HTMLとは
HTMLとは「Hyper Text Markup Language」の略称でWebページにおける文書の論理構造や表示方法を記述するためのマークアップ言語を指します。HTMLはWeb技術の標準化を行う非営利団体「W3C」によって標準化されており、大抵のWebブラウザには標準でHTMLを扱える仕様になっています。
「ハイパーテキスト」は複数のテキストデータの関連付けを行う機能をもつ仕組みのことで、文書だけでなく、図表や画像、音声、動画も関連付けられます。(=ハイパーリンク)「マークアップ」は目印(タグ)をつけるという意味です。つまり、HTMLとは「図表や画像、音声、動画などを含んだテキストデータに目印(タグ)を付けることで文字や画像、表などを表示する言語」と言い換えられます。
HTMLはあくまで、コンピュータが文書の構造を理解できるようにタグをつける言語であって厳密にいうとプログラミング言語ではありません。Webページ内に文字や画像、表などのコンテンツを配置する言語といえばわかりやすいでしょう。基本的にWebページにはHTMLが使われています。このように、Web関連の多くに用いられることからHTMLはWebの基本といわれています。Webページを右クリックし、「ページ時のソースの表示」を選択すると閲覧しているWebページを構成するHTMLを確認することができます。このHTMLで書かれた内容をブラウザで読み込むことでWebページ上で表示されます。
HTMLでは、要素名を「<」と「>」で括った「タグ」でテキスト文書を囲うことでテキスト文書の構造や修飾といった制御情報を埋め込めます。タグをつけることで、コンピュータが文書構造を理解し、それに沿ってWebページを表示します。さまざまな機能や意味を持つタグが用意されており、タグの組み合わせによってWebページの構成が決まります。
HTMLの構造
ここからはHTMLの基本的な構造について解説します。HTMLの要素は大きく分けるとhead要素とbody要素で構成されています。
基本的な構造のHTMLは冒頭にDOCTYPE宣言を行い、以下のページ全体がhtml要素(htmlタグで囲まれた領域)になります。html要素内は、head要素とbody要素に分かれており、head要素ではタイトルや文字コード、読み込むファイルといった、Webページの制御情報(メタデータ)を記すヘッダ領域を定義します。一方で、body要素にはWebページ上に表示する具体的な内容を記述します。
ほかの言語の混在
ほかの言語で記述した内容をHTML要素内に記述することも可能です。たとえば、CSSでWebページの見栄えを整えたい場合、<style>と</style>で括られた領域に記述することで、反映させることができます。また、<script>と</script>で括られた領域にはJavaScriptなどの言語を記述でき、表示後に記述内容が実行されます。ほかにも方法がありますが、後ほど詳しく紹介します。
歴史
HTMLはSGML(Standard Generalized Markup Language)の簡易版として開発されました。1993年にIETFによって提供され、W3Cが設立された翌年の1994年からはW3Cが改訂を行っています。当初は主に文章の論理構造に関する記述を行うものでしたが、見栄えに関する仕様も追加されていきました。しかしCSSが誕生してからは、文書の論理構造に関する記述はHTMLに、見栄えに関する記述はCSSにと棲み分けが行われるようになりました。
2000年頃には汎用的なマークアップ言語「XML(Extensible Markup Language)」に対応すべく一部の仕様を改変したXHTMLへの移行を図りましたが普及せず、現在もHTMLが広く利用されています。
HTMLタグとは

タグとは、テキストに意味を与える目印を指します。HTML では、コンピュータが「見出し」や「強調箇所」、「段落」、「表」といった文書の構造を理解できるように、タグと言われる「<(タグの始点)」と「>(タグの終点)」で文書をその意味や役割ごとに囲んで、文章を構成する要素の持つ役割を示しています。
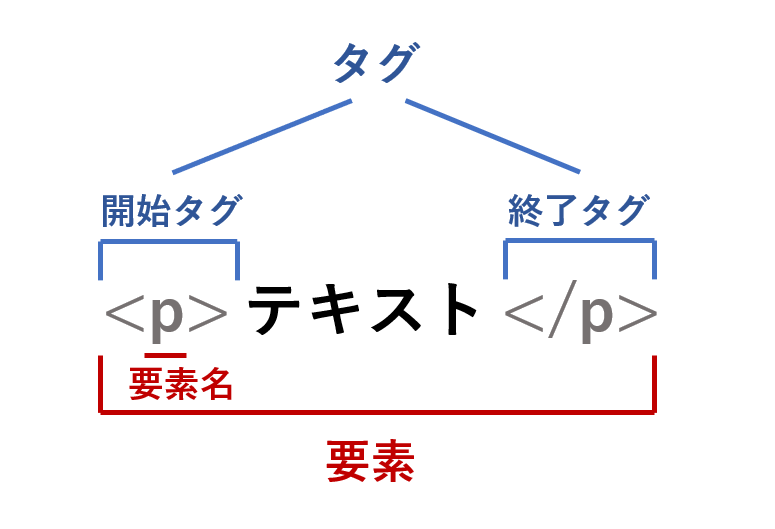
以下のような HTML の場合を例に出して詳しく説明します。
開始タグ<h1>
終了タグ</h1>
この場合、「h1」の部分が役割を指します。
基本的には、「開始タグ」から「終了タグ」の中に要素を表すタグを埋め込んでいき、開始タグから終了タグまでで一つの箱として扱います。
こうすることで検索エンジンが作成されたWebページを正確に認識し、検索エンジン最適化(SEO)につながります。
SEOが高いと検索結果の上位に表示されやすくなり、より多くの人に見てもらえる可能性も増えます。
HTMLの要素
要素とは、見出しや段落といった、マークアップする対象となる文字列を、タグで囲んだ領域を指します。要素は基本的に開始タグと終了タグで囲む形になります。
属性
属性とは、HTMLの要素に追加するデータを指します。属性はリンク先など、要素の性質を設定する際に用います。
HTMLとCSSの違い
基本的に、WebページはHTMLとCSSが用いられています。CSS(Cascading Style Sheets)とは、Webページのデザインを指定するスタイルシート言語です。CSSの主な役割としては HTMLで配置した文字や画像、表といったコンテンツのデザインです。
HTMLとCSSの違いは定義する対象で、HTMLは文書構造を、CSSはデザインやレイアウトを定義します。HTMLは文字やボタンなどWebページの骨組みやパーツになる役割を担っています。Webページのソースを表示することで多くのHTMLが使われていることがわかるでしょう。一方で、CSSはWebページをデザインする役割を担っています。また、CSSはHTMLのように単体では使えず、必ずHTMLとセットで使用します。
ただ、Webページにはさまざまな機能を実装する必要があり、それには内部で処理を実行する必要があります。動きのあるWebページを作るにはJavaScriptが必要になります。JavaScriptはHTML内にプログラムを記述することで静的な Webページに動きを付けてくれます。このようにJavaScriptもまたWebページ作成に必要不可欠な存在なのです。
HTMLを使用するメリット
HTMLを使用するメリットと敷いてはWebサイト作成ツールを使用せずにWebサイトを制作できる点が挙げられます。Webサイト作成ツールを使うと簡単ですが、テンプレートのみでWebサイトを自由にカスタマイズできません。その点、HTMLで作成すると構成などを自由に決められるので理想に近づけやすいでしょう。
HTMLを使用する上での注意点
Webページ制作においてHTMLを使用する上で注意すべき点としては、大前提として、コーディングすることになるのでHTMLに関する専門的な知識が必要になることです。また、記述ミスがあると、文書構造が崩れたり文字化けすることもあります。
HTMLの種類
HTMLの種類には、「HTML4」、「HTML5」、「XHTML」といったバージョンがあり、それによって文法や表現が変わります。主流であった「HTML5」も2021年1月に廃止になったので、これからHTMLを学ぶという人は最新バージョンである「HTML Living Standard」を使用するのがおすすめです。
HTMLファイルがWebページで表示される仕組み
パソコンやスマートフォンから特定のWebページへアクセスすると、サーバにそのページのHTMLファイルが要求されます。それに対しサーバはそのリクエストに応え、指定されたHTMLファイルをユーザの端末にHTMLファイルを送り返します。
HTMLファイルをWebページで表示させるにはWebブラウザを経由させる必要があります。Webブラウザは「HTMLパーサー」や「HTMLレンダリングエンジン」などの機能を利用してHTMLファイルをWebページとして表示させます。
<代表的なWebブラウザ>
Chrome(Google社)
Safari(Apple社)
Edge(Microsoft社)
Firefox(Mozilla社)
HTMLの確認方法
パソコンで確認する方法
たとえば、ChromeでHTMLファイルを確認する場合、Webページ上で右クリックし、「ページのソースを表示」を選択すればWebページの元となる HTMLファイルが表示されます。
スマートフォンで確認する方法
また、スマートフォンでも、HTMLファイルを確認することができます。
Androidの場合は、WebページのURLの先頭に「view-source:」という文字列を付加し、アクセスすることで確認できます。
iPhone(iOS)の場合は、App Storeで専用のアプリケーションをインストールする必要があります。
HTMLの作成方法
ここからは HTMLファイルの作成方法と要素を組み合わせ方について解説します。手順を踏めば、誰でも簡単に HTMLファイルを作成することができます。HTMLファイル専用エディタもありますが、Windowsに標準搭載されているメモ帳でも問題ありません。(macOSの場合は同じく標準搭載されているテキストエディットが利用できます。)
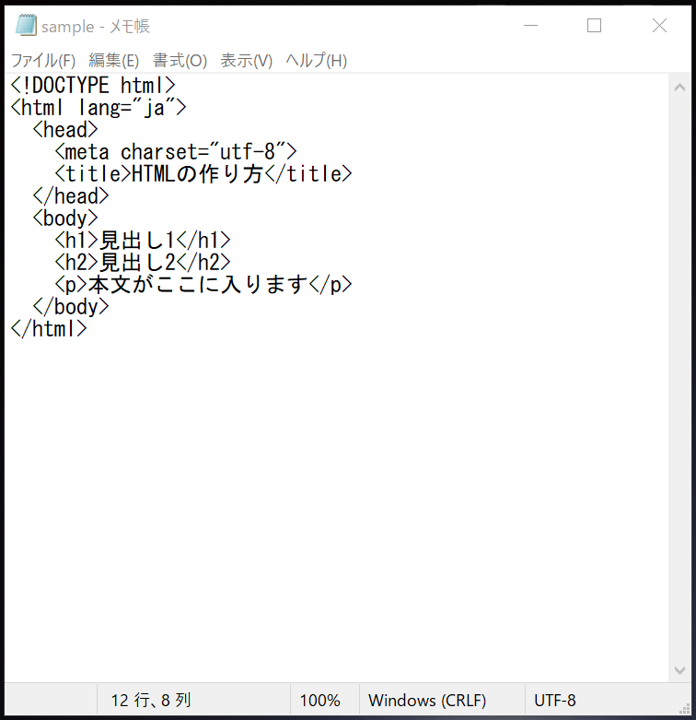
まず、メモ帳などのテキストエディタを起動し、以下のコードをコピー&ペーストします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">主にGoogleなどの検索エンジンが認識できるように書きます。
<title>HTMLの作り方</title>
</head>
<body>
<h1>見出し1</h1>
<h2>見出し2</h2>
<p>本文がここに入ります</p>
</body>
</html>
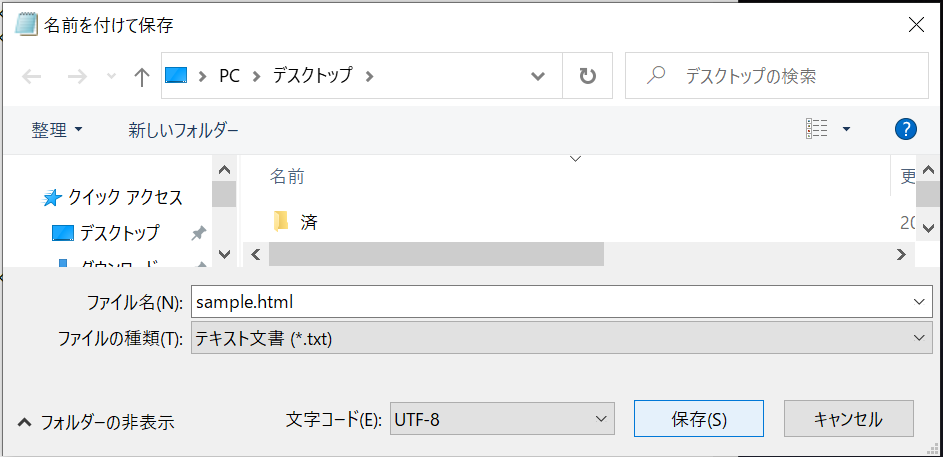
次に、ファイルを保存します。メモ帳の場合、「ファイル」→「名前を付けて保存」を選択します。(macOSの場合は「ファイル」→「保存」)
HTMLファイルを作成するにはファイルの拡張子を「html」にする必要があるため、ファイル名の後に「.html」と入力してください。また、文字コードは「UTF-8」を選択しましょう。

ファイルの種類は「すべてのファイル」に変更し(macOSの場合はフォーマット項目で「Webページ(.html)」を選択)、「保存」をクリックすると、保存先であるデスクトップにGoogle Chromeのアイコンが出現します。
<!DOCTYPE html>は、DOCTYPE宣言(ドキュメントタイプ宣言)というもので、HTMLファイルの先頭に記述します。HTMLファイルで使われるHTMLのバージョンを示すのに必要で、<!DOCTYPE html>と記述することによって「これは HTML5 で作成されたファイルです」という宣言になります。
<html lang=”ja”>は、lang属性(言語属性)といって HTMLファイルがどの言語で記述されたかを示すものです。この言語はプログラミング言語ではなく日本語や英語などの言語を示します。「ja」は、日本語を表し、英語の場合は「en」、ドイツ語の場合は「de」と、コンテンツを作成する言語の値を入力します。
<meta charset=”utf-8″>でHTMLファイルの文字エンコーディングを指定します。これはコンピュータが理解できるように文字を数字に変換するのに必要な変換規則です。HTMLファイルを作成する場合はUTF-8を指定するのが一般的です。
headタグは、Webページに関する情報を記述し、bodyタグには本文を記述します。
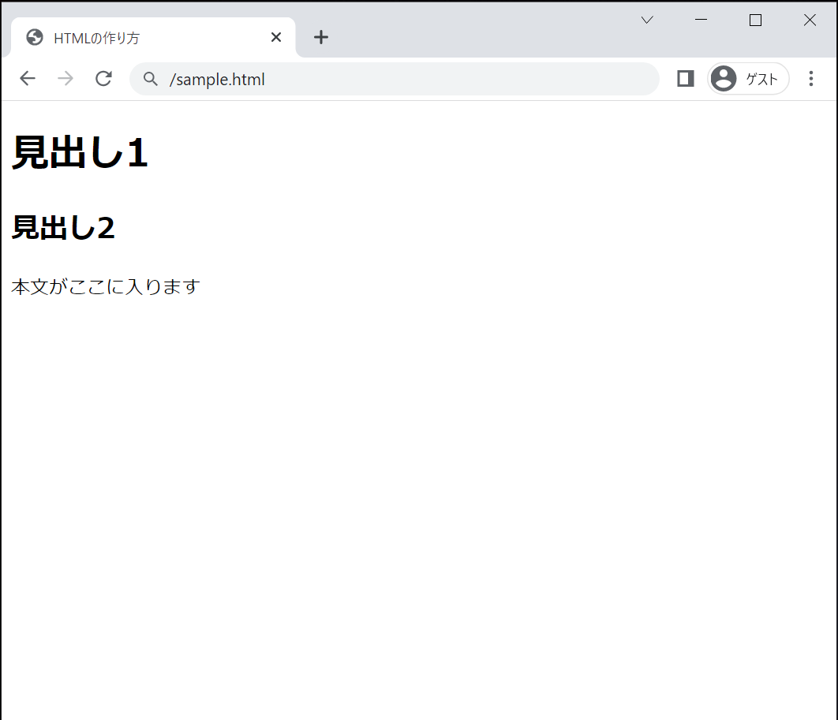
HTMLファイルをブラウザで表示させるには保存したHTMLファイルをダブルクリックするか、右クリックして「プログラムから開く」→「使用するブラウザ」を選択することで次のような画面が表示されるでしょう。

HTMLのタグ
HTML の役割をコンピュータに認識される HTMLタグの中で代表的なものを以下の表にまとめました。
| タグ | 役割 |
| h1 | 見出し |
| h2 | 小見出し ※<h1>~<h6>まである |
| p | 段落 (paragraph) |
| a | リンク |
| b | テキストの太字 |
| br | 改行 |
| img | 画像 |
| hr | 水平方向罫線 |
| button | ボタン |
| strong | テキストの強調 |
| ul / li | 番号なしリストタグ |
| ol / li | 番号付きリストタグ |
| table | 表の作成 (table:表全体 tr:表の1行 th:ヘッダ td:データ) |
| div | グループ化 |
基本的なHTML要素を具体例を挙げながらいくつか紹介します。
見出し【<h1>~<h6>タグ】
hタグは、見出しを指定するタグです。「Heading」に由来しています。h1からh6まであり、h1が最上位の見出しです。数字が大きいほど下位の見出しになり、Webページに表示される文字の大きさも小さくなります。
【実行コード】
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し5</h6>【実行結果】

段落【<p>タグ】
段落(文章のまとまり)には<p>要素を使います。
【実行コード】
<p>ここにテキストが入ります</p>【実行結果】

リスト【ul/ol/liタグ】
ul/ol/liタグは箇条書きをする際に用いるタグです。ulタグは、番号なしの箇条書きリストを宣言します。「Unoder list」に由来します。liタグは各項目をくくるのに使用します。「List Item」に由来します。liタグは、ulタグ、olタグと組み合わせて使用します。順序つきのリストを作成する場合は「olタグ」を使用します。「Oder list」に由来します。手順を説明する際などに適しています。
【実行コード】
<ul>
<li>牛乳</li>
<li>砂糖</li>
<li>卵</li>
<li>小麦粉</li>
</ul>
<ol>
<li>卵を割る</li>
<li>牛乳・砂糖・小麦粉を加えて混ぜる</li>
<li>焼く</li>
</ol>【実行結果】

リンク【<a>タグ】
リンクには<a>要素を使います。aは「anchor」の略語です。<a>要素にはhref属性という、URLを設定する属性を用います。
<a href="URL">テキスト</a>hrefは「hypertext reference」の略語です。
コメント【<!–~~~–>タグ】
<!–~~~–>タグは、ソースコード内に注釈・コメントを挿入するタグです。Webページに表示されないのでメモ代わりに使用できます。
要素の入れ子
要素内に別の要素をネスト(入れ子)にすることもできます。
【実行コード】
<p>私の初めて飼ったペットは<strong>ハムスター</strong>です。</p>【実行結果】

要素は必ず別の要素の完全に外側または内側にある必要があります。
×<p>私の初めて飼ったペットは<strong>ハムスターです。</p></strong>空要素
要素内にコンテンツを持たない要素を「空要素(void element)」といいます。たとえば、画像要素は、終了タグを持ちませんし、内部にコンテンツも持ちません。
<img src="画像ファイル" alt="画像の代替テキスト">画像要素
<img src="画像ファイル" alt="画像の代替テキスト">画像ファイルのパスを値に持つsrc(source)属性を指定することで画像を表示することができます。また、alt(alternative)属性では画像の代替テキストを指定します。
alt属性は、以下のような理由で画像を見られない人に向けて画像について説明するテキストを指定する属性です。目の不自由な人はよくスクリーンリーダーというツールで画像のalt属性を音読します。また、画像の表示に失敗した場合でも表示されます。そのため、画像を読者が理解できるように説明する必要があります。
HTMLの勉強方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、HTMLに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
HTMLでよく使うタグと用途を一覧で紹介
HTML/CSSとは?関係性や書き方を解説
Webサイトの作り方は?制作手順と作成後の注意点を解説
















