border(枠線)は基本的にCSSで設定しますが、table(表)のborderに関してはHTML上でも設定可能です。本記事ではCSSでborderを設定する方法のほかに、HTMLでtableのborderを設定する方法をサンプルコードを用いて解説します。表示/非表示にする方法や二本線を一本線に変える方法、色を変える方法も併せて紹介します。ぜひ参考にしてください。
tableタグとは
HTMLではtableタグで表を作成できます。
【HTML】表の作成方法をサンプルコードで解説
HTMLのtableのborderを設定する方法(非推奨)
border属性について
border属性は、HTML4.01まではimg要素、object 要素、table要素などにおいて枠線を指定するのに使用されておりましたが、HTML5では見栄えを指定するものであるため廃止になりました。しかし、table要素については表の枠線を表示/非表示にするという機能のある属性であるため、存続されました。そのため、指定可能な値は”1″と””(空)のみです。なお、枠線の太さや色を指定する場合はCSSのborderプロパティで指定します。ただし、HTML5では表のレイアウト目的での使用は認められていないため枠線なしの表を使う機会はないと思われます。
HTMLで表を構成する4つの要素
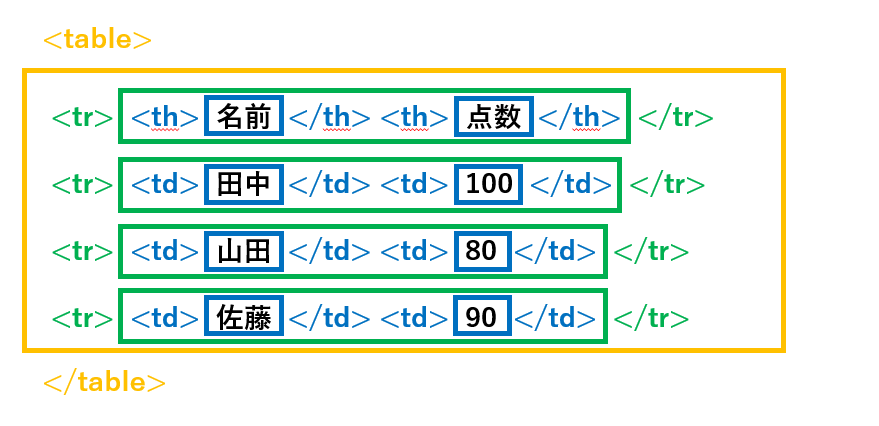
HTMLの表(テーブル)はtable・tr・td・thという4つの「要素」で構成されます。要素は、開始タグ(<)、内容、終了タグ(>)の3つで構成されます。<と>で囲まれたものを「タグ」といい、HTMLで表を作成する場合、<table>・<tr>・<th>・<td>という4種類のタグで表現します。それぞれの役割は以下のようになっています。<tr>・<th>・<td>は名称が似ていて紛らわしいので、何の略語かを知ると覚えやすくなります。

table要素
表の範囲を囲みます。
tr要素
「Table Row(行)」の略語で、表における行を1つ作成します。
th要素
「Table Header(見出し)」の略語で、表における見出しとなるセルを1つ作成します。
td要素
「Table Data(データ)」の略語で、表におけるデータとなるセルを1つ作成します。
<table>でテーブル全体を囲み、<tr>・<td>・<th>を組み合わせて表を作成します。
先ほどの表を実際にコードで書いてみると以下のようになります。
【実行コード】
<table border="1">
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
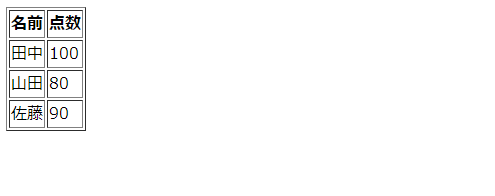
</table>【実行結果】

上記が表を作成する基本の構造となっています。
1行目の
<table border="1">については後述します。
枠線をつける「border属性」
表に枠線をつける場合は、border属性を使用します。
【使用イメージ】
<table border="1以上の整数">前項の1行目に
<table border="1">と記述しましたが、borderは、表の枠線をつける属性(プロパティ)です。「=”~″」の~の部分で枠の幅を指定します。~部分に入れられる数字は1以上の整数のみです。1は1Px(ピクセル)を指します。
要素と属性の違い
- 要素:マークアップ対象の内容をタグで囲んだもの
- 属性:要素に情報を追加する
tableという要素にborder属性を付け足すことで枠の幅という情報を追加することです。
border属性を使用しない場合
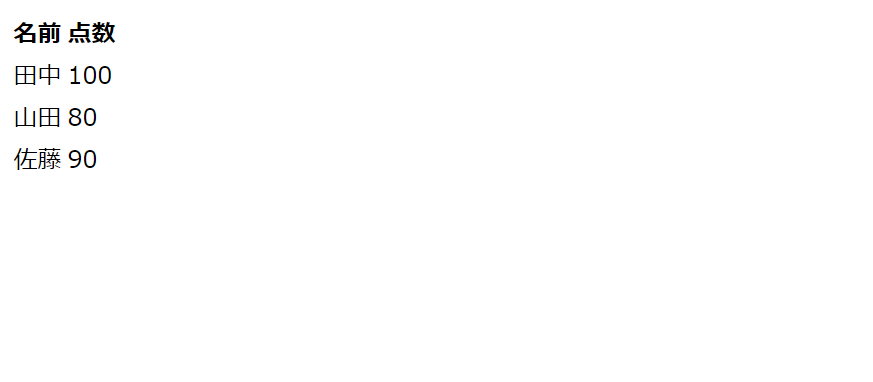
【実行コード】
<table>
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
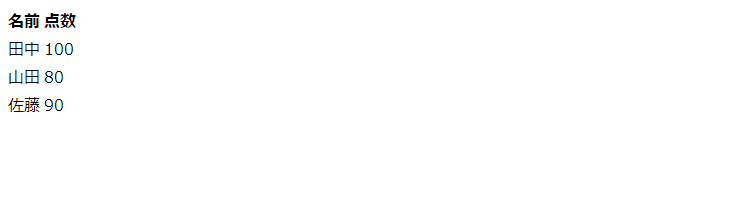
</table>【実行結果】

border属性を使用しないと枠なしの表になっています。
borderを表示/非表示にする方法
HTML5以降は非推奨ですがtableタグに「border=”1”」にすると枠線が表示され、「border=”0」にすると枠線が非表示になります。
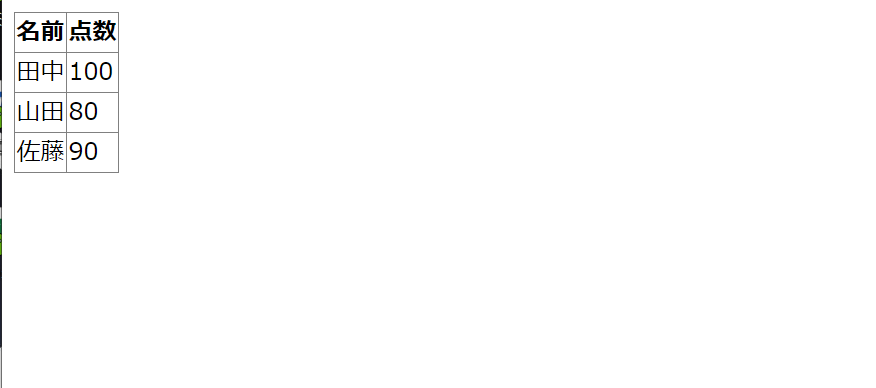
tableタグにborder属性を追加し、値を「1」にすると枠線が表示されます。なお、このborder属性では数値で枠線の太さを表します。
HTML実行コード
<table border="1">
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
</table>実行結果

tableタグにborder属性を追加し、値を「0」にすると枠線が非表示になります。
HTML5以降は非推奨ですがtableタグに「border=”1”」にすると枠線が表示され、「border=”0」にすると枠線が非表示になります。
tableタグにborder属性を追加し、値を「1」にすると枠線が表示されます。なお、このborder属性では数値で枠線の太さを表します。
HTML実行コード
<table border="0">
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
</table>実行結果

枠線の二本線を一本線にする方法
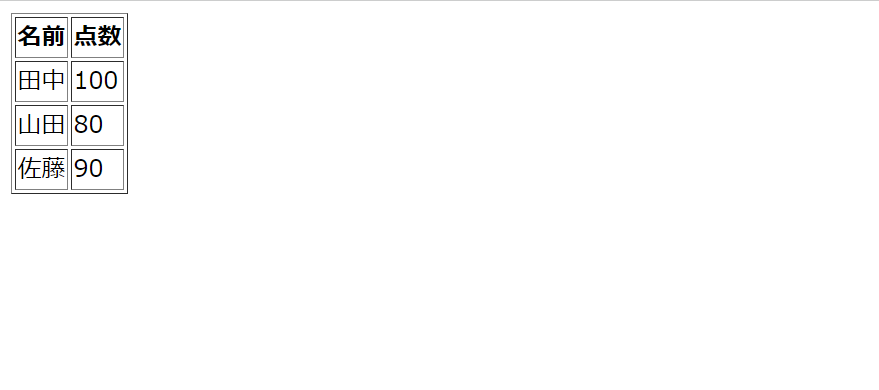
border属性を「1」にするとそれぞれの要素に枠線がつくため、2重の枠線になってしまいます。そこで、style属性を用いることで二重線を一本線に変更できます。border-collapse属性で値を「collapse」にすることで間隔をなくし、二重線を一本線にすることができます。
HTML実行コード
<table border="1" style="border-collapse: collapse">
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
</table>実行結果

枠線の色を変える方法
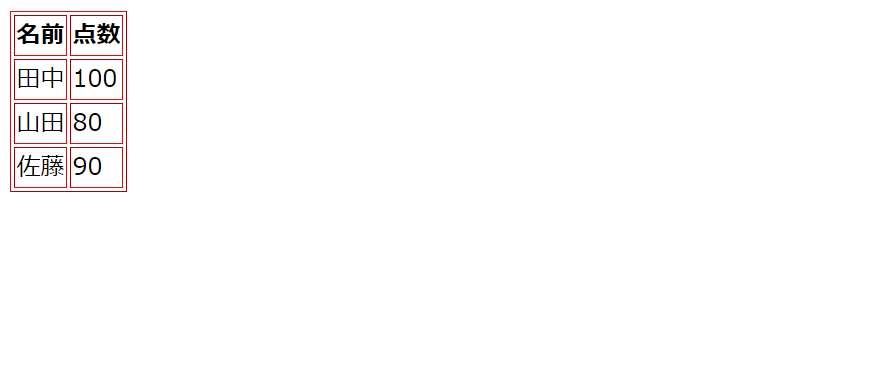
枠線の色を変更します。
HTML実行コード
<table border="1" style="border-color:#FF0000">
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
</table>実行結果

枠線の間隔を変える
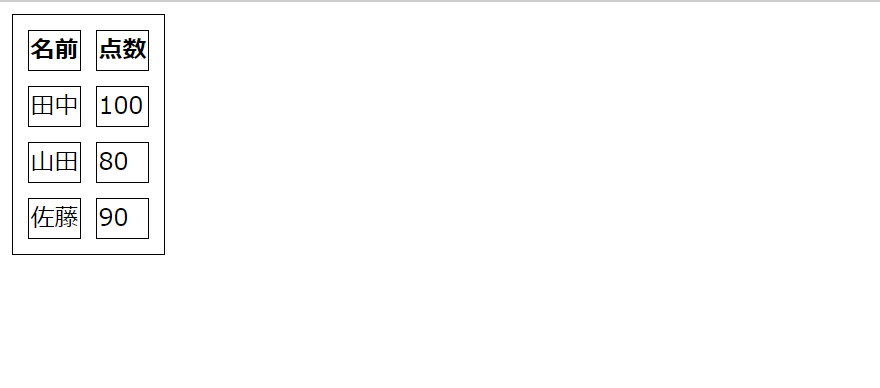
枠線の間隔を変えるには、CSSで「border-spacing」プロパティを用いて、間隔のピクセル数を指定します。
HTML実行コード
<table border="1">
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
</table>CSS実行コード
table,table th,table td{
border:1px solid black;
border-spacing:10px;
}実行結果

複数のセルを結合する
複数のセルを結合する場合、HTMLに記述を追加します。縦方向と横方向に分けて紹介します。
縦方向で結合する場合
縦方向に並ぶ複数のセルを結合する場合、起点となるthタグ、もしくはtdタグに「rowspan=”結合するセルの数”」と記述します。たとえば、縦のセルを2つ結合する場合は、最初のtdタグ内に「rowspan=”2″」と記述します。
注意点としては、結合されるセルにタグを書き込んでしまうと表示が崩れるので結合するタグに「rowspan」を指定したら、反映されるほかのセルには記述しないように気を付けましょう。
HTMLサンプルコード
<table>
<thead>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
</thead>
<tbody>
<tr>
<td>項目1</td>
<td>項目2</td>
<td>項目3</td>
</tr>
<tr>
<td>項目4</td>
<td>項目5</td>
</tr>
</tbody>
</table>
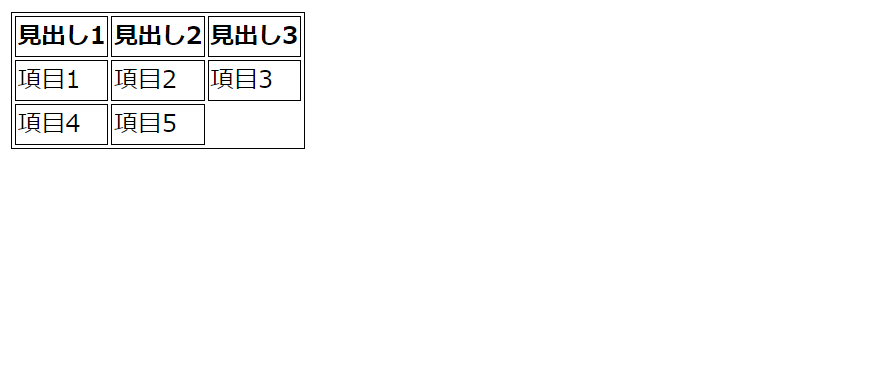
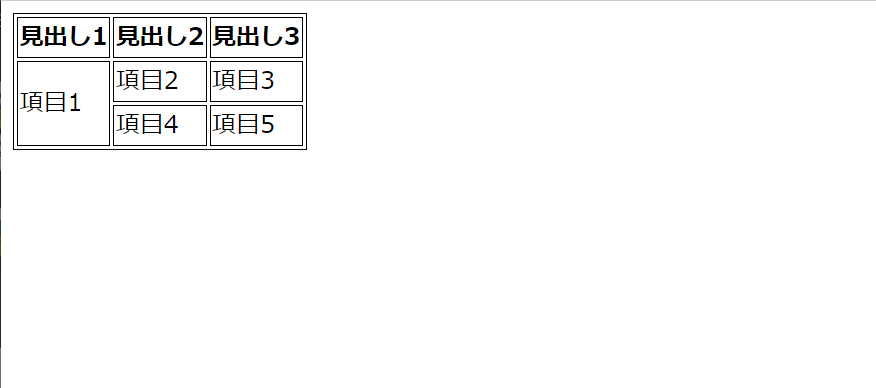
HTML実行コード
<table>
<thead>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">項目1</td>
<td>項目2</td>
<td>項目3</td>
</tr>
<tr>
<td>項目4</td>
<td>項目5</td>
</tr>
</tbody>
</table>実行結果

上記で項目1のセルの縦幅がセル2つ分になりました。
横方向で結合する場合
横方向で結合する場合は「colspan=”結合するセルの数”」と記述します。
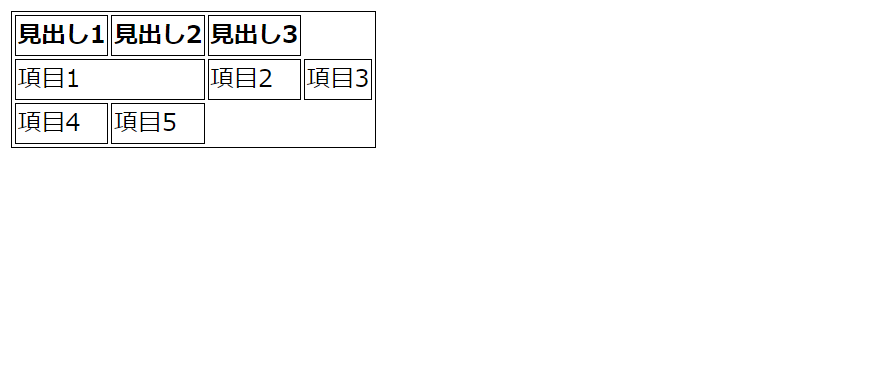
HTML実行コード
<table>
<thead>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2">項目1</td>
<td>項目2</td>
<td>項目3</td>
</tr>
<tr>
<td>項目4</td>
<td>項目5</td>
</tr>
</tbody>
</table>実行結果

上記で項目1のセルの横幅がセル2つ分になりました。「rowspan」属性と同様に、結合されるセルについては記述しないようにしましょう。
【おまけ】CSSでborderを設定する方法
CSSではHTML要素に枠線をつけるborderプロパティを設定できます。borderプロパティはHTML要素に枠線を付けるCSSプロパティです。枠線をつけることで、HTML要素を強調する場合や、位置の調整時に視覚的に分かりやすくする場合などに利用されます。
HTML実行コード
<body>
<div class="border">
test
</div>
</body>CSS実行コード
.border{
border:solid;
width:200px;
}実行結果

枠線の太さ
枠線の太さを指定する場合、border-widthプロパティを使用します。
CSS記述例
border-width:30%;指定には「px」、「%」、「pt」、「em」、「in(inch)」などの単位で数値で指定可能なほか、細線を指す「thick」、標準線の「medium」、太線の「thin」などとキーワードで指定することもできます。また、「border-top-width」で上線、「border-bottom-width」で下線、「border-left-width」で左線、「border-right-width」で右線を個別に指定できます。なお、ブラウザによっては非対応であるため注意が必要です。
border-widthプロパティで指定可能な値
| 数値で指定する場合 | pxや%など |
| キーワードで指定する場合 | thin、medium、thick |
HTML実行コード
<body>
<div class="border">
test
</div>
</body>CSS実行コード
.border{
border-width:thin;
}実行結果

枠線の種類
枠線の種類を指定する場合、border-styleプロパティを使用します。
CSS記述例
border-style:solid;指定する際は必ず後ほど紹介する「border-width」プロパティと併せて使用します。なお、「dotted」と「dashed」はブラウザによっては非対応であるため注意が必要です。
border-widthプロパティで指定可能な値
| none | 非表示 |
| solid | 1本線 |
| double | 2本線 |
| dotted | 点線 |
| dashed | 破線 |
| groove | 谷線 |
| ridge | 山線 |
| inset | 内部が窪んだ枠線 |
| outset | 内部が隆起した枠線 |
HTML実行コード
<body>
<div class="border">
test
</div>
</body>CSS実行コード
.border{
border:dotted;
width:200px;
}実行結果

枠線の色
枠線の色を指定する場合、border-colorプロパティを使用します。
CSS記述例
border-color:#FF0000;指定は16進数のカラーコードまたはカラーネームで指定します。
border-colorプロパティで指定可能な値
| 16進数のカラーコードで指定 | #00FF00、#111111など |
| カラーネームで指定 | red、blueなど |
HTML実行コード
<body>
<div class="border">
test
</div>
</body>CSS実行コード
.border{
border-color:#FF0000;
}実行結果

特にカラーコードを使用する場合があります。
枠線の複数項目を一括で指定する「border」プロパティ
「border」プロパティは「border-width(枠線の太さ)」、「border-style(枠線の種類)」、「border-color(枠線の色)」の複数のスタイル指定方法を一括で指定するプロパティです。なお、これらは順不同でも適用されます。
borderプロパティでは、次の3つのプロパティを一括で指定可能です。
- border-width(枠線の太さ)
- border-style(枠線の種類)
- border-color(枠線の色)
このように複数のプロパティをまとめて指定する方法を「ショートハンド」といいます。また、ショートハンドで記述できるborderプロパティのようなプロパティを「ショートハンドプロパティ」といいます。
CSS記述例
border:thin botted #FF0000;HTML実行コード
<body>
<div class="border">
test
</div>
</body>CSS実行コード
.border{
border:dotted thin #FF0000;
}実行結果

table要素に枠線をつける
HTML実行コード
<table border=1 class="border">
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
</table>CSS実行コード
.border{
border:dotted thin #FF0000;
}実行結果

【CSS】表(テーブル)のデザイン方法をサンプルコードで解説
HTML/CSSの学習方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、HTML/CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
HTML/CSS部門
- HTML/CSSとは?関係性や書き方
- HTMLとは?
- HTML頻出タグ一覧
- HTMLで表を作成する方法
- HTMLで画像リンクを貼る方法
- HTMLのtableでborder(枠線)を設定する方法
- CSSとは?メリットや基本的な書き方
- CSSで縦書きする方法
- CSSでborder(枠線)を設定する方法
- 【コピペ可】CSS見出しデザイン30選
- CSSのmarginやpaddingで余白指定
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
- HTML要素を横並びにするCSSの新定番「flexbox」とは?
- 要素を好きな位置に配置する「position:absolute;」とは?
- 主軸方向に対する配置を指定する「justify-content」
- display:inline、display:block、display:inline-blockの違い
- CSSフレームワーク「Bootstrap」とは?

















