CSSのborderとは
CSSでは要素に枠線をつけるborderプロパティを設定できます。borderプロパティはHTML要素に枠線を付けるCSSプロパティです。枠線をつけることで、HTML要素を強調する場合や、位置の調整時に視覚的に分かりやすくする場合などに利用されます。
基本構文
セレクタ{
border:線の太さ,線の種類,線の色;
}HTML実行コード
<div>
test
</div>CSS実行コード
div{
border:1px solid #FF0000;
}実行結果

要素に枠線がつきました。このように、borderプロパティは枠線の太さ、枠線の種類、枠線の色を指定可能です。なお、それらの順番は順不同でも適用されます。
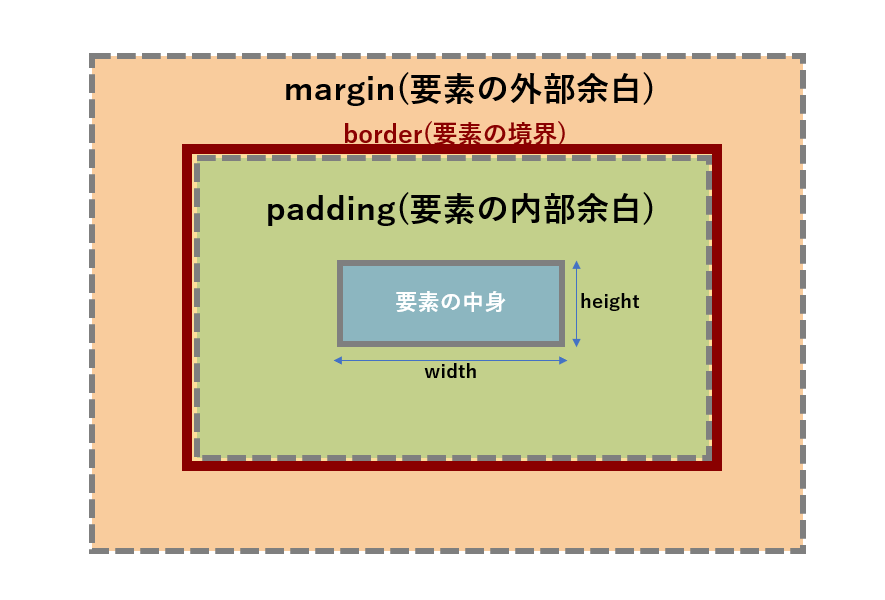
borderは要素の境界
borderプロパティは要素の境界を表現します。borderと要素、余白の構造については下図で示します。

枠線の複数項目を一括で指定する「border」プロパティ
「border」プロパティは「border-width(枠線の太さ)」、「border-style(枠線の種類)」、「border-color(枠線の色)」の複数のスタイル指定方法を一括で指定するプロパティです。なお、これらは順不同でも適用されます。
borderプロパティでは、次の3つのプロパティを一括で指定可能です。
- border-width(枠線の太さ)
- border-style(枠線の種類)
- border-color(枠線の色)
このように複数のプロパティをまとめて指定する方法を「ショートハンド」といいます。また、ショートハンドで記述できるborderプロパティのようなプロパティを「ショートハンドプロパティ」といいます。
CSS記述例
border:thin botted #FF0000;HTML実行コード
<body>
<div class="border">
test
</div>
</body>CSS実行コード
.border{
border:dotted thin #FF0000;
}実行結果

枠線の太さを指定する「border-width」プロパティ
枠線の太さを指定する場合、border-widthプロパティを使用します。
CSS記述例
border-width:30%;指定には「px」、「%」、「pt」、「em」、「in(inch)」などの単位で数値で指定可能なほか、細線を指す「thick」、標準線の「medium」、太線の「thin」などとキーワードで指定することもできます。また、「border-top-width」で上線、「border-bottom-width」で下線、「border-left-width」で左線、「border-right-width」で右線を個別に指定できます。なお、ブラウザによっては非対応であるため注意が必要です。
border-widthプロパティで指定可能な値
| 数値で指定する場合 | pxや%など |
| キーワードで指定する場合 | thin(細)、medium(中)、thick(太) |
HTML実行コード
<body>
<div class="border">
test
</div>
</body>CSS実行コード
.border{
border-width:thin;
}実行結果

個別の方向の枠線の太さを指定する場合は次のようなプロパティを使用します。
- border-top-width
- border-right-width
- border-bottom-width
- border-left-width
HTML実行コード
<body>
<div class="border">
test
</div>
</body>CSS実行コード
.border{
border:2px solid;
border-top-width:thin;
border-right-width:medium;
border-bottom-width:thick;
border-left-width:3px;
}実行結果

また、次のようにショートハンドで記述することもできます。
CSS実行コード
.border{
border:2px solid;
border-width:thin medium thick 3px;
}実行結果

✔ショートハンド
border-width:上 下 左 右;
border-width:上 左右 下;
border-width:上下 左右;枠線の種類を指定する「border-style」プロパティ
枠線の種類を指定する場合、border-styleプロパティを使用します。
CSS記述例
border-style:solid;指定する際は必ず後ほど紹介する「border-width」プロパティと併せて使用します。なお、「dotted」と「dashed」はブラウザによっては非対応であるため注意が必要です。
border-widthプロパティで指定可能な値
| none | 非表示(初期値) |
| solid | 1本線 |
| double | 2本線 |
| dotted | 点線 |
| dashed | 破線 |
| groove | 谷線 |
| ridge | 山線 |
| inset | 内部が窪んだ枠線 |
| outset | 内部が隆起した枠線 |
HTML実行コード
<body>
<div class="none">
test
</div>
<div class="solid">
test
</div>
<div class="double">
test
</div>
<div class="dotted">
test
</div>
<div class="dashed">
test
</div>
<div class="groove">
test
</div>
<div class="ridge">
test
</div>
<div class="inset">
test
</div>
<div class="outset">
test
</div>
</body>CSS実行コード
div{
border:2px;
margin-bottom:10px;
}
.none{
border-style:none;
}
.solid{
border-style:solid;
}
.double{
border-style:double;
}
.dotted{
border-style:dotted;
}
.dashed{
border-style:dashed;
}
.groove{
border-style:groove;
}
.ridge{
border-style:ridge;
}
.inset{
border-style:inset;
}
.outset{
border-style:outset;
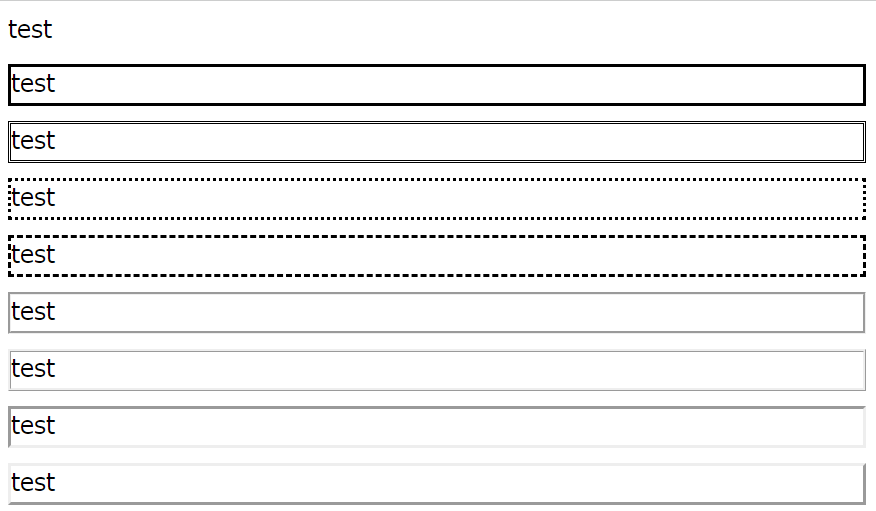
}実行結果

個別の方向の枠線の種類を指定する場合は次のようなプロパティを使用します。
- border-top-style
- border-right-style
- border-bottom-style
- border-left-style
HTML実行コード
<body>
<div class="border">
test
</div>
</body>CSS実行コード
.border{
border:2px solid;
border-top-style:none;
border-right-style:solid;
border-bottom-style:double;
border-left-style:dotted;
}実行結果

また、次のようにショートハンドで記述することもできます。
CSS実行コード
.border{
border:2px solid;
border-style:none solid double dotted;
}実行結果

✔ショートハンド
border-style:上 下 左 右;
border-style:上 左右 下;
border-style:上下 左右;枠線の色を指定する「border-color」プロパティ
枠線の色を指定する場合、border-colorプロパティを使用します。
CSS記述例
border-color:#FF0000;指定は16進数のカラーコードまたはカラーネームで指定します。
border-colorプロパティで指定可能な値
| 16進数のカラーコードで指定 | #00FF00、#111111など |
| カラーネームで指定 | red、blueなど |
HTML実行コード
<body>
<div class="border">
test
</div>
</body>CSS実行コード
.border{
border-color:#FF0000;
}実行結果

特にカラーコードを使用する場合があります。
個別の方向の枠線の色を指定する場合は次のようなプロパティを使用します。
- border-top-color
- border-right-color
- border-bottom-color
- border-left-color
HTML実行コード
<body>
<div class="border">
test
</div>
</body>CSS実行コード
.border{
border:2px solid;
border-top-color:#000;
border-right-color:#f00;
border-bottom-color:#0f0;
border-left-color:#00f;
}実行結果

また、次のようにショートハンドで記述することもできます。
CSS実行コード
.border{
border:2px solid;
border-color:#000 #f00 #0f0 #00f;
}実行結果

✔ショートハンド
border-color:上 下 左 右;
border-color:上 左右 下;
border-color:上下 左右;borderを表示/非表示にする方法
transparentという値を指定することで枠線を非表示にすることができます。
HTML実行コード
<body>
<div class="border">
test
</div>
</body>CSS実行コード
.border{
border:2px solid;
border-color:#000 transparent transparent #00f;
}実行結果

【おまけ】borderプロパティで見出しを作成する
HTML実行コード
<body>
<h2 class="left-border">
test
</h2>
<h2 class="left-bottom-border">
test
</h2>
</body>CSS実行コード
.left-border{
border-left:5px solid gray;
padding-left:5px;
}
.left-bottom-border{
border-left:5px solid gray;
border-bottom:2px solid gray;
padding-left:5px;
}実行結果

CSSの学習方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
HTML/CSS部門
- HTML/CSSとは?関係性や書き方
- HTMLとは?
- HTML頻出タグ一覧
- HTMLで表を作成する方法
- HTMLで画像リンクを貼る方法
- HTMLのtableでborder(枠線)を設定する方法
- CSSとは?メリットや基本的な書き方
- CSSで縦書きする方法
- CSSでborder(枠線)を設定する方法
- 【コピペ可】CSS見出しデザイン30選
- CSSのmarginやpaddingで余白指定
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
- HTML要素を横並びにするCSSの新定番「flexbox」とは?
- 要素を好きな位置に配置する「position:absolute;」とは?
- 主軸方向に対する配置を指定する「justify-content」
- display:inline、display:block、display:inline-blockの違い
- CSSフレームワーク「Bootstrap」とは?
















