前回の記事からの続きとなります。
今回は JavaScript を用いた簡単なプログラミングの基礎解説を行います。
この記事の対象者
- プログラミング初心者でこれから HTML / CSS / JavaScript を学ぼうとしている人
- ディレクター等の業務を行っており、静的ページの作成方法を知りたい人
※ 前回の記事は必須ではないですが、お読みいただくとより理解しやすくなるかと思います。
所要時間
10 分程
事前準備
まずは以下の html ファイルを作り、ブラウザで表示しましょう。
前回記事の最後で作成したものと同一ですが、script タグ内の alert(“Hello JavaScript”); だけ削除しています。
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
<style>
</style>
<script>
</script>まずは土台となる HTML を構築する。
<html> タグに書かれた内容が Web ページレイアウトにおける基盤となります。
JavaScript も Style もそれに対して操作を行う形となるため、開発においては以下のようなステップ1を踏むことになります。
- HTML を構築する
- Style で見栄えを整える
- JavaScript で動きをつけたり色々する
さて、そんなわけでまずは HTML の土台構築です。
以下のように p タグと div タグを追加しましょう。
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h1>Hello World</h1>
<!-- ↓↓↓ 追加 ↓↓↓ -->
<p>this is a p</p>
<div>this is a div</div>
</body>
</html>
<style>
</style>
<script>
</script>設定してブラウザの画面を更新すると以下のような画面が表示されるかと思います。
続いて Style による装飾を追加していきましょう。

Style による修飾
以下のテキストのように、style タグへの定義の追加と p タグへの設定を施してください。
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h1>Hello World</h1>
<!-- ↓↓↓ class="deco" を追加 ↓↓↓ -->
<p class="deco">this is a p</p>
<div>this is a div</div>
</body>
</html>
<style>
/* ↓↓↓ 追加 ↓↓↓ */
p.deco {
color: red;
}
</style>
<script>
</script>上記の設定を挿入すると以下のように、p タグで括られているテキストが赤色( red ) になるかと思います。

この例で言えば「 p タグにのみ作用する deco という class を設定した」という意味合いになります。
style タグ内で設定する {} で括った内容を Style( CSS ) のクラス定義と呼び、それを明示的に HTML タグ内の p タグに設定することでレイアウトに修飾を施すことが可能です。
なお、設定できる style は非常に多岐にわたるためこれ以上の紹介は割愛します。
例えば枠線をつけたい場合「CSS 枠線」といったキーワードで検索すると有用な情報サイトが出てくるかと思いますので、追加したいレイアウトを適宜検索しレイアウトを作ってみてください。
JavaScript を設定する
さて、いよいよ JavaScript の設定ですね。
Web ページにおける JavaScript の使用方法は2パターンあります。
- HTML タグ内の要素に対しての変更適用、ボタンをクリックした時のイベント実装
- 目に見えない場所で動作する処理の実装
どちらのパターンも覚える必要があるため、ひとつずつ説明していきます。
その1、要素の変更とクリックイベントの実装
まずは以下のように div タグへ id 属性の追加と、後ほど使用する button タグを追加しましょう。
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h1>Hello World</h1>
<p class="deco">this is a p</p>
<!-- ↓↓↓ id="text" を追加 ↓↓↓ -->
<div id="text" >this is a div</div>
<!-- ↓↓↓ button タグを追加 ↓↓↓ -->
<button>ボタン</button>
</body>
</html>
<style>
p.deco {
color: red;
}
</style>
<script>
</script>変更を適用すると以下のような画面が表示できるかと思います。

それではここからが本題。
id を設定した div 要素の テキストの変更処理 と、ボタンを押した時にポップアップを表示する処理を実装してみましょう。
最下部の script タグに以下の例のように記述を追加します。
また、同時に HTML で先ほど追加した button タグに onclick 属性を追加してください。
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h1>Hello World</h1>
<p class="deco">this is a p</p>
<div id="text" >this is a div</div>
<!-- //↓↓↓ onclick="buttonClickAction()" を追加。 onclick に書かれた関数名をコンピュータは自動で探し出し、実行してくれます。 ↓↓↓ -->
<button onclick="buttonClickAction()">ボタン</button>
</body>
</html>
<style>
p.deco {
color: red;
}
</style>
<script>
/* ↓↓↓ 追加 ↓↓↓ */
let textElement = $("#text"); // id が text の要素を取得し、変数に保存する。
textElement.html( "Changed div text" ); // 取得した element の本文テキストを更新。
// ボタンをクリックした時に参照する関数(処理)の定義
function buttonClickAction() {
// {} の中はボタンが押された時に処理される内容
alert("button clicked");
}
</script>設定すると、表示結果が以下のように変化したかと思います。
div タグに設定していた文章が「Changed div text」に置き換わっていますね。

次はボタンをクリックしてみましょう。
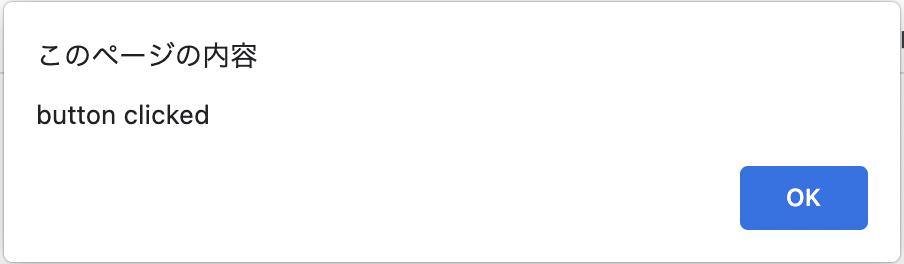
クリックしたら以下の画像のようなポップアップが表示されるかと思います。

要素への変更適用やボタンをクリックした場合の処理実行はこのように記述することで実現が可能です。
解説はソースコード部分にコメントで書いておりますため、読んでおいてください。
その2、目に見えない場所で動作する処理の実装
さて、シンプルに表示文字の変更やボタンクリック処理は実装できました。
ですがここまでの内容は「決められた変更を適用する」だけの処理であり、プログラミングかと言われると微妙です。
少しだけ難易度は上がりますが、もう少しプログラミング寄りの変更をしてみましょう。
ボタンを押す度に div タグで表示していた文字部分にボタンを押した回数を表示する処理を作ってみましょう。
それでは早速、変更内容をみてください。
script タグの中身だけ変更しています。
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h1>Hello World</h1>
<p class="deco">this is a p</p>
<div id="text" >this is a div</div>
<button onclick="buttonClickAction()">ボタン</button>
</body>
</html>
<style>
p.deco {
color: red;
}
</style>
<!-- 今回は script タグの中身だけ変更しています -->
<script>
let buttonCount = 0; // ボタンクリック回数を保存する変数を宣言
let textElement = $("#text"); // id が text の要素を取得し、変数に保存する。
textElement.html( buttonCount ); // 取得した element の本文テキストを更新。
// ボタンをクリックした時に参照する関数(処理)の定義
function buttonClickAction() {
// {} の中はボタンが押された時に処理される内容
buttonCount += 1; // ボタンが押された回数をプラス1する。
textElement.html( buttonCount ); // 変数 element の本文テキストを更新。
}
</script>コンピュータに何かの情報を記憶させるには 変数 と呼ばれるデータを生成する必要があります。
変数とは何の情報を持たせるかは人それぞれ、書いたり消したりできるホワイトボードのようなものだと思ってください。
例えば月あたりの収支の合計数値をメモしておくとした場合、計算結果を都度書き出しますよね。
変数というのはその計算結果を一時的に保存する場所となります。
今回の例で言えば、ボタンを押した回数をメモしておくためのホワイトボードを 24 行目で用意しており、ボタンが押されるたびに 32 行目で加算しているわけですね。
このようにプログラミングは変数を用意して現在の値やステータスを保存、活用していくのが基本となります。
簡単な説明と演習ではございますが、以上となります。
今回の記事はいかがだったでしょうか。
今後はサーバ構築や、バックエンド言語の導入、世界に向けて公開する手順等も作成していけたらと思います。
楽しみにお待ちください。
ではでは。
















コメントを書く