WordPressでブログなどを構築するとき、記事一覧で本文が全て表示されてしまい、ページがとても長くなって困ったというようなケースはありませんか?
WordPress には、サイトのトップページや記事一覧で記事の一部分だけを表示させて、「続きを読む」をクリックすると本文詳細に移動させることができる機能があります。
今回は、この 「続きを読む」 機能を実装する方法について解説していきたいと思います!
WordPressの「続きを読む」ってどんな機能?
「続きを読む」 は、記事一覧に表示する文章と、詳細ページでのみ読める文章を区切るために使用する機能です。
文章を一部のみ表示させることで、一覧ページのレイアウトが見やすくなったり、読者の興味関心を誘いやすくなるといったメリットがあります。
「続きを読む」を設定する
さっそく、「続きを読む」を設定する方法について解説したいと思います。
今回の記事では、ブロックエディターを使用する前提で話を進めていきます。
ビジュアルエディターの場合と、コードエディターの場合の両方を確認していきましょう。
ビジュアルエディターでの設定方法
まずは、ビジュアルエディターで設定する方法について解説します。
初めに、一覧に表示したい文章とそれ以外の文章をブロック分けしたら、ブロック同士の間にカーソルを合わせて 「+」 ボタンを表示させます。

ボタンを押すとこのようにメニューが表示されるので、「続き」 と書かれているメニューを選択してください。(使用頻度の高い機能が表示されるので、無ければ検索しましょう)
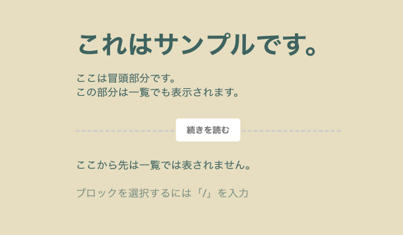
以下のように 「続きを読む」 のブロックが挿入されれば OKです。

もしくは、画面左上にある 「ブロックインサーター」 を押下してメニューを表示します。


使用できる機能の一覧が表示されるので、同じようにメニューを選択して挿入しましょう。
最終的に、以下のような形で記事が表示されます。
(デザインや文言は使用しているテンプレートなどによって変わるため、あくまで一例です)

コードエディターでの設定方法
続いて、コードエディターでの設定方法を解説します。
先ほどのサンプルを元に見ていきましょう。
まずは、エディターの設定をビジュアルエディターからコードエディターへと変更しましょう。
画面右上の 「オプション」 を押下し、エディターの項目にある 「コードエディター」 を選択します。

コードエディターに切り替わると、以下のような画面に変更されます。

タイトルの下の欄にコードが記述されているのが分かると思いますが、この中で 「<!-- more -->」と記述されている部分が「続きを読む」 機能になります。
このように、挿入したい箇所に 「<!-- more -->」を記述すれば OKです。
実際に「続きを読む」を表示する
「続きを読む」 には一点注意すべきポイントがあり、この機能は対応しているテーマでしか表示することができません。
公式テーマであれば正常に動作しますが、第三者が作成したテーマの場合は挿入しても何も変わらないこともあります。
クラシックテーマと呼ばれるサイトデザインの場合は、PHPを使用して WordPressループを編集する方法があります。
一覧表示のループ内に、下記のコードを記述しましょう。
the_content( $more_link_text )ブロックテーマの場合には、「Read More」 や 「Auto Limit Posts Reloaded」 といったプラグインを使うことで、「続きを読む」 と同じ機能を実現することが可能です。
「続きを読む」の文言を変更する
表示する文言を任意の文章に変更したい場合は、挿入したブロックの中央の枠内に記述しましょう。

こちらも、テーマによっては反映されない場合もありますが、変更可能なものであれば以下のように指定の文章で表示されます。

まとめ
いかがでしたか?
今回は、WordPressで 「続きを読む」 ボタンを表示する方法について解説しました。
記事一覧の見た目を整理することで、サイトを訪問したユーザーにとって快適なUIになるので記事を読んでもらえる可能性もグッと高まると思います!
とても便利な機能ですので、ぜひ活用してみてくださいね!
WordPress/PHPの学習方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、WordPress/PHPに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。