HTML要素を横並びにするCSSプロパティは複数あります。本記事では、サンプルコードを用いて要素を横並びにするCSSプロパティの種類と使い方を解説します。
「float」で要素を横並びにする
floatとは
floatは、指定した要素を浮かせた状態にして、ほかの要素を回り込ませるCSSプロパティです。floatプロパティを用いることで縦に並んでいるHTMLの要素を横並びに配置できます。
floatで指定可能な値
| left | 左寄せ |
| right | 右寄せ |
| none | 配置の指定無し |
【初心者向け】CSS floatプロパティとは?わかりやすく解説
floatで要素を横並びにする方法
次のように、要素は指定しないと縦並びになります。
【HTML実行コード】
<div class="box red"></div>
<div class="box blue"></div>
<div class="box green"></div>【CSS実行コード】
.box{
width:200px;
height:100px;
}
.red{
background-color:red;
}
.blue{
background-color:blue;
}
.green{
background-color:green;
}【実行結果】

div要素に「float: left」を適用して要素を左寄せします。
【CSS実行コード】
.box{
width:200px;
height:100px;
float:left;
}
.red{
background-color:red;
}
.blue{
background-color:blue;
}
.green{
background-color:green;
}【実行結果】

div要素が左寄せの横並びになりました。
clearプロパティで段を組める
floatプロパティの特性である「要素の回り込み」を防ぐには「clear」プロパティを使いますが、このclearプロパティ利用して段組みをすることもできます。
clearで指定可能な値
| left | 左寄せの回り込みを防ぐ |
| right | 右寄せの回り込みを防ぐ |
| both | 右寄せ・右寄せの回り込みを防ぐ |
| none | 回り込みを解除しない |
【HTML実行コード】
<div class="f1">
<h2>1段目</h2>
<div class="box red"></div>
<div class="box blue"></div>
<div class="box green"></div>
</div>
<div class="f2">
<h2>2段目</h2>
<div class="box blue"></div>
<div class="box green"></div>
<div class="box red"></div>
</div>【CSS実行コード】
.box{
width:200px;
height:100px;
float:left;
}
.f2{
clear:both;
}
.red{
background-color:red;
}
.blue{
background-color:blue;
}
.green{
background-color:green;
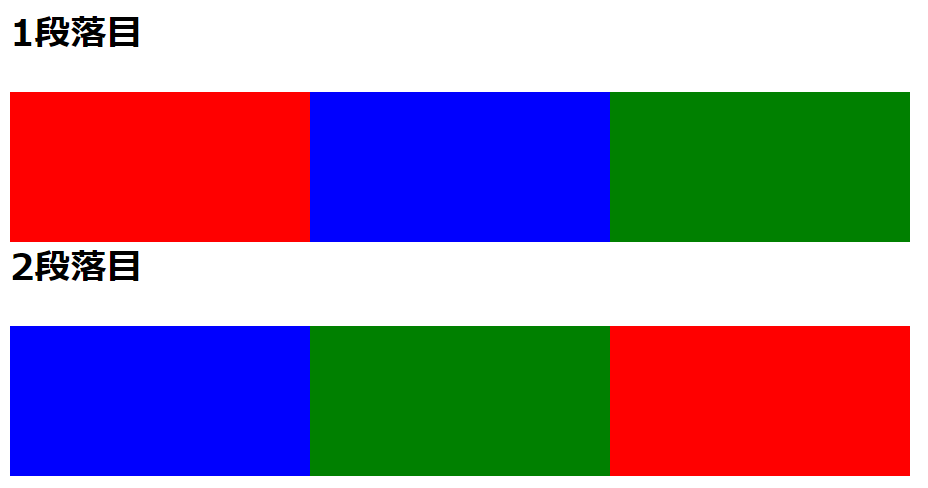
}【実行結果】

◆floatの特徴
- 要素を左寄せまたは右寄せで配置する
- 画面幅に収まり切らなくなる次の行に移行する
- 各要素の高さは要素自体の高さに依存する
◆floatの注意点
- floatの解除または回避策が必要になる
◆floatが有効な場面
- 要素の幅がばらばらな場合
- 複数行になる時、高さを指定できる場合
◆floatが向かない場面
- 要素の高さがばらばら且つ1行で収まらない場合
「inline-block」で要素を横並びにする
インラインブロック要素とは
インラインブロック要素とは、インライン要素とブロック要素の特徴を併せ持つ、いわば両者の良い所どりをしたような要素です。ブロック要素のように幅や高さを指定可能でありながらインライン要素のように横並びになります。
各要素の特徴
| ブロック要素 | インライン要素 | インラインブロック要素 | |
| 並び方 | 縦に積まれる | 横に積まれる | 横に積まれる |
| サイズ | 幅や高さを指定できる | 指定できない (内容物のサイズに応じる) | 幅や高さを指定できる |
| 改行 | 前後で改行される | 改行されない | 改行されない |
| margin | 上下左右に指定できる | 左右のみ指定できる | 上下左右に指定できる |
| padding | 上下左右に指定できる | 左右のみ指定できる (上下を指定しても前後の行や要素とかぶる) | 上下左右に指定できる |
| text-align | 指定できない (要素の中身に適応される) | 指定できる (親要素に指定) | 指定できる (親要素に指定) |
| vertical-align | 指定できない | 指定できる | 指定できる |
| 代表例 (初期値) | <p>・<div>など | <span>・<a>・<img>など |
要素を横並び表示できる要素は、要素ごとに改行されない「インライン要素」と「インラインブロック要素」の2つであり、なかでも要素の幅と高さを指定できるインラインブロック要素がより横並び指定に適しているのです。
要素の表示形式を指定するにはdisplayプロパティを使います。displayプロパティを使えばブロックレベル要素をインライン形式で表示させたり、逆にインライン要素をブロックレベル形式で表示させることができます。そのため、「構造はブロックレベル要素だけどインラインとして扱いたい(逆も然り)」といった場合などに用いられます。
| display:block | ブロック要素に変更 |
| display:inline | インライン要素に変更 |
| display:inline-block | インラインブロック要素に変更 |
inline-blockで要素を横並びにする方法
対象の要素に「display:inline-block」を指定することで要素がインラインブロック表示になります。
【HTML実行コード】
<div class="box red"></div>
<div class="box blue"></div>
<div class="box green"></div>【CSS実行コード】
.box{
display: inline-block;
width:200px;
height:100px;
}
.red{
background-color:red;
}
.blue{
background-color:blue;
}
.green{
background-color:green;
}【実行結果】

ブロック要素の入れ子にすることで段を組める
段落ごとにブロック要素で入れ子状態にすることで段組みをすることもできます。
【HTML実行コード】
<div class="f1">
<div class="box red"></div>
<div class="box blue"></div>
<div class="box green"></div>
</div>
<div class="f2">
<div class="box blue"></div>
<div class="box green"></div>
<div class="box red"></div>
</div>【CSS実行コード】
.box{
display:inline-block;
width:200px;
height:100px;
}
.red{
background-color:red;
}
.blue{
background-color:blue;
}
.green{
background-color:green;
}【実行結果】

◆inline-blockの特徴
- インラインブロック要素として扱うことで横並びにする
- 改行を半角スペースとして読み込む
◆inline-blockの注意点
- コード上でタグを改行すると表示時に半角スペースが生じる
◆inline-blockが有効な場面
- 基本的に推奨されていない
◆inline-blockが向かない場面
- 基本的に推奨されていない
改行による隙間の解消方法
- 親要素に「font-size:0」を指定したうえで子要素でfont-sizeを指定する(bodyの値を取得するremを使用することでbody基準のフォントサイズになる)
- 子要素で改行せずに一行で記述する
- 閉じタグを省略する
CSSのdisplay:inline、display:block、display:inline-blockの違いを解説
「flexbox」で要素を横並びにする
flexboxとは
flexboxは、CSS3の新機能を用いたレイアウト手法です。正式名称は「Flexible Box Layout Module」で、その名のとおり、従来の手法よりも簡潔なコードで柔軟なレイアウトが実現でき、細かい部分も自動で調整する優れものでCSSの横並びレイアウトで新定番となっています。
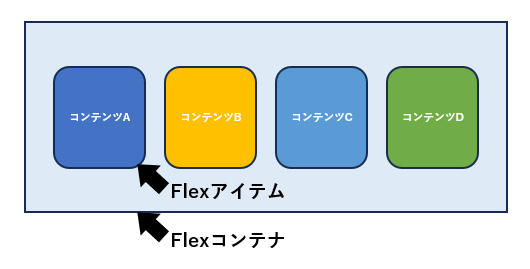
flexboxの構造

flexboxは、flexコンテナ(親要素)とflexアイテム(子要素)で構成されており、flexコンテナ内にflexアイテムを横方向または縦方向に配置する仕組みになっています。
flexboxで要素を横並びにする方法
CSSでflexboxプロパティを使う場合、まずHTMLファイルにコンテナを作成し、そのコンテナ内にアイテムを入れ子にします。そして、CSSファイルには親要素となるコンテナに「display:flex」を指定します。こうすることで対象の要素がflexboxとなります。
【HTML実行コード】
<div class="container">
<div class="item red"></div>
<div class="item blue"></div>
<div class="item green"></div>
</div>【CSS実行コード】
.container{
display:flex;
}
.item{
width:200px;
height:100px;
}
.red{
background-color:red;
}
.blue{
background-color:blue;
}
.green{
background-color:green;
}【実行結果】

CSSフレックスボックス(display:flex)とは?使い方をサンプルコードで解説
justify-contentプロパティで配置を指定できる
justify-contentは、子要素の水平方向の位置を指定するプロパティです。
justify-contentで指定可能な値
| flex-start (デフォルト) | 左揃えで表示 |
| flex-end | 右揃えで表示 |
| center | 左右中央揃えで表示 |
| space-between | 両端のアイテムを余白を空けずに配置し、ほかの要素は均等に配置 |
| space-around | 両端のアイテムも含め均等に配置 |
【HTML実行コード】
<div class="container kintou">
<div class="item red"></div>
<div class="item blue"></div>
<div class="item green"></div>
</div>【CSS実行コード】
.container{
display:flex;
}
.kintou{
justify-content:space-between;
}
.item{
width:200px;
height:100px;
}
.red{
background-color:red;
}
.blue{
background-color:blue;
}
.green{
background-color:green;
}【実行結果】

要素の配置が変わりましたね!
flex-wrapプロパティで段を組める
flex-wrapは、アイテムの折り返しを指定するプロパティです。このプロパティを利用して段組みをすることもできます。
flex-wrapで指定可能な値
| nowrap(デフォルト) | 折り返さずに一列に配置 |
| wrap | 折り返して複数行に上から下に配置 |
| wrap-reverse | 折り返して複数行に下から上に配置 |
【HTML実行コード】
<div class="container">
<div class="item red"></div>
<div class="item blue"></div>
<div class="item green"></div>
<div class="item blue"></div>
<div class="item green"></div>
<div class="item red"></div>
</div>【CSS実行コード】
.container{
display:flex;
flex-wrap: wrap;
}
.item{
width:30%;
height:100px;
}
.red{
background-color:red;
}
.blue{
background-color:blue;
}
.green{
background-color:green;
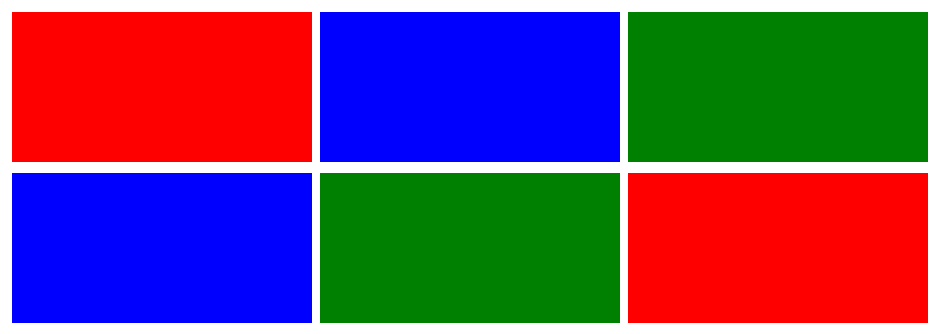
}【実行結果】

◆flexboxの特徴
- 要素を横並びにする
- シンプルな記述で柔軟な配置ができる
- justify-contentプロパティで多様な配置を指定できる
◆flexboxの注意点
- 特になし
◆flexboxが有効な場面
- 要素を中央配置や均等配置にする場合
- 高さの違う要素の高さを合わせる場合
◆flexboxが向かない場面
- 特になし
要素が横並びにならない場合の対処法
思うように横並びにならない場合の対処法を紹介します。
floatで横並びにならないときの対処法
floatを指定しても要素が横並びにならない場合、次の原因が考えられます。
- 横並びにする要素にfloatを指定しているか
- 親要素の幅が十分に確保されているか
- 誤字・脱字はないか
flexboxで横並びにならないときの対処法
flexboxを指定しても要素が横並びにならない場合、次の原因が考えられます。
- 横並びする要素の親要素にflexboxを指定しているか
- 誤字・脱字はないか
inline-blockで横並びにならないときの対処法
inline-blockを指定しても要素が横並びにならない場合、次の原因が考えられます。
- 横並びする要素の親要素にinline-blockを指定しているか
- 横並びにする要素にブロック要素が含まれていないか
- 横並びする要素の幅が親要素を超えていないか
- 誤字・脱字はないか
CSSの勉強方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
関連記事一覧【HTML/CSS】
- HTML/CSSとは?関係性や書き方
- HTMLとは?
- HTML頻出タグ一覧
- HTMLで表を作成する方法
- HTMLで画像リンクを貼る方法
- CSSとは?メリットや基本的な書き方
- 【コピペ可】CSS見出しデザイン30選
- CSSのmarginやpaddingで余白指定
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
- HTML要素を横並びにするCSSの新定番「flexbox」とは?
- 要素を好きな位置に配置する「position:absolute;」とは?
- display:inline、display:block、display:inline-blockの違い
- CSSフレームワーク「Bootstrap」とは?
















