HTMLタグとは
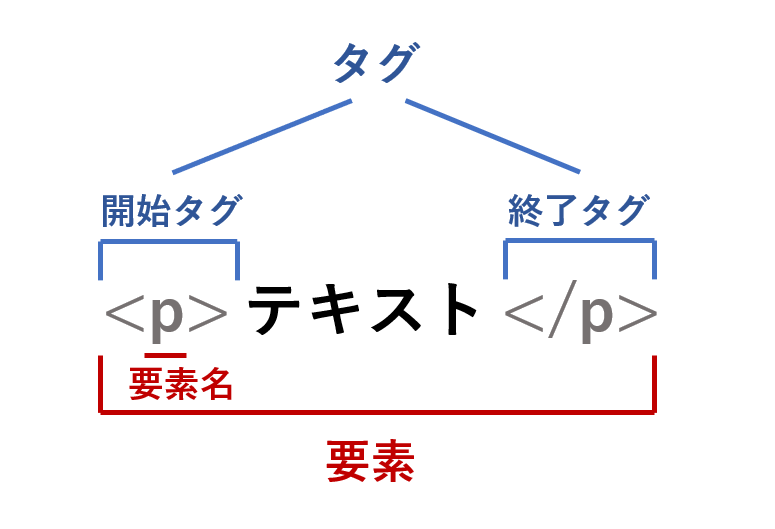
HTMLタグとは、マークアップ言語「HTML(HyperText Markup Language)」の要素名を「<」と「>」で括った部分を指します。テキスト文書にHTMLタグを記述することでテキスト文書の構造や表示方法といった制御情報を付帯します。HTMLタグをつけることで、コンピュータが文書構造を理解し、それに沿ってWebページを表示します。そのため、タグの組み合わせによってWebページの構成やデザインが決まります。
多くのタグは開始タグと終了タグで内容を括って開始タグから終了タグまでを一つの要素とします。たとえば、<h1>~~</h1>であれば「~~」部分が見出し部分と意味づけされます。また、<br> のように、終了タグを使わずにタグ自体が要素になるものもあります。

ブロック要素とインライン要素
今から紹介するブロックレベル要素やインライン要素はHTML 4.01まで存在した、要素の分類の一つです。HTML5ではこういった分類は廃止され、「HTMLコンテンツモデル」とう配置に関する規定が新たに設けられました。ただ、引き続きCSSによる指定に使用できるので今でもこの概念は使われています。
ブロック要素
ブロック要素とは、Webサイトのレイアウトに影響する要素のことで、文書を構成する骨組みとなります。要素の前後には自動的に改行が入ります。ブロック要素のなかに、別のブロック要素やインライン要素を入れ子にすることができます。(<h1>~<h6>、<p>、<address>にはほかのブロック要素を入れることはできません。)タグの内部は次のような書式で記述します。
<要素名 属性名1="値1" 属性名2="値2" …>【要素名】
<address>・<blockquote>・<center>・<dir>・<div>・<dl>・<fieldset>・<form>・<h1>~<h6>・<hr>・<isindex>・<menu>・<noframes>・<noscript>・<ol>・<p>・<pre>・<table>・<ul>
インライン要素
インライン要素とは、文書の一部に意味や機能を付ける要素を指します。リンクや文字の強調などWebページのレイアウトには影響しない要素として扱われるため、要素の前後に改行は入りません。また、要素の中に、別のインライン要素は入れられますが、ブロック要素を入れられません。
【要素名】
<a>・<abbr>・<acronym>・<applet>・<b>・<basefont>・<bdo>・<big>・<br>・<button>・<cite>・<code>・<dfn>・<em>・<font>・<i>・<iframe>・<img>・<input>・<kbd>・<label>・<map>・<object>・<q>・<s>・<samp>・<script>・<select>・<small>・<span>・<strike>・<strong>・<sub>・<sup>・<textarea>・<tt>・<u>・<var>
置換インライン要素(インラインブロック)
CSSの要素配置方式の一つに「置換インライン」という要素もあります。名前のとおり、両方の性質を併せ持ち、ブロックレベル要素をインライン要素のように配置できるという特徴を持ちます。インライン要素は横幅や高さをたない要素ですが、置換インライン要素は、横幅と高さを持ちます。
【要素名】
<img>・<input>・<object>・<select>・<textarea>
特殊な要素
要素によっては<要素>~</要素>内に、ブロック要素を含むとブロック要素になり、含まないとインライン要素になるものがあります。
【要素名】
<del>・<ins>
HTMLタグの書き方に関するルール
- タグ名は半角の大文字または小文字で記述する
- 「< 」の後に空白は入れない
- <>~~</>は、ほかの<>~~</>の完全に外側または内側にある
HTMLの基本構造
【実行コード】
<!DOCTYPE html>
<html>
<head>
<title>タイトル</title>
</head>
<body>
<h1>タイトル</h1>
<p>本文</p>
</body>
</html>| <!DOCTYPE> | 文書型を宣言する |
| <html></html> | HTML開始タグと終了タグで囲んでHTML領域を宣言する |
| <head></head> | ヘッダ領域を定義する |
| <body></body> | ページに表示する内容を記載する |
タグは「ここから(この範囲まで)要素の役割を果たしますよ」と宣言するもの考えるとわかりやすいでしょう。要素を入れ子状にすることもできます。
<!DOCTYPE>
<!DOCTYPE>は、文書型宣言といって、HTMLやXMLなどのマークアップ言語の種類やバージョンを宣言するもので、文書の冒頭に記述します。そのため、宣言の内容によって同じ記述内容でもコンピュータの解釈が変わり、表示結果に違いが出ることもあります。HTMLでもバージョン4まではバージョンや表示モードなどを指定する必要がありましたが、HTML5のDOCTYPE宣言は「<!DOCTYPE html>」のみ表記する形になっています。
<html>タグ
htmlタグは、HTML文書であると示すためのタグです。<!DOCTYPE>の後に記述し、HTMLの領域全体を囲います。
<head>タグ
headタグは、そのページの制御情報(メタデータ)を記すヘッダ領域を定義するタグであり、headタグ内に記載された内容はWebページ上には表示されません。ヘッダ領域には外部のファイルや別のページと関連付けるlinkタグやCSSを記述するstyleタグ、JavaScriptなどのスクリプトファイルを指定するscriptタグ、メタデータを記述するmetaタグなどを記載します。
| <title></title> | Webページのタイトルとしてタイトルバーや検索エンジンの結果として表示する |
| <base></base> | 相対URLの基準となるURLを指定する |
| <meta></meta> | テキストの文字コードや概要など、メタ情報を書き込む |
| <link></link> | 現在の文書ファイルと別の文書ファイルの関係を指定する |
| <script></script> | スクリプトファイルを指定する |
<body>タグ
bodyタグはページ上に表示する内容を記述するタグで、head要素の次に記述します。テキストや画像など表示する内容はすべてbodyタグの子孫要素として記述します。以前は文字色や背景色、背景画像、余白などを指定できましたが、HTML5では非推奨となり、CSSのプロパティ(属性)で定義するのが推奨されています。
bodyタグの属性
| bgcolor | 背景色を指定する |
| background | 背景画像を指定する(相対パス) |
| text | テキストの色を指定する |
| link | リンクテキストの色を指定する |
| vlink | アクセス済みリンクテキストの色を指定する |
| alink | クリック時のリンクテキストの色を指定する |
| onLoad | ページ読み込み時の処理を指定する※JavaScript等で記述 |
| onUnload | ページ切り替え時の処理を指定する※JavaScript等で記述 |
カラーネーム/カラーコード/RGB値についてはこちらの記事に詳しく掲載されています。
見出し【<h1>~<h6>タグ】
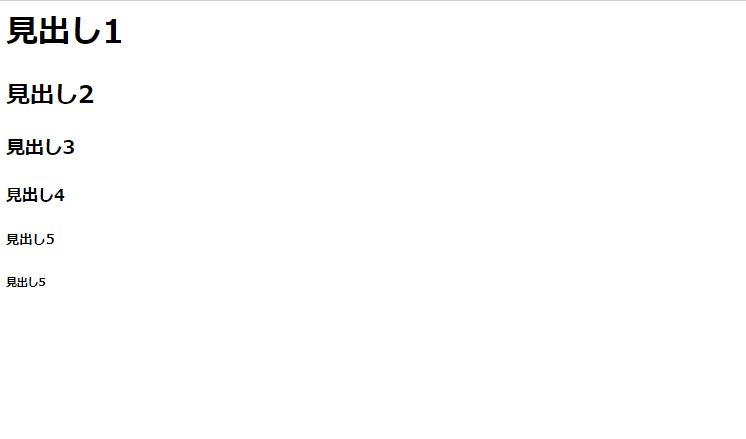
hタグは、見出しを指定するタグです。「Heading」に由来しています。h1からh6まであり、h1が最上位の見出しです。数字が大きいほど下位の見出しになり、Webページに表示される文字の大きさも小さくなります。
【実行コード】
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し5</h6>【実行結果】

段落【<p>タグ】
段落(文章のまとまり)には<p>要素を使います。
【実行コード】
<p>ここにテキストが入ります</p>【実行結果】

改行【<br>タグ】
brタグは、改行する際に使用するタグです。「Break」に由来しています。
【実行コード】
<p>ここにテキストが<br>入ります</p>【実行結果】

グループ化【<div>タグ】
divタグとは、単体では意味ありませんが、各要素をグループ化する際に用いられるタグです。「division」に由来しています。ブロック要素としてグループ化するので、下に積まれます。
【実行コード】
<div>
<p>ここにテキストが</p>
<p>入ります</p>
</div>【実行結果】

グループ化【<span>タグ】
spanタグは、divタグと同様に単体では意味ありませんが、各要素をグループ化する際に用いられるタグです。インライン要素としてグループ化するので、下ではなく横に並びます。
【実行コード】
<span>ここにテキストが</span>
<span>入ります</span>【実行結果】

引用【<blockquote>タグ】
blockquoteタグは、他サイトの内容を引用して掲載する際などに使用します。引用文章が短い場合は、qタグを使います。
リンク【<a>タグ】
リンクには<a>要素を使います。aは「anchor」の略語です。<a>要素にはhref属性という、URLを設定する属性を用います。
【実行コード】
<a href="URL">テキスト</a>hrefは「hypertext reference」の略語です。
リスト【ul/ol/liタグ】
ul/ol/liタグは箇条書きをする際に用いるタグです。ulタグは、番号なしの箇条書きリストを宣言します。「Unoder list」に由来します。liタグは各項目をくくるのに使用します。「List Item」に由来します。liタグは、ulタグ、olタグと組み合わせて使用します。順序つきのリストを作成する場合は「olタグ」を使用します。「Oder list」に由来します。手順を説明する際などに適しています。
【実行コード】
<ul>
<li>牛乳</li>
<li>砂糖</li>
<li>卵</li>
<li>小麦粉</li>
</ul>
<ol>
<li>卵を割る</li>
<li>牛乳・砂糖・小麦粉を加えて混ぜる</li>
<li>焼く</li>
</ol>【実行結果】

画像【<img>タグ】
imgタグは、画像ファイルを埋め込む際に使用するタグです。
【実行コード】
<img src="画像ファイル" alt="画像の代替テキスト">画像ファイルのパスを値に持つsrc(source)属性を指定することで画像を表示することができます。また、alt(alternative)属性では画像の代替テキストを指定します。src属性の後に、埋め込む画像ファイルを指定します。ファイルはJPEGやPNG、SVGなどを指定できます。スタイルシートまたはwidth属性・height属性で表示する画像のサイズを指定すると表示崩れを防げるので指定することをおすすめします。画像要素は、終了タグを持ちませんし、内部にコンテンツも持ちません。
alt属性は、以下のような理由で画像を見られない人に向けて画像について説明するテキストを指定する属性です。目の不自由な人はよくスクリーンリーダーというツールで画像のalt属性を音読します。また、画像の表示に失敗した場合でも表示されます。そのため、画像を読者が理解できるように説明する必要があります。
テーブル【<table><tr><th><td>タグ】
HTMLで表を作成する場合、<table>・<tr>・<th>・<td>という4種類のタグで表現します。tableタグは、表の作成を宣言するタグで、表の範囲を囲みます。trタグは「Table Row(行)」の略語で、表における行を1つ作成します。thタグは「Table Header(見出し)」の略語で、表における見出しとなるセルを1つ作成します。tdタグは「Table Data(データ)」の略語で、表におけるデータとなるセルを1つ作成します。CSSで表を装飾することも可能です。
【実行コード】
<table border="1">
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
</table>【実行結果】

tableタグについて以下の記事で詳しく解説しています。
【HTML】表の作成方法をサンプルコードで解説
太字【<b>タグ】
bタグは、テキストを太字にするタグです。「bold」に由来します。
【実行コード】
<p>私の初めて飼ったペットは<b>ハムスター</b>です。</p>【実行結果】

強調【<strong>タグ】
strongタグは、テキストを強調する部分に使用するタグで、太字になります。strongタグとbタグのどちらを使うか悩む人もいると思いますが、重要な内容を説明する箇所などにstrongタグを使用する、単に太字にしたい場合はbタグというように使い分けをおすすめします。
【実行コード】
<p>私の初めて飼ったペットは<strong>ハムスター</strong>です。</p>【実行結果】

要素は必ず別の要素の完全に外側または内側にある必要があります。
×<p>私の初めて飼ったペットは<strong>ハムスターです。</p></strong>コメント【<!–~~~–>タグ】
<!–~~~–>タグは、ソースコード内に注釈・コメントを挿入するタグです。Webページに表示されないのでメモ代わりに使用できます。
特殊文字
| 文字 | 文字名 | 文字コード |
| “ | " | " |
| & | & | & |
| < | < | < |
| > | > | > |
| スペース | |   |
| © | © | © |
ダブルクォーテーション(“)内にダブルクォーテーション(“)、シングルクォーテーション(‘)内にシングルクォーテーション(‘)を使用する場合はダブルクォーテーション(“)を「"」または「"」、シングルクォーテーション(‘)を「'」と記述しましょう。
【サンプルコード】
<input type=button onclick="alert("XXX")">【参考】HTML5で廃止されたタグ
以下に羅列するタグはHTML5で廃止されたタグです。これらのタグを使うと、正しく表示されなくなる恐れがあるので、新しくWebサイトを作成したり既存のWebサイト
を修正する際、デザインに関する記述はスタイルシートを活用しましょう。
| acronym | 略語であることを示す |
| applet | Javaアプレットの埋め込む |
| basefont | 基準のフォントを指定する |
| big | テキストを大きく表示する |
| center | テキストを中央揃えにする |
| dir | ディレクトリ型リストを表示する |
| font | フォントの色・大きさ。種類を装飾する |
| frame | フレーム内のファイルと表示方法を指定する |
| frameset | ウィンドウ構成を指定する |
| isindex | 検索ボックスを埋め込む |
| nobr | 改行しない |
| noframes | フレーム未対応時の代替テキストを指定する |
| rb | ルビを振るテキストを指定する |
| s | テキストに取り消し線を引く |
| strike | テキストに取り消し線を引く |
| tt | テキストを等幅フォントで表示する |
| u | テキストに下線を引く |
HTMLの勉強方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、HTMLに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
HTMLでよく使うタグ一覧!基本の使い方を解説
HTML/CSSとは?関係性や書き方を解説
Webサイトの作り方は?制作手順と作成後の注意点を解説
HTMLとは?【入門】CSSの違いやメリット、主要なタグを解説
















