本記事では、CSSでテキストを縦書きにする方法について解説します。
縦書きにする箇所にCSSで
writing-mode: vertical-rl;と記述します。
「vertical」が「縦」、「rl」が「右から左(Right to Left)」という意味です。
なお、Internet Explorerにおいては書き方が異なります。「-ms-」というベンダープレフィックスを付け、「tb-rl」を指定します。
body{
writing-mode:vertical-rl;
-ms-writing-mode:tb-rl;
}「tb-rl」は「上から下、右から左(Top to Bottom, Right to Left)」という意味です。
writing-modeプロパティに指定できる値
| horizontal-tb(初期値) | 横書き 上から下に改行 |
| vertical-rl | 縦書き 右から左に改行 |
| vertical-lr | 縦書き 左から右に改行 |
| sideways-rl | 下から上に垂直方向に配置される 垂直方向に並べられる書体を含むすべての文字を右に横倒しで配置される |
| sideways-lr | 上から下に垂直方向に配置される 垂直方向に並べられる書体を含むすべての文字を左に横倒しで配置される |
HTML実行コード
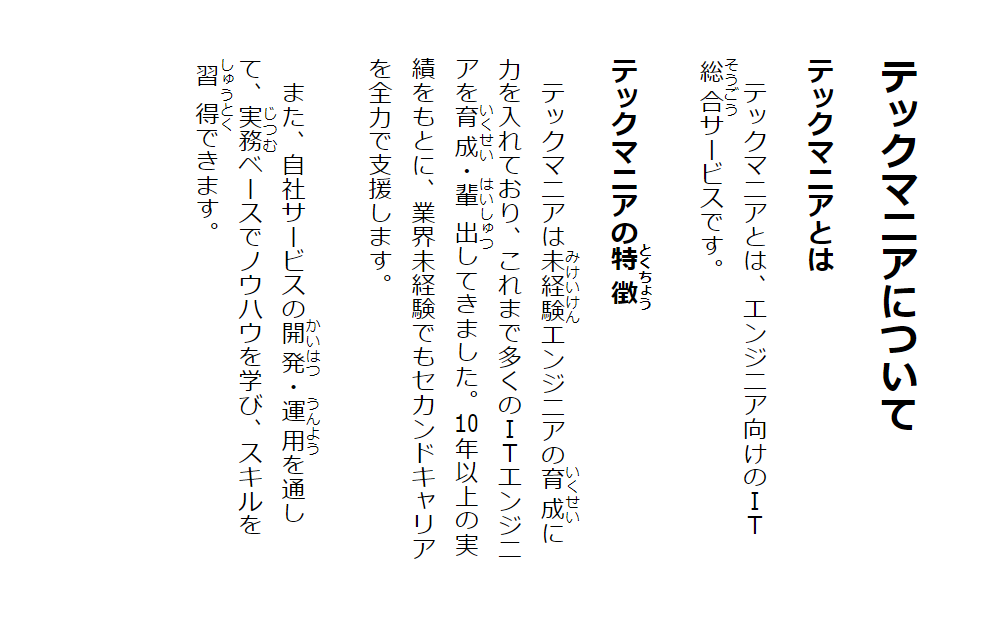
<h1>テックマニアについて</h1>
<h2>テックマニアとは</h2>
<p>
テックマニアとは、エンジニア向けのIT総合サービスです。
</p>
<h2>テックマニアの特徴</h2>
<p>
テックマニアは未経験エンジニアの育成に力を入れており、これまで多くのITエンジニアを育成・輩出してきました。10年以上の実績をもとに、業界未経験でもセカンドキャリアを全力で支援します。
</p>
<p>
また、自社サービスの開発・運用を通して、実務ベースでノウハウを学び、スキルを習得できます。
</p>CSS実行コード
body{
writing-mode:vertical-rl;
-ms-writing-mode:tb-rl;
padding:30px;
}
h1{
font-size:25px;
margin-left:20px;
}
h2{
font-size:18px;
margin-left:10px;
}
p{
line-height:1.8;
margin-left:25px;
}実行結果

このように上から下に、右から左に、というように縦書きになりました。
文字サイズ、行間、文字間隔は横書きと同じように設定できる
文字サイズ(font-sizeや行間(line-height)、文字間隔(letter-spacing)は横書きと同じように設定できます。
英数字の表示方向
ただ、上記では「IT」という英文字と数字「10」が横向きになってしまっています。このよう縦書きではいくつか微調整が必要になります。

英数字の表示方向は「text-orientation」プロパティを使用します。デフォルトでは「mixed」となっており、和文字は縦向き、英数字は横向きに表示されます。英数字も縦向きに表示する場合は「upright」を指定します。なお、和文字も横向きに表示する場合は「sideways」を指定します。
なお、Safariでは「-webkit-」というベンダープレフィックスが必要になります。
※Internet Explorer,MicroSoft Edgeでは未対応です。
text-orientationプロパティに指定できる値
| mixed(初期値) | 縦書き用テキストは縦、英数字は90°回転させて配置 |
| upright | 縦書き用テキスト・英数字を縦に配置 |
| sideways | 縦書き用テキスト・英数字を90°回転させて配置 |
先ほどのCSSにプロパティを追加します。
CSS実行コード
body{
writing-mode:vertical-rl;
-ms-writing-mode:tb-rl;
padding:30px;
text-orientation:upright;
}
h1{
font-size:25px;
margin-left:20px;
}
h2{
font-size:18px;
margin-left:10px;
}
p{
line-height:1.8;
margin-left:25px;
}実行結果

このように英数字も縦向きに表示されるようになりました。
英数字の表示方向(縦中横)
上記では数字「10」が読みにくいので「1」と「0」が横方向に並ぶようにしましょう。

複数の英数字や記号を1文字分の幅で表示する「縦中横」という組み方にする場合は「text-combine-upright」プロパティを使用します。1文字分に当てはめたい部分を<span>タグなどで囲みます。
こちらのプロパティもブラウザによって指定方法が異なります。Safariでは「-webkit-」というベンダープレフィックスが必要になります。また、Internet Explorerでは「-ms-text-combine-horizontal」というプロパティになります。
先ほどのHTTMLとCSSを用いて変更を加えます。
HTML実行コード
<h1>テックマニアについて</h1>
<h2>テックマニアとは</h2>
<p>
テックマニアとは、エンジニア向けのIT総合サービスです。
</p>
<h2>テックマニアの特徴</h2>
<p>
テックマニアは未経験エンジニアの育成に力を入れており、これまで多くのITエンジニアを育成・輩出してきました。<span class="text-combine">10</span>年以上の実績をもとに、業界未経験でもセカンドキャリアを全力で支援します。
</p>
<p>
また、自社サービスの開発・運用を通して、実務ベースでノウハウを学び、スキルを習得できます。
</p>CSS実行コード
body{
writing-mode:vertical-rl;
-ms-writing-mode:tb-rl;
padding:30px;
text-orientation:upright;
}
h1{
font-size:25px;
margin-left:20px;
}
h2{
font-size:18px;
margin-left:10px;
}
p{
line-height:1.8;
margin-left:25px;
}
.text-combine{
text-combine-upright:all;
-webkit-text-combine:horizontal;
-ms-text-combine-horizontal:all;
}実行結果

このように「10」が1文字分で表示されるようになり、読みやすくなりました。
縦書きのWebサイトと一緒に使いたい
ここまで紹介した内容で縦書きのWebページを作成できます。ここからは、それと一緒に使えるテクニックを紹介します。
リンク線
リンク線は「border」プロパティで指定する方法があります。borderプロパティを使うことでテキストとリンク線の余白を調整したり、線の種類や色を変更できるなど、デザインの幅が広がります。
HTML実行コード
<h1>テックマニアについて</h1>
<h2>テックマニアとは</h2>
<p>
<a href="~~~">テックマニア</a>とは、エンジニア向けのIT総合サービスです。
</p>
<h2>テックマニアの特徴</h2>
<p class="border">
<a href="~~~">テックマニア</a>は未経験エンジニアの育成に力を入れており、これまで多くのITエンジニアを育成・輩出してきました。<span class="text-combine">10</span>年以上の実績をもとに、業界未経験でもセカンドキャリアを全力で支援します。
</p>
<p>
また、自社サービスの開発・運用を通して、実務ベースでノウハウを学び、スキルを習得できます。
</p>CSS実行コード
body{
writing-mode:vertical-rl;
-ms-writing-mode:tb-rl;
padding:30px;
text-orientation:upright;
}
h1{
font-size:25px;
margin-left:20px;
}
h2{
font-size:18px;
margin-left:10px;
}
p{
line-height:1.8;
margin-left:25px;
}
.text-combine{
text-combine-upright:all;
-webkit-text-combine:horizontal;
-ms-text-combine-horizontal:all;
}
.border a{
text-decoration:none;
border-right:1px dashed;
padding-right:2px;
}実行結果

リンク線を装飾することができました。
ふりがな(ルビ)
ふりがなの指定はCSSではなくHTMLの<ruby>タグを用います。ふりがなをふるテキストとふりがなを<ruby>タグで囲い、ふりがな部分には<rt>タグ(rt= Ruby Text)を使用します。
HTMLサンプルコード
<p><ruby>習得<rt>しゅうとく</rt></ruby></p>
<p><ruby>TechMania<rt>テックマニア</rt></ruby></p>HTML実行コード
<h1>テックマニアについて</h1>
<h2>テックマニアとは</h2>
<p>
テックマニアとは、エンジニア向けのIT<ruby>総合<rt>そうごう</rt></ruby>サービスです。
</p>
<h2>テックマニアの<ruby>特徴<rt>とくちょう</rt></ruby></h2>
<p>
テックマニアは<ruby>未経験<rt>みけいけん</rt></ruby>エンジニアの<ruby>育成<rt>いくせい</rt></ruby>に力を入れており、これまで多くのITエンジニアを<ruby>育成<rt>いくせい</rt></ruby>・<ruby>輩出<rt>はいしゅつ</rt></ruby>してきました。<span class="text-combine">10</span>年以上の実績をもとに、業界未経験でもセカンドキャリアを全力で支援します。
</p>
<p>
また、自社サービスの<ruby>開発<rt>かいはつ</rt></ruby>・<ruby>運用<rt>うんよう</rt></ruby>を通して、<ruby>実務<rt>じつむ</rt></ruby>ベースでノウハウを学び、スキルを<ruby>習得<rt>しゅうとく</rt></ruby>できます。
</p>CSS実行コード
body{
writing-mode:vertical-rl;
-ms-writing-mode:tb-rl;
padding:30px;
text-orientation:upright;
}
h1{
font-size:25px;
margin-left:20px;
}
h2{
font-size:18px;
margin-left:10px;
}
p{
line-height:1.8;
margin-left:25px;
}
.text-combine{
text-combine-upright:all;
-webkit-text-combine:horizontal;
-ms-text-combine-horizontal:all;
}実行結果

ルビをふることができました。
字下げ
縦書きでは段落ごとに一文字分字下げするのが一般的です。全角スペースをでも字下げできますが、手動で忘れてしまうこともあるでしょう。そこで、「text-indent」プロパティを用いて値に1emを指定することで段落ごとに自動で一文字分を字下げできます。
HTML実行コード
<h1>テックマニアについて</h1>
<h2>テックマニアとは</h2>
<p>
テックマニアとは、エンジニア向けのIT総合サービスです。
</p>
<h2>テックマニアの特徴</h2>
<p>
テックマニアは未経験エンジニアの育成に力を入れており、これまで多くのITエンジニアを育成・輩出してきました。<span class="text-combine">10</span>年以上の実績をもとに、業界未経験でもセカンドキャリアを全力で支援します。
</p>
<p>
また、自社サービスの開発・運用を通して、実務ベースでノウハウを学び、スキルを習得できます。
</p>CSS実行コード
body{
writing-mode:vertical-rl;
-ms-writing-mode:tb-rl;
padding:30px;
text-orientation:upright;
}
h1{
font-size:25px;
margin-left:20px;
}
h2{
font-size:18px;
margin-left:10px;
}
p{
line-height:1.8;
margin-left:25px;
text-indent:1em;
}
.text-combine{
text-combine-upright:all;
-webkit-text-combine:horizontal;
-ms-text-combine-horizontal:all;
}実行結果

全角スペースの代わりに「text-indent」プロパティを用いることで自動的に段落ごとの字下げを実現できました。
文字がガタガタになってしまったら…
もし、縦書きの文字にがたつきが出てしまったら「font-feature-settings」プロパティで「initial」という値を指定しましょう。
CSSサンプルコード
font-fauture-settings:initial;ITスキルの習得方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
HTML/CSS部門
- HTML/CSSとは?関係性や書き方
- HTMLとは?
- HTML頻出タグ一覧
- HTMLで表を作成する方法
- HTMLで画像リンクを貼る方法
- CSSとは?メリットや基本的な書き方
- CSSで縦書きする方法
- 【コピペ可】CSS見出しデザイン30選
- CSSのmarginやpaddingで余白指定
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
- HTML要素を横並びにするCSSの新定番「flexbox」とは?
- 要素を好きな位置に配置する「position:absolute;」とは?
- 主軸方向に対する配置を指定する「justify-content」
- display:inline、display:block、display:inline-blockの違い
- CSSフレームワーク「Bootstrap」とは?















