JavaScriptでコーディングをするとき、デバッグ作業に必ずと言っていいほど活用されるのがconsole.logメソッドです。
今回は、console.logメソッドの基本的な使い方から具体的な活用方法、その他のconsoleオブジェクトのメソッドなどと合わせて解説していきたいと思います。
JavaScriptのconsole.logとは?
console.logは、変数に格納されている値や任意の文字列などをコンソールに出力するためのメソッドです。
主にデバッグの過程において、値が想定通りになっているかを確認するための結果表示や、不具合が発生した場合のエラー内容の表示のために活用されています。
記述方法は比較的簡単でありながら、使用頻度の高い機能となっています。
ブラウザの開発者ツールでコンソールを表示してみよう
コンソール表示は、ブラウザの開発者ツールを使用して行うことができます。
Google Chrome や Firefox、Safari など様々なブラウザで同等の機能が用意されているため、覚えておくと便利です。
今回の記事では、中でも Web開発でよく使用されている Google Chrome での表示方法について、解説していきたいと思います。
(いずれのブラウザでも、コンソールに表示するまでの基本的な流れはほとんど変わりません)
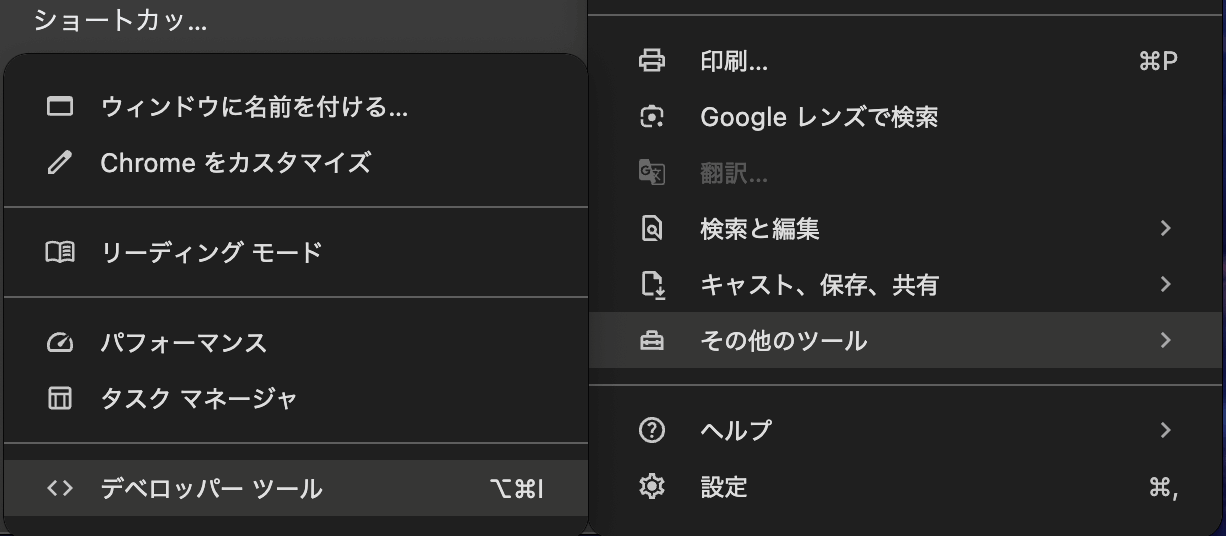
まず、Google Chromeのブラウザ画面を起動したら、右上にある「︙」 > 「その他のツール」 > 「デベロッパーツール」の順に選択して移動します。

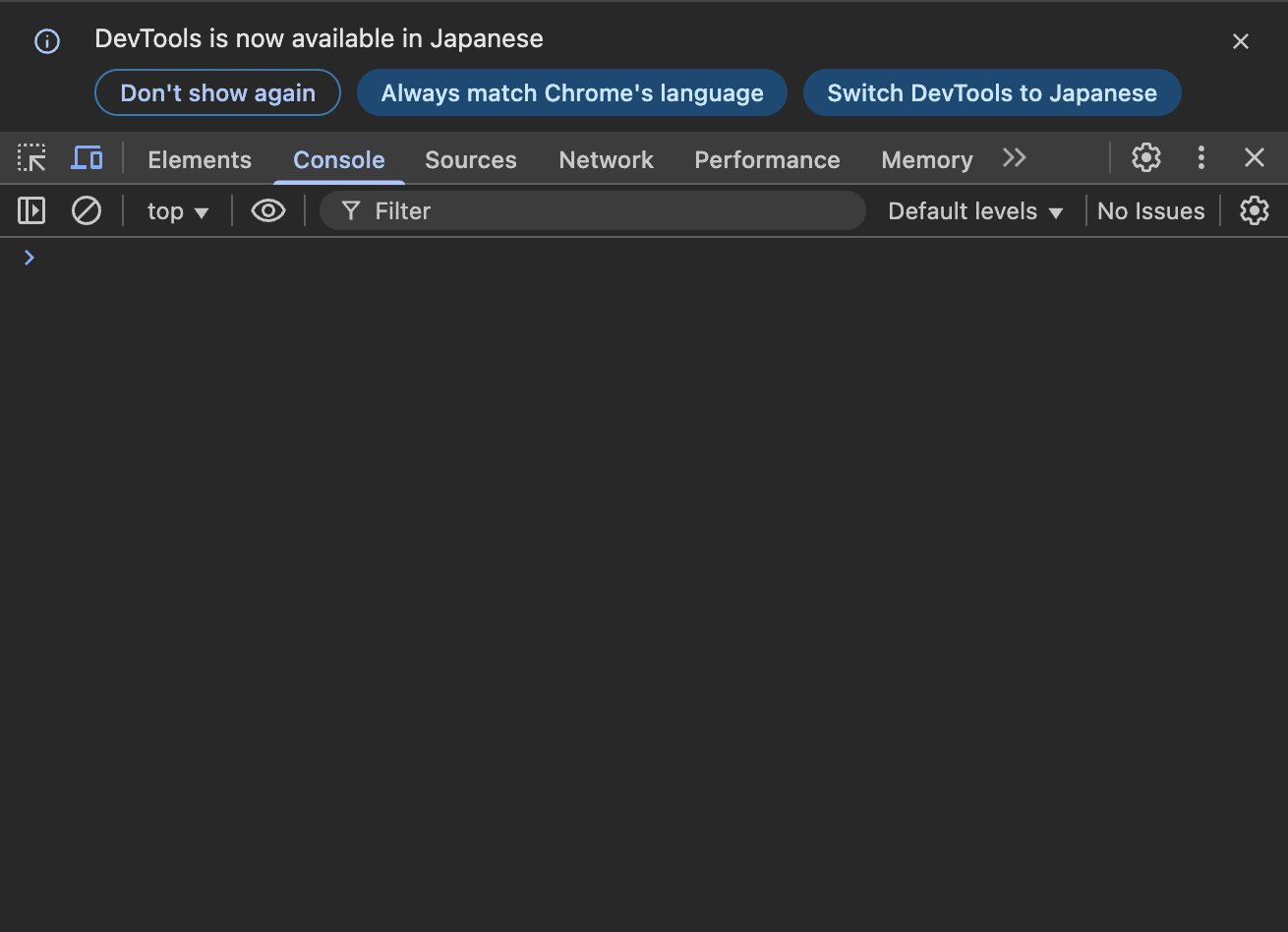
デベロッパツールを開くと、以下のような画面が表示されます。
選択されていない場合は 「Console」 を選択してコンソール画面に切り替えます。

画面が表示されたら、確認したい内容が含まれている HTMLファイルをブラウザにドラッグ&ドロップし、実際にプログラムを実行してみましょう。
実行内容に基づいて、コンソール部分に結果が表示されるようになります。
console.logの使い方
コンソールの表示方法を確認したところで、console.logメソッドの具体的な使い方についても見ていきましょう。
基本構文と使い方
console.logメソッドを使用する際は、引数に表示したい内容を指定します。
以下は、メソッドを使用する際の基本構文です。
【基本構文】
console.log(表示内容);まずは、試しに以下のコードを実行して、先ほど解説したブラウザのコンソールに表示してみてください。
(コンソールに直接打ち込むことも可能です)
【サンプルコード】
console.log('Hello, World!');コードを実行すると、コンソールに指定した文字列が表示されると思います。
Hello, World!また、console.logメソッドでは複数の引数を取ることができ、指定した順に値がコンソールに出力されます。
関連する複数のデータを一度に確認したいときなどに活用できます。
【サンプルコード】
const str = 'Hello World!';
const num = 10;
console.log(str, num);【実行結果】
Hello World! 10console.logでObjectや配列の中身を出力する
console.logメソッドでは、単純な文字列や数値などに限らず、配列やオブジェクトなども表示させることができます。
【サンプルコード】
const numArray = [1, 2, 3, 4, 5];
const user = {
name: '山田太郎',
age: 18
};
console.log(numArray);
console.log(user);【実行結果】
[1, 2, 3, 4, 5]
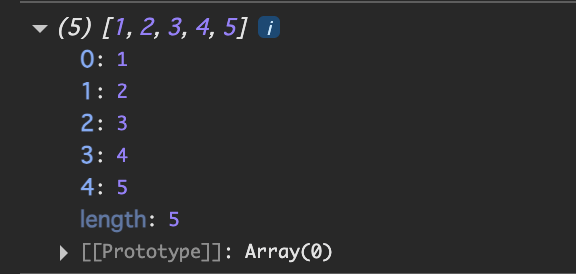
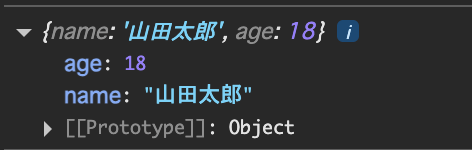
{name: '山田太郎', age: 18}配列やオブジェクトの場合は、コンソール上で中身を展開し、値や要素数、或いはデータ型などの細かい情報をチェックすることも可能です。


置換文字列で変数や任意の値を挿入する
先ほどまでのコードでは、値をそのままメソッドの引数に指定してコンソールに表示していましたが、文字列内の任意の位置に埋め込んで表示することもできます。
変数などの値を文字列に埋め込む方法はいくつか存在します。
1つは、文字列連結を使用する方法です。
まずはサンプルコードを見てみましょう。
【サンプルコード】
const str = 'サンプルコード';
console.log('str: ' + str);【実行結果】
str: サンプルコード文字列連結は、計算式のように直感的に文字列と値を繋げることができるのが特徴です。
一方で、埋め込む位置や数の多さによってはコードが冗長になってしまうデメリットもあります。
2つ目は、書式指定子を使用する方法です。
埋め込む値のデータ型に対応する指定子を、文字列内の置換したい位置に記述することで表示できます。
【サンプルコード】
const name = '山田太郎';
const age = 18;
console.log('彼の名前は %s です。年齢は %d 歳です。', name, age);【実行結果】
彼の名前は 山田太郎 です。年齢は 18 歳です。上記の例の場合、「%s」 と 「%d」 が書式指定子にあたります。
文字列であれば %s、整数であれば %d といったように、データ型に合わせた指定子を埋め込みたい位置に記述することで、引数に渡した値と置換することができます。
3つ目は、テンプレートリテラルを使用する方法です。
テンプレートリテラルを使用する場合は、文字列全体をバッククォーテーション(`)で囲います。
値を埋め込みたい場所に 「${}」 を記述し、その中に変数や値を入れることで、文字列に置換された状態でコンソールに表示されます。
【サンプルコード】
const name = '佐藤花子';
const age = 20;
console.log(`彼女の名前は ${name} です。年齢は ${age} 歳です。`);【実行結果】
彼女の名前は 佐藤花子 です。年齢は 20 歳です。テンプレートリテラルを使用する場合、変数だけでなく計算式などを直接書き込むこともできます。
また、${}内に値を記述するため、置換される位置が視覚的に把握しやすいメリットもあります。
“console.log”以外のConsole API用メソッド一覧
ここまで、console.logメソッドの基本的な使い方について解説してきましたが、consoleオブジェクトには他にも様々なメソッドが用意されています。
一般的によく使用される主なメソッドを、以下の表にまとめました。
| メソッド名 | 説明 |
|---|---|
| console.log() | 任意の値をデバックコンソールに出力する |
| console.clear() | コンソールをリセットする |
| console.warn() | 引数に渡した値を警告メッセージとして出力する |
| console.error() | 引数に渡した値をエラーメッセージとして出力する |
| console.assert() | 判定式がfalseの場合に、引数の値をエラーメッセージとして出力する |
| console.count() | このメソッドを呼び出した回数をカウントして出力する |
| console.time() | タイマーを起動し、timeEnd()で終了するまでの時間を計測する |
| console.dir() | DOM要素をJSON形式で出力する(log()の場合はHTML形式) |
| console.table() | 配列やオブジェクトをテーブル形式で出力する |
それぞれのメソッドを使用することで、警告メッセージやエラーメッセージを視覚的に分かりやすく表示できるようにしたり、値の表示だけでなく処理時間の計測を行なったりすることもできます。
適切なメソッドを使うことは作業の効率化にも繋がるため、ぜひ覚えて使い分けをしてみてください。
console.countでメソッドが呼び出された回数を出力する
console.countメソッドを使用すると、メソッドが呼び出された回数をカウントし、コンソールに表示することができます。
console.logメソッドで同等の処理をする場合、カウント用の変数を用意した上で値を変動させるための処理を記述しなければなりませんが、このメソッドを使用することで、呼び出しを行うだけで処理が何回実行されたのかを確認できるようになります。
使用する際の基本構文は、以下のようになります。
【基本構文】
console.count(ラベル名);上記のコードを記述することで、コンソールには 「ラベル名:実行回数」 といった形式でカウント数が表示されます。
【サンプルコード】
for(let i=0; i<5; i++) {
console.count('count');
}【実行結果】
count: 1
count: 2
count: 3
count: 4
count: 5実行結果を見ると、for文でループするごとにコンソールに表示される数が1ずつ増えているのが分かると思います。
また、console.countメソッドを使用することで、引数の中身を確認せずとも、何を処理するコードなのかが一目で分かるようにもなっています。
メソッドの引数に渡すラベル名を変更すると別々のカウンターとして回数が計測されるため、処理内容によって複数のカウンターを使い分けることもできます。
【サンプルコード】
for (let i=0; i<5; i++) {
console.count('roopCount');
if(i % 2 == 0) {
console.count('evenNum');
}
}【実行結果】
loopCount: 1
evenNum: 1
loopCount: 2
loopCount: 3
evenNum: 2
loopCount: 4
loopCount: 5
evenNum: 3各ループごとに「loopCount」ラベルでループ回数をカウントし、変数 i の値が偶数の場合に 「evenNum」ラベルで別途回数をカウントしています。
実行結果を見ると、それぞれのラベルで別々にカウントされているのが分かりますね。
このように、ラベルによってカウンターを使い分けることができます。
console.timeで処理に要した時間を計測する
console.timeメソッドを使用すると、特定の処理が完了するまでにどのぐらいの時間が経過したかを計測することができます。
console.timeはあくまでタイマーを起動させるメソッドのため、使用する場合はタイマーを終了させる役割を持つ console.timeEnd メソッドと合わせてコードを記述します。
メソッドを使用する際の基本構文は、以下の通りです。
【基本構文】
console.time(ラベル名);
// 処理内容
console.timeEnd(ラベル名);console.timeメソッドと console.timeEndメソッドもまた、ラベル名によって各タイマーを管理するため、使用の際は同じラベル名を引数に渡す必要があります。
以下のサンプルコードで、実際の動きを見てみましょう。
【サンプルコード】
let result = 0;
console.time('additionLoop');
for (let i=0; i<1000; i++) {
result += i;
}
console.timeEnd('additionLoop');【実行結果】
[4.45ms] additionLoopfor文の前後にメソッドを記述することで、全てのループ処理が完了するまでにかかる時間を計測しています。
計測した時間は、timeEndメソッドを実行した段階でコンソールに表示されます。
なお、処理途中の時間経過も合わせて表示したい場合は、console.timeLogメソッドを使用することで表示が可能です。
【サンプルコード】
let result = 0;
console.time('additionLoop');
for (let i=0; i<10; i++) {
result += i;
console.timeLog('additionLoop');
}
console.timeEnd('additionLoop');【実行結果】
[0.32ms] additionLoop
[2.60ms] additionLoop
[3.05ms] additionLoop
[3.13ms] additionLoop
[3.50ms] additionLoop
[3.80ms] additionLoop
[4.31ms] additionLoop
[4.57ms] additionLoop
[4.66ms] additionLoop
[4.73ms] additionLoop
[4.96ms] additionLoopconsole.dirでオブジェクトの構造を出力する
「JavaScriptで取得した DOM要素の内容をコンソールに表示したい」 といった場合に活用できるのがconsole.dirメソッドです。
同じ DOM要素を表示する場合に、console.log メソッドを使用すると HTML形式で表示されますが、console.dirメソッドでは JSON 形式で細かいプロパティの内容を確認することができます。
試しに、 example.com の body 部分を console.log メソッドで表示した場合と console.dir メソッドで表示した場合で、結果を見比べてみましょう。
【console.logの場合】
<body cz-shortcut-listen="true">
<div>
<h1>Example Domain</h1>
<p>This domain is for use in illustrative examples in documents. You may use this
domain in literature without prior coordination or asking for permission.</p>
<p><a href="https://www.iana.org/domains/example">More information...</a></p>
</div>
</body>【console.dirの場合】
...
childNodes: NodeList(3) [text, div, text]
children: HTMLCollection [div]
classList: DOMTokenList [value: '']
className: ""
clientHeight: 287
clientLeft: 0
clientTop: 0
clientWidth: 375
contentEditable: "inherit"
currentCSSZoom: 1
dataset: DOMStringMap {}
dir: ""
draggable: false
editContext: null
elementTiming: ""
enterKeyHint: ""
firstChild: text
firstElementChild: div
hidden: false
id: ""
inert: false
innerHTML: "\n<div>\n <h1>Example Domain</h1>\n <p>This domain is for use in illustrative examples in documents. You may use this\n domain in literature without prior coordination or asking for permission.</p>\n <p><a href=\"https://www.iana.org/domains/example\">More information...</a></p>\n</div>\n\n\n"
innerText: "Example Domain\n\nThis domain is for use in illustrative examples in documents. You may use this domain in literature without prior coordination or asking for permission.\n\nMore information..."
inputMode: ""
isConnected: true
isContentEditable: false
lang: ""
lastChild: text
lastElementChild: div
link: ""
localName: "body"
namespaceURI: "http://www.w3.org/1999/xhtml"
nextElementSibling: null
nextSibling: null
nodeName: "BODY"
nodeType: 1
nodeValue: null
...同じ内容でも、メソッドごとに表示方法が全く異なるのが一目瞭然ですね。
確認したい内容によって、どちらのメソッドを使用するかを使い分けるといいでしょう。
console.tableでオブジェクトの中身を表形式で出力する
console.tableメソッドを使用すると、引数に指定した配列やオブジェクトの中身を、テーブル表の形式でコンソールに表示することができます。
実際に、以下のサンプルコードの結果をコンソールに表示してみましょう。
【サンプルコード】
const numArray = [1,2,3,4,5];
console.table(numArray);【実行結果】
┌───┬────────┐
│ │ Values │
├───┼────────┤
│ 0 │ 1 │
│ 1 │ 2 │
│ 2 │ 3 │
│ 3 │ 4 │
│ 4 │ 5 │
└───┴────────┘配列の場合は、インデックス番号と各要素の値が表形式で出力されます。
続いて、オブジェクトの場合を見てみましょう。
【サンプルコード】
const user = {
name:'山田太郎',
age:18
};
console.table(user);【実行結果】
┌──────┬───────────┐
│ │ Values │
├──────┼───────────┤
│ name │ 山田太郎 │
│ age │ 18 │
└──────┴───────────┘オブジェクトの場合は、各キーと対応する要素の値が表示されています。
このように、console.tableメソッドを使用することで、テーブル表形式で要素の一覧をコンソールに表示することができます。
console.logでJSONの中身を出力する方法
最後に、JSONデータの中身をコンソールに出力する方法について解説します。
JSONを console.logで出力する場合は、JSON.stringifyメソッドを活用しましょう。
このメソッドを使用することで、JSON形式での出力表示が簡単に行えるだけでなく、表示内容をインデントと改行で整形することもできます。
メソッドを使用する際の基本構文は、以下のように記述します。
【基本構文】
JSON.stringify(JSONオブジェクト, コールバック, インデント数);JSON.stringifyメソッドでは、上記の3つの引数を指定することができます。
コールバックとインデント数は省略可能で、その場合は整形されていない状態のJSONデータがコンソールに出力されます。
以下のサンプルコードで実際の動きを見てみましょう。
【サンプルコード】
const student = {
"name": "山田太郎",
"Job": "高校生",
"curriculum": [
"英語",
"数学",
"世界史"
]
}
// 空白2文字でインデントして出力
console.log(JSON.stringify(student, null, 2));
【実行結果】
{
"name": "山田太郎",
"Job": "高校生",
"curriculum": [
"英語",
"数学",
"世界史"
]
}インデントを指定したため、フォーマットされた状態でコンソールに表示されています。
これを、JSONデータのみの指定で表示した場合、以下のような結果になります。
{"name":"山田太郎","Job":"高校生","curriculum":["英語","数学","世界史"]}また、JSONデータの中身は console.dirメソッドを使用することでも確認することができます。
【サンプルコード】
const student = {
"name": "山田太郎",
"Job": "高校生",
"curriculum": [
"英語",
"数学",
"世界史"
]
}
console.dir(student);【実行結果】
{
name: "山田太郎",
Job: "高校生",
curriculum: [ "英語", "数学", "世界史" ],
}まとめ
いかがでしたか?今回は、console.logメソッドを始めとする、consoleオブジェクトの様々なメソッドの使い方について解説しました。
それぞれのメソッドを用途ごとに使い分けることで、デバッグ作業をより効率的にこなすことができます。
使用できるメソッドの数が多いため、まずは console.logメソッドの使い方から覚えて、慣れた頃に他のメソッドも徐々に覚えていくといいでしょう。
ぜひ、この記事も参考にしながら、使い方をマスターしてください!
関連記事
- JavaScriptとは?初心者向けにできることや基本的な書き方を解説
- JavaScriptが初心者におススメな理由を現役プログラマーが解説
- 【JavaScript入門】簡単なサンプルコードを実行して習得
- 【JavaScript入門】getElementByIdの使い方をわかりやすく徹底解説
- 【JavaScript入門】forEachメソッドで配列の各要素に処理を繰り返す!使い方から注意点まで徹底解説
JavaScriptの勉強方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、JavaScriptに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。















