font-weightとは
font-weightとは、HTMLで定義した文字の太さを指定するCSSプロパティです。font-weightで文字の太さを変更することでWebページの雰囲気に合わせたり、特定の文字や文章を強調することができます。font-weightで文字の太さを変更する方法は、数値で指定する方法とキーワードで指定する方法があります。本記事ではサンプルコードを用いて解説していきます。
font-weightプロパティの使い方
文字の太さの指定方法には「100」や「900」のように数値で指定する方法と「bold」のようにキーワードで指定する方法があります。
文字の太さを数値で指定する
font-weightは、100~900の9段階の数値で文字の太さを変更することができます。なお、指定できる値は100〜900までの100ごとの値です。それぞれの値を指定するコードと表示される文字の太さを以下に示します。
【HTML実行コード】
<p>100を指定すると<span class=fw100>この太さ</span>になります
</p>
<p>200を指定すると<span class=fw200>この太さ</span>になります
</p>
<p>300を指定すると<span class=fw300>この太さ</span>になります
</p>
<p>400を指定すると<span class=fw400>この太さ</span>になります
</p>
<p>500を指定すると<span class=fw500>この太さ</span>になります
</p>
<p>600を指定すると<span class=fw600>この太さ</span>になります
</p>
<p>700を指定すると<span class=fw700>この太さ</span>になります
</p>
<p>800を指定すると<span class=fw800>この太さ</span>になります
</p>
<p>900を指定すると<span class=fw900>この太さ</span>になります
</p>【CSS実行コード】
.fw100{
font-weight:100;
}
.fw200{
font-weight:200;
}
.fw300{
font-weight:300;
}
.fw400{
font-weight:400;
}
.fw500{
font-weight:500;
}
.fw600{
font-weight:600;
}
.fw700{
font-weight:700;
}
.fw800{
font-weight:800;
}
.fw900{
font-weight:900;
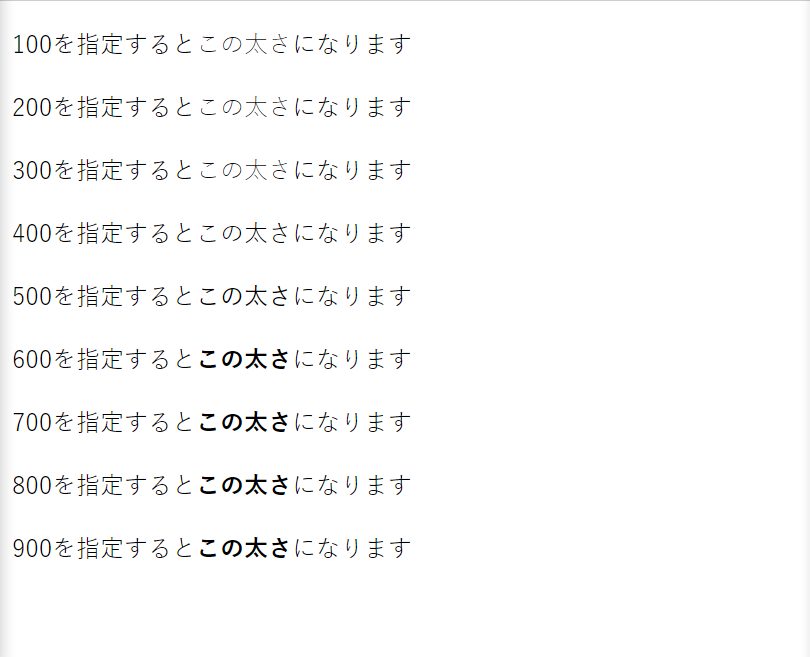
}【実行結果】

このように、指定できる値は全部で9段階あり、数字が大きいほど太くなります。ただし、使用するフォントの種類によってはすべての太さに対応していないこともあるため、font-weightが効かないこともあります。そのため、font-weightプロパティをしても適用されない場合は、フォントが対応する太さを確認しましょう。
文字の太さをキーワードで指定する
文字の太さを変更するキーワードには次の4つがあります。
| normal | 標準の太さ。400に相当。 |
| bold | 太字。700に相当。 |
| lighter | 相対的に1段階細くする。 |
| bolder | 相対的に1段階細くする。 |
normal:標準の太さ
normalという値は標準の太さを指し、数値の400に相当します。normalはfont-weightの初期値であり、指定しない場合はこの値が適用されています。ただし、見出しタグで囲われた文字はデフォルトで太字を設定しているため、標準の太さにする場合は「normal」を指定する必要があります。
bold:太字
boldという値は太字を指し、数値の700に相当します。
そのほかのキーワードとそれに該当する数値を示します。
| 数値 | 相当するキーワード |
| 100 | Thin(Hairline) |
| 200 | Extra Light(Ultra Light) |
| 300 | Light |
| 400 | Normal |
| 500 | Medium |
| 600 | Semi Bold(Demi Bold) |
| 700 | Bold |
| 800 | Extra Bold(Ultra Bold) |
| 900 | Black(Heavy) |
lighter:相対的に1段階細くする
lighterという値を子要素に指定することで文字を親要素よりも相対的に1段階細くすることを指します。ただし、太さの計算に考慮される文字の太さは4種類のみです。
たとえば、テキスト全体に「font-weight:bold;」を指定していて、子要素に「font-weight:lighter;」を指定した場合、その箇所は親要素のサイズよりも1段階細くなります。ただし、lighterで指定できる太さは数値で「100」「400」「700」「900」に該当する太さのみであることに注意が必要です。
bolder:相対的に1段階太くする
bolderという値を子要素に指定することで文字を親要素よりも相対的に1段階太くすることを指します。ただし、lighterと同様に太さの計算に考慮される文字の太さは4種類のみです。
たとえば、テキスト全体に「font-weight:bold;」を指定していて、子要素に「font-weight:bolder;」を指定した場合、その箇所は親要素のサイズよりも1段階太くなります。ただし、bolderで指定できる太さは数値で「100」「400」「700」「900」に該当する太さのみであることに注意が必要です。
相対的な太さ
次の表は、子要素にlighterまたはbolderを指定した場合の太さを示したものです。
| 親要素の太さ | lighter | bolder |
| 100 | 100 | 400 |
| 200 | 100 | 400 |
| 300 | 100 | 400 |
| 400 | 100 | 700 |
| 500 | 100 | 700 |
| 600 | 400 | 900 |
| 700 | 400 | 900 |
| 800 | 700 | 900 |
| 900 | 700 | 900 |
まとめとして、font-weightをキーワードで指定するコードと表示される文字の太さを以下に示します。
【HTML実行コード】
<p>normalを指定すると<span class=normal>この太さ</span>になります
</p>
<p>boldを指定すると<span class=bold>この太さ</span>になります
</p>
<p>lighterを指定すると<span class=lighter>この太さ</span>になります
</p>
<p>bolderを指定すると<span class=bolder>この太さ</span>になります
</p>【CSS実行コード】
.normal{
font-weight:normal;
}
.bold{
font-weight:bold;
}
.lighter{
font-weight:lighter;
}
.bolder{
font-weight:bolder;
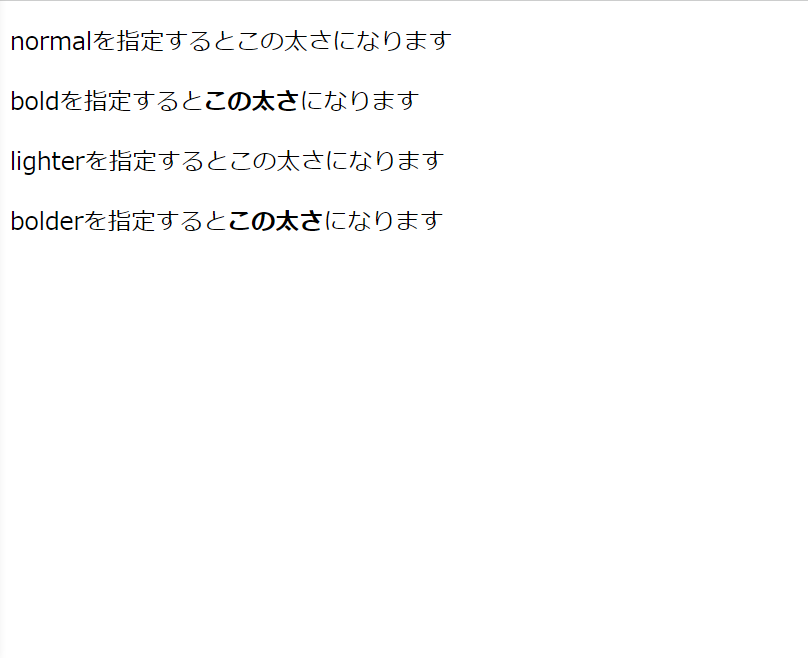
}【実行結果】

font-weightが効かない原因と対処法
font-weightが効かない主な場合の原因と対処法を紹介します。
- スペルミス
- ほかのCSSに上書きされている
- フォントに指定した太さに対応していない
- (Webフォントの場合)指定する太さをインポートしていない
スペルミス
スペルミスの場合があるため、コードの見直しを行いましょう。
ほかのCSSに上書きされている
スペルチェックに問題が無い場合、ページ内で複数のCSSが実行され(WordPressの場合はプラグインや子テーマなど)、ほかのCSSが上書きされている可能性もあります。上書きされているかはデベロッパーツールで確認できます。該当の箇所を特定して直接編集するか、非推奨ですが「!important」を追記して優先順位を調整することもできます。
フォントに指定した太さに対応していない
上記で問題がない場合、指定した値にフォントが未対応というケースが考えられます。標準の太さである「400(normal)」や太字の「700(bold)」のみで、300や500などに対応していない場合が多いです。「550」以上は「bold」、「550」未満は「normal」になります。
(Webフォントの場合)指定する太さをインポートしていない
フォント自体は複数パターンの太さに対応していてもそのパターンをインポートできていない場合があります。その場合は、使用したい太さのパターンをダウンロードしましょう。
フォントの種類と太さの決まり方
可変フォント
多くのフォントは、キーワードとそれに相応する数値に対応する太さを持ちます。しかし、可変フォントと呼ばれるものはより詳細な数値に対応しており、より細かく制御できます。
可変フォント以外では詳細な数値は、100~900のいずれかに変換されます。
太さの決まり方
指定した値に対応していない場合いん、表示される太さが決まる規則を紹介します。
400~500の値を指定した場合
- その値から500までの間で昇順で当てはまる値を探します。
- 一致するものがない場合、指定した値未満の数値を降順で当てはまる値を探します。
- 一致するものがない場合、500より大きい値から昇順で当てはまる値を探します。
400未満の値を指定した場合
- その値以下の数値を降順で当てはまる値を探します。
- 一致するものがない場合、指定した値より大きい値を昇順で当てはまる値を探します。
500より大きい値を指定した場合
- その値以上の数値を昇順で当てはまる値を探します。
- 一致するものがない場合、指定した値より小さい値を降順で当てはまる値を探します。
HTML/CSSの学習方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、HTML/CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
HTML/CSS部門
- HTML/CSSとは?関係性や書き方
- HTMLとは?
- HTML頻出タグ一覧
- HTMLで表を作成する方法
- HTMLで画像リンクを貼る方法
- HTMLのtableでborder(枠線)を設定する方法
- CSSとは?メリットや基本的な書き方
- CSSで縦書きする方法
- CSSでborder(枠線)を設定する方法
- 【コピペ可】CSS見出しデザイン30選
- CSSのmarginやpaddingで余白指定
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
- HTML要素を横並びにするCSSの新定番「flexbox」とは?
- 要素を好きな位置に配置する「position:absolute;」とは?
- 主軸方向に対する配置を指定する「justify-content」
- テキストや画像の水平方向の配置を指定する「text-align」
- フォントを指定する「font-family」
- 文字の太さを指定する「font-weight」
- display:inline、display:block、display:inline-blockの違い
- CSSフレームワーク「Bootstrap」とは?
















