「justify-content」とは
「justify-content」とは、「display:flex;」でフレックスコンテナ内の子要素(フレックスアイテム)の主軸方向に対する配置を指定するCSSプロパティです。日本語で「justify」は「揃える」、「content」は「内容/要素」でありjustify-contentが要素を調整する役割を持つのが分かります。flexboxにおける主軸とは、フレックスアイテムの並ぶ向き(縦/横)のことで、基本的には横方向で要素は横並びになりますが、「flex-direction」の値が「column」または「column-reverse」である場合は縦方向になります。
▼flexboxに関しては下記記事で詳しく解説しています。
CSSフレックスボックス(display:flex)とは?使い方をサンプルコードで解説
「justify-content」の使い方
【使用イメージ】
.flexbox{
display:flex;
justify-content:値;
}このように、「justify-content」と「display: flex;」はどちらも親要素(フレックスコンテナ)に指定します。
指定可能な値
指定できる値はほかにもありますが、よく使われる代表的なものとそれぞれの配置イメージを紹介します。
| flex-start / start (初期値) | アイテムを先頭に寄せる |
| flex-end / end | アイテムを末尾に寄せる |
| center | アイテムを中央に寄せる |
| left | アイテムを左端に寄せる |
| right | アイテムを右端に寄せる |
| space-between | アイテムを両端揃えで均等に配置する |
| space-evenly | アイテムの周りのすべての余白が均等になるように配置する |
| space-around | アイテムの両側の余白が均等になるように配置する |
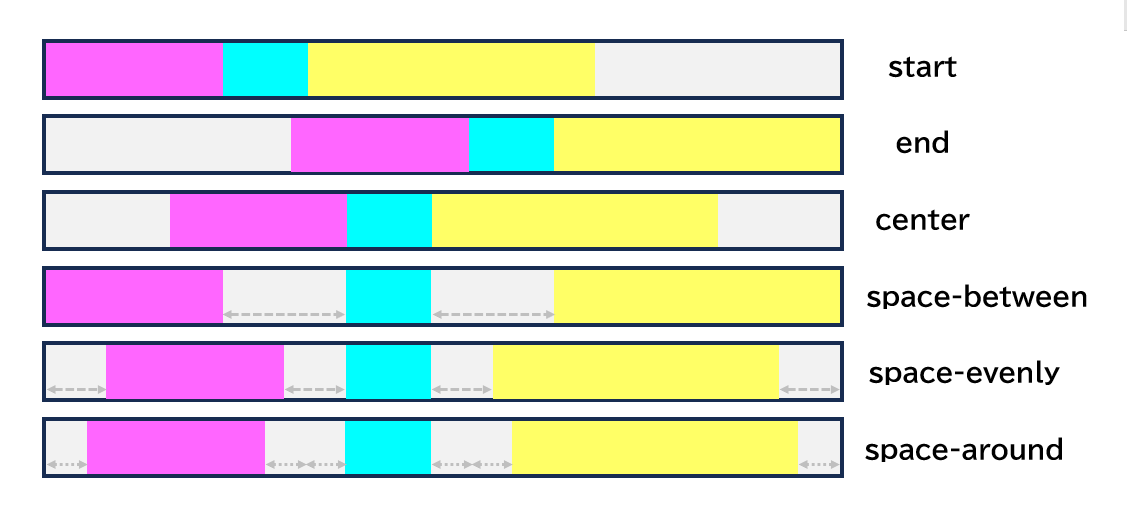
【早見表】値別配置イメージ早見表

ここからは、実際にコードを用いてそれぞれの並び方を確認しましょう。
justify-contentを指定しない場合は以下のようになります。
【HTML実行コード】
<div class="flex-container">
<div class="flex-item">A</div>
<div class="flex-item">B</div>
<div class="flex-item">C</div>
<div class="flex-item">D</div>
<div class="flex-item">E</div>
</div>【CSS実行コード】
.flex-container{
display:flex;
width:100%;
background:#eee
}
.flex-item{
background:yellow;
border:1px solid black;
width:10%;
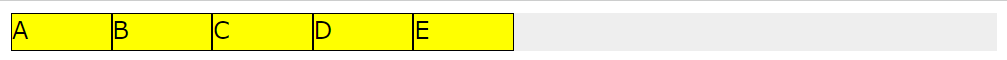
}【実行結果】

justify-contentを指定しない場合、左寄りになります。
flex-start / start(初期値)
justify-contentプロパティに「flex-start」を指定すると、フレックスアイテムが先頭(フレックスコンテナの主軸の起点)から並べられます。通常、左寄せになります。初期値であるため、指定しない場合もこの配置になります。
【HTML実行コード】
<div class="flex-container">
<div class="flex-item">A</div>
<div class="flex-item">B</div>
<div class="flex-item">C</div>
<div class="flex-item">D</div>
<div class="flex-item">E</div>
</div>【CSS実行コード】
.flex-container{
display:flex;
justify-content:flex-start;
width:100%;
background:#eee
}
.flex-item{
background:yellow;
border:1px solid black;
width:10%;
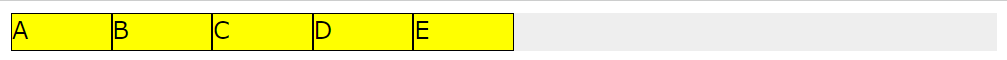
}【実行結果】

justify-contentを指定しない場合と同じ配置になります。
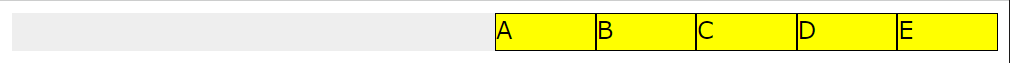
flex-end / end
justify-contentプロパティに「flex-end」を指定すると、フレックスアイテムが末尾(フレックスコンテナの主軸の終点)から並べられます。通常、左寄せになります。通常、右寄せになります。
【HTML実行コード】
<div class="flex-container">
<div class="flex-item">A</div>
<div class="flex-item">B</div>
<div class="flex-item">C</div>
<div class="flex-item">D</div>
<div class="flex-item">E</div>
</div>【CSS実行コード】
.flex-container{
display:flex;
justify-content:flex-end;
width:100%;
background:#eee
}
.flex-item{
background:yellow;
border:1px solid black;
width:10%;
}【実行結果】

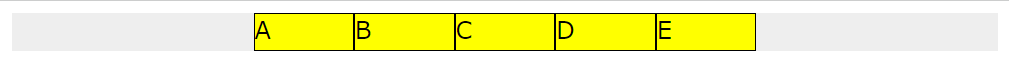
center
justify-contentプロパティに「center」を指定すると、フレックスアイテムがフレックスコンテナの主軸の幅の中央に寄ります。通常、左右中央寄せになります。
【HTML実行コード】
<div class="flex-container">
<div class="flex-item">A</div>
<div class="flex-item">B</div>
<div class="flex-item">C</div>
<div class="flex-item">D</div>
<div class="flex-item">E</div>
</div>【CSS実行コード】
.flex-container{
display:flex;
justify-content:center;
width:100%;
background:#eee
}
.flex-item{
background:yellow;
border:1px solid black;
width:10%;
}【実行結果】

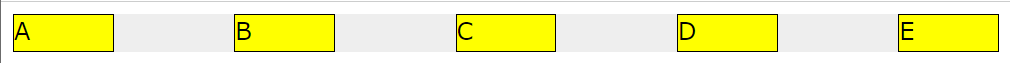
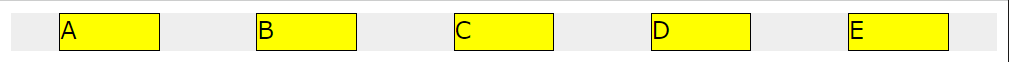
space-between
justify-contentプロパティに「space-between」を指定すると、フレックスアイテムがフレックスコンテナの主軸の幅に対して両端揃えで等間隔に配置されます。
【HTML実行コード】
<div class="flex-container">
<div class="flex-item">A</div>
<div class="flex-item">B</div>
<div class="flex-item">C</div>
<div class="flex-item">D</div>
<div class="flex-item">E</div>
</div>【CSS実行コード】
.flex-container{
display:flex;
justify-content:space-between;
width:100%;
background:#eee
}
.flex-item{
background:yellow;
border:1px solid black;
width:10%;
}【実行結果】

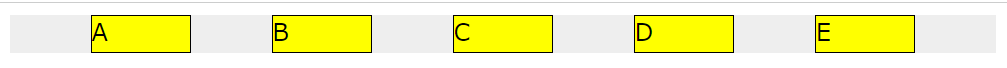
space-evenly
justify-contentプロパティに「space-evenly」を指定すると、フレックスアイテムがアイテム周りのすべての余白が均等になるように配置されます。各アイテムの周りの余白はすべて同じサイズになります。
【HTML実行コード】
<div class="flex-container">
<div class="flex-item">A</div>
<div class="flex-item">B</div>
<div class="flex-item">C</div>
<div class="flex-item">D</div>
<div class="flex-item">E</div>
</div>【CSS実行コード】
.flex-container{
display:flex;
justify-content:space-evenly;
width:100%;
background:#eee
}
.flex-item{
background:yellow;
border:1px solid black;
width:10%;
}【実行結果】

space-around
justify-contentプロパティに「space-around」を指定すると、フレックスアイテムがアイテムの両側の余白が均等になるように配置されます。アイテムの両側に均等な余白がつくので、要素間の余白は両端の余白の2倍になります。
【HTML実行コード】
<div class="flex-container">
<div class="flex-item">A</div>
<div class="flex-item">B</div>
<div class="flex-item">C</div>
<div class="flex-item">D</div>
<div class="flex-item">E</div>
</div>【CSS実行コード】
.flex-container{
display:flex;
justify-content:space-around;
width:100%;
background:#eee
}
.flex-item{
background:yellow;
border:1px solid black;
width:10%;
}【実行結果】

justify-contentが効かない原因と対処法
justify-content が効かない場合の原因とその対処法を紹介します。
flexboxを指定していない
flexboxを指定しなければ justify-contentプロパティは効きません。justify-contentプロパティと「display:flex;」を同じ親要素に指定する必要があります。
子要素に「margin:auto;」を指定している
子要素に「margin: auto;」を指定するとjustify-contentプロパティが効きません。なぜなら、marginプロパティによって余白が設けられてから、justify-contentプロパティが実行されるからです。
親要素に疑似要素を使用している
「::before」や「::after」といった擬似要素を使用する場合、justify-contentプロパティで思うような配置ができない場合があります。flexboxは親要素に指定することで子要素に作用するプロパティです。親要素に擬似要素指定すると、擬似要素は子要素に含まれ、flexboxの影響を受けるので、擬似要素を指定した要素の配置がずれます。その場合の対処法としては、子要素に擬似要素を指定するという手があります。そうすれば、flexboxの影響を受けずに要素を配置指定できます。
擬似要素とは、セレクタに付加するキーワードで、要素の領域にコンテンツやスタイルを付加するものです。CSSで擬似的にHTML要素を作るのでHTMLコードに変更を加えることなく要素を追加できます。
子要素に指定している
justify-contentプロパティは子要素に指定しても効きません。justify-contentプロパティも「display:flex;」と同じ親要素に指定する必要があります。
その他の対処法
テキストを中央寄せにする場合
子要素に横幅があり、要素の中身部分のテキストを中央寄せにしたい場合、親要素にjustify-contentプロパティを指定しても効きません。子要素にflexboxと「justify-content:center;」を指定するか、親要素にflexbox、子要素に「text-align:center;」を指定することでテキストを中央寄せにできます。
テキストの上下中央寄せにする場合
子要素に高さがある場合は、「align-items: center;」を指定すればテキストの上下中央寄せにできます。
CSSの勉強方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
関連記事一覧【HTML/CSS】
- HTML/CSSとは?関係性や書き方
- HTMLとは?
- HTML頻出タグ一覧
- HTMLで表を作成する方法
- HTMLで画像リンクを貼る方法
- CSSとは?メリットや基本的な書き方
- 【コピペ可】CSS見出しデザイン30選
- CSSのmarginやpaddingで余白指定
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
- HTML要素を横並びにするCSSの新定番「flexbox」とは?
- 要素を好きな位置に配置する「position:absolute;」とは?
- display:inline、display:block、display:inline-blockの違い
- CSSフレームワーク「Bootstrap」とは?