JavaScriptを使えばWebページに動きを付けられます。そのJavaScriptをシンプルに記述できるようにするのがjQueryです。そしてCDNを使うことでそのjQueryを手軽に導入できるようになります。CDNはインターネット経由で高速でファイルを配信する仕組みで、ファイルをダウンロードする必要がなく、ブラウザにキャッシュされているファイルを使うためWebサイトの表示速度が速いというメリットがあります。本記事では、jQueryの基礎知識から、実際に扱えるよう、提供元別にCDNでjQueryを読み込む方法を解説します。
前提知識
まず、jQueryの概要について以下の内容を説明します。
- jQueryとは
- JavaScriptライブラリとは?
- jQueryでできること・できないこと
知っている人は読み飛ばして構いません。【▶CDNとは?】
jQueryとは
jQueryは2006年1月にリリースされた、JavaScriptのライブラリで、JavaScriptを簡単に使えるようにしたものです。jQueryには独自の記法があり、複数の処理を簡単に組み合わせられるようになっているのでJavaScriptでは数十行かかるものをjQueryでは数行で記述できます。
また、JavaScriptの場合、ブラウザごとにコードに若干の違いがあるケースがあるのでそれぞれ記述しなくてはなりませんが、jQueryではその差を気にする必要がありません。このように、開発を効率するツールとしてWebアプリ開発やWebサイト制作などで用いられています。
このように、Webサイト制作にjQueryを使えば、簡単な設定をするだけでさまざまな機能も簡単に追加できます。JavaScriptよりも扱いやすく、作業効率を上げられるだけでなく質も向上させられるのでWebサイト制作で欠かせない存在でWeb開発担当者にも重宝されています。実際、jQueryの登場によって、効率的なフロントエンド開発が可能になったため、初心者でも扱いやすくなり、Web業界の発展に最も貢献したライブラリといわれています。
jQueryはDOM(Document Object Model)操作やアニメーションといった、Webページのフロントエンド部分の開発に役立つライブラリで、「Ajax」といわれる非同期通信技術でも記述を簡潔にできるという特徴もあります。
ライブラリとは?
ライブラリとは、開発過程でよく使用される機能をまとめたものです。あらかじめ頻出機能がまとめられており、機能をショートカットして利用できるので開発作業を効率的に行えます。
JavaScriptライブラリ
jQueryについてJavaScriptライブラリと紹介しましたが、JavaScriptはWebページに動きを付けるためのプログラミング言語です。
ユーザの動作に応じてレイアウトの変更などを実行しますが、ブラウザによって表示方法も微妙に変わってしまうため、JavaScriptの記述方法も変えなくてはならないという互換性の問題があり、ついついコードが複雑化してしまいがちです。
そういった問題を解決するためにJavaScript用のライブラリが多く開発されてきました。
この「ライブラリ」とは、あらかじめ必要性の高いプログラムをまとめたファイルのことで、プログラムを一から記述する手間が省けます。
なかでも、jQueryは昔からある有用なライブラリとして、数多くのwebサイトやwebアプリで使用されています。
jQueryでできること・できないこと
<できること(例)>
主にWebページの動きに関わる部分を実装します。
・アニメーションやエフェクトの追加
・リアルタイムでの画面更新
・ユーザの動作に応じたCSS変更(文字色などのレイアウト変更)
・ユーザの動作に応じたテキスト変更
・Ajax機能で外部ファイルの読み込み
・デバイスの違いによるUIの差異をなくす自動最適化(レスポンシブデザイン)
<できないこと(例)>
jQueryは、処理を簡略化することで開発効率と質を向上させる目的で作られたため、JavaScript内部で行う処理には関与せず、その場合は、そのままJavaScriptでコードを書きます。
・JavaScript内のループ処理
・配列データの操作
・オブジェクト型データの操作
Web制作に欠かせないタブメニューやハンバーガーメニューなどをすべてJavaScriptで記述するのは大変です。そこでjQueryを使用することで比較的簡単に実装できます。また、スライダーを実装するプラグイン「slick」やフェードインを実装するプラグイン「inview.js」を利用する場合はjQueryを利用する必要があります。このように、jQueryを使用することで便利なプラグインも利用できます。
CDNとは
CDN(Content Delivery Network)とは、インターネット経由で高速でファイルを配信する仕組みです。ファイルをダウンロードする必要がなく、ブラウザにキャッシュされているファイルを使うためWebサイトの表示速度が速いというメリットがあります。ただ、インターネット環境のない場合やCDN提供側で問題があった場合などでは読み込みができなくなるという点で注意が必要です。
Webページに閲覧・書き込みができるのはPCやスマートフォンなどのデバイスがインターネットに接続され、ネットワークを経由して外部のサーバとデータをやり取りしているからです。ただ、その際サーバにアクセスが集中するとサーバが落ちたり、ネットワークに過度な負荷がかかってしまいます。その点、CDNは大量のデータの配信にも耐えられるよう最適化されているので、サーバが落ちたり、ネットワークに過度な負荷がかかるのを防げます。通信デバイスや通信方法の進化に伴い、Webページを構成するデータがテキストだけではなく、データ容量が大きくなったことでCDNの需要も増えました。
CDNでjQueryを読み込む方法
jQueryを利用するにはまずjQuery本体を読み込ませる必要があります。そしてその読み込み方法は次の2つがあります。
- CDNで読み込む
- ファイルをダウンロードしてローカルで読み込む
どちらでも問題ありませんが、CDNで読み込む方が簡単です。
CDNで読み込む
まずはCDNで読み込む方法を紹介します。
CDNの提供元はjQuery公式以外にもいくつかありますが、本記事では公式サイトを利用する方法を取ります。
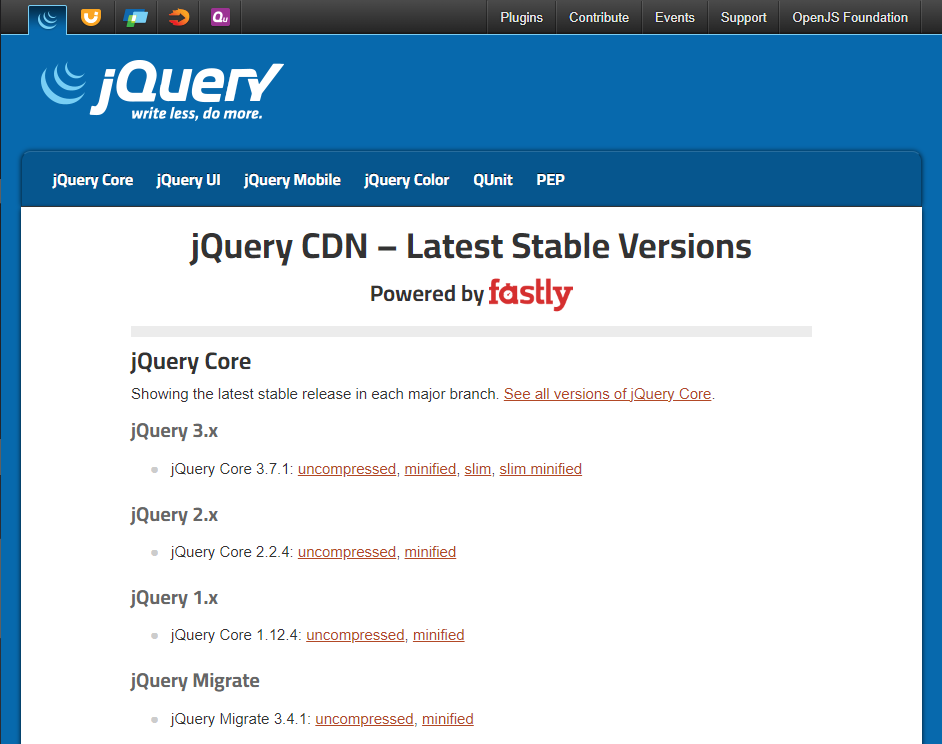
jQuery公式サイトにアクセスすると次のの画面が表示されます。

jQuery 1.x、jQuery 2.x、jQuery 3.xの3種類があります。このなかで最新バージョンは3系です。また、さらに3系にも次の4種類があります。
- uncompressed:通常バージョンの非圧縮版ソースファイル。圧縮されていないため開発向きですが、その分ファイルサイズは大きいです。
- minified:uncompressedの圧縮版ソースファイル。変数名や関数名が短縮され、コメントや不要な空白を省くなど、デバッグには不向きですが、ファイルサイズが軽量です。
- slim:ajaxやeffectsモジュールなどの一部機能を省いたスリム版のソースファイル。
- slim minified:slimの圧縮版ソースファイル。
特に理由がない限り、全機能が使えてコードも軽量の「minified」がおすすめです。クリックすると次のように表示されます。

コードをコピーして使用します。右の青いアイコンをクリックするとコピーできます。
下記にコードを記載します。(下記コードは2024年6月時点での最新バージョンです。)
<script
src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo="
crossorigin="anonymous"></script>そしてこの取得したCDNコードをheadのタグ内、またはbodyの閉じタグ直前に配置して読み込ませます。
headタグ内の場合
<head>
<script
src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo="
crossorigin="anonymous"></script>
</head>body閉じタグ直前の場合
<html>
<head></head>
<body>
<header></header>
<main></main>
<footer></footer>
<script
src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo="
crossorigin="anonymous"></script>
</body>
</html>どちらがいいかについてですが、body閉じタグ直前のほうがおすすめです。これはなぜかというと、HTMLは上から順にコードを読み込むため、解析に時間のかかるjQueryが上方にあるとWebページの表示速度が低下してしまうからです。
ただし、自作したjsファイルなどよりは上部に書きましょう。でないと自作のコードなどは動作しないので注意しましょう。またプラグインなどの外部ファイルが増えることでコードの順番次第で動作しなくなるため、その場合は順番を入れ替えると解決する場合があります。
WordPressの場合
WordPressを利用している場合、functions.php内でCSSとJavaScriptの読み込み制御を行うことを推奨します。「header.php」や「footer.php」でも問題ありません。
functions.php
<?php
/JSファイルの読み込み/
function st_enqueue_scripts() {
wp_deregister_script('jquery'); /* WordPress標準のjQueryを削除する */
wp_enqueue_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js', array(), '3.7.1', true); /* 読み込む順番を制御する */
wp_enqueue_script('main', get_theme_file_uri('js/main.js'), array('jquery'), '1.0.0', true);
}
add_action('wp_enqueue_scripts', 'st_enqueue_scripts');- functions.phpでは不要なトラブルを避けるため閉じタグ「?>」は記述しない。
- 「st_enqueue_scripts()」は任意の名称を設定できる。ただし、「add_action(‘wp_enqueue_scripts’, ‘~~’);」の部分に合わせる。
- 「wp_enqueue_scripts」は任意の名称を設定できない。
- 「st_enqueue_scripts」は任意の名称を設定できる。ただし、「function ~~()」の部分に合わせる。
出力結果(例)
<head>
</head>
<body>
<script type='text/javascript' src='https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js?ver=3.7.1' id='jquery-js'></script>
<script type='text/javascript' src='https://~~~~.com/wp-content/themes/xeory_base-child/js/main.js?ver=1.0.0' id='main-js'></script>
</body>
</html>CDNの種類
jQuery公式サイト以外にもいくつか提供元があります。

どれを選んでも問題ありませんが、大手のGoogleのCDNをおすすめします。
jQuery公式サイト
<script
src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo="
crossorigin="anonymous"></script>Google CDN
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>Microsoft CDN
<script src=”https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.7.1.min.js”></script>CDNJS CDN
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js" integrity="sha512-v2CJ7UaYy4JwqLDIrZUI/4hqeoQieOmAZNXBeQyjo21dadnwR+8ZaIJVT8EE2iyI61OV8e6M8PP2/4hpQINQ/g==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>jsDelivr CDN
<script src="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.min.js"></script>ファイルをダウンロードしてjQueryを読み込む方法
まず、jQuery公式サイトにアクセスしてjQueryデータをダウンロードします。
2024年6月時点での最新バージョンは3.7.1です。
圧縮版と非圧縮版があり、どちらでもjQueryを呼び出せますが、基本的には圧縮されたデータ(Download the compressed, production jQuery 3.7.1)をダウンロードしましょう。取得したファイルは開発環境内のディレクトリに保存し、headタグ内に読み込みタグを入力します。開発環境内のjsフォルダに保存した場合は次のようになります。
<head>
<script src="js/jquery-3.7.1.min.js"></script>
</head>jQueryを先に読み込んでおかないとjQueryは動作しません。jQueryデータを読み込む場合、ファイルはローカルサーバ内にあるため、ネット環境の問題によってファイルを読み込めなくなるというトラブルは避けられます。バージョンについては基本的には最新のものを使うのが一般的ですが、jQueryのプラグインが古いバージョンでしか対応していない場合などもあるため、その場合はそちらを読み込みましょう。jQueryの古いバージョンは下記リンクからダウンロード可能です。
クリックしても、コードが記載されたページが表示されるだけなので、「jquery-3.7.1.min.js」のようにjsファイルとして保存します。
Windows:右クリックで「名前を付けてリンク先を保存」項目をクリックして保存
macOS:右クリックで「リンク先を別名で保存」項目をクリックして保存
基本的には圧縮版をダウンロードし、これをCDNと同様にbody閉じタグ直前に入力します。
(例)index.htmlと同じディレクトリにあるjsフォルダにjQueryファイルがある場合
<html>
<head></head>
<body>
<header></header>
<main></main>
<footer></footer>
<script src="js/jquery-3.7.1.min.js"></script>
</body>
</html>再度になりますが、プラグインや自作のjsファイルはCDNで読み込む方法と同様にbody閉じタグ直前でjQuery呼び出しの後に記述しましょう。
<html>
<head></head>
<body>
<header></header>
<main></main>
<footer></footer>
<script src="js/jquery-3.7.1.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>CDNのメリット・デメリット
メリット
- ファイルのダウンロードやサーバへのアップロードをする必要がなく、CDNコードをHTMLファイル内に貼るだけで、開発環境にJavaScriptライブラリを手軽に導入できる
- CDNで読み込んだファイルはブラウザにキャッシュされるので2回目以降にアクセスした場合にjQueryファイルの読み込みが速くなるのでWebページの表示速度が速くなる
- 動作テストが簡単に行える
デメリット
- インターネット経由で提供元からファイルを読み込むので提供元の問題で利用できなくなる可能性がある
- 利用中バージョンの配信状況もファイルの利用可否に影響する
- 上記の理由でビジネス案件には不向き
利用するCDNの配信が停止された場合でも複数の提供元があるので乗り換えをすれば問題は解決するのでそこまで心配する必要はなさそうです。
動作確認の方法
jQueryのCDNコードのHTMLファイル内への配置が完了したらjQueryが正常に動作するか動作確認を行います。確認方法は複数ありますが、本記事では、アラートを表示する方法で確認します。
<head>
</head>
<body>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.7.1.min.js"></script>
<script type="text/javascript">
$(window).on('load', function() {
alert('jQueryは読み込まれています');
});
</script>
</body>
</html>CDNコードの下部にscriptタグを入れ、下記コードを追加します。
$(window).on('load', function() {});上記コードはjQueryでWebページを読み込むのと同時にイベントを発生させるものです。そのためjQueryが正常に動作していれば、Webページを読み込んだ際に「jQueryは読み込まれています」と表示されるようになります。
関連記事
- JavaScriptとは
- JavaScriptライブラリ「jQuery」とは
- JavaScriptフレームワーク比較
- JavaScriptが初心者におススメな理由を現役プログラマーが解説
- Ajaxとは
ITスキルの習得方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
















