font familyとは
font-familyとは、HTML要素に対してフォントを指定するCSSプロパティです。Webページを構成するコンテンツのほとんどはテキスト情報が占めるため、指定するフォントによって、文章の読みやすさや見やすさに大きく影響します。ただ、実際にユーザの画面に表示されるフォントはユーザの利用環境に依存するため、font-familyを指定しても、そのフォントがユーザの利用端末に対応していない場合、指定したフォントではなく、代替フォントで表示されます。そのため、font-familyは、あらゆる利用環境を想定してなるべく多くの環境に対応するよう、フォントを指定する必要があります。なお、その際、font-familyプロパティ複数指定が可能ですが、優先順位の高い方から低い方にフォントを指定します。
font-familyの使い方
フォント指定はWebページ全体で統一するようbodyタグに一括指定をするか、ー部分のフォントのみを変更するのに該当のタグに指定するかです。
【基本構文】
セレクタ{
font-family:フォント名;
}font-familyプロパティに指定する値
font-familyプロパティに指定する値は、「総称フォント名」または「フォントファミリー名」の2種類です。フォントを複数指定する場合は「,(カンマ)」で区切ります。なお、前に書かれたフォントの方が後ろに書かれたフォントよりも優先的に適用されます。
総称フォント名
総称フォント名とは、フォントの大きなカテゴリーのことです。たとえば「sans-serif(ゴシック体)」や「serif(明朝体)」が代表的で、一般的にもどちらかを指定することが多いです。
【基本構文】
セレクタ{
font-family:総称フォント名;
}総称フォント名に引用符を付けると正しく反映されないため注意が必要です。
代表的な総称フォント名
| 総称フォント名 | カテゴリー | フォント例 |
| sans-serif | ゴシック体 | メイリオ ヒラギノ角ゴシック Arial |
| serif | 明朝体 | MS P明朝 ヒラギノ明朝 Times |
| system-ui | OSのUIと同じフォント | Yu Gothic UI Meiryo ヒラギノ角ゴシック San Francisco |
| monospace | 等幅フォント | MSゴシック MS明朝 Osaka-Mono |
| cursive | 筆記体 | Comic Sans MS Script |
| fantasy | 装飾系フォント | alba Chick |
※フォントファミリー名には、日本語フォント名(例:メイリオ)と英語フォント名(例:Meiryo)がありますが、現在出回っているブラウザでは両方を指定する必要はありません。
総称フォントを指定すると、OSやブラウザごとにデフォルトで設定されているフォントが適用されます。「sans-serif(ゴシック体)」や「serif(明朝体)」を指定するのが一般的で、cursive(筆記体)やfantasy(装飾文字)は具体的なフォントが割り当てられておらず、ゴシック体や明朝体などで表示されてしまい実用的ではありません。
ブラウザによって表示が異なるため、総称フォント名のみを指定するのはおすすめしません。次に紹介するフォントファミリー名に対応しない場合の最後の砦として、値の最後に指定するのがいいでしょう。
また、OSによって標準フォントが異なるため、次のようにそれぞれのOSに合わせて複数のフォントを指定するのがおすすめです。
【サンプルコード】
font-family:"Windows表示用フォント","macOS、iOS表示用フォント",総称フォント名;【実行コード】
font-family:"游ゴシック","ヒラギノ角ゴ ProN",sans-serif;フォントファミリー名
日本語フォントや英語フォントの具体的な名称のことで、たとえば、「メイリオ」や「Arial」などがあります。
【基本構文】
セレクタ{
font-family:"フォントファミリー名";
}フォントファミリー名は、「’(シングルクォーテーション)」または「”(ダブルクォーテーション)」で囲みます。現在利用されているほとんどのブラウザでは、引用符で囲わなくても機能しますが、フォントファミリー名と総称フォント名の区別をわかりやすくするルールでもあるため遵守しましょう。
記述ルール
- 総称フォント名は引用符で囲わない
- フォントファミリー名は引用符(「”」または「’」)で囲う
- 複数のフォントを指定する場合はカンマで区切る
- 前方のフォントが優先適用される
総称フォント名は引用符で囲わない
総称フォント名に引用符を付けると正しく反映されないため注意が必要です。
フォントファミリー名は引用符で囲う
フォントファミリー名は引用符(「’(シングルクォーテーション)」または「”(ダブルクォーテーション)」)で囲います。引用符で囲わなくても機能しますが、総称フォント名との区別をわかりやすくするルールでもあるため遵守しましょう。
複数のフォントを指定する場合はカンマで区切る
フォントを複数指定する場合は「,(カンマ)」で区切ります。
前方のフォントが優先適用される
前に書かれたフォントの方が後ろに書かれたフォントよりも優先的に適用されます。
ポイント
- OSごとにフォントを指定する
- 総称フォントは最後に指定する
- 英語フォントは日本語フォントより前に書く
- 英語フォントと日本語フォントの太さを揃える
OSごとにフォントを指定する
Windows、macOS、iOSなどのOSは、それぞれ標準フォントが異なるため、それぞれのOS用にフォント名を指定するのがいいでしょう。Androidに関しては指定する必要はありません。これはOSのバージョンやメーカーなどによって標準フォントが異なり、これをカバーするにはコードが複雑になってしまうからです。
総称フォントは最後に指定する
ブラウザによって表示が異なるため、総称フォント名のみを指定するのはおすすめしません。指定したどのフォントファミリー名にも対応しない場合の最後の砦として、値の最後に指定するのがいいでしょう。
たとえば、次のコードを見てください。
body{
font-family:"MS Pゴシック",sans-serif;
}Windowsでは、MS Pゴシックが適用されますが、macOSやiOSには、MS Pゴシックは対応していないため、sans-serifが適用され、ゴシック体が適用されます。
font-familyに何も指定しないとOS・ブラウザごとのデフォルトフォントが表示されますが、今後のバージョンアップなどでデフォルトフォントが変わる可能性もあるので総称フォントは指定しておくのがいいでしょう。
英語フォントは日本語フォントより前に書く
英語部分は英語フォント、日本語部分は日本語フォントを指定したい場合がありますよね。この場合、英語フォントは日本語フォントより前に書く必要があります。日本語フォントを先に指定すると、すべてのテキストに日本語フォントが適用されてしまいます。
英語フォントと日本語フォントの太さを揃える
英語フォントと日本語フォントを組み合わせる場合、フォントカテゴリーを揃えるのに加え、フォントの太さを揃えるのが重要です。差があると読みにくくなり、違和感やストレスそ感じさせてしまい、結果的に離脱にもつながりかねません。
Webフォントの使い方
Webフォントとは、インターネット上で提供されるフォントで、もともとサーバに置かれているため、ダウンロードすることなく呼び出すことで利用できます。
font-familyプロパティの値に指定すれば表示できます。従来はPhotoshopなどでテキストを作成して画像にして表示させていましたが、これはSEO対策には不向きでした。その点、Webフォントはおしゃれな文字もテキストとして認識されるため、SEO対策にも有効です。また、デバイスを問わずに表示を統一することができ、読み込み速度も速くなっています。そのため、今後はより需要が高くなると考えられます。
提供サイトでHTML・CSSコードをコピーアンドペーストするだけで利用できます。英語のフォントはGoogle Fonts、日本語のフォントはGoogle Fonts+Japaneseがおすすめです。
おしゃれでかわいい!おすすめWebフォント
【HTML構文フォーマット】
<h1>~~~</h1>【CSS構文フォーマット】
@import url('URL');
h1{
font-family:'フォント名';
}英語・筆記体
Googleの提供するGoogle Fontsがおすすめです。種類が豊富にあり、好みのフォントが見つかるでしょう。
Sacramento
【HTML実行コード】
<h1>Text てきすと 文字</h1>【CSS実行コード】
@import url('https://fonts.googleapis.com/css2?family=Sacramento&display=swap');
h1{
font-family:'Sacramento',cursive;
}【実行結果】

Caveat
【HTML実行コード】
<h1>Text てきすと 文字</h1>【CSS実行コード】
@import url('https://fonts.googleapis.com/css2?family=Caveat&display=swap');
h1{
font-family:'Caveat',cursive;
}【実行結果】

Amatic SC
【HTML実行コード】
<h1>Text てきすと 文字</h1>【CSS実行コード】
@import url('https://fonts.googleapis.com/css2?family=Amatic+SC&display=swap');
h1{
font-family:'Amatic SC',cursive;
}【実行結果】

Cherry Swash
【HTML実行コード】
<h1>Text てきすと 文字</h1>【CSS実行コード】
@import url('https://fonts.googleapis.com/css2?family=Cherry+Swash&display=swap');
h1{
font-family:'Amatic SC',cursive;
}【実行結果】

Itim
【HTML実行コード】
<h1>Text てきすと 文字</h1>【CSS実行コード】
@import url('https://fonts.googleapis.com/css2?family=Itim&display=swap');
h1{
font-family:'Itim',cursive;
}【実行結果】

日本語
日本語フォントもGoogle FontsやM+ FONTがおすすめです。Google Fonts+Japaneseは、日本語フォント専用のサイトであり、好みのフォントを探しやすいです。
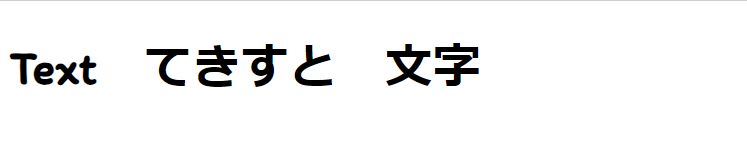
はんなり明朝
【HTML実行コード】
<link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet">
<h1>Text てきすと テキスト 文字</h1>【CSS実行コード】
h1{
font-family:"Hannari";
}【実行結果】

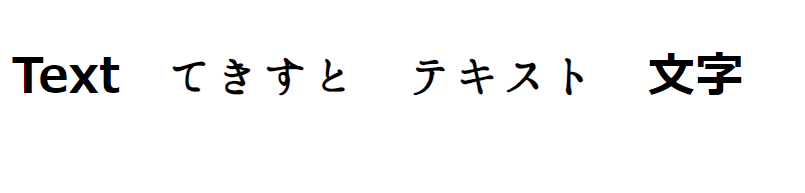
Kokoro
【HTML実行コード】
<link href="https://fonts.googleapis.com/earlyaccess/kokoro.css" rel="stylesheet">
<h1>Text てきすと テキスト 文字</h1>【CSS実行コード】
h1{
font-family:"Kokoro";
}【実行結果】

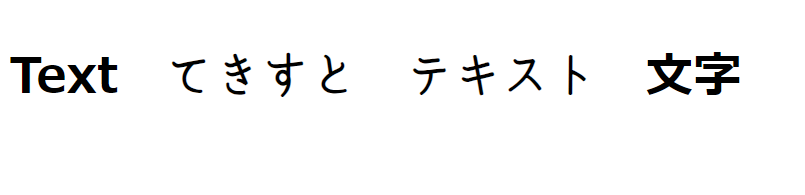
ニクキュウ
【HTML実行コード】
<link href="https://fonts.googleapis.com/earlyaccess/nikukyu.css" rel="stylesheet">
<h1>Text てきすと テキスト 文字</h1>【CSS実行コード】
h1{
font-family:"Nikukyu";
}【実行結果】

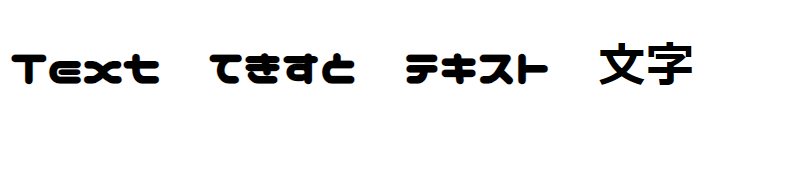
ニコモジ
【HTML実行コード】
<link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet">
<h1>Text てきすと テキスト 文字</h1>【CSS実行コード】
h1{
font-family:"Nico Moji";
}【実行結果】

font-familyプロパティとWebフォント
font-familyプロパティ
メリット
- 読み込み速度が速い
- SEOで有意
デメリット
- 指定したフォントになるとは限らない
Webフォント
メリット
- 環境に依存しない
- ダウンロードの必要がない
デメリット
- 通信環境に依存する
- 読み込み速度が速い
日本語はアルファベットよりはるかに文字数が多くなるのでファイル容量が膨大化し、結果としてWebページ表示速度の低下に起因する可能性があります。また、SEOの面でも、font-familyプロパティより劣ってしまいます。Webフォントを利用するには読み込み速度を低下させない工夫が必要です。
各OSのインストールフォント
各OSの標準インストールフォントを紹介します。表示させたいフォントと表示させるOSが決まったら、インストールフォントを確認しましょう。
- Windows11
- Windows10
- Windows8.1
- macOS Ventura
- macOS Monterey
- macOS Big Sur
- macOS Catalina
- macOS Mojave
- iOS※
※システムフォントはPlatform/Type項目の「歯車アイコン」
※Androidの場合は各端末のメーカーで異なります。
おすすめの設定
ゴシック体の設定例
| Windows英語フォント | Arial |
| Windows日本語フォント | 游ゴシック(代替フォント:メイリオ) |
| macOS英語フォント | Helvetica Neue(代替フォント:Helvetica) |
| macOS日本語フォント | Hiragino Sans(代替フォント:Hiragino Kaku Gothic ProN) |
| iOS英語フォント | Helvetica Neue(代替フォント:Helvetica) |
| iOS日本語フォント | Hiragino Sans(代替フォント:Hiragino Kaku Gothic ProN) |
| 総称フォント | sans-serif |
【実行コード】
body{
font-family:"Helvetica Neue","Helvetica","Hiragino Sans","Hiragino Kaku Gothic ProN","Arial","Yu Gothic","Meiryo",sans-serif;
}明朝体の設定例
| Windows英語フォント | Times New Roman |
| Windows日本語フォント | 游明朝(代替フォント:MS P明朝) |
| macOS英語フォント | Times New Roman |
| macOS日本語フォント | 游明朝体(代替フォント:Hiragino Mincho ProN) |
| iOS英語フォント | Times New Roman |
| iOS日本語フォント | Hiragino Mincho ProN |
| 総称フォント | serif |
【実行コード】
body{
font-family:"font-family:"Times New Roman","YuMincho","Hiragino Mincho ProN","Yu Mincho","MS PMincho",serif;
}デバイスにインストールされているフォントの調べ方
Windows10の場合
「設定」>「個人用設定」>「フォント」
フォントファミリーの固有名称は「完全名」を参照します。
macOSの場合
「アプリケーション」>「Font Book」
フォントファミリーの固有名称は「PostScript名」や「正式名称」を参照します。
iOSの場合
「設定」>「一般」>「フォント」
HTML/CSSの学習方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、HTML/CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
HTML/CSS部門
- HTML/CSSとは?関係性や書き方
- HTMLとは?
- HTML頻出タグ一覧
- HTMLで表を作成する方法
- HTMLで画像リンクを貼る方法
- HTMLのtableでborder(枠線)を設定する方法
- CSSとは?メリットや基本的な書き方
- CSSで縦書きする方法
- CSSでborder(枠線)を設定する方法
- 【コピペ可】CSS見出しデザイン30選
- CSSのmarginやpaddingで余白指定
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
- HTML要素を横並びにするCSSの新定番「flexbox」とは?
- 要素を好きな位置に配置する「position:absolute;」とは?
- 主軸方向に対する配置を指定する「justify-content」
- テキストや画像の水平方向の配置を指定する「text-align」
- フォントを指定する「font-family」
- 文字の太さを指定する「font-weight」
- display:inline、display:block、display:inline-blockの違い
- CSSフレームワーク「Bootstrap」とは?
















