テキストが多く並ぶWebページを作成した際に、行間が詰まりすぎていたり、空きすぎたりしているとWebページが見にくくなります。
そんな時、CSSのline-heightプロパティで行の高さを調節することで、Webページを見やすくすることができます。
本記事では、行の高さを指定するCSSプロパティ「line-height」について解説します。
line-heightとは
line-heightとは、行の高さの最小値を指定するCSSプロパティです。行の高さは、フォントの高さを含めた高さであり、その余りが余白として上下に配分され、行間が決まります。line-heightプロパティで行の高さを指定することで行間を調整でき、デザイン性やユーザビリティが高まります。
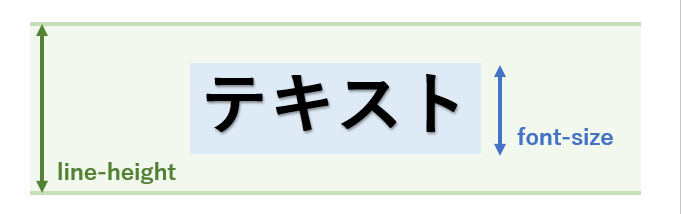
もっとわかりやすく言いましょう。下図のように、文字の大きさ(font-size)を変えずにline-heightプロパティで行の高さを変更することで、行間を調節できるというわけです。行の高さが大きくなると行間も広がり、行の高さが低いと狭まります。

上図の水色部分がfont-sizeの範囲、緑色線がline-heightの範囲です。line-heightに0を指定するとfont-sizeとline-heightの範囲が同じようになり、行間がなくなります。値を大きくするほどfont-sizeの範囲とline-heightの範囲に差ができ、結果として行間が広くなります。
ちなみに、可読性の観点からWebデザインにおける行間は1.5から2.0が適切とされています。
line-heightの使い方
基本構文
line-height: 値;指定可能な値
指定可能な値で主なものを次に示します。
- 初期値である「normal」を指定する
- 20px、30emなどの「数値+単位」で指定する
- 10、20などの「数値」で指定する
- 50%などの「%」で指定する
normal
「normal」は、line-heightプロパティの初期値に指定されている値です。nomalはユーザの利用環境に依存し、Webブラウザ側で自動的に行の高さ(行間)が設定されます。ほとんどの場合「1.2」という値が適用されます。
【HTML実行コード】
<p>テキスト</p>【CSS実行コード】
p {
background-color: #F2F8EE;
font-size: 30px;
line-height: normal;
}【実行結果】
テキスト
「数値+単位」で指定する
20px、30emなどの「数値+単位」で指定する方法です。
指定可能な単位とそれぞれの違い
| px | スクリーンの1ドットを1pxとする 利用環境に依存しない絶対単位 |
| em | 親要素のfont-sizeを基準とする相対値 |
| % | 親要素のfont-sizeプロパティの値に対する割合 |
●px(ピクセル)
pxは絶対値であるため、文字の大きさに関わらず行の高さは一定になります。
たとえば、line-heightプロパティの値を「40px」に設定してfont-sizeプロパティを「30px」にすると、行間は
(40px(行の高さ) – 30px(フォントの大きさ))÷ 2 = 5px
となり、文字の上下に5pxずつ行間が生まれます。
【HTML実行コード】
<p>テキスト</p>【CSS実行コード】
p {
background-color: #F2F8EE;
font-size: 30px;
line-height: 40px;
}【実行結果】

ただし、pxで指定すると、フォントサイズが変更された際に行の高さも併せて調整する必要があるので、おすすめしません。
●em(エム)
emは要素内のフォントサイズを基準とする相対単位であるため、参照するフォントサイズによってはemが同じ数値でも異なる見た目になる場合があります。
たとえば、line-heightプロパティの値を「2em」に設定してfont-sizeプロパティを「30px」にすると、上下の行間はそれぞれ
(60px(行の高さ:フォントサイズの2倍) – 30px(フォントの大きさ))÷ 2 = 15px
となり、上下に15pxずつ行間が生じます。
【HTML実行コード】
<p>テキスト</p>
<p>テキスト</p>【CSS実行コード】
p {
background-color: #F2F8EE;
font-size: 30px;
line-height: 2em;
}【実行結果】
テキスト
テキスト
注意点としては、親要素でフォントサイズを指定すると子要素で em を使用した際に親要素のフォントサイズが引き継がれるため、両者でフォントサイズが異なる場合、行間が崩れる可能性があるということです。
ページ全体や特定の要素の中で行間を一定の値に統一したい場合は、ルート要素のフォントサイズ(ページ内で最も基本となるフォントサイズ)を基準とする rem という単位を使用しましょう。書き方は em のときと同じです。
●%
%は親要素のフォントサイズに対する倍率で表現する相対単位です。親要素のフォントサイズが変われば子要素のフォントサイズも自動で変更されます。親要素を指定しない場合は、基本的に16pxとなります。
たとえば、line-heightプロパティの値を「200%」に設定してfont-sizeプロパティを「30px」にすると、行間は
(60px(行の高さ:フォントサイズの200%) – 30px(フォントの大きさ))÷ 2 = 15px
となり、15pxずつ行間が生まれます。
【HTML実行コード】
<div>
<p>テキスト</p>
</div>【CSS実行コード】
div {
font-size: 30px;
}
p {
background-color: #F2F8EE;
font-size: 30px;
line-height: 200%;
}【実行結果】
テキスト
emと同様に、親要素のフォントサイズが子要素に引き継がれるため、両者でフォントサイズが異なる場合、行間が崩れる可能性があるということに注意が必要です。
「数値」で指定する
「数値」をフォントサイズに対する比率とする指定方法です。一般的にこの方法を取るのが望ましいとされています。その理由としては、単位をつけることで文字がつぶれる可能性があるからです。
たとえば、line-heightプロパティの値を「2」に設定してfont-sizeプロパティを「30px」にすると、行間は
(60px(行の高さ:フォントサイズの2倍) – 30px(フォントの大きさ))÷ 2 = 15px
となり、15pxずつ行間が生まれます。
【HTML実行コード】
<p>テキスト</p>【CSS実行コード】
p {
background-color: #F2F8EE;
font-size: 30px;
line-height: 200%;
}【実行結果】

なぜ単位のない数値指定のほうがいいのか
emや%は親要素の値に依存するため文字を潰すことは考えにくいですが、これらの単位をbody要素に指定してしまうと、line-heightプロパティの値もbody要素のフォントサイズをもとに計算された値になってしまい、意図せず崩れた表示になる可能性があります。こういった点からline-heightプロパティは基本的に単位を付けないのが望ましいとされています。
単位ありの場合 → 計算後の値を引き継ぐ
単位なしの場合 → 倍率を引き継ぐ
line-heightプロパティの値を単位を付けずに指定することで親要素のフォントサイズに左右されません。単位を付けてしまうと、その都度フォントサイズの大きさによってline-heightプロパティを設定しなければならなくなってしまいます。
paddingではなくline-heightを用いる理由
行間を調整する際、paddingプロパティではなくline-heightプロパティを設定すれば、簡単に文字を上下中央に配置できます。これは、line-heightは高さの中央に配置されるため、行の上下中央に文字が配置される仕組みになっているからです。
line-heightとheightの違い
line-heightとheightの違いを次に示します。
line-height:文字の行の高さ
height:ブロック要素の高さ
【HTML実行コード】
<p>テキスト</p>【CSS実行コード】
p {
background-color: #F2F8EE;
font-size: 30px;
line-height: 2;
height: 40px;
}【実行結果】
テキスト
font-sizeは30pxであるため、line-heightはその2倍の60pxになります。しかし、これは設定した高さ(40px)より大きくなってしまいます。ただし、「行の高さ」よりも「高さ」が優先されるため、line-heightが効きません。
高さを指定しないとheightプロパティは初期値である「auto」になるため、行の高さがそのまま高さになります。そのため、基本的には高さは指定しません。
ただ、ボックスをデザインする際は高さを設定することもあると思います。この場合、高さと行の高さを同じにすることで文字がボックスの上下中央に配置できます。
line-heightが効かない場合の対処法
spanタグなどのインライン要素にline-heightを設定しても上手く効かないことがあります。その場合は、その要素に「display:block;」を記述してブロック要素にしましょう。
【CSS実行例】
span{
display:block;
}※ブロックレベル要素においては、要素に含まれる行ボックスの最小の高さを指定します。また、非置換インライン要素においては、行ボックスの高さの計算に用いられる高さを指定します。
行間が広くなってしまった場合の対処法
意図せず行間が広くなってしまうケースがあります。上下にできた余白をmarginプロパティに指定する値をマイナスにして取り除きます。
短いテキストや見出しの余白を無くす場合などに便利です。
【HTML実行コード】
<p>テキスト</p>
<p>テキスト</p>【CSS実行前】

【CSS実行コード】
p{
background-color:#F2F8EE;
font-size:30px;
line-height:2;
margin:0 0 -15px 0;
}【実行結果】

上記のように、30pxのフォントに対し、line-heightが60pxであり、上下それぞれに15pxの行間ができるため、-15pxで打ち消せます。ただしフォントサイズによって変動するので注意しましょう。
HTML/CSSの学習方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、HTML/CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
HTML/CSS部門
- HTML/CSSとは?関係性や書き方
- HTMLとは?
- HTML頻出タグ一覧
- HTMLで表を作成する方法
- HTMLで画像リンクを貼る方法
- HTMLのtableでborder(枠線)を設定する方法
- CSSとは?メリットや基本的な書き方
- CSSで縦書きする方法
- CSSでborder(枠線)を設定する方法
- 【コピペ可】CSS見出しデザイン30選
- CSSのmarginやpaddingで余白指定
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
- HTML要素を横並びにするCSSの新定番「flexbox」とは?
- 要素を好きな位置に配置する「position:absolute;」とは?
- 主軸方向に対する配置を指定する「justify-content」
- テキストや画像の水平方向の配置を指定する「text-align」
- フォントを指定する「font-family」
- 文字の太さを指定する「font-weight」
- 行間を調節する「line-height」
- display:inline、display:block、display:inline-blockの違い
- CSSフレームワーク「Bootstrap」とは?















