CSSの要素名やクラス名の後に「:before」や「:after」といった記述がされていることがあります。これらは「擬似要素」といい、HTMLのソースコードに影響を与えずにスタイルを追加できます。とても便利な要素なのでその記述方法や使用場面を十分に理解して活用しましょう。本記事ではその擬似要素の基本からサンプルコードを用いた活用例まで段階的に解説していきます。
擬似要素とは
CSSの擬似要素とは、セレクタに付加するキーワードで、要素の領域にコンテンツやスタイルを付加するものです。CSSで擬似的にHTML要素を作るのでHTMLコードに変更を加えることなく要素を追加できます。
たとえば、「::before」や「::after」で選択した要素の前後に文字を追加したり、「::first-line」や「::first-letter」でテキストの1行目や1文字目の文字の色やサイズを変えることができます。
≫まずは簡単30秒で無料お問い合わせから≪
擬似要素の使い方
擬似要素の記述方法
擬似要素は、次のようにセレクタ(タグ名やクラス名、id名など)のあとに「::(ダブルコロン)」を付けて記述します。
【サンプルコード】
セレクタ::擬似要素{
プロパティ:値;
}実際のコードで見ていきましょう。
【HTML実行コード】
<p>サンプルテキスト</p>【CSS実行コード】
p::before{
content:"「";
color:blue;
}
p::after{
content:"」";
color:blue;
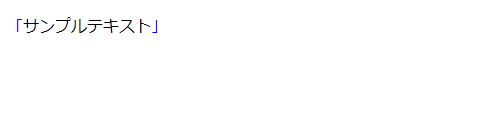
}【実行結果】

上記では、要素内のコンテンツの前後に擬似要素を追加しており、「サンプルテキスト」と表示されるようになっています。
::beforeまたは::afterを指定する場合は必ずcontentプロパティを指定する必要があります。contentプロパティの値には、テキストや画像、音声などを挿入できます。テキストや記号を擬似要素として挿入する場合は、contentの値に記述します。画像などを挿入する場合は、contentを空(content:””;)にし、擬似要素に「position: absolute;」、擬似要素をつけた要素に「position: relative;」を指定する必要があります。
コロン(:)の数
| 擬似要素 | ::(ダブルコロン) |
| 擬似クラス | :(シングルコロン) |
擬似要素の前に二重のコロンを使用します。これは、単一のコロンを使用する「擬似クラス」と区別するためです。1つのセレクタにつき使用できる擬似要素は1つです。
CSSの最新規格であるCSS3では擬似クラスは「:(シングルコロン)」、擬似要素は「::(ダブルコロン)」で記述するよう定められています。ただ、以前の規格であるCSS2やIE8では擬似要素を「:(シングルコロン)」で記述することになっています。そのため、ブラウザがどのバージョンに対応しているかで区別するようにしましょう。
疑似要素と疑似クラスの違い
擬似要素は部分的なスタイルの変更やテキストや画像の追加に使われる擬似要素に対して擬似クラスは、文章構造の範囲外となる情報や、特定の要素のみに変更を加える場合に、単体のセレクタでは表現できないものに対して使われます。
疑似要素は要素の前後や1文字目、1行目など、「指定した要素の一部」に対してコンテンツやスタイルを付加するのに対し、疑似クラスは特定の要素を指定することで、「指定した要素全体」に対して適用できます。
疑似要素と疑似クラスを併用する場合の記述順
疑似要素と疑似クラスを併用する場合は「:疑似クラス::疑似要素」という順で記述します。
逆の順番で記述してしまうと反映されないため注意が必要です。
疑似要素を使用するメリット
擬似要素を使用することで、HTMLのソースコードに影響を与えずにCSSで擬似的にHTML要素を作ることができます。HTMLソースコードの記述量が多くなってしまうと、で多く書いてしまうと、コードが読みづらくなって保守性が下がる上に、SEOにも効果的です。なぜなら、検索エンジンはHTMLで記述されたソースコードのみを見るので、スタイルシートに記述したものはSEOに余計な影響を与えないためです。
疑似要素を使用するデメリット
検索エンジンに影響を与えないというのはメリットである反面、デメリットでもあります。たとえば、疑似要素に挿入したテキストに「新着」や「重要」といった、検索エンジンに拾ってほしいキーワードを書いたとしても検索エンジンはHTMLでは記述されていないので、検索エンジンには認識されません
そのため、疑似要素はあくまでスタイルの追加をにするのがいいでしょう。また、JavaScriptやjOueryなどで要素を動かしたい場合にも不向きです。HTMLに書くか、疑似要素としてCSSに書くか、目的によって使い分けるのがおすすめです。
擬似要素の一覧
擬似要素にはいくつか種類があります。※一部抜粋
| ::after | 要素の後 |
| ::backdrop | 全画面モードにおける余白の色 |
| ::before | 要素の前 |
| ::first-letter | ブロック要素の1行目の1文字目 |
| ::first-line | ブロック要素の1行目 |
| ::marker | リスト項目の箇条書き記号ボックス |
| ::placeholder | inputまたはtextarea要素のプレイスホルダー文字列 |
| ::selection | ユーザがドラッグ操作によって選択したテキスト |
使用場面
擬似要素のなかから、実務で使いやすいものを抜粋して紹介します。
::before/::after
::beforeと::afterは、要素の前後に擬似的に要素を作成できる疑似要素です。contentプロパティを含む必要があります。contentプロパティの値は「’(クオート)」の間に記述します。「’ ‘」内は空でも問題ありません。また、擬似要素で指定したスタイルを解除する場合は、contentプロパティを「none」に指定します。
【HTML実行コード】
<p>サンプルテキスト<br>サンプルテキスト</p>
<p>サンプルテキスト</p>【CSS実行コード】
p::before{
content:"★";
color:orange;
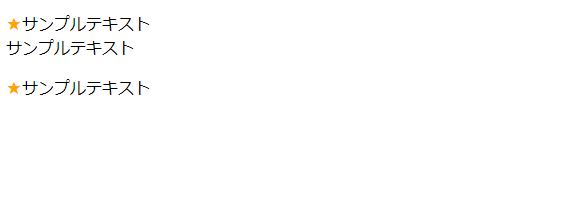
}【実行結果】

::backdrop
::backdropは、全画面表示時の余白部分の色を調整する疑似要素です。デフォルトでは余白部分は黒く表示されます。
【HTML実行コード】
<video src="~~~"></video>【CSS実行コード】
video::backdrop{
background-color:green;
}::first-line
::first-lineは、テキストの先頭の1行目にスタイルを指定できる擬似要素です。aタグやimgタグなどのインライン要素には使用できません。
【HTML実行コード】
<p>サンプルテキスト<br>サンプルテキスト</p>
<p>サンプルテキスト</p>【CSS実行コード】
p::first-line{
color:blue;
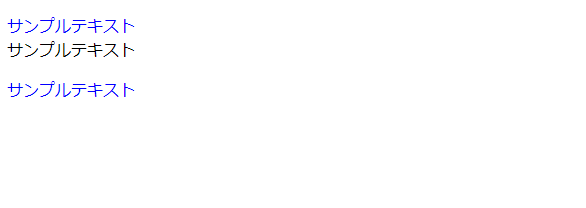
}【実行結果】

::first-letter
::first-letterは、テキストの先頭の1行の1文字にスタイルを指定できる擬似要素です。こちらもaタグやimgタグなどのインライン要素には使用できません。
【HTML実行コード】
<p>サンプルテキスト<br>サンプルテキスト</p>
<p>サンプルテキスト</p>【CSS実行コード】
p::first-letter{
color:red;
font-weight:bold; /*太字にする*/
}【実行結果】

::marker
::markerは、listプロパティを指定した場合に表示される要素のスタイルを変更する擬似要素です。
【HTML実行コード】
<ul class="list">
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>【CSS実行コード】
.list li::marker{
color:gray;
font-size:2em; /*サイズを2倍にする*/
}【実行結果】

::placeholder
::placeholderは、inputまたはtextareaのプレイスホルダーのスタイルを変更する擬似要素です。
【HTML実行コード】
<input type="text" class="placeholder" placeholder="サンプルテキスト">【CSS実行コード】
.placeholder::placeholder{
color:blue;
font-weight:bold;
font-size:10px;
}
【実行結果】

::selection
::selectionは、ユーザがドラッグ操作で選択したテキストにスタイルを適用する擬似要素です。デフォルトだと背景の色が青で文字の色が白です。
【HTML実行コード】
<p class="selection">サンプルテキスト</p>【CSS実行コード】
.selection::selection{
background-color:yellow;
color:red;
}【実行結果】

擬似要素でできること
いくつか擬似要素を紹介しましたが、実務でよく使用されるのはやはり::beforeや::afterです。ここからは::beforeや::afterの使い方を紹介します。
画像を表示する
contentプロパティの値に「url(画像のパス)」を記述することで、擬似要素として画像を表示させることができます。
【HTML実行コード】
<p>サンプルテキスト</p>【CSS実行コード】
p::before{
content:url("~~~~");
display:block; /*前後に改行を入れる*/
}擬似要素で表示させた画像の大きさは「width:◯◯px」と記述しても変更できません。
【実行結果】

アンダーラインを引く
擬似要素afterを使えばテキストにアンダーラインを引くことができます。
::beforeや::afterをposition:absoluteで絶対配置にすることで、任意の位置に配置することが可能になります。絶対配置にすると::beforeや::afterどちらでも同じ表示になります。
【HTML実行コード】
<p>サンプルテキスト</p>【CSS実行コード】
p{
display:inline-block;
position:relative;
}
p::after{
content:'';
position:absolute;
left:0;
bottom:0;
background-color:blue;
width:100%;
height:5px;
}contentプロパティは空にしてwidthとheightでラインの長さと太さを指定します。
また、「position: absolute;」でテキストの下側になるよう「left」と「bottom」を「0」にしておきます。
【実行結果】

HTML/CSSとは?関係性や書き方を解説
CSSとは?メリットや基本的な書き方を解説【テンプレートあり】
Webサイトの作り方は?制作手順と作成後の注意点を解説
- 2023.12.22
- Other
Author:鷺坂りな @TechMania編集部 投稿一覧
Otherカテゴリの最新記事
-
- 2026.01.28
- Python,
【Python入門】uvでパッケージ管理から仮想環境の構築まで管理する
-
- 2026.01.22
【Git入門】不要になったローカル・リモートブランチを削除する
-
- 2026.01.22
【CSS入門】calc関数でプロパティの値を計算式で指定する
-
- 2025.11.14
【Git入門】checkoutコマンドの使い方を基礎から解説
-
- 2025.08.15
【CSS入門】Gridレイアウトで自由自在に要素を配置する
-
- 2025.08.15
【Git入門】git commitで変更内容をGitにコミットする