HTTPステータスコードとは、ページにアクセスした際のサーバの反応(処理結果)を3桁の数字で表すコードです。私たちがしばしば目にするのは404Not foundページや503ページなどのWebページにアクセスした際に何かしらの問題が起こって正常な処理を行えない時の結果として表示される3桁の数字のことです。数字によってそれぞれ意味があり、知っていれば原因をある程度特定できるので対処しやすくなります。本記事では、それぞれのHTTPステータスコードが持つ意味やステータスコードの確認方法について解説します。
HTTPステータスコードとは
HTTPステータスコードとは、HTTPプロトコル通信における、クライアントのリクエストに対するWebサーバからのレスポンスの状態を示す3桁の数字からなるコードです。HTTPステータスコードの意味を知ると、エラーの原因に見当がつきデバック作業がしやすくなります。
HTTPステータスコードの分類
HTTPステータスコードは、100番ごとに意味合いが変わります。その内訳を以下に示します。
| HTTPステータスコード | 意味 |
| 100番台 | 情報 |
| 200番台 | 成功 |
| 300番台 | リダイレクト(転送) |
| 400番台 | クライアントエラー |
| 500番台 | サーバエラー |
100~300番台は、正常に処理されている状態を示します。しかし、400~500番台は「エラーコード」となっており、ページを表示できない状態を表しています。さらに400番台はリクエスト内容に問題がある、500番台はサーバ側で問題が発生していて正常に処理されていないことを示しています。運用担当者は、エラーコードからその原因を究明し適切に対処する必要があります。
HTTPステータスコードの確認方法
ChromeやFirefoxなどのブラウザにはHTTPステータスコードを確認する機能があります。本記事ではChromeでの確認方法を紹介します。
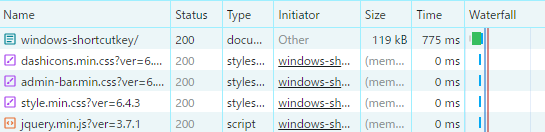
Chromeでは以下の手順で確認します。
- ブラウザで該当のWebページを開く
- F12キーで開発者ツールを開く
- Elements、Consoleなどが並ぶタブから「Network」を選択する
- 「status」を確認する(下記参照)

上記で表示されない場合は、そのままの状態で更新をしてみると表示されることがあるので試してみてください。
ちなみに、表示されているコード番号「200」は正常に表示された時のステータスコードなので、普段目にする機会はほとんどありません。
HTTPステータスコード一覧
HTTPステータスコードは100番ごとに意味合いが変わるといいましたが、更に数字によってより細分化できます。
| HTTPステータスコード | 意味 |
| 100番台 | 情報 |
| 200番台 | 成功 |
| 300番台 | リダイレクト(転送) |
| 400番台 | クライアントエラー |
| 500番台 | サーバエラー |
100番台:情報
100番台のステータスコードはクライアント(Webブラウザ)から送られたリクエストに対してサーバ側で処理を継続していることを表します。リクエストは拒否されておらず問題はないものの、処理中という暫定レスポンスです。
100番台のステータスコード
| コード | 意味 |
| 100(Continue) | リクエストの継続中 |
| 101(Switching Protocols) | プロトコルの切り替え処理中 |
| 102(Processing) | 処理中 |
| 103(Early Hints) | リソースのプリロード |
100(Continue)
その時点まで問題がないという暫定レスポンスで、リクエストを継続している状態です。
101(Switching Protocols)
クライアントのプロトコル変更要求を処理しようとしている状態です。
102(Processing)
クライアントのリクエストを受け取り、サーバ側で処理している状態です。
103(Early Hints)
早期に予測されるヘッダを伝達する表示です。主にリンクヘッダと併用することでサーバ側で残りのリソースを準備している間にユーザ側でリソースの先読みが可能になります。
200番台:成功
200番台のステータスコードはリクエストの受理や理解、処理が正常に行われたことを表します。私たちが普段Webページを閲覧できている場合の多くはこの200番台である状態です。
200番台のステータスコード
| HTTPステータスコード | 意味 |
| 200(OK) | リクエストの成功 |
| 201(Created) | 新たなリソースのURIが作成された |
| 202(Accepted) | リクエストは受けたが、処理が完了していない |
| 203(Non-Authoritative Information) | 信頼できない情報 |
| 204(No Content) | リクエストは処理されたがコンテンツが存在しない |
| 205(Reset Content) | コンテンツのリセット |
| 206(Partial Content) | 一部リクエストの受理 |
| 207(Multi-Status) | ステータスが複数存在する |
| 208(Already Reported) | 報告済み |
| 226(IM Used) | IMを使用している |
200(OK)
リクエストが成功した状態を示してます。
201(Created)
リクエストが成功し、その結果新たなリソースのURIが作成されたことを示します。一般的にPOSTリクエストや一部のPUTリクエストに対するレスポンスです。
202(Accepted)
リクエストは受けたが、処理が完了していない(リソースは作成されていない)状態です。
203(Non-Authoritative Information)
ローカルや複製の情報で収集された、オリジナルではない信頼できない情報であることを示す。
204(No Content)
ヘッダは有用であるもののリクエストは処理されたがコンテンツが存在しないことを指します。
205(Reset Content)
画面(ドキュメント)を初期状態にするよう指示するレスポンスです。
206(Partial Content)
処理のうち、一部のリクエストを受理した場合のレスポンスです。
207(Multi-Status)
複数のステータスが存在する場合のWebDAVの拡張ステータスコードです。
208(Already Reported)
報告済みであることを指すWebDAVの拡張ステータスコードです。Apacheの非公式ステータスコードです。
226(IM Used)
IMを使用していることを指すDelta encoding in HTTPの拡張ステータスコードです。これによってサーバはリソースの変更(差分)をレスポンスできます。
300番台:リダイレクト(転送)
300番台のステータスコードはリダイレクトが発生した時のコードで、リクエストを達成するのにブラウザ側でリダイレクトなど追加の処理を必要な状態を表します。リクエストとは別のリソースが使用されるとリダイレクトを意味するコードを返します。リダイレクトとは、古いURLでアクセスした際に自動的に新しいURLに遷移する仕組みです。郵便の転送に似ていますね。リダイレクトはファンの引継ぎやWebサイトの評価もリダイレクト先で引き継げます。
300番台のステータスコード
| HTTPステータスコード | 意味 |
| 300(Multiple Choices) | リクエストが複数存在する |
| 301(Moved Permanently) | 恒久的なリダイレクト |
| 302(Found) | 一時的なリダイレクト |
| 303(See Other) | 他のページを参照 |
| 304(Not Modified) | リソースが更新されていない |
| 305(Use Proxy) | プロキシを用いる必要がある |
| 306(Unused) | 現時点で使われていない |
| 307(Temporary Redirect) | 一時的なリダイレクト |
| 308(Permanent Redirect) | 恒久的なリダイレクト |
300(Multiple Choices)
リクエストが複数存在している状態を指します。
301(Moved Permanently)
恒久的なリダイレクトを指します。
302(Found)
一時的にリダイレクトされている場合のレスポンスです。
303(See Other)
他のページを参照する場合に返すコードです。
304(Not Modified)
リクエストしたリソースが更新されていない場合に返すコードです。
305(Use Proxy)
プロキシを用いてリクエストを行う必要があることを指します。
306(Unused)
予約されており、現時点で使われていない状態を指します。
307(Temporary Redirect)
「POST」と「GET」を切り替えられないことを除き、302と同義で一時的なリダイレクトを指します。「302」の規格外の使用法が増えたことで再定義されたステータスコードです。
308(Permanent Redirect)
「POST」と「GET」を切り替えられないことを除き、301と同義で恒久的なリダイレクトを指します。「301」の規格外の使用法が増えたことで再定義されたステータスコードです。
クライアントエラー(Client Error)
400番台のステータスコードはクライアント(Webブラウザ)側のエラーでリクエストが処理できていない状態を表します。リクエストに問題があったことを示すエラーコードです。
400番台のステータスコード
| HTTPステータスコード | 意味 |
| 400(Bad Request) | 不正なリクエスト |
| 401(Unauthorized) | ユーザ認証の失敗 |
| 402(Payment Required) | 支払いが必要 |
| 403(Forbidden) | アクセス拒否・アクセス権限がない |
| 404(Not Found) | ページの未検出 |
| 405(Method Not Allowed) | 許可されていないメソッド |
| 406(Not Acceptable) | リクエストに受理できない内容が含まれる |
| 407(Proxy Authentication Required) | プロキシの認証が必要 |
| 408(Request Timeout) | 時間内にリクエストの処理が完了しない |
| 409(Conflict) | リクエストの競合 |
| 410(Gone) | 移動または消滅 |
| 411(Length Required) | Content-Length ヘッダのないリクエストの拒否 |
| 412(Precondition Failed) | 前提条件に間違いがある |
| 413(Payload Too Large) | ペイロードが大きすぎる |
| 414(URI Too Long) | URIが大きすぎる |
| 415(Unsupported Media Type) | メディアタイプがサーバで未サポート |
| 416(Range Not Satisfiable) | リソースを超えるデータをリクエストしている |
| 417(Expectation Failed) | Expectヘッダによる拡張不可 |
| 421(Misdirected Request) | リクエストに間違いがある |
| 422(Unprocessable Entity) | 処理できないデータ |
| 423(Locked) | リクエストがロックされている |
| 424(Failed Dependency) | 依存関係によりアクセスできない |
| 425(Too Early) | Early dataの受け入れ拒否 |
| 426(Upgrade Required) | アップグレードが必要 |
| 428(Precondition Required) | 事前条件が必要 |
| 429(Too Many Requests) | リクエストが多すぎる |
| 431(Request Header Fields Too Large) | リクエストヘッダフィールドが大きすぎる |
| 451(Unavailable For Legal Reasons) | 法的理由によりアクセスできない |
400(Bad Request)
リクエストが不正な場合に表示されます。
401(Unauthorized)
認証が必要な場合に表示されます。
402(Payment Required)
支払いが必要である場合に表示されます。
403(Forbidden)
クライアントに権限がないなどの理由で、サーバがリクエストの実行を拒否した状態を指します。
404(Not Found)
リクエストしたWebページが見つからなかった場合に表示されます。
404 not found(404エラー)とは?原因と対処法を解説
405(Method Not Allowed)
許可されていないメソッドでサーバ側で処理の実行を禁止している場合に表示されます。
406(Not Acceptable)
リクエストに受理できない内容を含んでいる場合に表示されます。
407(Proxy Authentication Required)
プロキシの認証が必要な場合に表示されます。
408(Request Timeout)
時間内にリクエストが完了できずタイムアウトになった場合に表示されます。
409(Conflict)
リクエストが処理中のリソースと競合するためリクエストを完了できない場合に表示されます。
410(Gone)
移動または消滅した場合に表示されます。「404」と同様に該当のWebページが見つからない場合に表示されますが「410」はそのページが二度と復活しないことを示しており、特別に設定する必要があります。
411(Length Required)
Content-Lengthヘッダのないリクエストを受け入れない場合に表示されます。
412(Precondition Failed)
前提条件に間違い委がある場合に表示されます。
413(Payload Too Large)
ペイロードが大きすぎてサーバのひょよう範囲を超えてしまっている場合に表示されます。
414(URI Too Long)
URIが大きすぎる場合に表示されます。
415(Unsupported Media Type)
メディアタイプがサーバで未サポートである場合に表示されます。
416(Range Not Satisfiable)
リソースを超えるデータをリクエストしている状態を指します。
417(Expectation Failed)
Expectヘッダによって拡張ができない場合に表示されます。
421(Misdirected Request)
間違ったリクエストである場合に表示されます。
422(Unprocessable Entity)
処理ができないデータである場合に表示されます。
423(Locked)
リクエストがロックされている状態を指します。
424(Failed Dependency)
依存関係によってリクエストを達成できないことを指すWebDAVの拡張ステータスコードです。
425(Too Early)
Early dataでリクエストを受理できない状態を指します。
426(Upgrade Required)
アップグレードが必要な場合に表示されます。
428(Precondition Required)
条件付きのリクエストである必要がある場合に表示されます。
429(Too Many Requests)
リクエストが多いことでサーバが処理を拒否している状態を指します。
431(Request Header Fields Too Large)
リクエストヘッダフィールドが容量を超えていることでサーバが処理を拒否している状態を指します。
451(Unavailable For Legal Reasons)
法的理由によってアクセスできない状態を指します。
サーバエラー(Server Error)
500番台のステータスコードはサーバ側のエラーでリクエストが処理できていない状態を表します。サーバがリクエストに応えられない理由が並ぶので400番台と同様に種類が多いです。
サーバでWordPressをはじめとするCMSを実行している場合は、インストールや更新の失敗、ソフトウェアやプラグインの互換性の不具合、サーバのアクセス権限の設定ミス、スクリプトが無限ループしてタイムアウトしたなどが考えられます。それでも解決しない場合はサーバ管理者に問い合わせる必要があります。
500番台のステータスコード
| HTTPステータスコード | 意味 |
| 500(Internal Server Error) | サーバ内部のエラー |
| 501(Not Implemented) | 未実装のメソッドの使用 |
| 502(Bad Gateway) | サーバの通信状態に問題がある |
| 503(Service Unavailable) | サービスの利用不可 |
| 504(Gateway Timeout) | ゲートウェイのタイムアウト |
| 505(HTTP Version Not Supported) | サポート外のHTTPバージョン |
| 506(Variant Also Negotiates) | コンテンツネゴシエーション中のエラー |
| 507(Insufficient Storage) | 容量不足 |
| 508(Loop Detected) | ループ検出 |
| 510(Not Extended) | 拡張不可 |
| 511(Network Authentication Required) | ネットワークに対する認証が必要 |
500(Internal Server Error)
サーバ内部でエラーが起きている状態を指します。
501(Not Implemented)
リクエストを遂行するための機能がサーバに実装されていない場合に表示されます。
502(Bad Gateway)
プロキシサーバなどの通信状態に問題がある場合に表示されます。
503(Service Unavailable)
アクセス集中による過負荷やメンテナンスなどによって一次的に該当のページにアクセスできない状態を指します。メンテナンスでサービスをストップさせている間には、意図的に503表示にするのが望ましいです。
504(Gateway Timeout)
リクエストに対してサーバからのレスポンスがなくタイムアウトした際に表示されます。
505(HTTP Version Not Supported)
クライアントにリクエストされたHTTPバージョンがサーバでサポートされていない場合に表示されます。
506(Variant Also Negotiates)
Transparent Content Negotiation in HTTPで定義された拡張ステータスコードです。
507(HTTP Version Not Supported)
サーバ側でリクエストを処理するだけの容量が不足している場合に表示されます。
508(HTTP Version Not Supported)
ループを検出した際に表示されます。
510(HTTP Version Not Supported)
拡張できないことを指す、An HTTP Extension Frameworkで定義される拡張ステータスコードです。
511(HTTP Version Not Supported)
ネットワークに対する認証が必要な場合に表示されます。
HTTPステータスコードが「0」と表示される場合
ここまで各HTTPステータスコードについて紹介しましたが、ほかにも「0」や「000」と表示される場合があります。これらはHTTPステータスコードにはありません。これらが表示された原因には以下が考えられます。
- CakePHPやPHPにおけるネットワークライブラリのバグ
- ローカルファイルでHTMLファイルを実行している
- サーバ落ち
- URL転送ライブラリのバージョンが古い
- ブラウザが認証処理できずエラーとみなされた
解決方法
原因はさまざまですが、以下の方法で解決できます。
- コードを変更する
- 使用したライブラリやブラウザをアップデートする
おもなステータスコードの設定や対応
301リダイレクトと302リダイレクトの使い分け
代表的なリダイレクト設定に「301 Moved Permanently」と「302 Found」があります。URLを変えずに使い続けることがSEO面でもいいですが、URLが変わる場合など、やむを得ず変更しなければいけない場合は恒久的なリダイレクトを行う「301 Moved Permanently」、一方、メンテナンスなどで一時的に別のURLにリダイレクトする場合は「302 Found」を設定します。また、昨今はレスポンシブデザインが主流ですが、PCとスマホで別のページにリダイレクト刷る場合も「302 Found」を設定します。
オリジナルの404 Not Foundページを用意する
デフォルトの404エラーページは、文字のみで最低限のデザインになっており、訪問ユーザによってはこのページが表示された意味がわからず、次の行動を促すギミックもないのでどうしていいかがわからず混乱を招いてしまいます。そこで、オリジナルの404エラーページを作成することで、サイトの細部にまでこだわっている印象を与えることができサイトやそれを運営している企業のイメージの低下を防止できます。またサイト内で次の行動を促せるので回遊率の向上も期待できます。このように離脱を最小限に抑えられるので間接的にSEO効果も期待できます。
ソフト404エラーとは
ソフト404とは、リクエストしたページが存在しないにもかかわらず、HTTPステータスコードは正常値である「200」を返している状況を指します。「404 not found」とは違い、クローラは存在しないエラーページをエラーとして認識せず、検索エンジンは正常なページとして判断してしまうという点に注意が必要です。このように存在しないWebページを巡回すると検索エンジンのクローラビリティが損なわれ、結果的にサイト評価やSEOに悪影響を与える可能性があります。なお、ソフト404はコンテンツを自動生成する場合などに起こりがちです。
エラーの確認方法
Google Search Console
Google Search Consoleにログインし、「インデックス作成」プルダウンの「ページ」項目をクリックします。このページでGoogleの検索インデックスに登録済み/未登録のページを確認できます。また、ページ下部にはインデックスされなかった理由が一覧で表示されてます。なかでもHTTPステータスに関わる部分は「ページにリダイレクトがあります」と「見つかりませんでした(404)」という項目です。項目をクリックすると該当のURLが確認できます。なお、ユーザ用のページや管理画面のURL等なども含まれる可能性もあります。URL検査をすると、検査結果の「見出し部」項目と「ページの取得」項目にエラーの内容が表示されます。なお、Google Search Consoleからはエラー通知も送信されます。
WordPressでステータスコードを見る
WordPressでエラーを探す場合はプラグインを利用すれば簡単にできます。「Broken Link Checker」を用いるとサイト内のリンク切れがステータス欄で一覧で表示されます。なお、リンク切れの場合のステータスコードは「404」になります。
エラーの対処
- 早急にエラーを対処する
- インデックス不要なページにはnoindex設定をする
- リダイレクト設定をする
まとめ
すべてのステータスードを覚える必要はありませんが、意味を知れば問題が発生した場合に解決への見当がつきやすくなります。Webサイトを運営する人はならぜひ知っておきたい知識ですし、Webサイトを閲覧する人にも役立つ知識です。
ITスキルの習得方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
関連記事一覧【HTML/CSS】
- HTML/CSSとは?関係性や書き方
- HTMLとは?
- HTML頻出タグ一覧
- HTMLで表を作成する方法
- HTMLで画像リンクを貼る方法
- CSSとは?メリットや基本的な書き方
- 【コピペ可】CSS見出しデザイン30選
- CSSのmarginやpaddingで余白指定
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
- HTML要素を横並びにするCSSの新定番「flexbox」とは?
- 要素を好きな位置に配置する「position:absolute;」とは?
- 主軸方向に対する配置を指定する「justify-content」
- display:inline、display:block、display:inline-blockの違い
- CSSフレームワーク「Bootstrap」とは?