「CSSで要素を中央に配置する」といってもHTML要素の種類や中央配置にする方向などによって取る方法は異なります。それぞれの手順は難しいものではありませんが、単純にやり方が複数あることで難しく感じてしまう人もいるでしょう。
【予備知識】ブロック要素・インライン要素・インラインブロック要素
そもそも「ブロック要素」「インライン要素」「インラインブロック要素」についてよくわからないという人のためにそれぞれ説明します。知っているという人は読み飛ばしてください。
HTMLの要素は、ブロック要素・インライン要素として次のように定義されていました。
| ブロック要素 | インライン要素 | インラインブロック要素 | |
| 並び方 | 縦に積まれる | 横に積まれる | 横に積まれる |
| サイズ | 幅や高さを指定できる | 指定できない (内容物のサイズに応じる) | 幅や高さを指定できる |
| 改行 | 前後で改行される | 改行されない | 改行されない |
| margin | 上下左右に指定できる | 左右のみ指定できる | 上下左右に指定できる |
| padding | 上下左右に指定できる | 左右のみ指定できる (上下を指定しても前後の行や要素とかぶる) | 上下左右に指定できる |
| text-align | 指定できない (要素の中身に適応される) | 指定できる (親要素に指定) | 指定できる (親要素に指定) |
| vertical-align | 指定できない | 指定できる | 指定できる |
| 代表例 (初期値) | <p>・<div>など | <span>・<a>・<img>など |
現在の最新バージョンであるHTML Standardでは、コンテンツカテゴリという位置づけになり、インライン要素やブロック要素といった定義は解消されましたが、displayプロパティでは継続して使われています。
CSSのdisplay:inline、display:block、display:inline-blockの違いを解説
ブロック要素とは
ブロック要素とは、コンテンツのひとかたまりになる要素であり、幅や高さを指定できます。前後で改行が入るため、横並びにはなりません。
インライン要素とは
インライン要素とは、文章などの一部になる要素であり、幅や高さの指定などはできません。前後に改行が入らないので横並びになります。
ちなみに、<img> 要素は「置換インライン要素」という位置づけになります。置換インライン要素とは「テキスト(=インライン)を幅・高さのある画像に置き換えたもの」として扱われます。
インライン要素には高さがないため、上下のmarginは指定できません。幅や高さを指定できるのは要素がdisplay:block、inline-block、display:tableの場合です。display:inlineが初期値がインライン要素になっている<span>要素や<a>要素では幅や高さを指定できないので注意しましょう。
インラインブロック要素とは
インラインブロック要素とは、要素の表示形式を決めるdisplayプロパティのとれる値の一つです。インライン要素とブロック要素の特徴を併せ持つ、いわば両者の良い所どりをしたような要素となっています。ブロック要素のように幅や高さを指定可能でありながらインライン要素のように横並びになります。元からインラインブロック要素の要素はありませんが、「display:inline-block;」でその要素の表示方法を変えられます。
水平方向で中央揃えにする場合
水平方向に中央寄せする場合は垂直方向よりも簡単に行えます。代表的な要素とそれに適した書き方を説明します。
子要素がインライン要素の場合
親要素に「text-align:center;」を指定する
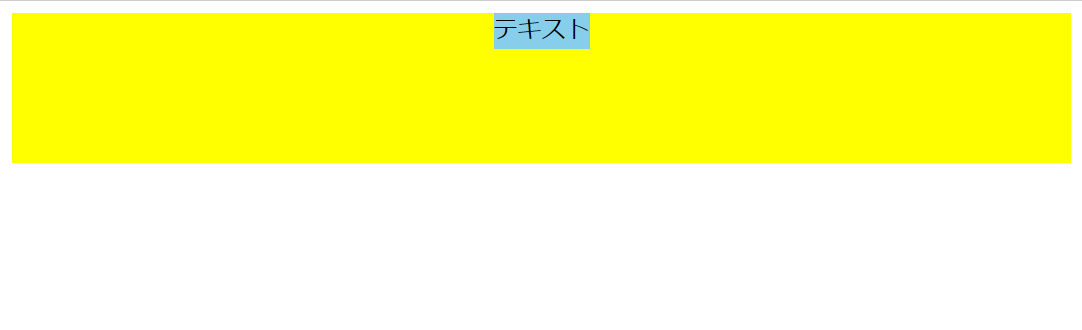
子要素がインライン要素の場合は、親要素に「text-align:center;」を指定することで子要素が親要素の水平方向中央に配置されます。text-alignプロパティは文章の揃え位置を指定するプロパティで、ブロック要素に指定することでブロック要素内のインライン要素またはインラインブロック要素の位置を変更できます。
【HTML実行コード】
<div class="parent">
<span class="child">
テキスト
</span>
</div>【CSS実行コード】
.parent{
text-align:center;
background-color:yellow;
height:100px;
}
.child{
background-color:skyblue;
}【実行結果】

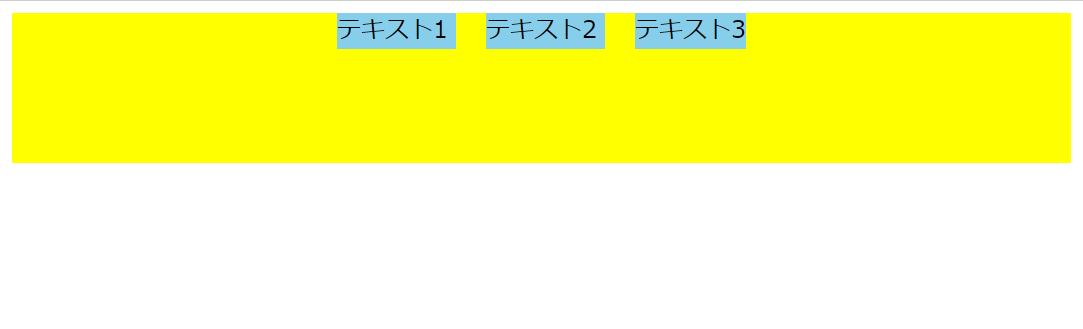
インライン要素を複数並べた場合
【HTML実行コード】
<div class="parent">
<span class="child">
テキスト1
</span>
<span class="child">
テキスト2
</span>
<span class="child">
テキスト3
</span>
</div>【CSS実行コード】
.parent{
text-align:center;
background-color:yellow;
height:100px;
}
.child{
background-color:skyblue;
margin:10px;
}【実行結果】

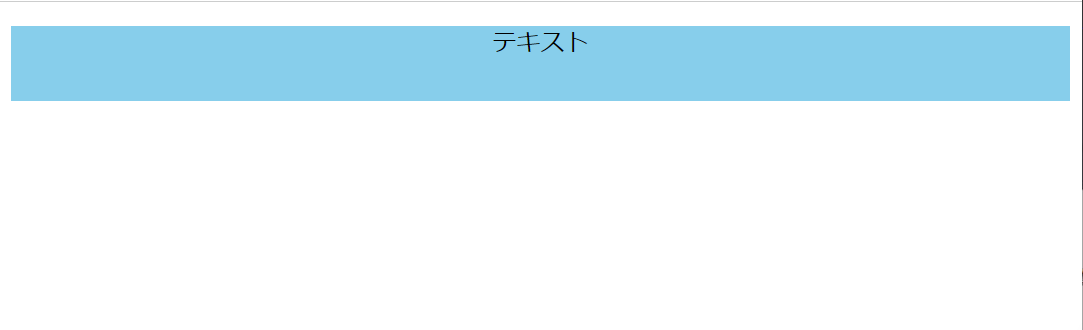
ちなみに、ブロック要素の場合、要素の中身に適応されます。
【HTML実行コード】
<p>テキスト</p>【CSS実行コード】
p{
text-align:center;
background:skyblue;
height:50px;
}【実行結果】

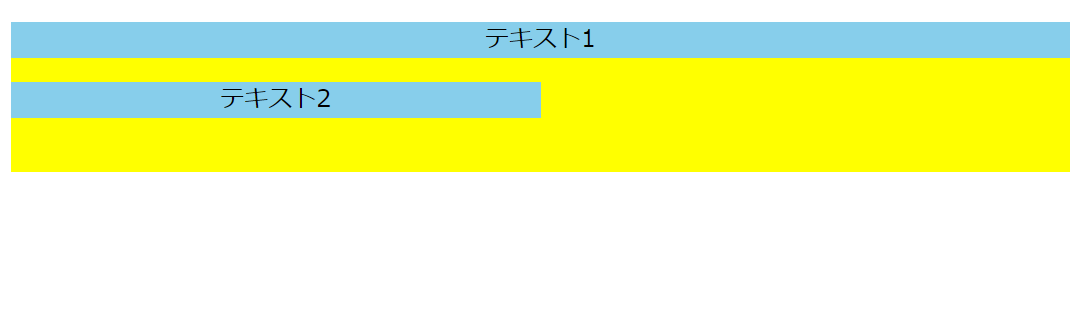
また、ブロック要素の場合でも、インラインブロック要素にしてtext-alignプロパティを適用させることもできますが子要素の中身まで効いてしまうため注意が必要です。
次に示すコードでは<p>タグに「text-align:center;」が適用されているように見えますが、親要素の<div>タグに指定したスタイルが<p>タグに継承されて<p>タグ内の文字が中央に寄っています。<p>要素はブロック要素であるため幅の初期値が親要素の100%に設定されているため分かりにくくなっています。
【HTML実行コード】
<div>
<p class="p1">
テキスト1
</p>
<p class="p2">
テキスト2
</p>
</div>【CSS実行コード】
div{
text-align:center;
background:yellow;
width:100%;
height:100px;
}
.p1{
background:skyblue;
}
.p2{
background:skyblue;
width:50%;
}【実行結果】

子要素がブロック要素の場合
子要素に「margin:0 auto;」を指定する
子要素がブロック要素の場合は、子要素に「margin:0 auto;」を指定することで左右の余白が自動調整されるため、子要素が親要素の水平方向中央に配置されます。「margin-left:auto;」と「margin-right:auto;」と分けて指定することも可能ですが、まとめて書くのが一般的です。子要素のwidthプロパティの指定に単位「%」を使用することでレスポンシブ対応が可能になります。PC画面で最大幅が決まるのでmax-widthプロパティを使うこともあります。この場合、子要素の中身には影響しません。
【HTML実行コード】
<div class="parent">
<div class="child">
テキスト
</div>
</div>【CSS実行コード】
.parent{
background:yellow;
height:100px;
}
.child{
margin:0 auto;
background:skyblue;
width:200px;
height:50px;
}【実行結果】

transformプロパティを使用する
positionプロパティは直接その要素の位置を指定するプロパティです。子要素に「left:50%;」を指定することで、親要素の幅の半分左に移動するため、親要素の真ん中に子要素の左辺が配置されます。ただ、これだけでは子要素が右寄りに表示されてしまうので子要素の割合分移動させるtransformプロパティを使用します。「transform:translateX(-50%);」で、子要素の横幅の半分だけ左に寄せられます。こうすることで子要素が真ん中に配置されます。
【HTML実行コード】
<div class="parent">
<p class="child">
テキスト
</p>
</div>【CSS実行コード】
.parent{
background-color:yellow;
height:100px;
}
.child{
position:relative;
left:50%;
width:200px;
transform:translateX(-50%);
background-color:skyblue;
}【実行結果】

【CSS】position:absolute;とは?要素を好きな位置に配置する方法を解説
インラインブロック要素の場合
インラインブロック要素の場合もインライン要素と同様に親要素に「text-align:center;」を指定することで子要素を親要素の水平方向中央に配置できます。ブロックの幅を決めずに内容量に応じた幅で中央寄せする場合などに有効です。
子要素の中身までtext-alignプロパティが効いてしまうため、テキストも中央寄りになってしまいます。
【HTML実行コード】
<div class="parent">
<div class="child">
テキスト1
</div>
<div class="child">
テキスト2
</div>
<div class="child">
テキスト3
</div>
</div>【CSS実行コード】
.parent{
background:yellow;
height:100px;
text-align:center;
}
.child{
display:inline-block;
background:skyblue;
width:200px;
height:50px;
}【実行結果】

transformプロパティを使用する
positionプロパティは直接その要素の位置を指定するプロパティです。「left:50%;」を指定することで、親要素の幅の半分左に移動するため、親要素の真ん中に子要素の左辺が配置されます。ただ、これだけでは子要素が右寄りに表示されてしまうので子要素の割合分移動させるtransformプロパティを使用します。「transform:translateX(-50%);」で、子要素の横幅の半分だけ左に寄せられます。こうすることで子要素が真ん中に配置されます。
【HTML実行コード】
<div class="parent">
<span class="child">
テキスト
</span>
</div>【CSS実行コード】
.parent{
position:relative;
background-color:yellow;
height:100px;
}
.child{
position:absolute;
display:inline-block;
left:50%;
width:200px;
transform:translateX(-50%);
background-color:skyblue;
}【実行結果】

どの要素でも○
親要素に「display:flex; justify-content:center;」を指定する
親要素に「display: flex;」と「justify-content: center;」を指定することでも子要素を親要素の水平方向中央に配置することができます。justify-contentプロパティは要素の水平方向の配置方法を指定するプロパティです。
【HTML実行コード】
<div>
<span>テキスト</span>
</div>【CSS実行コード】
div{
display:flex;
justify-content:center;
background-color:skyblue;
}【実行結果】

CSSのflexboxとは?要素を横並びにする方法をサンプルコードで解説
垂直方向で中央揃えにする場合
インライン要素の場合
line-heightプロパティを親要素の高さと同じサイズにする
1行テキストの場合は「line-height」プロパティを使用し、親要素のと同じ高さを指定することで垂直方向の中央に配置されます。
【HTML実行コード】
<div>
<p>テキスト</p>
</div>【CSS実行コード】
div{
background:yellow;
height:150px;
}
p{
line-height:150px;
background:skyblue;
width:200px;
}【実行結果】

親要素に「display:table-cell; vertical-align:middle;」を指定する
「display:table-cell;」を指定することで要素の高さが親要素と同じになり、「vertical-align:middle;」を指定することで要素が垂直方向の中央に配置されます。
【HTML実行コード】
<div class="parent">
<span class="child">
テキスト
</span>
</div>【CSS実行コード】
.parent{
display:table-cell;
vertical-align:middle;
background-color:yellow;
height:100px;
width:300px;
}
.child{
background-color:skyblue;
}【実行結果】

ブロック要素の場合
親要素に「display:table-cell; vertical-align:middle;」を指定する
【HTML実行コード】
<div class="parent">
<p class="child">
テキスト
</p>
</div>【CSS実行コード】
.parent{
display:table-cell;
vertical-align:middle;
background-color:yellow;
height:100px;
width:300px;
}
.child{
background-color:skyblue;
width:200px;
height:50px;
}【実行結果】

transformプロパティを使用する
positionプロパティは直接その要素の位置を指定するプロパティです。子要素に「top:50%;」を指定することで、親要素の幅の半分下方に移動するため、親要素の上下中央に子要素の左辺が配置されます。ただ、これだけでは子要素が下寄りに表示されてしまうので子要素の割合分移動させるtransformプロパティを使用します。「transform:translateY(-50%);」で、子要素の高さの半分だけ上に寄せられます。こうすることで子要素が上下中央に配置されます。
【HTML実行コード】
<div class="parent">
<p class="child">
テキスト
</p>
</div>【CSS実行コード】
.parent{
background-color:yellow;
height:100px;
}
.child{
position:relative;
top:50%;
width:200px;
transform:translateY(-50%);
background-color:skyblue;
}【実行結果】

インラインブロック要素の場合
親要素に「display:table-cell; vertical-align:middle;」を指定する
【HTML実行コード】
<div class="parent">
<span class="child">
テキスト
</span>
</div>【CSS実行コード】
.parent{
background-color:yellow;
display:table-cell;
vertical-align:middle;
height:150px;
width:300px;
}
.child{
display:inline-block;
background-color:skyblue;
width:200px;
height:50px;
}【実行結果】

transformプロパティを指定する
positionプロパティは直接その要素の位置を指定するプロパティです。親要素に「position: relative;」、子要素に「position:absolute;」を指定することで子要素の位置を親要素の位置を基準に指定できるようになります。子要素に「top:50%;」を指定することで、親要素の幅の半分下方に移動するため、親要素の上下中央に子要素の左辺が配置されます。ただ、これだけでは子要素が下寄りに表示されてしまうので子要素の割合分移動させるtransformプロパティを使用します。「transform:translateY(-50%);」で、子要素の高さの半分だけ上に寄せられます。こうすることで子要素が上下中央に配置されます。
【HTML実行コード】
<div class="parent">
<span class="child">
テキスト
</span
</div>【CSS実行コード】
.parent{
position:relative;
background-color:yellow;
height:100px;
}
.child{
display:inline-block;
position:absolute;
top:50%;
width:200px;
transform:translateY(-50%);
background-color:skyblue;
}【実行結果】

どの要素でも○
親要素に「display:flex; align-items:center;」を指定する
親要素に「display:flex;」と「align-items:center;」を指定することでも子要素を親要素の垂直方向の中央に配置することができます。
【HTML実行コード】
<div>
<span>テキスト</span>
</div>【CSS実行コード】
div{
display:flex;
align-items:center;
background-color:yellow;
height:100px;
}
span{
background-color:skyblue;
}【実行結果】

上下左右で中央揃えにする場合
水平方向・垂直方向で中央に揃える方法を紹介します。
子要素に「margin:auto;」で指定する
親要素に「position:relative;」、子要素に「position:absolute;」を指定することで子要素の位置を親要素の位置を基準に指定できるようになります。子要素に「top:0; bottom:0; left:0; right:0;」を指定することで子要素を親要素と同じ位置に配置します。そして、子要素に「margin:auto;」を指定することで子要素の位置を親要素の上下左右中央に配置できます。
子要素の高さと幅を指定する必要があります。内容量によってははみ出してしまうこともあるのでレスポンシブデザインには適しません。可変の場合は、次に紹介する「display:flex;」を用いる方法やtransformプロパティを用いる方法がおすすめです。
【HTML実行コード】
<div class="parent">
<span class="child">
テキスト
</span>
</div>【CSS実行コード】
.parent{
position:relative;
background-color:yellow;
height:100px;
}
.child{
position:absolute;
display:inline-block;
top:0;
bottom:0;
left:0;
right:0;
width:200px;
height:50px;
margin:auto;
background-color:skyblue;
}【実行結果】

親要素に「display:flex; justify-content:center; align-items:center;」を指定する
親要素に「display:flex;」を指定し、「justify-content:center;」と「align-items:center;」を指定することでも子要素を親要素の水平方向・垂直方向の中央に配置することができます。
【HTML実行コード】
<div>
<span>テキスト</span>
</div>【CSS実行コード】
div{
display:flex;
justify-content:center;
align-items:center;
background-color:yellow;
height:100px;
}
span{
background-color:skyblue;
}【実行結果】

transformプロパティを使用する
positionプロパティは直接その要素の位置を指定するプロパティです。親要素に「position:relative;」、子要素に「position:absolute;」を指定することで子要素の位置を親要素の位置を基準に指定できるようになります。「top:50%;」「left:50%;」を指定することで、親要素の上下左右中央に子要素の左辺が配置されます。ただ、これだけでは子要素が下・右寄りに表示されてしまうので子要素の割合分移動させるtransformプロパティを使用します。「transform:translateY(-50%) translateX(-50%);」で、子要素の高さ・幅の半分だけ上・左に寄せられます。こうすることで子要素が真ん中に配置されます。
幅や高さを指定する必要がないため、値が変わる可能性がある場合におすすめです。ディスプレイの幅が変わっても画面が崩れないリキッドレイアウトのWebページと相性がいいです。
【HTML実行コード】
<div class="parent">
<span class="child">
テキスト
</span>
</div>【CSS実行コード】
.parent{
position:relative;
background-color:lightyellow;
height:100px;
}
.child{
position:absolute;
display:inline-block;
top:50%;
left:50%;
width:200px;
height:50px;
transform:translateY(-50%) translateX(-50%);
background-color:skyblue;
}【実行結果】

画像
CSSで画像の表示サイズを設定する場合でも、レイアウトが崩れるのを防ぐために img要素のwidth及びheightを指定するのが推奨されています。
【HTML実行コード】
<div class="parent">
<img src="sample.png" width="500" height="500" alt="moon">
</div>【CSS実行コード】
.parent{
max-width:600px;
border:2px solid #0000aa;
padding:10px;
height:180px;
}
img{
display:block;
width:20%;
height:auto;
margin:0 auto;
}【実行結果】

CSSの勉強方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
















