うには Angular や React がおすすめです。
ネイティブアプリ開発には不十分
Webアプリの開発などに適しているVue.jsですが、ネイティブアプリの開発にはあまりおすすめできません。なぜなら、現時点でネイティブアプリ開発に適したツールがVue.jsに揃っていないからです。ネイティブアプリ開発に利用できる「week」というツールがあるものの、発展途上の状態にあります。特に問題があるわけではありませんが不安要素がある感じです。
開発システムの規模や用途によってフレームワークを使い分ける必要があります。
Vue.jsの将来性
Vue.jsを導入している企業
Vue.js にはさまざまなメリットがあるため、日本国内でも多くの企業が導入しています。国内最大の Vue.js のカンファレンスである「Vue Fes Japan」 が2018年に秋葉原で開催されましたが、「zozo」や 「LINE」、「DeNA」をはじめとした大手IT企業がスポンサーとして名を連ねていることから、多くの開発現場で Vue.js が採用されているのは自明です。
このように多くのIT企業で Vue.js が採用されていることや2014年にリリースされてから2016年、2017年には JavaScript ベスト・オブ・ザ・イヤーに選出されるなど、人気も高いため今後もより多くの企業で導入されていくと考えられます。そのため、Vue.js の将来性は十分に高いといえます。
Vue.jsとほかのフレームワークの比較
| Vue.js | React.js | Angular | |
| 学習コスト | 〇 | 〇 | △ |
| 拡張性 | 〇 | 〇 | △ |
| 大規模開発 | △ | 〇 | 〇 |
| 個人開発 | 〇 | 〇 | △ |
| 柔軟性 | 〇 | 〇 | △ |
| 日本語ドキュメント | 〇 | △ | 〇 |
Vue.jsと人気動向でも比較されたAngular やReactとは、どういった違いがあるのでしょうか。類似点と相違点をあげて比較していきます。
Angular
先述したように Vue.js は Angular の影響を受けているため構文が似ている、SPA 開発が可能である、など類似点が多くあります。汎用性や生産性の高いAngular も人気のフレームワークですが、Vue.js とは違って TypeScript を学ぶ必要のある Angular の学習難易度は高いため、個人での利用には不向きです。※バージョンアップの過程で「AngularJS」から「Angular」に改名されました。
共通点と学習難易度の違いから考えると、Angularを使いやすくしたものがVue.jsであるといえます。
React
React はJavaScriptのライブラリで、コンポーネント機能を有している点や JavaScript で記述できる点など、Vue.js と似通った点が多いです。また、Vue.jsほどではありませんが、学習コストもそんなに高くないため、個人でも利用可能です。しかし、React は Vue.js と違って、データバインディングが一方向であるため画面からデータに反映できないのです。
また、Vue.js に比べ、日本語で書かれた技術情報が少ないという現状もあります。ただ、両者ともUI構築のために開発された JavaScriptフレームワークであるため、移行しやすいです。
Nuxt.js
Vue.jsがJavaScriptのフレームワークであるのに対し、Nuxt.jsはVue.jsのフレームワークです。
Nuxt.jsを利用することで、SSR(サーバサイドレンダリング)が可能になります。SSRとは、サーバ側でJavaScriptを実行し、HTMLを生成するという仕組みです。サーバ側で処理をすることで、Webブラウザでの読み込み処理が減るため、処理速度が速くなります。
Vue.jsのインストール手順
Node.jsをインストールする
まず、公式サイトからNode.jsをインストーラをダウンロードし、インストールを実行します。インストーラには推奨版(LTS)と最新版の2種類があります。JavaScriptランタイム環境を用意します。
インストールの確認
コマンドプロンプトを起動させ、次のコードを実行します。
node --versionnpm --versionバージョンが表示されたらインストールが正常にできています。
Vue CLIをインストールする
Vue CLIをインストールします。Vue CLIは、Vue.jsプロジェクトを容易にセットアップできるようにする開発ツールです。
インストールの確認
コマンドプロンプトを起動させ、次のコードを実行します。
npm install -g @vue/cliバージョンが表示されたらインストールが正常にできています。
Vue.jsをインストールする
Vue CLIでVue.jsをインストールします。次のコマンドを実行しましょう。
npm install vueインストールの確認
次のコードを実行します。
vue --versionバージョンが表示されたらインストールが正常にできています。
Vueプロジェクトを作成する
Vue CLIでVueプロジェクトを作成します。コマンドラインから次のコマンドを実行します。
vue create プロジェクト名プロジェクト作成後、まず作成したプロジェクトの配下に移動します。
cd プロジェクト名次のコマンドでプロジェクトを起動します。
npm run serveVue.jsの勉強方法
書籍やインターネットで学習する方法があります。YouTubeなどの動画サイトやエンジニアのコミュニティサイト、また日本語で書かれた公式ドキュメントを読むのもおすすめです。
より効率的に習得するには、チュートリアルを読みながら実際に手を動かしたり、簡単なアプリを作ってみるなど、インプットとアウトプットを繰り返していくことが大切です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、Vue.jsへの理解がより深まるでしょう。
ただ、Vue.jsに限らず、プログラミングスキルを身につける際、課題にぶつかることがありますよね。独学だと、わからない部分をプロに質問できる機会が少なく、モチベーションが続きにくいという欠点があります。その点、プログラミングスクールは費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!
ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな人にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・全講師が現役エンジニア ~“本当”の開発ノウハウを学べる~
・専属講師があなたの学習を徹底サポート ~「わからない」を徹底解決~
・実践ベースのスキルが身につく ~実務ベースの凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインに最も近いスクールです。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
おまけ
コードネームがあのアニメの名前?
ソフトウェア開発において正式名称やバージョン番号以外にも正式名称が決まるまでの仮の通称として愛称をつけることがよくあります。有名なものだと Android OSでは「Donut」や「Lollipop」といったスイーツ名、MacOS では「Yosemite」や「Monterey」といったカリフォルニアの地名が付けられています。Vue.js でも「Dragon Ball(ドラゴンボール)」や「Evangelion(エヴァンゲリオン)」、「One Piece(ワンピース)」といった親しみのあるアニメの名前が付けられているのです。他にもたくさんの日本アニメの名前が付けられています。開発者であるEvan You氏が相当なアニメ好きだとうかがえますね!