IT業界が注目を浴びる昨今、他業種からの転職や副業などでプログラミングスキルを身につけたいという方も非常に多いのではないでしょうか。
とはいっても、プログラミング言語は何百種類とあり、しかもトレンドが激しく移り変わるので、いったいどれを勉強すればいいのか迷ってしまいますよね。
この記事では、これからプログラミングを学びたい方・未経験からITエンジニアを目指したいという方に向けて、目的に合わせたおすすめのプログラミング言語のランキング情報をお届けします。
そのほか、いま人気のプログラミング言語の特徴や各言語の学習難易度の違いについても詳しく解説していきます。
プログラミング言語の人気ランキング
プログラミング言語のシェア・トレンドの世界的動向
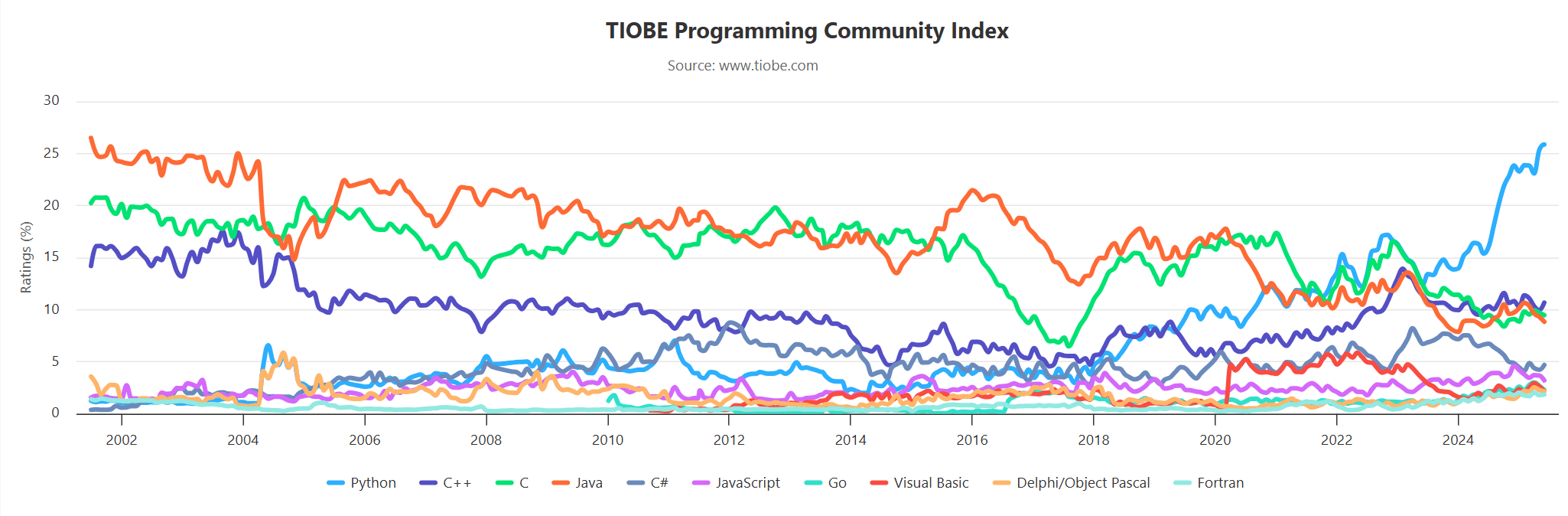
TIOBE Softwareが発表した「TIOBE Index」による2025年6月時点での人気プログラミング言語のランキングとその推移は以下の結果になりました。この指標は、世界中のエンジニア人口やコース、サードパーティベンダーの数に基づき、GoogleやBing、Yahoo!、Wikipedia、Amazon などの主要な検索エンジンの検索結果を分析して作られているため、非常に信頼性が高いものです。
2025年6月最新TIOBEプログラミング言語ランキング

| 2025年6月 | 2024年6月 | 順位変動 | 言語 | 割合 | 前年比 |
|---|---|---|---|---|---|
| 1 | 1 | – | Python | 25.87% | +10.48% |
| 2 | 2 | – | C++ | 10.68% | +0.65% |
| 3 | 3 | – | C | 9.47% | +0.24% |
| 4 | 4 | – | Java | 8.84% | +0.44% |
| 5 | 5 | – | C# | 4.69% | -1.96% |
| 6 | 6 | – | JavaScript | 3.21% | -0.11% |
| 7 | 7 | – | Go | 2.28% | +0.35% |
| 8 | 9 | ↑ | Visual Basic | 2.20% | +0.54% |
| 9 | 11 | ↑ | Delphi/Object Pascal | 2.15% | +0.62% |
| 10 | 10 | – | Fortran | 1.86% | +0.33% |
| 11 | 25 | ↑↑ | Ada | 1.70% | +0.91% |
| 12 | 8 | ↓↓ | SQL | 1.55% | -0.21% |
| 13 | 27 | ↑↑ | Perl | 1.47% | +0.77% |
| 14 | 21 | ↑↑ | R | 1.39% | +0.43% |
| 15 | 15 | – | PHP | 1.25% | +0.03% |
| 16 | 16 | – | Scratch | 1.19% | +0.02% |
| 17 | 14 | ↓ | MATLAB | 1.13% | -0.13% |
| 18 | 17 | ↓ | Rust | 0.97% | -0.20% |
| 19 | 13 | ↓↓ | Assembly language | 0.91% | -0.35% |
| 20 | 20 | – | COBOL | 0.89% | -0.08% |
機械学習の分野で絶大な人気を誇るPythonは2025年に入ってからも依然として首位をキープしています。
また、多種多様な領域をカバーする豊富なフレームワークや、文法の学びやすさなどからPythonを選ぶというケースもあり、多くの分野で採用されている言語となっています。
汎用的なシステムプログラミング言語として名高いC/C++はどちらもPythonに次いで高い人気をキープしています。どちらも組み込み系のソフトウェアや汎用的なシステム開発の分野で必須と言えるほど需要が高く、盤石の地位を築いています。
JavaやC#も引き続き高い順位をキープしており、変動はありませんでした。どちらの言語も様々なOSで動作するマルチプラットフォーム対応が行いやすいことで、アプリケーション開発の分野では大いに活躍しています。また、Javaはサーバーサイド・バックエンドでの開発など、C#はWindows向けアプリケーションの開発などでそれぞれ強みを発揮するため、大きな需要があると考えられます。
また、Webサイト・Webサービス開発で必須のJavaScriptも、順位が変わらず人気のある言語の1つです。機能拡張版の言語であるTypeScriptが急速にシェアを広げていることで旧来のJavaScriptを使用した開発は減ってきているものの、TypeScriptを書いても最終的にWebブラウザ上で動くのはJavaScriptになるため、Webサイト・Webアプリケーションの開発ではまだまだ現役です。
前年から順位を伸ばして20位以内にランクインした言語に、Perl, Adaがあります。これらの言語は新規開発されるサービスやシステムに採用されることは少なくなりましたが、既存のシステムの保守運用においては、依然として重要な役割を持っています。
そのほか、FortranやCOBOLといった言語もランクインしていることが、依然としてレガシーなシステムの保守のために一定の需要があることを物語っています。
また、データサイエンスの分野で活躍するR言語も昨年から急上昇して20位以内にランクインしました。もともと統計学における計算、分析のために作られたR言語ですが、データの解析に関わる機能の豊富さや標準の機能がフリーソフトウェアとして公開され、多くの人に開かれていることから、データ解析を伴う様々な分野で幅広く活躍している言語になりました。
プログラミングの学習にあたっては、まずはシェアを伸ばしていて将来性がある言語を選ぶことが重要です。
IT業界のトレンドにマッチしているプログラミング言語は必然的に需要も高くなるので、学習におすすめの言語と言えます。
プログラミング言語の人気ランキング(PYPL INDEX)
PYPL PopularitY of Programming Language Indexという指標では、Google検索でどのプログラミング言語のチュートリアルがよく検索されているかをランキングとして可視化しています。
2025年6月現在のランキングでは、以下のような状況になっています。
| 順位 | 昨年からの変化 | 言語 | シェア率 | 年間のトレンド変化 |
|---|---|---|---|---|
| 1 | Python | 30.63 % | +1.1 % | |
| 2 | Java | 15.36 % | -0.0 % | |
| 3 | JavaScript | 7.78 % | -0.5 % | |
| 4 | ↑ | C/C++ | 7.02 % | +0.7 % |
| 5 | ↓ | C# | 6.02 % | -0.7 % |
| 6 | R | 4.63 % | -0.1 % | |
| 7 | PHP | 3.58 % | -0.9 % | |
| 8 | ↑↑ | Rust | 2.97 % | +0.4 % |
| 9 | ↓ | TypeScript | 2.81 % | -0.1 % |
| 10 | ↑ | Objective-C | 2.79 % | +0.4 % |
| 11 | ↓↓ | Swift | 2.31 % | -0.5 % |
| 12 | Go | 2.07 % | -0.1 % | |
| 13 | Kotlin | 1.72 % | -0.2 % | |
| 14 | Matlab | 1.6 % | +0.1 % | |
| 15 | ↑↑↑↑ | Ada | 1.46 % | +0.5 % |
| 16 | ↑ | Dart | 1.0 % | +0.0 % |
| 17 | ↑ | Ruby | 1.0 % | +0.0 % |
| 18 | ↓↓ | Powershell | 0.99 % | +0.0 % |
| 19 | ↑ | Lua | 0.97 % | +0.2 % |
| 20 | ↓↓↓↓↓ | VBA | 0.95 % | -0.0 % |
| 21 | ↑ | Abap | 0.62 % | +0.0 % |
| 22 | ↓ | Scala | 0.47 % | -0.2 % |
| 23 | ↑ | Julia | 0.32 % | +0.0 % |
| 24 | ↓ | Visual Basic | 0.26 % | -0.2 % |
| 25 | ↑ | Cobol | 0.19 % | +0.0 % |
| 26 | ↑↑ | Zig | 0.14 % | +0.0 % |
| 27 | ↓↓ | Groovy | 0.11 % | -0.1 % |
| 28 | ↑ | Haskell | 0.11 % | +0.0 % |
| 29 | ↓↓ | Perl | 0.07 % | -0.1 % |
| 30 | Delphi/Pascal | 0.06 % | +0.0 % |
PythonやJava、C/C++などTIOBE INDEXで上位にランクインしている言語はこちらでも上位にランクインしており、安定した人気があることがうかがい知れます。
一方で、Rが6位と良い順位につけていたりと、TIOBE INDEXとは情勢の異なる部分も多くあります。これは、PYPLではプログラミング言語のチュートリアルの検索数という評価の性質から、今これからその言語を学ぼうとする人々が増えているという情勢の変化が垣間見えますね。
特に大きい変化はAdaのようです。もともとアメリカ国防総省が省内で使用するために生まれた言語で、制御機器などの組み込み系のソフトウェア開発に向いていることから、近年ではドローンなどの技術の進歩やIoT関連の技術の発展に伴い、組み込み系技術の再評価という点で需要が増加しているのかもしれません。TIOBE INDEXでの順位も急激に上昇していることから、業務での案件の増加に伴ってチュートリアルの検索数が増えていると考えることができそうです。
その他、PYPL INDEXのランキングからはRustやZigといった近年注目を浴びている静的型付け言語を学ぶ人が急増していることがわかります。
メモリ安全性や言語の実行環境を取り巻くエコシステムが強力に発達しているRustは、TIOBE INDEXでの順位からも分かるように実際に業務の案件も増えてきており、今まさに勢いのある言語といえるでしょう。後述するStack Overflowの調査でも何年も連続で「最も愛されている言語」を制して1位になっており、大きな注目を浴びている次世代の言語の1つです。
一方で、2025年6月現在ではまだバージョンが1.0にすら届いていないZigが急激に勢いを増しているのは特筆すべき点です。言語の標準仕様が定まっておらず、アップデートのたびに破壊的な変更を繰り返してブラッシュアップされている真っ只中の言語であることで、アップデートのたびに学び直す需要があることが一つの要因と考えられますが、この言語自体の発展性が大きな注目を浴びていることは確かです。
一方で、VBAは他に類を見ないほどに急激に順位が低下しました。既にレガシーな言語仕様として評価が定着していることや、近年のMicrosoft Office製品(特にExcel)ではPythonなどとの連携が可能になっていること、Microsoftが公式にJavaScript/TypeScriptで動かせるアドオンの開発環境を整備していることなどから、そちらへの移行が進んでVBAを学ぶ必要がなくなってきたと考えられます。
開発者が使ってみたい言語ランキング・開発者が高く評価している言語ランキング TOP5
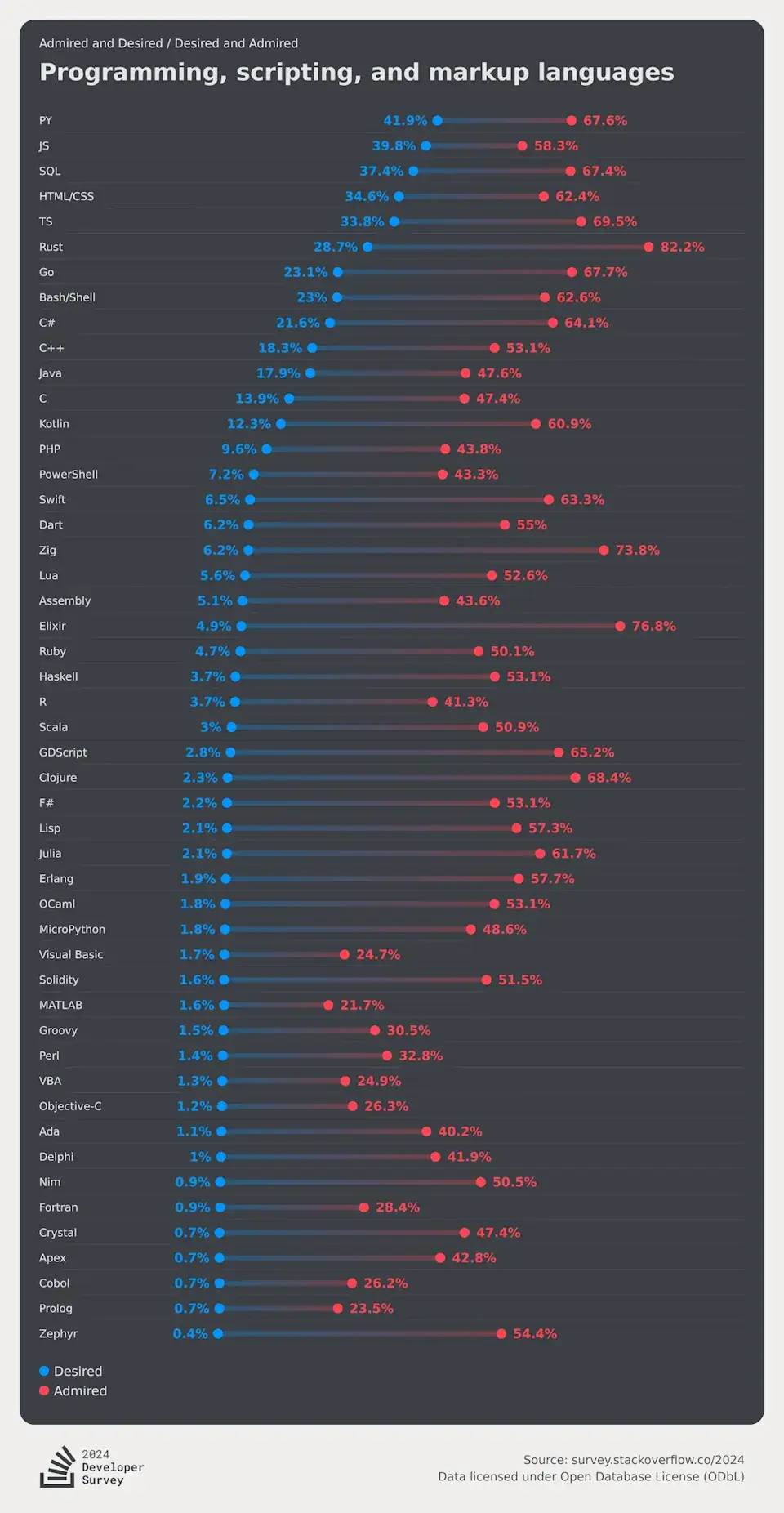
プログラミングに関する質問が行えるサービス「Stack Overflow」の運営が毎年行っている開発者向けの調査では、「使ってみたい言語」(Desired)と高く評価している言語(Admired)についてそれぞれ回答を募っています。こちらの項目は2022年までは「愛されている言語」(Loved)と「避けられている言語」(Dreaded)の2種類でしたが、2023年からポジティブな指標のみに変更されています。こちらで2024年に行なわれた最新の調査では、以下のような結果になりました。(出典: 2024 Stack Overflow Developer Survey)

開発者が使ってみたい言語ランキング TOP5
| 順位 | 言語 | スコア |
| 1 | Python | 41.9% |
| 2 | JavaScript | 39.8% |
| 3 | SQL | 37.4% |
| 4 | HTML/CSS | 34.6% |
| 5 | TypeScript | 33.8% |
開発者が高く評価している言語ランキング TOP5
| 順位 | 言語 | スコア |
| 1 | Rust | 82.2% |
| 2 | Elixir | 76.8% |
| 3 | Zig | 73.8% |
| 4 | TypeScript | 69.5% |
| 5 | Clojure | 68.4% |
総評
それぞれのランキングを比較してみると、「使ってみたい言語」と「高く評価している言語」では上位に入っている言語が大きく異なっており、ITエンジニアが抱いている興味関心と実際の技術的な評価の間でかなりの差があることが分かります。
使ってみたい言語の上位は、人工知能開発でおなじみのPythonやWebフロントエンドに必須のJavaScript、HTML/CSSなど、現在特に人気の分野で活躍しているものが上位に来ています。5位のTypeScriptは後発の言語でありながら、派生元であるJavaScriptに迫る勢いで注目を浴びており、実際の開発の現場においてもシェアを伸ばしてきている今もっとも注目すべき言語の1つです。
一方で、高く評価されている言語は2023年に続いてRust(ラスト)が1位に輝きました。同社による2022年までの調査では7年連続で「最も愛されている言語」に君臨していたことでも知られています。
Rustは、厳格な文法とRust独自の所有権システムに基づくメモリ安全性や、強い静的型付けによる型安全性、Cargoパッケージマネージャーによるモダンなライブラリ管理、それらの強力な機能を多数備えながらもC言語に匹敵する高速性など、様々な点で盤石の評価を得ている言語です。近年ではMicrosoftがWindowsのカーネル(OSの根幹部分)のコードを一部Rustに置き換えていったりと、大規模なプロダクトで安全性やパフォーマンスの改善を求めて既存のコードをRustに置き換える事例が増えてきています。圧倒的な安全性と引き換えに難解な言語仕様で知られるRustですが、組み込み系から大規模なシステムまで幅広く活躍するポテンシャルと実用性を持っていることが高い評価に繋がっているようです。
2位に入っているElixir(エリクサー)は関数型プログラミング言語で、高い拡張性や並行計算などの機能が大きな特徴です。この言語はErlang(アーラン)という言語の仮想マシン上で動作するため、Erlangの強みである分散コンピューティングや耐障害性(フォールト・トレランス)、動作を止めずにプログラムの変更を行うホットスワップといった機能がそのまま使える点も高い評価の一端を担っています。Webサービスや分散システムの設計に便利な機能が多く、高い生産性とスケーラビリティを持っていることから、機能面の実用性を高く評価されていると考えられます。
3位のZig(ジグ)は2015年に登場した比較的新しい言語ですが、早くも高い評価を得ている注目の言語です。強い静的型付けと構造体を用いる命令型プログラミングを大きな特徴としており、堅牢性や保守性を重視して設計されています。文法はC言語の影響を強く受けていながらもC言語に残っていた不便な言語仕様は取り除かれているため、モダンなプログラミング言語らしいコードが実現されています。他の言語にないユニークかつ強力な機能といえるものはZigにはほとんどないものの、そのぶん軽量でシンプルであることが大きな強みであると言えます。ほかにもJavaScriptランタイムの中では圧倒的な高速処理性能やNode.jsとの互換性で知られるBun(バン)がZigによって実装されていることなどで、バージョン1.0のリリース前でありながらも一躍有名になっています。
4位のTypeScript(タイプスクリプト)は使ってみたい言語でも5位にランクインしていましたが、高く評価されている言語としても上位に食い込んでおり、開発者から多大な信頼を得ている言語であることがうかがえます。JavaScriptとの大きな違いは、強い静的型付けによる型安全性が保証されている点です。2014年にリリースされた言語でありながら、現在では主要なJavaScriptフレームワークのほとんどがTypeScriptをサポートしており、従来のJavaScriptを置き換える言語(AltJS)の代表格として普及してきているといえるでしょう。これからWeb系のエンジニアを目指したいという方は、HTML/CSSとJavaScriptだけではなく、TypeScriptの学習もあわせて進めていくのがおすすめです。
5位のClojure(クロージャー)はLISP(リスプ)系の関数型プログラミング言語です。Java仮想マシン上で動作し、Javaとのシームレスな統合を目指しています。LISP系言語が持つ関数型プログラミングというパラダイムの強みを活かしつつ、Java仮想マシン上での動作による高速性やマルチプラットフォーム対応の容易さ、不変データ構造による容易な並行処理を実現することでスレッドセーフなプログラムが作成しやすいことなど様々な点で評価されています。
【最新版】日本でのプログラミング言語ランキング
日経xTECHで行われた「プログラミング言語利用実態調査2024」では、現在使っている言語(最大3つまで)の回答結果を集計し、473人から回答を得た結果が発表されました。
出典: プログラミング言語利用実態調査2024 第一回 最も使っている言語は「Python」が2連覇、急上昇したのは「COBOL」(日経xTECH)

アンケートの結果から、上位5言語について解説していきます。
1位 Python
Pythonはシンプルな文法が特徴のプログラミング言語です。ライブラリが充実していて、特に機械学習やAIの分野では圧倒的な人気とシェアを誇っています。業務のちょっとした効率化のためのスクリプトから大規模なプロダクトの開発まで幅広く利用されている言語です。
コードの読み書きがしやすいことからプログラミングの入門にも適しており、自然言語処理や数理解析などの学術研究の分野でも広く使用されています。
2位 VBA
VBA(Visual Basic for Applications)は、MicrosoftのExcelやAccessなどの製品で使用されている言語です。Excelでの表計算やデータ分析のためのマクロや、Accessのデータベースを利用する際などに用いられます。MS Office製品は日本国内の様々な業界で幅広く使用されていることから、VBAはプログラマー以外の人も含めたビジネス用途で根強い人気があります。
3位 JavaScript
JavaScriptは、主にWeb業界で使われている言語です。Webの技術が大きく進歩した現在では、単にWebページに動きを付けたりするだけでなく、サーバー上でJavaScriptを動かす環境などもあることから、より幅広く使われるようになってきている言語といえます。
Webブラウザとテキストエディタがあれば学習でき、実行結果がブラウザ上にすぐ反映されて確認できるという手軽さから、プログラミングを初めて学ぶという層にも人気の高い言語です。
4位 COBOL
COBOLは、事務処理用のプログラム作成に特化して開発された言語です。主に金融系などのシステムで利用されています。言語自体の歴史が古く、1959年に誕生してから現在まで多くのシステムの開発に利用されてきたため、稼働しているシステムでは絶大なシェアを誇ります。
ただし、数多くの言語が生まれ、多様なフレームワークが作られている現代では既に古い仕様の言語となっていることから、新技術に対応したシステムを設計・開発する際には他の言語に取って代わられることも多くなってきています。
5位 Java
Javaは様々なシステムで稼働することを想定して設計された汎用プログラミング言語です。Web系のフロントエンドからサーバーサイドまで、あるいは様々なアプリケーションソフトウェアなど、多くの用途で活躍する代表的なプログラミング言語の1つです。
JVMという仮想マシンの上で動作することで、OSやプラットフォームに依存しないことから、マルチプラットフォームなアプリケーションの開発によく使用されています。
現在ではScalaやKotlinといったJava派生の言語が注目を浴びてきていますが、派生元であるJavaも依然として根強い人気を誇っています。
日本国内での求人数・案件数
Java や PHP などの Webやスマホアプリ開発に用いる汎用性の高い言語の場合、それだけ求人数や受託案件の数も増えるなど、言語によって需要も異なります。
大手求人サイト「doda」における主要言語別の求人数は次のような結果になりました。(2023年8月18日時点)
| 順位 | プログラミング言語 | 求人数 |
| 1位 | C# | 1,724件 |
| 2位 | C++ | 993件 |
| 3位 | Java | 843件 |
| 4位 | Python | 408件 |
| 5位 | PHP | 388件 |
| 6位 | HTML5・CSS3 | 381件 |
| 7位 | JavaScript | 330件 |
| 8位 | SQL | 319件 |
| 9位 | Go | 150件 |
| 10位 | Ruby | 132件 |
| 11位 | TypeScript | 103件 |
| 12位 | Swift | 97件 |
| 13位 | Kotlin | 70件 |
| 14位 | VBA | 47件 |
| 15位 | C | 33件 |
| 15位 | R | 33件 |
そのほか、IT系の大手求人サイト「レバテックキャリア」の調査では、プログラミング言語別の求人数のランキングは以下のようになっています。(2023年12月の集計結果)
| 順位 | 言語 | 求人数 |
| 1位 | Java | 1418件 |
| 2位 | PHP | 494件 |
| 3位 | JavaScript | 406件 |
| 4位 | Ruby | 326件 |
| 5位 | Python | 261件 |
年収
もちろん、個人の仕事内容や実績、スキルなどに左右されるため一概には言えませんが、年収の高さは、需要と供給のバランスによっても変わるので、言語によって差があるのも事実です。
需要が高い言語で人材が少ないTypeScriptやGoなどの言語は、比較的年収が高く設定されています。
エンジニアの平均年収が高い言語ランキング
【20代】
| 順位 | プログラミング言語 | 平均年収 |
| 1位 | R言語 | 476 万円 |
| 2位 | Scala | 440 万円 |
| 3位 | Objective-C | 407 万円 |
| 4位 | COBOL | 406 万円 |
| 5位 | Perl | 405 万円 |
【30代】
| 順位 | プログラミング言語 | 平均年収 |
| 1位 | R言語 | 569 万円 |
| 2位 | Go | 562 万円 |
| 3位 | Perl | 555 万円 |
| 4位 | F# | 550 万円 |
| 5位 | Python | 546 万円 |
【40代】
| 順位 | プログラミング言語 | 平均年収 |
| 1位 | R言語 | 753 万円 |
| 2位 | C++ | 633 万円 |
| 3位 | Python | 624 万円 |
| 4位 | C#.NET | 616 万円 |
| 5位 | Scala | 608 万円 |
※大手求人サイト「Tech Street」が2019年1月~9月と2020年1月~9月に会員登録を行ったITエンジニア5,599名に行ったアンケートをもとに作成したものです。
初心者におすすめのプログラミング言語ランキング

1位 PHP
| 特徴 | コードが簡潔・Webサイト開発に特化 |
| 得意分野 | Webアプリ・Webサイト開発 |
| 習得難易度 | 低め |
| 求人数・案件数 | 多い |
PHP は、Webサーバ上で動的にHTMLを生成するために開発されたプリプロセッサ言語です。
HTMLの処理を主な目的とするため汎用性は高くありませんが、Web系のバックエンド開発では圧倒的な需要があります。
その人気の理由は、Web開発を効率化できるフレームワークといわれるツール群が豊富にある点です。
また、昨今ではWebサイトの作成に WordPress が用いられるケースが多く、 WordPress のシステムに使用されている PHP の習得は、Webサイトを高度にカスタマイズする上で必須となります。
PHP は Web サイトに動的な要素を付け加えたり、HTML や JavaScript などと連携しやすいため、Web系のエンジニアを目指す初心者にとっては学習しやすい言語となっています。
2位 Ruby
| 特徴 | 強力フレームワーク「Ruby on Rails」の利用で開発効率が上がる・コードが簡潔・日本語資料が多い |
| 得意分野 | Webアプリ・Webサイト開発/スマホアプリ開発/ゲーム開発 |
| 習得難易度 | 低い |
| 求人数・案件数 | 多め |
Ruby (ルビー) は日本人技術者の「まつもとゆきひろ」氏によって開発されたオブジェクト指向のスクリプト言語です。
日本発のプログラミング言語ということもあり、日本語で書かれた参考資料が豊富にあります。
Ruby には、Webサービスの開発を強力にサポートする Ruby on Rails というフレームワークがあるため、効率的に Webアプリケーションを開発することができます。「Twitter」や「食べログ」なども、もともとはRubyで開発されていたサービスです。
また「書きやすく、読みやすく」をコンセプトとして開発されているため、ソースコードがシンプルに書ける文法になっており、初心者でも理解しやすい言語と言えます。
Rubyはインタプリタ言語のため、1行ずつスクリプトを実行していく対話型プログラミングを行うためのツールなどが付随しています。そのため初心者でも処理を一つ一つ確認しながら学習を進めていくことができ、学びやすい言語となっています。
3位 Java
| 特徴 | 汎用性が高い・大規模開発に強い・OSを選ばず開発できる |
| 得意分野 | Webアプリ・Webサイト開発/スマホアプリ開発 (Android) /業務システム開発/組み込み系開発/IoT開発 |
| 習得難易度 | 高め |
| 求人数・案件数 | 多い |
Java は汎用性がとても高い言語で、Web から基幹システム、ゲーム、スマホアプリまでさまざまな分野で採用されており、高い需要があります。
汎用プログラミング言語の元祖とも言える C言語などを元に開発された言語で、「JVM (Java Virtual Machine) 」と呼ばれる仮想環境を作り出し、さまざまな OS で動作するのが特徴です。
大規模なプログラムを書くのに適した言語であるため初心者にとっては難易度が高く、使いこなすまでには時間がかかることもあります。
ですが、マルチプラットフォームアプリや基幹システムのエンジニアを目指す方にとっては必修の言語でもあります。Javaの基礎概念を知っておくことで、多くのプログラミング言語の学習にも役立ちます。
4位 Python
| 特徴 | 豊富なライブラリ・AI開発で注目・コードが簡潔・汎用性が高い・他言語(C言語系など)と連携しやすい |
| 得意分野 | Webアプリ開発/人工知能開発/スクレイピング (Webデータの収集・分析) |
| 習得難易度 | 低い |
| 求人数・案件数 | 多い |
Python (パイソン) は Webアプリケーションや人工知能の開発が得意なプログラミング言語です。
近年、AI や機械学習への注目が増し、人気も急上昇しています。
コードがシンプルで誰が書いても同じコードになりやすいことから、読み書きしやすいといった特徴があり初心者にも優しい言語です。
業務自動化ツール開発などに使えるため、習得できれば日々の業務の効率化にも繋がります。
また、データサイエンティストを目指す人にもおすすめの言語です。
ただし、インタプリタ言語である以上どうしても実行速度は主要なコンパイル言語に劣ります。そのため実行速度が強く求められる現場ではあまり採用されません。
一方で、パフォーマンスの要件が厳しくないサービスやシステムにおいてはPythonを使用している現場も多いため、学ぶ価値は大きい言語です。
5位 JavaScript
| 特徴 | 汎用性が高い・スクリプト言語・テキストエディタだけで開発可能 |
| 得意分野 | Webアプリ・Webサイト開発/ゲーム開発 |
| 習得難易度 | 低い |
| 求人数・案件数 | 多い |
JavaScript は、Webサイトの表示や動作を制御するために使用されるプログラミング言語です。
HTMLと連携してWebページの表示内容を変化させたり、ページ内で入力された内容を処理したりするためのスクリプト言語として使用されています。
また、JavaScript ランタイム(JavaScriptの実行環境)である Node.js の登場によってサーバサイドでもJavaScriptを動かすことができるようになったことで、さらに活用の幅が広がりました。
PHP と同じように逐一動きを確認しながら進められるので、初心者でも楽しみながらプログラミング学習を行えます。また、 Web ブラウザとテキストエディタがあればプログラミングができるので、手軽にはじめられるという点も魅力でしょう。
JavaScript を学習するなら、Webサイトを作成するのに用いる HTML や PHP も合わせて学ぶのがおすすめです。
6位 Swift
| 特徴 | Apple社製品のアプリ開発・コードが簡潔・インタラクティブ |
| 得意分野 | スマホアプリ開発 (iOS) /業務システム開発 (macOS) |
| 習得難易度 | 低め |
| 求人数・案件数 | 少ない |
Swift (スウィフト) はApple社が開発したプログラミング言語で、iOS および macOS で利用できるアプリケーションの開発に必要な言語です。
そのため、iPhoneアプリや ARアプリを作りたい人におすすめです。
国内の iPhone のシェアは非常に高いため、 Swift による開発はこれからも大きな需要が見込めます。
もともと macOS や iOS アプリの開発には Objective-C という言語が使用されていましたが、そのポジションに取って代わる形で登場したのが Swift です。そのため、 Swift の開発環境は macOS が主流です。
Swift の文法は「モダン」と表現されることも多く、記述量が少ないのが特徴です。
Java より習得しやすく、Apple社製品が好きな人やiOS のアプリ開発を考えている初心者におすすめです。
Swiftでの開発にはMac専用の統合開発環境である「Xcode」を使います。初心者がSwiftやXcodeを学ぶには、「Swift Playgrounds」を利用することをおすすめします。
7位 Kotlin
| 特徴 | Javaと互換性がある・安全で簡潔 |
| 得意分野 | スマホアプリ開発 (Android) |
| 習得難易度 | 高め |
| 求人数・案件数 | 少ない |
Kotlin (コトリン) は 2011 年ごろにリリースされた比較的新しい言語ですが、2017 年に Android の公式開発言語に追加されたことで一躍有名になりました。
Kotlin はJava をベースとして開発された言語ですが、 Java が旧バージョンとの仕様の互換性のために入れることができなかった機能や将来的に Java に取り入れられる予定の機能を先んじて取り入れつつ、 Java より安全かつ簡潔に書けるように言語仕様が改良されている点が大きな特徴です。
Java に比べてコードの記述量が少なく済み、すっきりしたプログラムが書けます。また、Java との相互利用ができ、Java で作成したソースコードをこちらで呼び出すこともできます。
Java で書かれたプログラムは非常に多いこともあり、そのぶん Kotlin の将来性も注目されています。従来のAndroidアプリ開発はJava中心でしたが、その互換性の高さや有用性からYahooやLINEなどの大手IT企業もKotlinを採用しています。
プログラミング初心者にとって習得難易度は低くはないですが、Androidアプリの開発を目指している人におすすめの言語です。
8位 Go
| 特徴 | コードが簡潔・動作が軽い・将来性が高い |
| 得意分野 | Webアプリ開発/業務システム開発/Webサーバ構築 |
| 習得難易度 | 低い |
| 求人数・案件数 | 少なめ |
Go (ゴー) は 2009 年に Google 社によってリリースされたプログラミング言語です。
文法は C に似ていますが、よりシンプルで初心者でも学びやすくなっています。
拡張性が高く、ユーザ数やタスクの増大に対応できるという利点もあり、システムを大規模化してもコストが高くならないため、大規模なプロジェクトで利用されることが多い言語です。
求人数はまだほかの人気言語と比べると少ないですが、今後の需要の拡大が期待できるため将来性という観点でもおすすめの言語です。
9位 C#
| 特徴 | 人気ゲームエンジン「Unity」で使用される |
| 得意分野 | Windowsアプリ開発/ゲーム開発/VR・AR・MR開発 |
| 習得難易度 | 高い |
| 求人数・案件数 | 少なめ |
C# は、C++ や Java をベースに作られた、複雑な処理を得意とする言語です。
Microsoft社が開発した言語であり、Windows のアプリ開発でよく用いられます。
また、「Unity」というゲームエンジンでC#が使えることから、ゲーム開発でも高い人気があります。
ただしC++ や Java と同様に難易度は高めです。また、Microsoftによって活発に改善が繰り返されているため毎年多くの機能が追加されたり、変更されたりしています。そのため、最新の機能やベストプラクティスを追いかけるのは少し大変かもしれませんが、それだけ将来性がある言語でもあります。
現在ではC#の実行環境は「.NET」(ドットネット)というMicrosoft製のフレームワークに統合されていて、これをインストールすることでWindowsだけでなく他のOSに対応したアプリの開発も可能となっています。
10位 TypeScript
| 特徴 | コードが簡潔・サーバサイドとフロントエンド両方の開発が可能・JavaScriptとの互換性がある・静的型付けで安全なコードが書ける |
| 得意分野 | Webアプリ・Webサイト開発/ゲーム開発 |
| 習得難易度 | 低い |
| 求人数・案件数 | 多い |
TypeScript (タイプスクリプト) は 2014 年に Microsoft社によってリリースされたプログラミング言語です。
クライアントサイドとサーバーサイドのどちらでも開発できるのが特徴です。
従来の JavaScript に取って代わるものとして開発された”AltJS” (Alternative JavaScriptの略)の1つで、その中でも特に注目を集めている言語です。
Type(型)と名前についているとおり、「静的な型付け」(Static Typing) が JavaScript にはない大きな特徴です。変数の宣言時に値の型を明示することで、型を明示しなくても自動的に型が解釈される動的型付け言語の JavaScript と比べ、より安全で厳密なコードが書けるようになっています。
TypeScript は JavaScript の姉妹言語ですが全く別物ではなく、基本となる JavaScript の言語仕様のもとに成り立っている言語です。そのため、TypeScript のコードを動かす際は一度 JavaScript に変換(トランスパイル)されます。(ただし、近年では TypeScript で書いたコードをそのまま動作させられる環境も増えてきています)
2017 年に Google社内の標準開発言語として承認され、注目を集めました。既にWeb業界ではJavaScriptではなくTypeScriptを使用しているという現場も多くなっており、Webエンジニアを目指す方なら絶対に習得しておきたい言語です。
JavaScript の基礎をしっかりと身につけたら、 TypeScript も学んでみると良いでしょう。
プログラミング言語の基礎知識
プログラミング言語とは、コンピュータが解釈できるようにつくられた人工言語のことで、コンピュータへの指示であるプログラムを書くのに使用されます。
私たちの身の回りにあるWebサービスやシステムは全てプログラミング言語で作られています。
また、自身でもプログラミングを学べば独自のシステムやサービスを作ることもできます。
現在、プログラミング言語は PHP や Java などのメジャーなものから、マイナーなものまで合わせると 200 種類以上あり、言語によって得意・不得意な分野があるため、それぞれ特徴や使い道が異なります。
多くの種類がある言語の中で自分のスキルや目的に合った言語が何か理解することが重要であり、何を作りたいか、難易度、求人数、学習環境の充実度など、さまざまな観点から考慮して選ぶ必要があります。
はじめて学ぶプログラミング言語の重要性・選び方

言語によって得意・不得意がある
プログラミング言語というものは、それぞれの目的に合わせて開発されているのです。そのため、目的によってその分野に特化した特性を持ち、逆に、目的外の部分は扱いづらいのです。現在、プログラミング言語が 200 種類以上に増え、それぞれに得意・不得意があるのも、開発目的が違うからなんですね。Webアプリケーション開発が得意な言語、人工知能開発に特化した言語、サーバサイドの開発に用いられる言語など、プログラミング言語によって得意なことと不得意なことは異なります。
これを考慮したうえで、何を開発したいのか考え、学習するプログラミング言語を決めましょう。
習得難易度
プログラミング初心者にとって、学習しやすいかどうかはとても重要です。
習得難易度はプログラミング言語自体の難易度と、参考資料の多さによって異なります。
初めから習得難易度の高いプログラミング言語を選んでしまうと、環境構築でつまずいてしまうことも多く、挫折しがちです。
学習初心者にとって環境構築の難しさや、文法の複雑さは学習の大きな壁であるため、なるべく学びやすく、構築が簡単な言語を選ぶべきでしょう。
すぐに覚えられる簡単な言語はありませんが、言語によって難易度は大きく異なります。
例えば、Ruby のようなコードがシンプルな言語の場合は、初心者でも比較的わかりやすいです。
また、参考資料も多いため、わからなくなっても自分で調べれば答えを見つけられる可能性は非常に高いです。
インタプリタ言語とコンパイラ言語
プログラム言語はプログラムを実行するための手順の違いによって「インタプリタ言語」と「コンパイラ言語」に分けられます。
プログラミング言語は、人間が理解できるように書いたコードを、「0」と「1」だけで表される機械語に変換すること (コンパイル) でコンピュータに命令を実行させます。
「インタプリタ言語」はソースコードをその場で機械語に翻訳してくれるため、書いたコードをその場ですぐ実行できます。
これには Python や PHP、JavaScript、Ruby などの言語が該当します。
「スクリプト言語」と呼ばれる言語の大多数は「インタプリタ言語」に該当しています。
一方で、「コンパイラ言語」とは、プログラムを実行する前にソースコードを機械語の形にコンパイルする必要がある言語のことです。
機械語に直してから実行するので、動作はインタプリタ言語より早くなるという利点もあります。
これには Java や C、C++、C# などの言語が該当します。
初心者にとっては、書いたソースコードが即時実行されてすぐに結果がわかる「インタプリタ言語」から学ぶのがおすすめです。
プログラミング言語の選び方
ここまで、おすすめのプログラミング言語をランキング形式で紹介しました。自身に合うプログラミング言語の選び方は次の3つがあります。
開発する分野で選ぶ
Web開発、アプリ開発、AI開発など、開発したいものが何かによって選ぶ方法です。そうすることで言語の習得後の転職・就職活動でのスキルアピールになり、スムーズに進みやすくなります。
Web系に行くのであればPHPやJavaScript/TypeScript、アプリ開発ならJava/Kotlin/Swift、AI開発ならPythonなど、それぞれどの分野に強い言語であるかをしっかりと見極めて選びましょう。
将来性で選ぶ
言語によって息の長さは異なります。せっかく習得するのであれば、長い目で見て現時点で将来性の高いものを選ぶ方がいいです。
AIやIoT、クラウドなどの需要が高まっている現在では、Pythonなど、それらの開発によく使われる言語は期待できるでしょう。
一方で、C/C++やJavaのような汎用プログラミング言語は時代の移り変わりに左右されないほどによく使用されています。
習得のしやすさで選ぶ
どの言語にするか迷っている場合、ランキングの習得難易度を見てみましょう。PHP や JavaScript、Ruby などの習得難易度の低い言語から段階的に学習を始めると、挫折する可能性を低くできるでしょう。
プログラミングスキルを習得するには?
ゲーム開発に必要なプログラミング学習をするには次のような方法があります。
書籍・学習サイト
書籍や学習サイトで学習する方法があります。特に昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
プログラミングスクール
プログラミング言語に限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
まとめ

ここまで、初心者の方に向けてプログラミング言語の基礎や選び方、おすすめの言語についてご紹介してきましたがいかがでしたか?
繰り返しになりますが、はじめてプログラミングを学ぶという人はPHP や JavaScript、Ruby などのスクリプト言語から学習を始めると、挫折する可能性を低くできるでしょう。
しかし、何よりも大切なのは、プログラミング言語を使って何を作りたいかという目的に合わせた言語選択をすることです。
ランキングを参考に学ぶ言語を検討してみてください。















