本記事ではCSSの見出し(h1〜h6タグ)のデザインパターンを31個紹介します。CSSコードをコピペするだけで利用できます。また、組み合わせて自分好みのデザインにすることも可能なのでぜひいろいろ試してみてください。
- 1. HTMLコード
- 2. CSSコード
- 2.1. 文字色の変更
- 2.2. 下線
- 2.3. 破線
- 2.4. 二重線
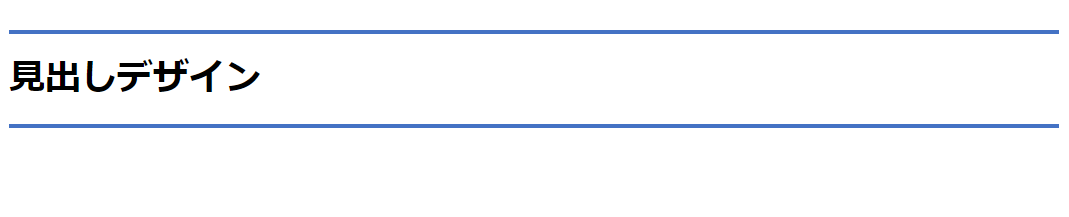
- 2.5. 上下線
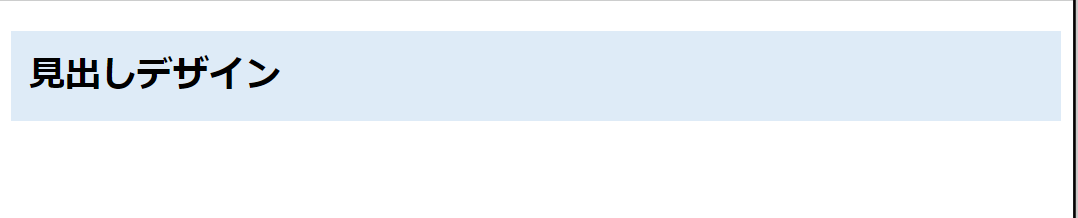
- 2.6. 背景色
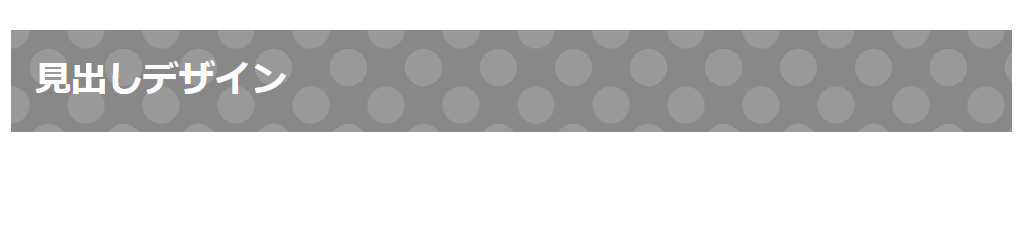
- 2.7. 背景色(柄)
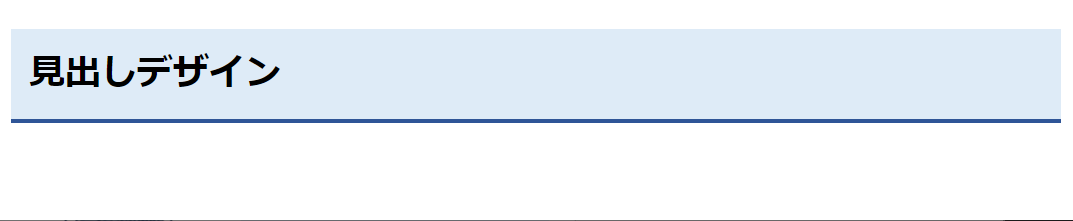
- 2.8. 下線+背景色
- 2.9. 枠線
- 2.10. 丸み枠線
- 2.11. 左線
- 2.12. 左線+背景色
- 2.13. 背景色(立体感)
- 2.14. 左線+背景色(立体感)
- 2.15. 吹き出し
- 2.16. ステッチ
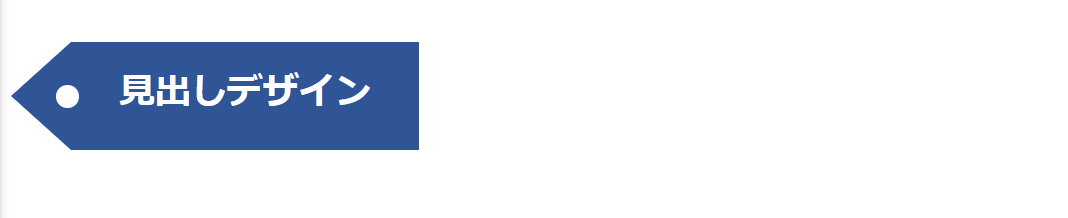
- 2.17. タグ
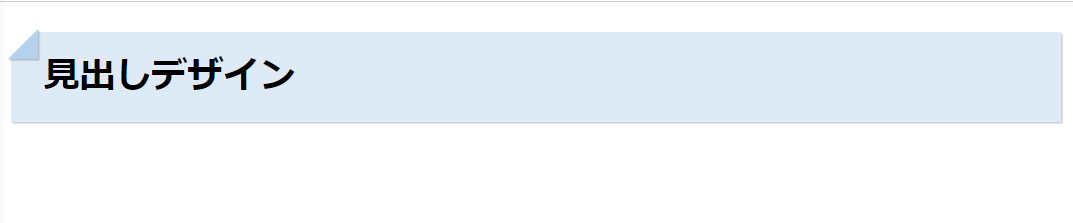
- 2.18. ペーパー
- 2.19. マーカー
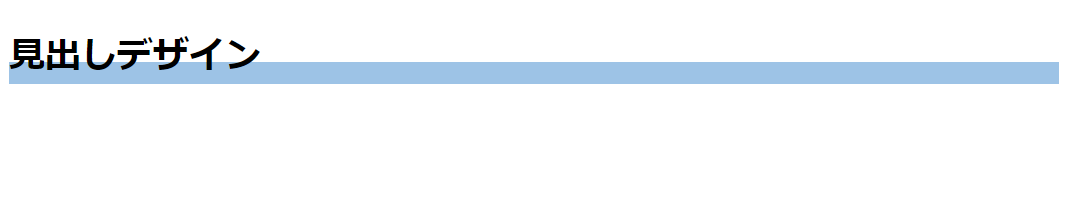
- 2.20. 下線(2色)
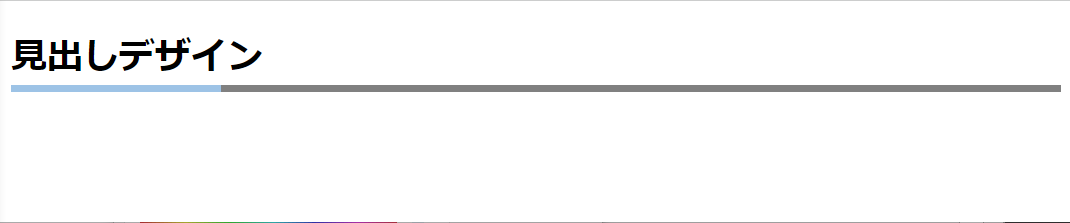
- 2.21. 下線(グラデーション)
- 2.22. 両サイド線
- 2.23. 台形
- 2.24. カギカッコ
- 2.25. カッコ
- 2.26. 一文字目だけ装飾する
- 2.27. 背景色(グラデーション)
- 2.28. 反射
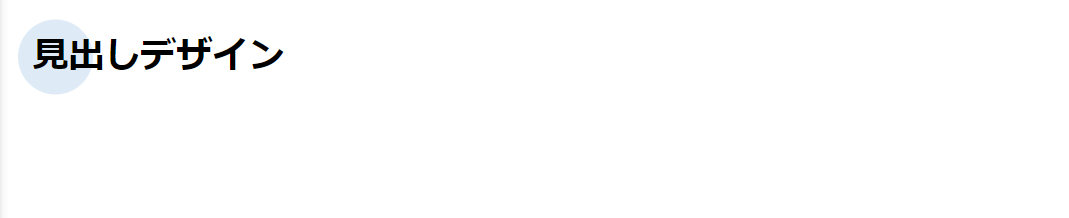
- 2.29. 先頭円
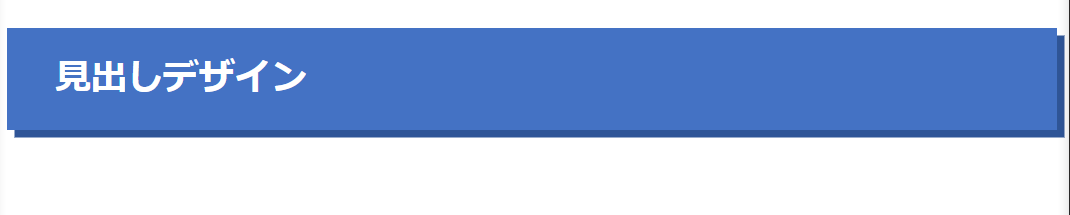
- 2.30. 背景色(重なり)
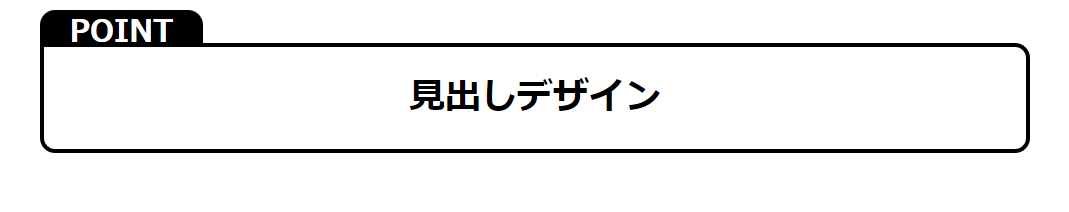
- 2.31. サブコピー
- 3. CSSの勉強方法は?
- 4. 関連記事一覧【HTML/CSS】
HTMLコード
本記事ではすべて、以下のHTMLコードを使用します。
<h2>見出しデザイン</h2>CSSコード
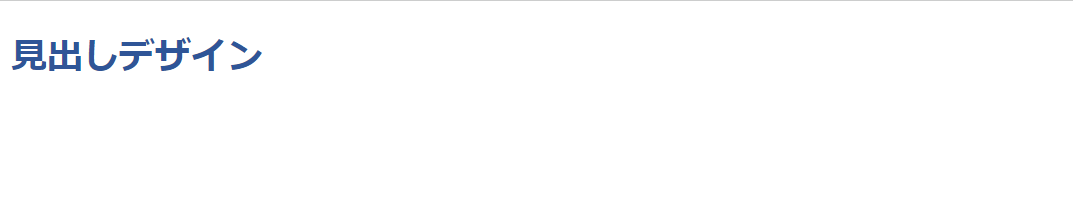
文字色の変更

【CSSコード】
h2{
color:#2F5597;/*文字色*/
}文字色の指定は「color」プロパティで行います。
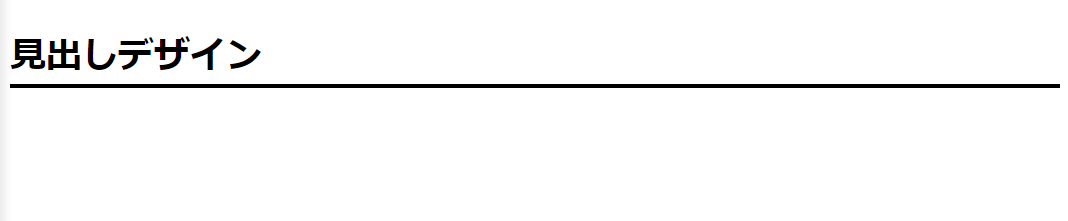
下線

【CSSコード】
h2{
border-bottom:solid 3px black; /*線の種類(実線) 太さ 色*/
}下線の指定は「border-bottom」プロパティで行います。また、線の太さや色も同時に指定できます。(順不同)
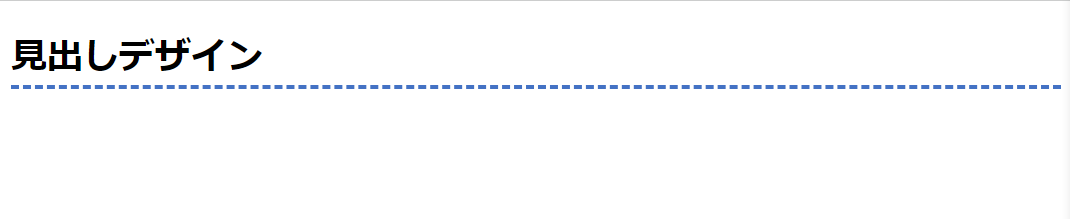
破線

【CSSコード】
h2{
border-bottom:dashed 3px #4472C4; /*線の種類(点線) 太さ 色*/
}線の種類は以下に示します。
◆線の種類
| solid | 1本線 |
| double | 2本線 |
| dashed | 破線 |
| dotted | 点線 |
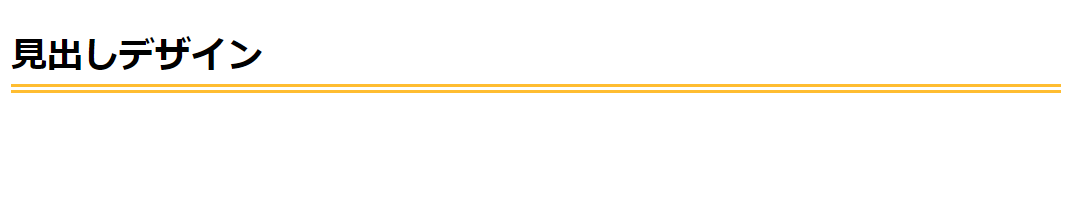
二重線

【CSSコード】
h2{
border-bottom:double 6px #FFBD31; /*線の種類(二重線) 太さ 色*/
}上下線

【CSSコード】
h2{
padding:0.5em 0; /*上下の余白 左右の余白*/
border-top:solid 3px #4472C4; /*線の種類 太さ 色*/
border-bottom:solid 3px #4472C4; /*線の種類 太さ 色*/
}「border-top」プロパティで上線を指定できます。
また、「padding」プロパティでh2要素の内側の余白を指定しています。paddingの指定方法は以下で示しています。
◆余白(padding)の指定方法
| padding: ○px; | 「上下左右」を指定 |
| padding: ○px ○px; | 「上下」「左右」を指定 |
| padding: ○px ○px ○px; | 「上」「左右」「下」を指定 |
| padding: ○px ○px ○px ○px; | 「上」「右」「下」「左」を指定 |
◆サイズの単位
| px | スクリーンの1ピクセルを1とした単位 表示サイズは使用するモニタの解像度に依存 |
| em | 親要素のフォントサイズに対して何倍かを表現する単位 |
| rem | HTMLのルート要素のフォントサイズに対して何倍か示した単位 |
| % | 親要素のフォントサイズに対する倍率で表現する単位 |
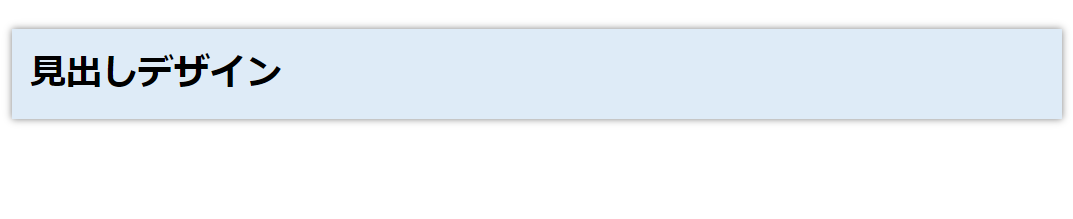
背景色

【CSSコード】
h2{
padding:0.5em; /*上下左右の余白*/
background:#DEEBF7; /*背景色*/
}「background」プロパティで背景色を指定できます。
背景色(柄)

【CSSコード】
h2{
padding:0.5em; /*上下左右の余白*/
background:#DEEBF7; /*背景色*/
}h2{
padding:1rem; /*上下左右の余白*/
color:#fff; /*文字色*/
background:#888; /*背景色*/
background-image:radial-gradient(#999 35%,transparent 35%), radial-gradient(#999 35%, transparent 35%); /*背景画像*/
background-size:50px 50px; /*背景画像のサイズ*/
background-position:0 0,25px 25px; /*背景画像の位置*/
}応用して背景を装飾してみました。
下線+背景色

【CSSコード】
h2{
padding:0.5em; /*上下左右の余白*/
background:#DEEBF7; /*背景色*/
border-bottom:solid 3px #2F5597; /*線の種類 太さ 色*/
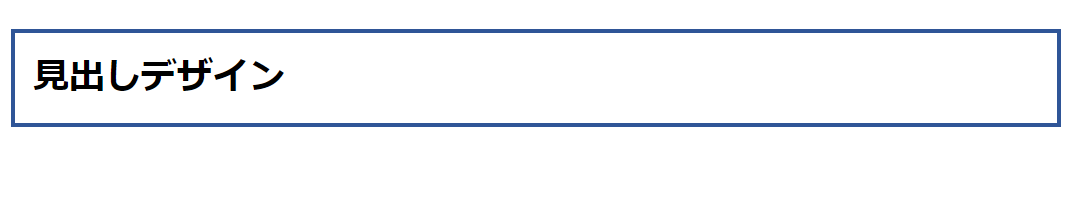
}枠線

【CSSコード】
h2{
padding:0.5em; /*上下左右の余白*/
border:solid 3px #2F5597; /*線の種類 太さ 色*/
}「border」プロパティで枠線を指定できます。
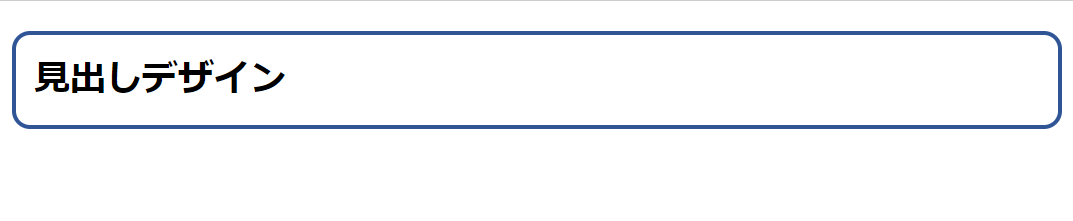
丸み枠線

【CSSコード】
h2{
padding:0.5em; /*上下左右の余白*/
border:solid 3px #2F5597; /*線の種類 太さ 色*/
border-radius: 0.5em;/*丸角*/
}「border-radius」プロパティで枠線の角を丸くできます。
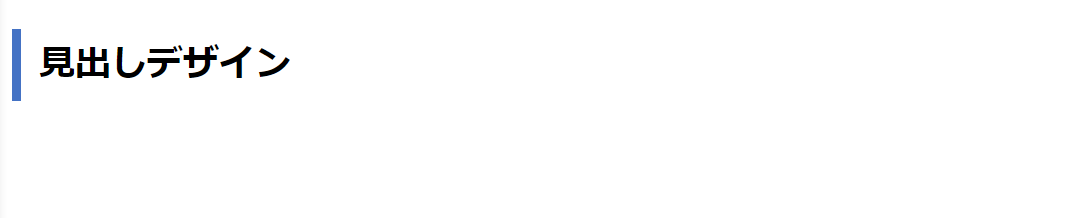
左線

【CSSコード】
h2{
padding:0.25em 0.5em; /*上下 左右の余白*/
border-left:solid 6px #4472C4; /*左線*/
background:transparent; /*背景色に透明を指定*/
}「border-left」プロパティで左線を指定できます。
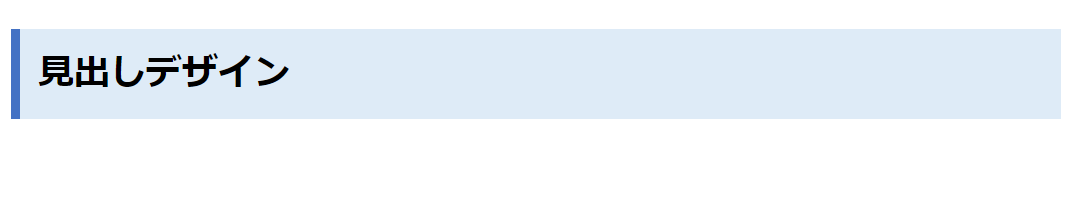
左線+背景色

【CSSコード】
h2{
padding:0.5em; /*上下左右の余白*/
border-left:solid 6px #4472C4; /*左線*/
background:#DEEBF7; /*背景色*/
}背景色(立体感)

【CSSコード】
h2{
padding:0.5em; /*上下左右の余白*/
background:#DEEBF7; /*背景色*/
box-shadow:0 0 5px rgba(0, 0, 0, 0.5);
}「box-shadow」プロパティで要素の周囲にシャドウ効果を追加できます。
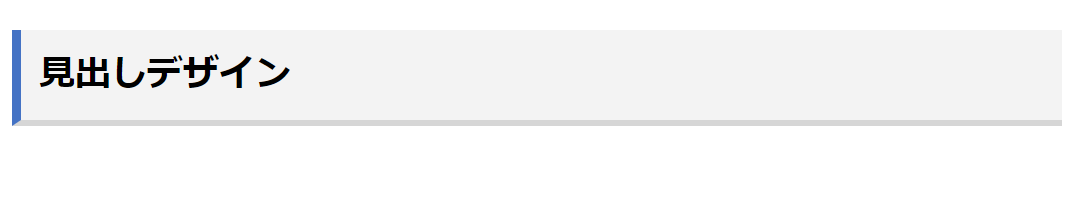
左線+背景色(立体感)

【CSSコード】
h2{
padding:0.5em; /*上下左右の余白*/
background:#F3F3F3; /*背景色*/
border-left:solid 6px #4472C4;/*左線*/
border-bottom:solid 4px #D6D6D6;/*下線*/
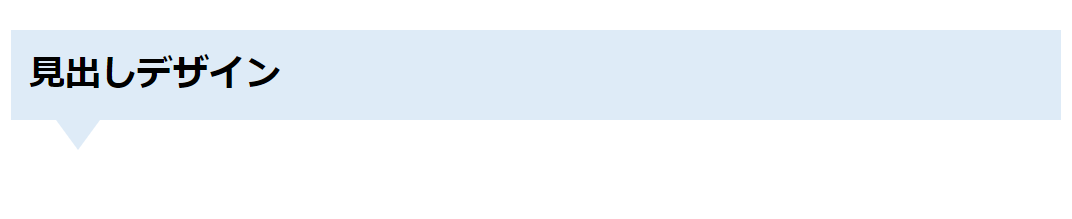
}吹き出し

【CSSコード】
h2{
position:relative; /*相対値で配置*/
padding:0.5em; /*上下左右の余白*/
background:#DEEBF7; /*背景色*/
}
/*擬似クラス*/
h2:after{
position:absolute; /*絶対値で配置*/
content:''; /*コンテンツの挿入*/
top:100%;
left:30px; /*左側からの距離*/
border:15px solid transparent;
border-top:20px solid #DEEBF7;
width:0;
height:0;
}三角部分は疑似クラスで指定しています。
【CSS】擬似要素とは?::beforeや::afterの使い方を解説
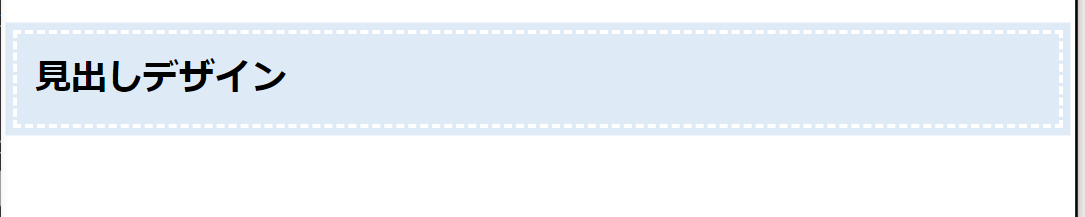
ステッチ

【CSSコード】
h2{
background:#DEEBF7; /*背景色*/
box-shadow: 0px 0px 0px 5px #DEEBF7;
border:dashed 3px white;
padding:0.5em; /*上下左右の余白*/
}枠線の外側部分は「box-shadow」プロパティで作成しています。
タグ

【CSSコード】
h2{
position:relative;
display:inline-block;
height:40px;
margin-left:40px;
padding:1rem 2rem;
color:white;
background:#2F5597;
}
h2:before{
position:absolute;
top:0;
left:-40px;
content:'';
border-width:36px 40px 36px 0;
border-style:solid;
border-color:transparent #2F5597 transparent transparent;
}
h2:after{
position:absolute;
top: calc(50% - 7px);
left:-10px;
width:15px;
height:15px;
content:'';
border-radius:50%;
background:white;
}吹き出しの三角部分と同様に疑似クラスで三角の部分と丸の部分を作成しています。
ペーパー

【CSSコード】
h2{
position:relative;
background:#DEEBF7;
padding:0.5em 0.9em;
box-shadow:1px 1px 1px rgba(0,0,0,0.2);
}
h2::after{
position:absolute;
content:'';
left:-2px;
top:-2px;
border-width:0 0 20px 20px;
border-style:solid;
border-color:white white #B5D2ED;
box-shadow:1px 1px 1px rgba(0,0,0,0.3);
}マーカー

【CSSコード】
h2{
background:linear-gradient(transparent 60%,#9DC3E6 60%);
}値に「linear-gradient」を指定することでグラデーションをかけられます。
下線(2色)

【CSSコード】
h2{
position:relative;
border-bottom:solid 5px gray;
}
h2::after{
position:absolute;
content:"";
display:block;
border-bottom:solid 5px #9DC3E6;
bottom:-5px;
width:20%;
}positionプロパティは直接その要素の位置を指定するプロパティです。親要素に「position: relative;」、子要素に「position:absolute;」を指定することで子要素の位置を親要素の位置を基準に指定できるようになります。
下線(グラデーション)

【CSSコード】
h2{
position:relative;
padding:0.2em 0;
}
h2:after{
content:"";
display:block;
height:5px;
background:linear-gradient(to right,#6DA6D9,#1F4F7B);
}両サイド線

【CSSコード】
h2{
position:relative;
display:inline-block;
padding:0 150px;
text-align:center;
}
h2:before,h2:after{
position:absolute;
top:calc(50% - 5px);
width:100px;
height:10px;
content:'';
border-top:solid 3px #2F5597;
}
h2:before{
left:0;
}
h2:after{
right:0;
}台形

【CSSコード】
h2{
position:relative;
padding:5px 40px 5px 40px;
background:#DEEBF7;
ine-height:2px;
border-bottom:solid 3px #9DC3E6;
}
h2::before{
position:absolute;
content:'';
left:-2px;
top:-2px;
width:0;
height:0;
border:none;
border-left:solid 40px white;
border-bottom:solid 80px transparent;
}
h2::after{
position:absolute;
content:'';
right:-2px;
top:-7px;
width:0;
height:0;
border:none;
border-left:solid 40px transparent;
border-bottom:solid 80px white;
}カギカッコ

【CSSコード】
h2{
position:relative;
line-height:2;
padding:0.2em 1.3em;
display:inline-block;
}
h2:before,h2:after{
position:absolute;
content:'';
width:20px;
height:30px;
display:inline-block;
}
h2:before{
border-left:solid 3px #9DC3E6;
border-top:solid 3px #9DC3E6;
top:0;
left: 0;
}
h2:after{
border-right:solid 3px #9DC3E6;
border-bottom:solid 3px #9DC3E6;
bottom:0;
right: 0;
}カッコ

【CSSコード】
h2{
position:relative;
line-height:2;
padding:0.1em 2em;
display:inline-block;
top:0;
}
h2:before,h2:after{
position:absolute;
content:'';
top:0;
width:8px;
height:100%;
display:inline-block;
}
h2:before{
border-left:solid 3px #6DA6D9;
border-top:solid 3px #6DA6D9;
border-bottom:solid 3px #6DA6D9;
left: 0;
}
h2:after{
border-top:solid 3px #6DA6D9;
border-right:solid 3px #6DA6D9;
border-bottom:solid 3px #6DA6D9;
right:0;
}一文字目だけ装飾する

【CSSコード】
h2:first-letter{
font-size:1.2em;
color:#2F5597;
}「first-letter」プロパティで一文字目の装飾を指定できます。
背景色(グラデーション)

【CSSコード】
h2{
position:relative;
padding:0.2em 0.5em;
background:linear-gradient(to right,#9DC3E6,transparent);
}反射

【CSSコード】
h2{
position:relative;
color:#9DC3E6;
line-height:2; /*行高*/
-webkit-box-reflect:below -30px -webkit-linear-gradient(top,rgba(0,0,0,0),rgba(0,0,0,0) 10%,rgba(0,0,0,0.7));
}「webkit-box-reflect」プロパティで要素の反射を指定できます。
先頭円

【CSSコード】
h2{
position:relative;
padding:0px 15px;
}
h2::before{
content:"";
position:absolute;
background:#DEEBF7;
width:50px;
height:50px;
border-radius:50%;
top:50%;
left:5px;
transform:translateY(-50%);
z-index:-1;
}背景色(重なり)

【CSSコード】
h2{
padding:1rem 2rem;
color:white;
background:#4472C4;
box-shadow:5px 5px 0 #2F5597;
}サブコピー

【CSSコード】
h2{
margin:30px 20px 10px;
position:relative;
padding:1rem;
text-align:center;
border:3px solid black;
border-radius:0 10px 10px 10px;
}
h2::before{
font-size:20px;
position:absolute;
top:-25px;
left:-3px;
height:25px;
padding:0 1em;
content:'POINT';
color:white;
border-radius:10px 10px 0 0;
background:black;
}CSSの勉強方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
関連記事一覧【HTML/CSS】
- HTML/CSSとは?関係性や書き方
- HTMLとは?
- HTML頻出タグ一覧
- HTMLで表を作成する方法
- HTMLで画像リンクを貼る方法
- CSSとは?メリットや基本的な書き方
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
- HTML要素を横並びにするCSSの新定番「flexbox」とは?
- 要素を好きな位置に配置する「position:absolute;」とは?
- display:inline、display:block、display:inline-blockの違い
















