CSSにはHTML要素を横並びにするプロパティがいくつか存在します。しかし、レイアウトが崩れてしまう、float単体だと使いづらいと、お困りの人に紹介したいのが「flexbox」というプロパティです。
本記事では、HTML要素を横並びにするCSSプロパティの新定番「flexbox」とその使い方を紹介します。サンプルコードを用いて解説するのでぜひ参考にしてください。
- 1. flexboxとは?
- 2. flexboxの構造
- 3. flexboxの使い方
- 4. flexコンテナ(親要素)に使用できるプロパティ一覧
- 5. flexアイテム(子要素)に使用できるプロパティ一覧
- 6. まとめ
- 7. CSSの勉強方法は?
- 8. 関連記事一覧【CSS】
flexboxとは?
flexboxとは、CSS3の新機能を用いたレイアウトモジュールです。正式名称は「Flexible Box Layout Module」で、その名のとおり、従来の手法よりも簡潔なコードで柔軟なレイアウトが実現でき、細かい部分も自動で調整する優れものでCSSの横並びレイアウトで新定番となっています。
CSS3から新しく追加された機能でよほど古いバージョンでない限り、大半のブラウザに対応しています。
flexboxが定番化した背景
要素を横並びにする場合、floatやdisplay: inline-block;を用いるのが一般的でした。しかし、これらは本来の使い方ではないので、正常に表示させるには対策が必要であったり、特定のプロパティが使用できないといった問題がありました。具体的には以下に示します。
| float | 解除または回避策が必要になる |
| inline-block | コード上でタグを改行すると表示時に半角スペースが生じる |
| table, table-row,table-cell (table関連のdisplayの値) | レンダリングスピードが遅い |
flexboxは、こういった問題を回避しつつレスポンシブ対応も実現するCSSの新定番となる手法です。flexboxには関連プロパティも多く存在し、応用の範囲が広いので、各特性を把握し、目的に合った設定を行う必要があります。
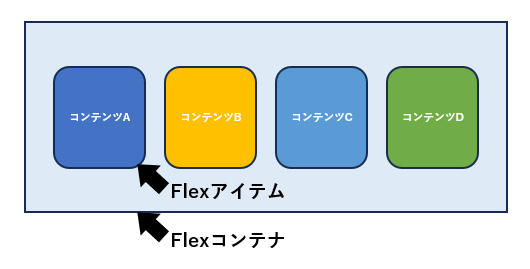
flexboxの構造

flexboxは、flexコンテナ(親要素)とflexアイテム(子要素)で構成されており、flexコンテナ内にflexアイテムを横方向または縦方向に配置する仕組みになっています。flexboxは一次元、つまり行または列のどちらかの方向にしか並びません。この点で、行と列の二次元同時制御を行う「CSSグリッドレイアウト」と異なります。
主軸
主軸はflex-directionで定義し、方向(横並びまたは縦並び)や向き(順方向または逆方向)によって、次の4種類の値を指定します。flexアイテム(子要素)をどう並べるかに合わせてflexコンテナ(親要素)に指定します。
| row | 横並び・順方向(左から右) |
| row-reverse | 横並び・逆方向(右から左) |
| column | 縦並び・順方向(上から下) |
| column-reverse | 縦並び・逆方向(下から上) |

交差軸(クロス軸)
交差軸は主軸に垂直に交わる軸を指します。たとえば、flex-directionでrowまたはrow-reverseを指定した場合、交差軸は列に沿うものになります。
flexboxの使い方
CSSでflexboxプロパティを使う場合、まずHTMLファイルにコンテナ(f-container)を作成し、そのコンテナ内にアイテム(f-item)を入れ子にします。そして、CSSファイルには親要素となるコンテナに「display:flex」を指定します。こうすることで対象の要素がflexboxとなります。レイアウトの調整を行う場合は通常のCSSと同様にプロパティを指定します。主軸はflex-direction プロパティで定義し、主軸に垂直に交わる軸が交差軸となります。
【HTML実行コード】
<div class="flex-container">
<div class="flex-item1">コンテンツA</div>
<div class="flex-item2">コンテンツB</div>
<div class="flex-item3">コンテンツC</div>
<div class="flex-item4">コンテンツD</div>
</div>【CSS実行コード】
/*flexコンテナ(親要素)*/
.flex-container{
background-color:#ff0000;
display:flex;
}
/*flexアイテム(子要素)*/
.flex-item1{
background-color:#0000ff;
color:#fff;
height:100px;
}
.flex-item2{
background-color:#00ff00;
color:#fff;
height:100px;
}
.flex-item3{
background-color:#aaaaaa;
color:#fff;
height:100px;
}
.flex-item4{
background-color:#000000;
color:#fff;
height:100px;
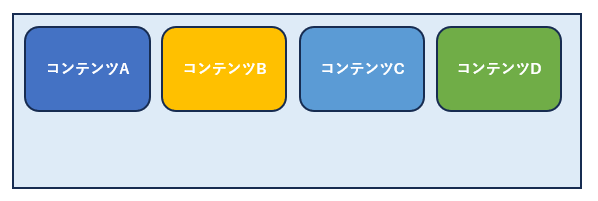
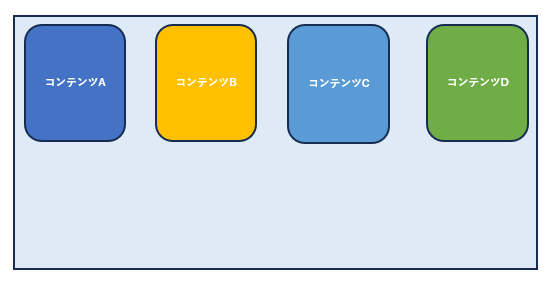
}【実行結果】

「display:flex;」を記述することで横並びになりましたね。
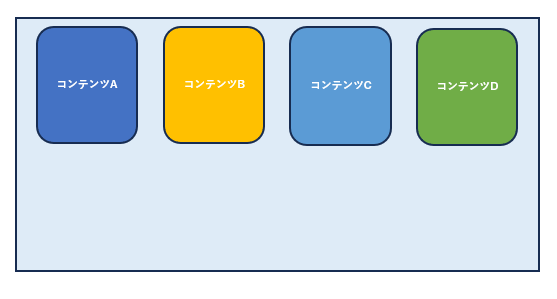
ちなみに、「display:flex;」を記述しないと以下のような結果になります。

flexコンテナ(親要素)に使用できるプロパティ一覧
| プロパティ | プロパティの意味 | 指定可能な値 | 値の意味 |
| flex-direction | アイテム(子要素)の並び順を指定する | row(デフォルト) row-reverse column column-reverse | 横並び・順方向に配置 横並び・逆方向に配置 縦並び・順方向に配置 縦並び・逆方向に配置 |
| flex-wrap | アイテムの折り返しを指定する | nowrap(デフォルト) wrap wrap-reverse | 折り返さずに一列に配置 折り返して複数行に上から下に配置 折り返して複数行に下から上に配置 |
| flex-flow | アイテムの並び順・折り返しを一括指定する | ||
| justify-content | アイテムの水平方向の位置を指定する | flex-start flex-end center space-between space-around | 左揃えで表示 右揃えで表示 左右中央揃えで表示 両端のアイテムを余白を空けずに配置し、ほかの要素は均等に配置 両端のアイテムも含め均等に配置 |
| align-items | アイテムの垂直方向の位置を指定する | stretch(デフォルト) flex-start flex-end center baseline | アイテムの上下の余白を埋めるように配置 上揃えで配置 下揃えで配置 上下中央揃えで配置 ベースラインに合わせて配置 |
| align-content | アイテムの行の垂直方向の位置を指定する | stretch(デフォルト) flex-start flex-end center space-between space-around | アイテムの行が余白を埋めるように配置 アイテムの行が上揃えで配置 アイテムの行が下揃えで配置 アイテムの行を上下中央揃えで配置 最上行と最下行のアイテムを余白を空けずに配置し、ほかは均等に配置 すべてのアイテム行を均等に配置 |
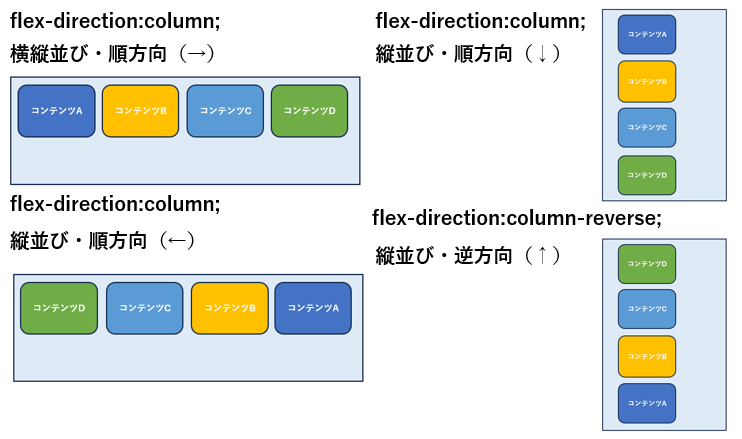
子要素の並び順を指定する「flex-direction」プロパティ
flex-directionは、子要素の並び順を指定するプロパティです。
| 指定可能な値 | 値の意味 |
| row | 横並び・順方向(左から右)に配置 |
| row-reverse | 横並び・逆方向(右から左)に配置 |
| column | 縦並び・順方向(上から下)に配置 |
| column-reverse | 縦並び・逆方向(下から上)に配置 |
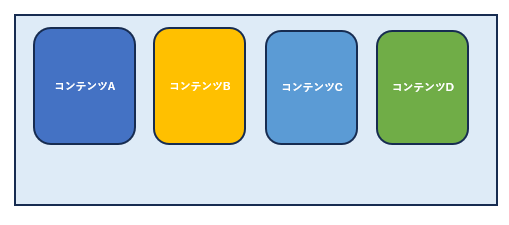
row(デフォルト)
子要素を横並びに順方向(左から右)に配置する値です。

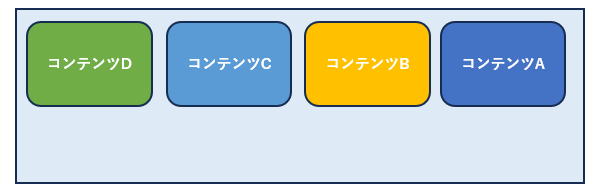
row-reverse
子要素を横並びに逆方向(右から左)に配置する値です。

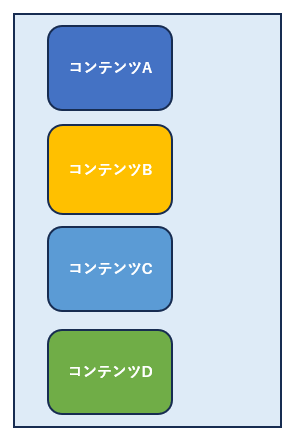
column
子要素を縦並びに順方向(上から下)に配置する値です。

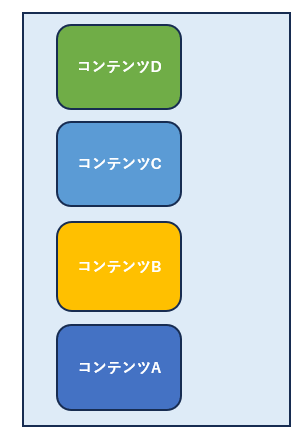
colmn-reverse
子要素を縦並びに逆方向(下から上)に配置する値です。

子要素の折り返しを指定する「flex-wrap」プロパティ
flex-wrapは、子要素の折り返しを指定するプロパティです。
| 指定可能な値 | 値の意味 |
| nowrap(デフォルト) | 折り返さずに一列に配置 |
| wrap | 折り返して複数行に上から下に配置 |
| wrap-reverse | 折り返して複数行に下から上に配置 |
nowrap(デフォルト)
子要素を折り返さずに一列に配置する値です。

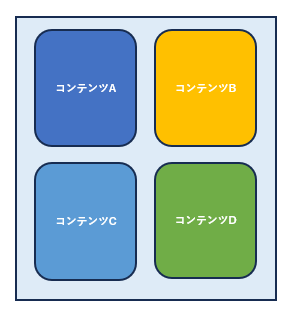
wrap
子要素を折り返して複数行に上から下に配置する値です。

wrap-reverse
子要素を折り返して複数行に下から上に配置する値です。

アイテムの並び順・折り返しを一括指定する「flex-flow」プロパティ
flex-flowはアイテムの並び順・折り返しを一括指定するプロパティです。記述時は各値の間に半角スペースを入れます。
【サンプルコード】
.f-container{
flex-flow:[flex-directionの値] [flex-wrapの値];
}実際には次のように記述します。
【実行コード】
.f-container{
flex-flow:row wrap;
}「justify-content」プロパティ
justify-contentは、子要素の水平方向の位置を指定するプロパティです。
| 指定可能な値 | 値の意味 |
| flex-start(デフォルト) | 左揃えで配置 |
| flex-end | 右揃えで配置 |
| center | 左右中央揃えで配置 |
| space-between | 両端のアイテムを余白を空けずに配置し、ほかの要素は均等に配置 |
| space-around | 両端のアイテムも含め均等に配置 |
flex-start(デフォルト)
子要素を左揃えで配置する値です。

flex-end
子要素を右揃えで配置する値です。

center
子要素を左右中央揃えで配置する値です。

space-between
両端のアイテムを余白を空けずに配置し、ほかの要素は均等に配置する値です。

space-around
両端のアイテムも含め均等に配置する値です。

子要素の垂直方向の位置を指定する「align-items」プロパティ
align-itemsは、アイテムの垂直方向の位置を指定するプロパティです。
| 指定可能な値 | 値の意味 |
| stretch(デフォルト) | アイテムの上下の余白を埋めるように配置 |
| flex-start | 上揃えで配置 |
| flex-end | 下揃えで配置 |
| center | 上下中央揃えで配置 |
| baseline | ベースラインに合わせて配置 |
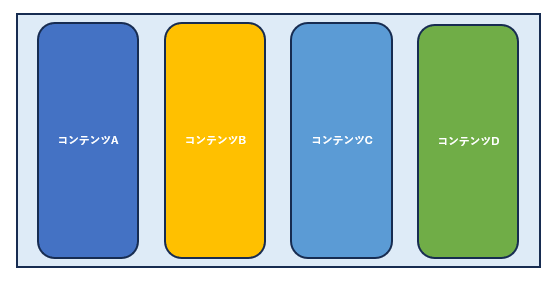
stretch(デフォルト)
子要素の上下の余白を埋めるように配置する値です。

flex-start
子要素を上揃えで配置する値です。

flex-end
子要素を下揃えで配置する値です。

center
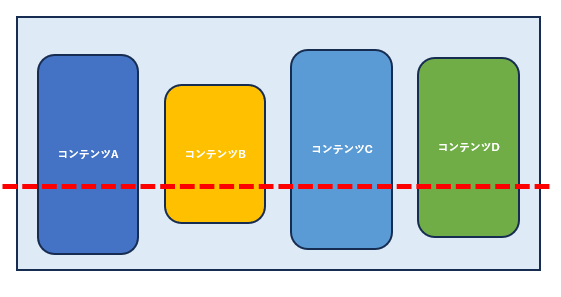
子要素を上下中央揃えで配置する値です。

baseline
子要素をベースラインに合わせて配置する値です。

「align-content」プロパティ
align-contentは、アイテムの行の垂直方向の位置を指定するプロパティです。
| 指定可能な値 | 値の意味 |
| stretch(デフォルト) | アイテムの行が余白を埋めるように配置 |
| flex-start | アイテムの行が上揃えで配置 |
| flex-end | アイテムの行が下揃えで配置 |
| center | アイテムの行を上下中央揃えで配置 |
| space-between | 最上行と最下行のアイテムを余白を空けずに配置し、ほかは均等に配置 |
| space-around | すべてのアイテム行を均等に配置 |
stretch(デフォルト)
子要素の行が余白を埋めるように配置する値です。

flex-start
子要素の行が上揃えで配置する値です。

flex-end
子要素の行が下揃えで配置する値です。

center
子要素の行を上下中央揃えで配置する値です。

space-between
最上行と最下行の子要素を余白を空けずに配置し、ほかは均等に配置する値です。

space-around
すべての子要素の行を均等に配置する値です。

flexアイテム(子要素)に使用できるプロパティ一覧
| プロパティ | 意味 |
| order | アイテム(子要素)の並び順を指定する |
| flex-grow | アイテムの伸び率を指定する |
| flex-shrink | アイテムの縮み率を指定する |
| flex-basis | アイテムのベースの幅を指定する |
| flex | アイテムの伸び率・縮み率・ベースの幅を一括指定する |
| align-self | アイテムの垂直方向の位置を指定する |
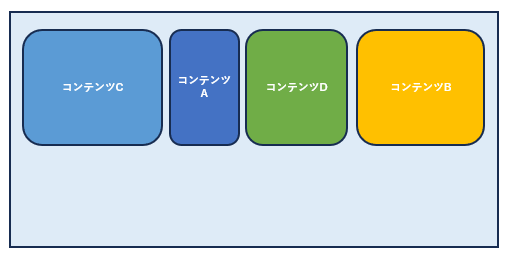
「order」プロパティ
子要素の並び順を指定する値です。orderのデフォルト値は0で、マイナスを含む値を指定可能です。
【実行コード】
.flex-item1{order:3;}
.flex-item2{order:1;}
.flex-item3{order:4;}
.flex-item4{order:2;}【実行結果】

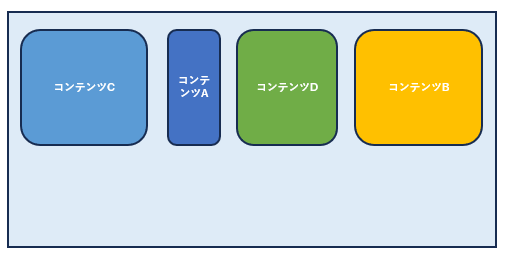
「flex-grow」プロパティ
子要素の伸び率を指定する値です。flex-growのデフォルト値は0で、マイナスを含む値は指定できません。
【実行コード】
.flex-item1{flex-grow:3;}
.flex-item2{flex-grow:1;}
.flex-item3{flex-grow:4;}
.flex-item4{flex-grow:2;}【実行結果】

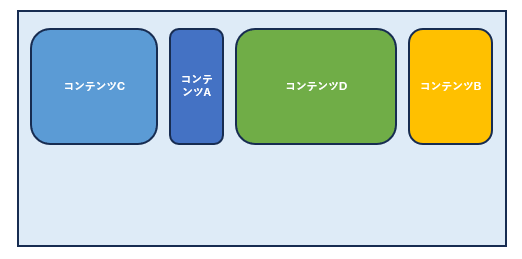
「flex-shrink」プロパティ
子要素の縮み率を指定する値です。デフォルト値は0です。
【実行コード】
.flex-item1{flex-shrink:1;}
.flex-item2{flex-shrink:2;}
.flex-item3{flex-shrink:1.5;}
.flex-item4{flex-shrink:1;}【実行結果】

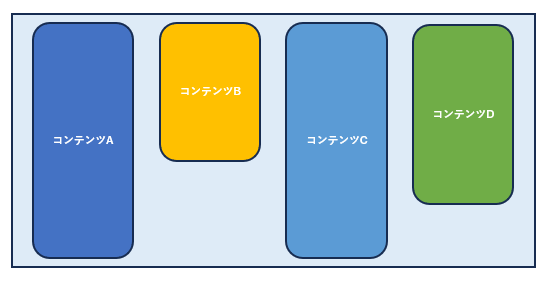
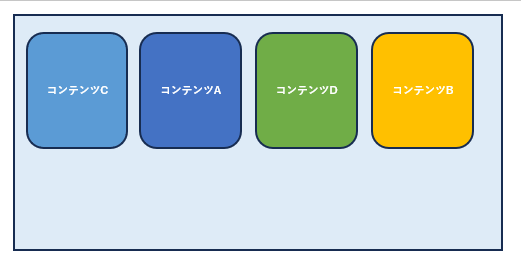
「flex-basis」プロパティ
子要素のベースの幅を指定する値です。初期値はautoです。
【実行コード】
.flex-item1{flex-basis:50%;}
.flex-item2{flex-basis:20%;}
.flex-item3{flex-basis:30%;}
.flex-item4{flex-basis:40%;}【実行結果】

「flex」プロパティ
flexは子要素の伸び率・縮み率・ベースの幅を一括指定する値です。記述時は各値の間に半角スペースを入れます。それぞれ指定する方法よりも推奨されています。
【サンプルコード】
.flex-item1{[flex-growの値] [flex-shrinkの値] [flex-basisの値]}; 実際には次のように記述します。
【実行コード】
.flex-item1{flex:1 0 20%;};「align-self」プロパティ
子要素の垂直方向の位置を指定する値です。親要素に余白がない場合はどれを指定しても表示は変わりません。なお、「vertical-align」プロパティは使用できません。親要素でも、align-itemsで垂直方向の位置を指定できますが、子要素でalign-selfを指定する場合はこちらが優先されます。
| 指定可能な値 | 値の意味 |
| (デフォルト) | 親要素のalign-itemsの値を使用 |
| stretch | アイテムの上下の余白を埋めるように配置 |
| flex-start | 上揃えで配置 |
| flex-end | 下揃えで配置 |
| center | 上下中央揃えで配置 |
| baseline | ベースラインに合わせて配置 |
【実行コード】
.flex-item1{align-self:stretch;}
.flex-item1{align-self:flex-start;}
.flex-item1{align-self:flex-end;}
.flex-item1{align-self:center;}【実行結果】

まとめ
flexboxを用いれば簡潔なコードで柔軟なレイアウトが実現でき、細かい部分も自動で調整してくれます。CSS3の新機能による横並びレイアウトを可能にする新定番の優れもの「flexbox」を使いこなして、レイアウトの幅を広げましょう。
CSSの勉強方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
















