Webサイト制作において、理論上は自由にページデザインを実装できます。しかし、画像やテキストを置きたい位置に配置できず、思いどおりのWebサイトにならない!とお困りの人もいるのではないでしょうか。そこで本記事では、画像の上にテキストを表示させるというように、任意の位置に要素のレイアウトを実現する「position:absolute;」について解説します。
position:absolute;とは
positionプロパティは、指定した要素の配置方法を指定するプロパティです。指定できる値の一つに「absolute」があります。「absolute」は絶対値のことで、その名のとおり、「その時点からの”相対的”な距離」ではなく、「起点からの”絶対的”な距離」に配置することを指します。デフォルトの起点はWebページの一番上または一番下、一番左または一番右となっており、そこからの距離を指定して要素の位置を決めます。レイアウトを自在に配置できるためデザインの幅が広がります。使いこなすことができればWebサイトのクオリティも一段と上がるでしょう。
position:absolute;の使い方
絶対値で配置したい要素に対して「position:absolute;」を指定します。
位置の指定方法
position:absolute;の宣言後、具体的な起点の指定を行います。起点として指定できる位置は以下の4つです。
| top | ページの上部を起点とする。縦方向の指定が可能。 |
| bottom | ページの下部を起点とする。縦方向の指定が可能。 |
| left | ページの左側を起点とする。横方向の指定が可能。 |
| right | ページの右側を起点とする。横方向の指定が可能。 |
position:absolute;の実行例
たとえば、以下のコードを実行します。
【HTML実行コード】
<p class=a>サンプルテキスト1</p>
<p class=b>サンプルテキスト2</p>【CSS実行コード】
.a{
position:absolute; /*要素の配置方法を指定*/
background-color:skyblue; /*背景色を指定*/
padding:50px; /*余白を指定*/
left:100px; /*左からの位置を指定*/
top:0px; /*上からの位置を指定*/
}
.b{
position:absolute;
background-color:pink;
padding:20px;
right:100px; /*右からの距離を指定*/
bottom:100px; /*下からの位置を指定*/
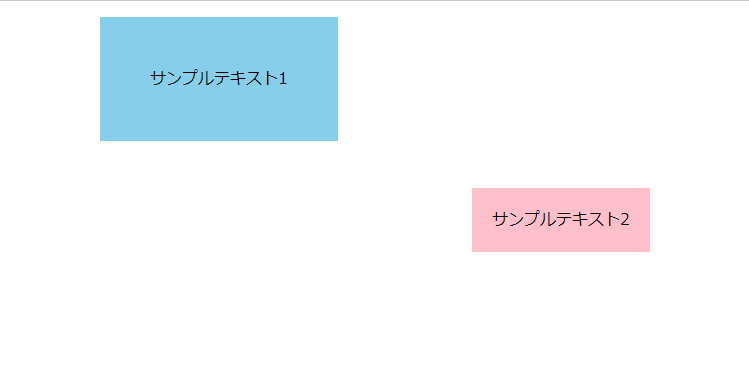
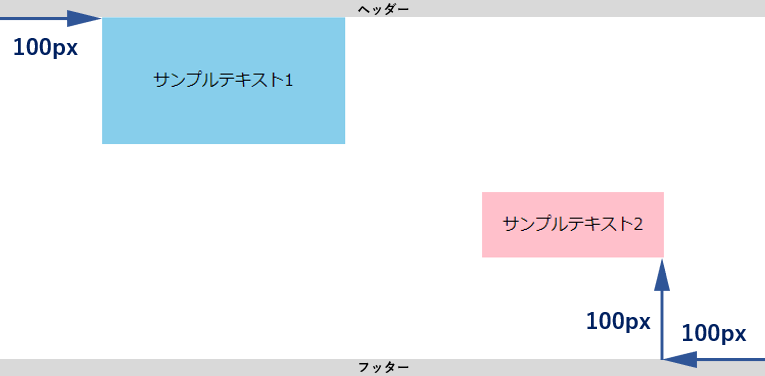
}【実行結果】

詳しく説明します。

まず、実行結果を見て、「top:0px;」となっているはずの「a」クラスがページの上部にないじゃん!と疑問に思った人もいるかもしれません。しかしこの理由は、ページの上部には「ヘッダー」、下部には「フッター」という領域が存在しているためです。
positionプロパティで指定できる他の値
positionプロパティはabsoluteのほかにも次のような値を指定できます。
| absolute | 親要素を基準に絶対配置を指定する。 マイナスの値を指定可能。 任意の位置を指定する。 |
| relative | 本来の表示位置(現在の位置)を起点とした相対配置を指定する。 基本的には単体で使用しない。 |
| fixed | ウィンドウ全体を起点とし画面の決まった位置に固定する。 スクロールしてもウィンドウの定位置に固定される。 |
| static (デフォルト) | positionを指定しない場合と同じ配置方法になる。 top,bottom,left,right,z-indexプロパティは使えない。 |
absoluteの起点を指定する
起点が「ウィンドウ」や「現在の位置」のみだとプロパティの値が大きくなり、可読性が下がる可能性があります。起点からの距離に近いほど、プロパティの値も小さくなり、分かりやすいコーディングになります。移動させたい要素のpositionプロパティをabsoluteを、起点にする要素のpositionプロパティをrelativeまたはfixedのいずれかを指定します。
absoluteの起点は、指定しない限りページ全体になりますが、親要素に指定を加えることで、親要素を起点にできます。
親要素にrelativeまたはfixedを指定する
absoluteプロパティを指定する要素の親要素にはrelativeまたはfixedを指定する必要があります。こうすることで親要素を起点として配置できます。
親要素にpositionプロパティを使用しない→ウィンドウが基準になる
親要素にpositionプロパティを使用しない場合、子要素はウィンドウを基準に移動します。
【HTML実行コード】
<div class="parent">
<div class="child"></div>
</div>【CSS実行コード】
.parent{
width:300px;
height:300px;
background:skyblue;
}
.child{
width:100px;
height:100px;
background:blue;
position:absolute;
top:100px;
left:100px;
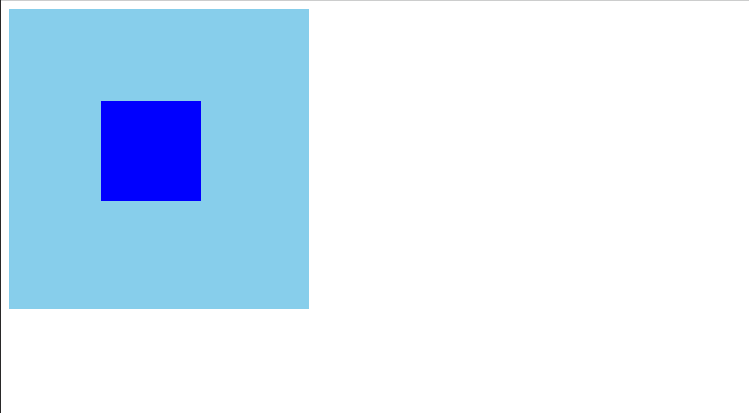
}【実行結果】

子要素である青い四角形はウィンドウの左上端から下に100px、右に100px移動しました。
親要素でpositionプロパティを指定する→親要素が基準になる
親要素でpositionプロパティを指定する場合、子要素は親要素を基準に移動します。
【サンプルコード】
親要素セレクタ{
position:relative;
}
子要素セレクタ{
position:absolute;
top:値;
right:値;
bottom:値;
left:値;
}【HTML実行コード】
<div class="parent">
<div class="child"></div>
</div>【CSS実行コード】
.parent{
width:300px;
height:300px;
background:skyblue;
position:relative;
}
.child{
width:100px;
height:100px;
background:blue;
position:absolute;
top:100px;
left:100px;
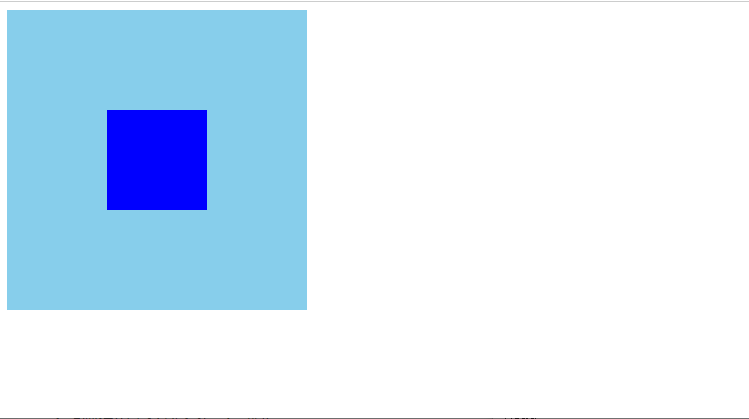
}【実行結果】

子要素である青い四角形は親要素の左上端から下に100px、右に100px移動しました。
position:absolute;を使う上で意識すべき点
自由なレイアウトを可能にするabsoluteですが、レスポンシブ対応に不向きでレイアウトが崩れる場合もあります。特に、ページ全体を起点にしている場合、閲覧するデバイスの画面サイズによっては思いもしない場所に表示される可能性もあります。そのうえで意識しておく点をまとめました。
- 起点がどこになっているかを意識する
- 使うべきところなのかを考える
- z-indexプロパティを指定する
CSSの勉強方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
関連記事一覧【CSS】
- HTML/CSSとは?関係性や書き方
- CSSとは?メリットや基本的な書き方
- 擬似要素とは?::beforeや::afterの使い方
- 改行ルールの設定方法
- HTMLにCSSをstyleで直書きする方法
- 表(テーブル)のデザイン方法
- CSSで背景画像を指定する方法
- CSS floatプロパティとは?
まとめ
本記事では、positionプロパティと指定可能な値の種類・使い方について解説しました。positionプロパティを活用することで要素同士を重ねたり自在に配置させたりすることができます。ただ、positionプロパティを多用のしすぎはおすすめしません。floatやflexプロパティで指定可能な部分はそれらを使用するなど、用途によって適切なプロパティを選んでWebサイトを制作の幅を広げましょう。
















