gw からアプリケーションサーバへの通信で、特定のパスの時だけ別サーバーに通信を飛ばしたい。
本記事は上記のようなケースで活用できる、URL パスに特定の文字列が含まれる場合に別環境へ通信先を変更する方法をご紹介します。
そもそも ELB とは?
ELBとは、Elastic Load Balancingの略で、AWSが提供しているロードバランシングサービスの総称です。ロードバランサーの機能をクラウド上で行うもので、ほかのサービスへのトラフィックを仮想サーバなどの複数のターゲットに自動的に分散し、負荷を均一化することで、障害に対する耐性を高め、安定稼働をサポートするサービスです。
▼ELBについて知りたい方はこちら
【AWS入門】ELBとは?種類や特徴を解説
導入できる事例
- サービス開始当初は Ruby 環境で作っていたが今後追加するサービスは PHP で構築したい。しかしドメインを別にすることは SEO 的に難しいためドメインを変更せず実現したい。
- 1つのサービス、1つのドメインで機能ごとに処理を別サーバーに分割し、リスクヘッジを確保したい。
事前準備
- パスに合致した時の通信先となる target group 及び EC2 Instance を登録しておく。
導入手順
AWS Management Console から設定する
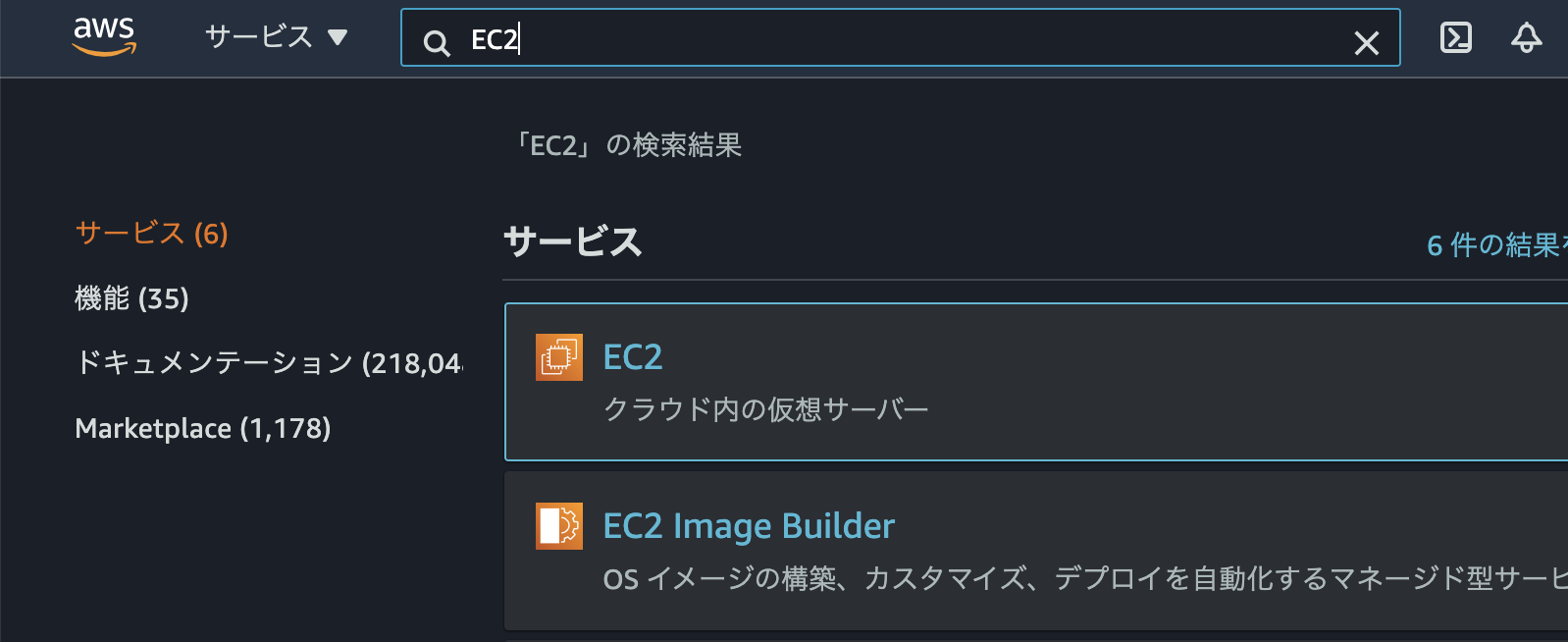
AWS Management Console に接続し、EC2 サービス画面を開きます。

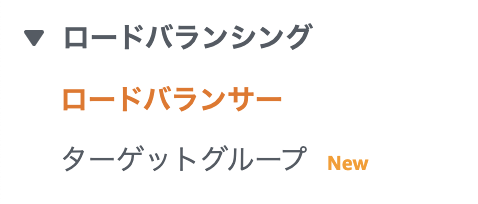
左セクションから「ロードバランシング」における「ロードバランサー」を選択します。

設定を導入したいELBを選択した状態で、下セクションの「リスナー」タブを開き、変更したいプロトコルの「ルールの表示 / 編集」をクリックします。

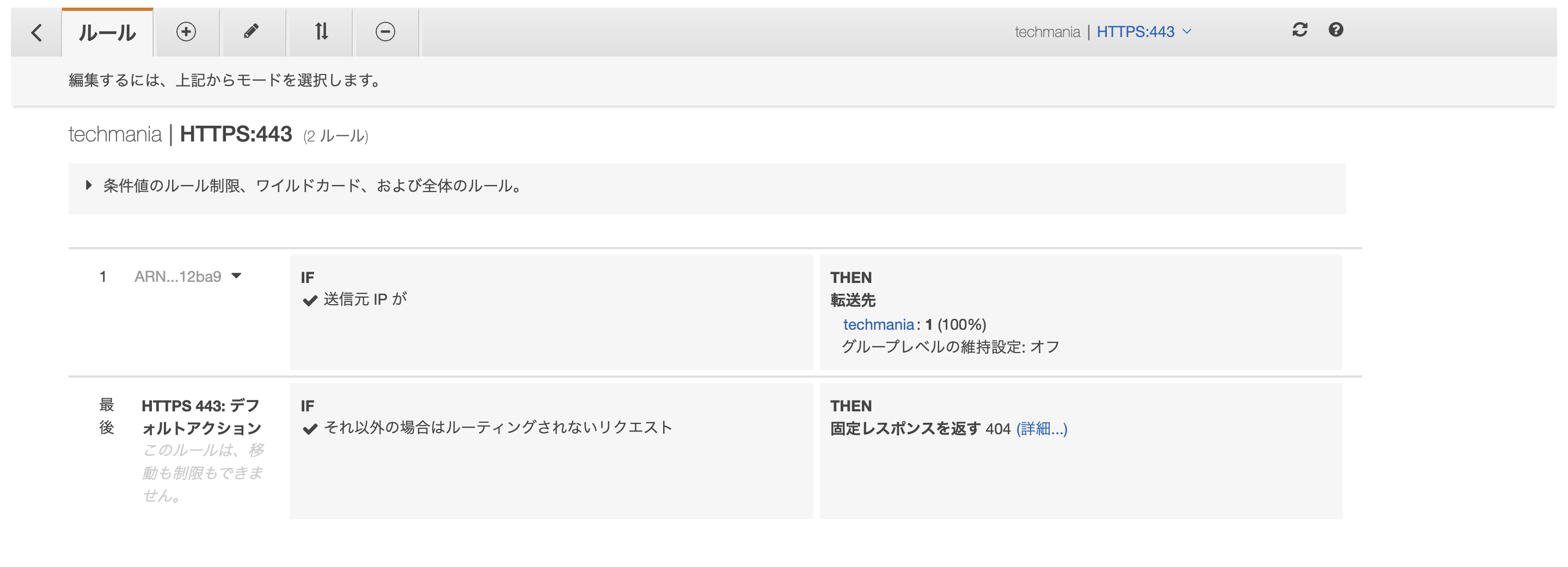
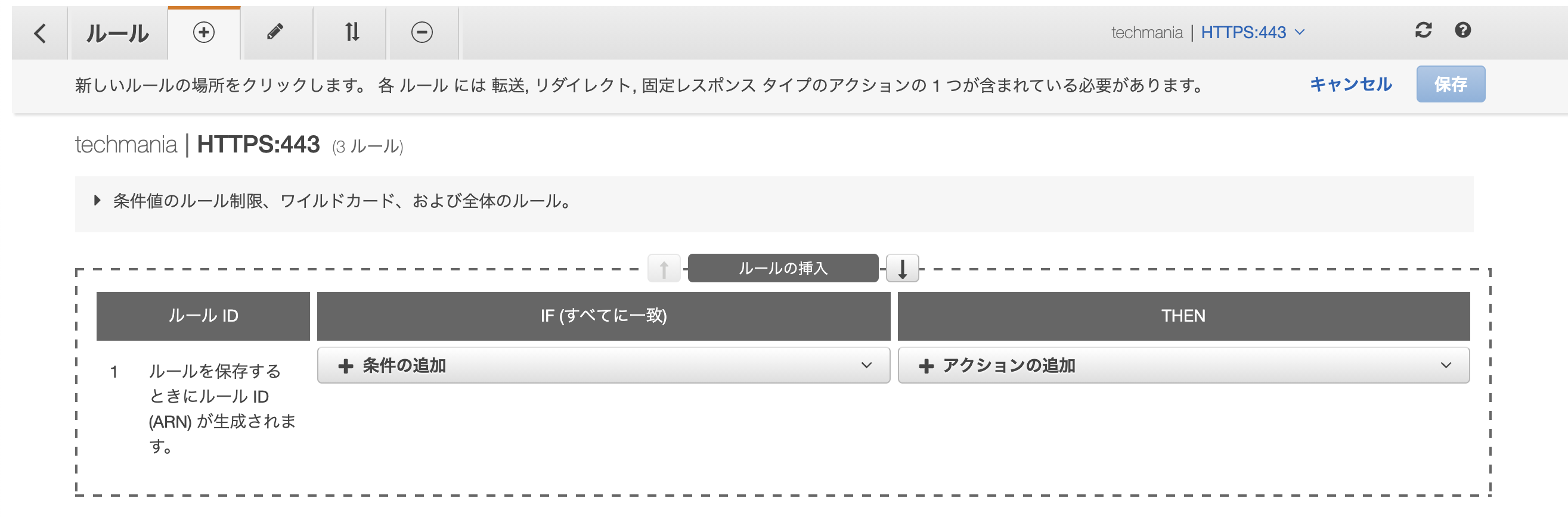
「ルール」の一覧画面が表示されたかと思います。以下のような画面です。

「+」タブを選択すると、新しいルールの追加画面に変化します。
「ルールの挿入」といった表示が追加されていると思いますので、クリックすると以下の画像のようなレイアウトが表示されます。

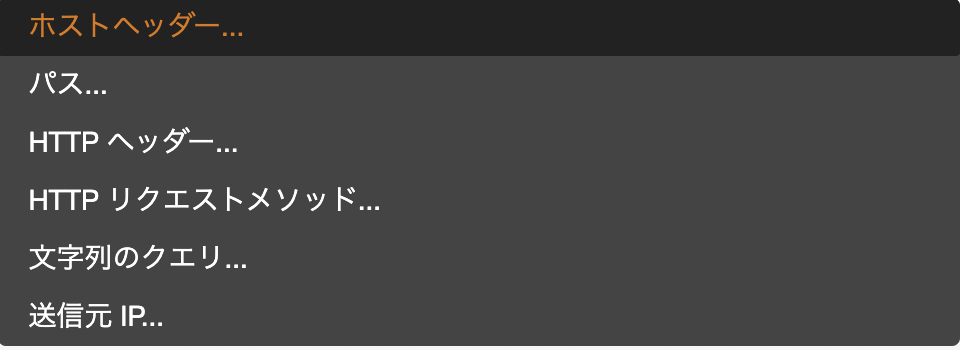
「条件の追加」「アクションの追加」を押すと設定ウィンドウが展開されます。
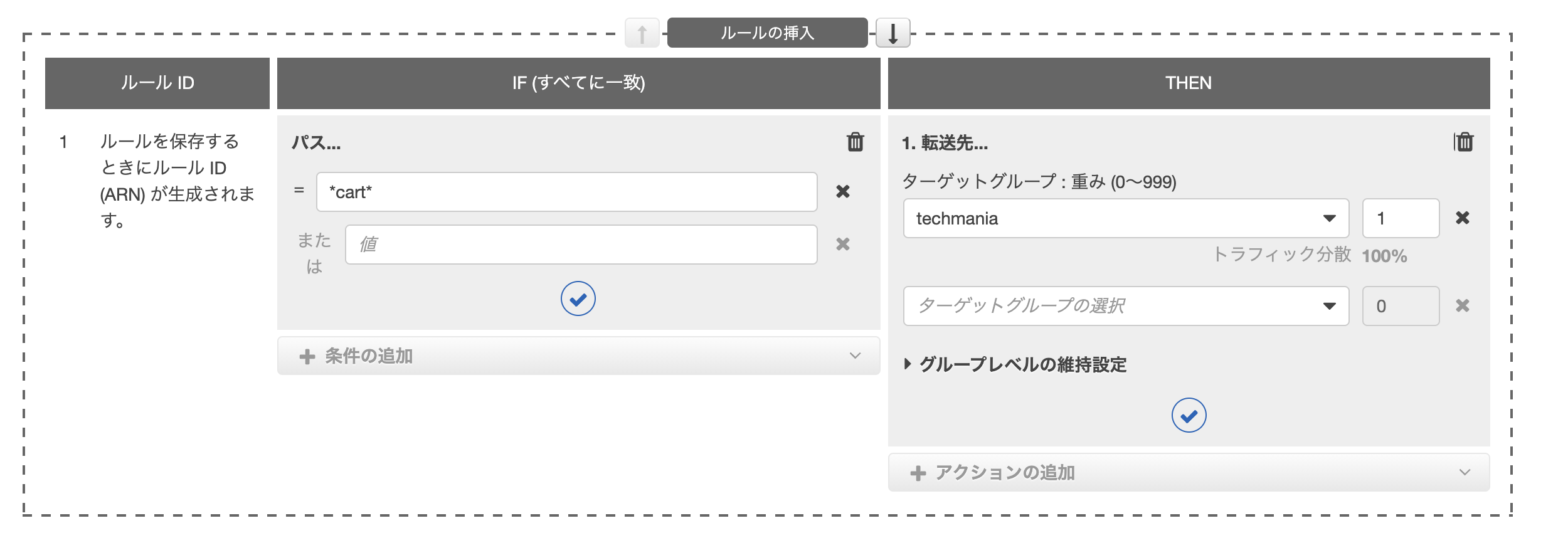
以下の画像のように設定を行います。

この例であればパスに「cart」が含まれる場合にターゲットグループ「techmania」へ通信を転送する形となります。
設定内容を再度確認し、問題がなければ青色のチェックボタンをクリックし、条件やアクションの設定を保存します。

最後に画面右上の「保存」ボタンを押すことで設定完了です。

今回の記事は以上となりますが、いかがでしたでしょうか。
※ 条件はパス以外にもいくつか設定が可能です。要件に応じて適切にご利用ください。