text-alignプロパティとは
text-alignとは、テキストや画像の水平方向の配置を指定するCSSプロパティです。このプロパティを使うことで、行の揃え位置や均等割付けを指定できます。
どの要素に指定できる?
後述しますが、text-alignプロパティはブロック要素に指定することで要素の中身部分に適用されます。divタグなどのブロック要素であればテキスト部に適用されますが、画像(ingタグ)はインライン要素なので親要素に指定する必要があります。
とはいっても、現時点ではよくわからなくても問題ありません。後ほど実際のコードで見るとわかりやすいと思います。
| ブロック要素 | インライン要素 | インラインブロック要素 | |
| text-align | 指定できる (要素の中身に適用される) | 指定できない (親要素に指定する) | 指定できない (親要素に指定する) |
| 代表例 | <p>・<div>など | <span>・<a>・<img>など |
ブロック要素や表のセルボックス内のインラインレベル要素の水平方向の配置を設定します。
text-alignプロパティはテキストに対する指定であり、表や画像などのコンテンツ全体の配置には使用できません。これらの配置指定にはfloatプロパティやmarginプロパティを使用します。
text-alignプロパティで指定可能な値
| start(初期値) | 行の開始端揃え |
| end | 行の終了端揃え |
| left | 左揃え |
| right | 右揃え |
| center | 中央揃え |
| justify | 均等割付け |
実際にコードを書いてみます。
テキストの配置
divタグやpタグ、hタグなどのブロック要素にtext-alignプロパティを指定することで要素の中身であるテキストに反映されます。
【HTML実行コード】
<div class=l>
左揃え
</div>
<div class=c>
中央揃え
</div>
<div class=r>
右揃え
</div>
<div class=j>
均等割付け
</div> 【CSS実行コード】
div.l{
text-align:left;
}
div.c{
text-align:center;
}
div.r{
text-align:right;
}
div.j{
text-align:justify;
}【実行結果】

画像の配置
インライン要素の場合、親要素となるブロックレベル要素にtext-alignプロパティを指定することで子要素となる画像の配置を指定できます。インライン要素にはaタグやimgタグ、spanタグなどがあります。
そのため、divタグを親要素にします。
【HTML実行コード】
<div>
<img src ="dog.png">
</div> 【CSS実行コード】
div{
text-align:center;
}【実行結果】

画像を中央に配置できました。
表のセルボックス内の配置
thタグやtdタグなどのブロックレベル要素にtext-alignプロパティを指定することで、要素の中身であるテキスト部に適用されます。
【HTML実行コード】
<table>
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
</table>【CSS実行コード】
table{
border-collapse:collapse;
}
th{
border:solid 1px;
width:100px;
text-align:left;
}
td{
border:solid 1px;
text-align:center;
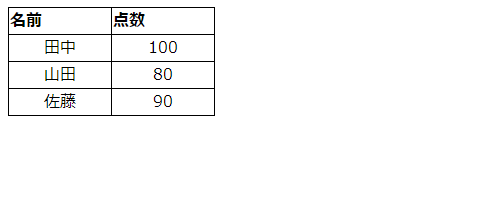
}【実行結果】

見出し項目を左揃え、各行を中央揃えにできました。
HTML/CSSの学習方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、HTML/CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
HTML/CSS部門
- HTML/CSSとは?関係性や書き方
- HTMLとは?
- HTML頻出タグ一覧
- HTMLで表を作成する方法
- HTMLで画像リンクを貼る方法
- HTMLのtableでborder(枠線)を設定する方法
- CSSとは?メリットや基本的な書き方
- CSSで縦書きする方法
- CSSでborder(枠線)を設定する方法
- 【コピペ可】CSS見出しデザイン30選
- CSSのmarginやpaddingで余白指定
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
- HTML要素を横並びにするCSSの新定番「flexbox」とは?
- 要素を好きな位置に配置する「position:absolute;」とは?
- 主軸方向に対する配置を指定する「justify-content」
- テキストや画像の水平方向の配置を指定する「text-align」
- display:inline、display:block、display:inline-blockの違い
- CSSフレームワーク「Bootstrap」とは?