本記事では、Web制作および運営で必須となるリダイレクトについて、「リダイレクトとはなにか」「どんなケースでリダイレクトすべきか」「リダイレクトの種類とその使い分け」といった基礎知識や具体的な設定方法、また、リダイレクトする際に便利なツールや注意点も交えて解説します。本記事を読めばリダイレクトする上で必要なポイントがわかり、実際に使いこなせるようになるでしょう。
リダイレクトとは
リダイレクトとは、ユーザやクローラーがWebページ(URL)にアクセスした際、自動的に別のページに転送させる仕組みです。サイトのリニューアルや一時的なメンテナンスなどでURLが変わってもリダイレクトをかけておくことでユーザやクローラを新しいページに誘導できるので、ユーザの離脱や404エラーページの表示を回避でき、結果的にユーザの利便性やSEO評価の低下を防げます。
クローラーとは
Webページに関する情報を自動で収集するロボットです。クローラーがWebページを回遊することで、検索結果に反映されています。
主なリダイレクトを行う場面
リダイレクトはさまざまな場面で活用されます。その代表例を以下に示します。
HTTPへのアクセスをHTTPSに転送する「常時SSL化」
Webサイトの開設時などに「http」へのアクセスを「https」に転送する、常時SSL化を実施する場合にリダイレクトを行います。
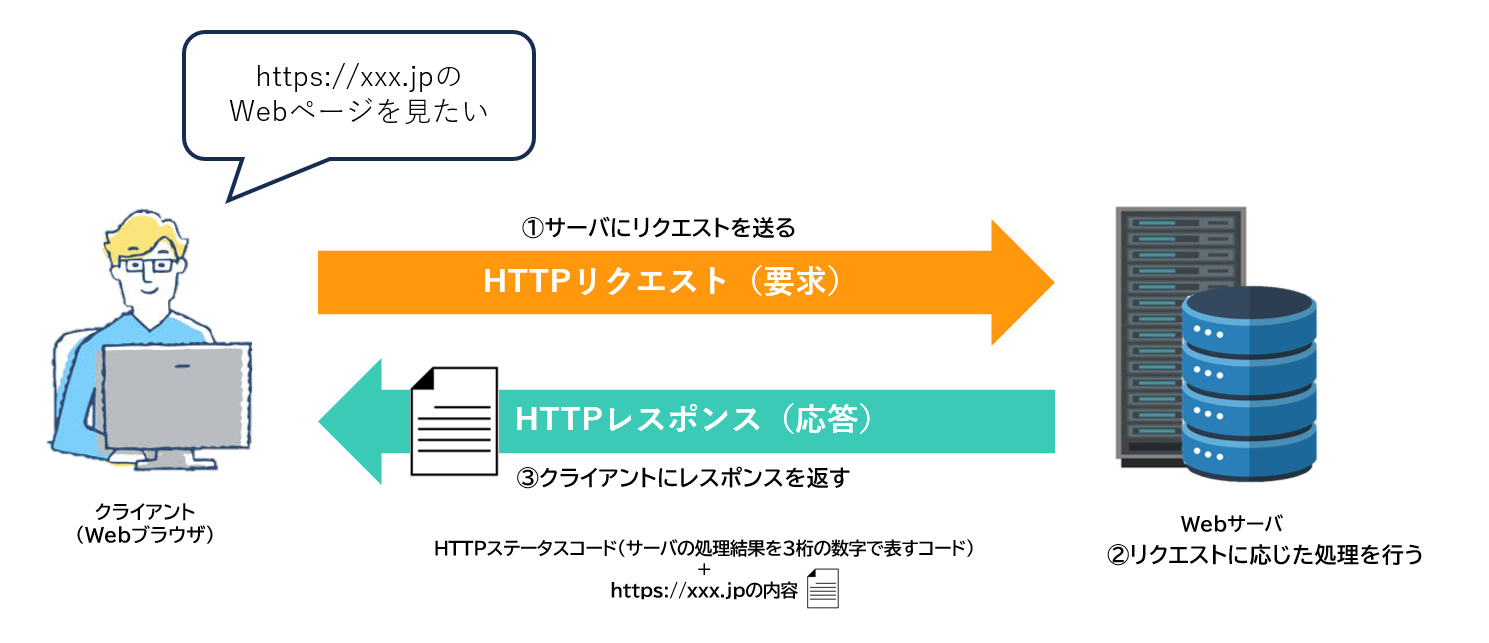
WebページのURLは「http」または「https」から始まります。HTTPとは、サーバ・クライアント端末間でデータのやり取りをする際に用いられる通信規則(プロトコル)です。また、SSLという暗号化通信技術を使ってこの通信を暗号化したものがHTTPSです。
SSL(Secure Sockets Layer)とは、TLSという仕組みを利用した暗号化通信のことで、インターネット上で送受信するデータを暗号化する仕組みです。
SSLを用いて通信を暗号化することを「SSL化(HTTPS化)」といいます。SSL化することで、セキュリティ対策やSEO対策の強化など、多くのメリットがあります。SSL化していないWebページでは悪意のある第三者に情報が漏れて、不正にデータの窃取・改ざんされる可能性があるため、HTTPS化を進めるのが一般的です。
URLをHTTPSにするには?常時SSL化の手順を解説
HTTPとは?HTTPSとの違い・安全なサイトの見極め方を解説
wwwの有無を統一する場合
WebページのURLは、「www」が付くものとそうでないものに分かれます。これはインターネットの普及当初にはWebサーバとメールサーバを分けて運用しており、その識別のために「www」が使用されました。昨今では1台のサーバで賄えるようになったため「www」を省略可能で「www」がなくてもWebサーバと認識されます。どちらにしてもアクセスできてしまいますが、被リンクで分散され、検索順位にも影響があるのでどちらかに統一するのがベターでしょう。※Googleにおいては、あくまで200以上ある評価軸の一つです。
ページURLの変更
サイトのリニューアルやパス(階層)の変更などでURLが変わった場合もリダイレクトを行います。リダイレクトしないと、変更前のURLにアクセスした際、ページが存在しないことを示す「404エラーページ」が代わりに表示されます。404エラーが表示されるとクローラがそこからWebサイト内クロールができなくなります。また、ユーザの離脱が起こり、Webサイト内を回遊する機会も逃してしまいます。ユーザの回遊率も評価に影響するので、結果としてサイトの評価を落とす可能性があります。検索順位やユーザの離脱は集客に影響するのでURLの変更後は必ずリダイレクトする必要があります。
404 not found(404エラー)とは?原因と対処法を解説
ドメインの変更
サイトのリニューアルなどでドメインの変更を行った場合も同様にリダイレクトを行います。
ドメインとは?初心者に向けてわかりやすく解説
一時的にアクセス先を変える場合
メンテナンスなどで一時的にサイトを閲覧できない場合にメンテナンス中であることを知らせるぺージに遷移させたり、期間限定キャンペーンなどで一時的にアクセスさせたいページがある場合などにもリダイレクトを行います。
重複ページの正規化を行う場合
複数の類似ページがあり、その中の1つのページに誘導させる場合にもリダイレクトを行います。
PC版とスマートフォン版でURLが異なる場合
PC版とスマートフォン版で異なるURLにしている場合は、デバイスごとにアクセスを振り分けるようリダイレクトが必要になるでしょう。リダイレクトすることで、たとえば、ユーザがスマートフォンからPC版にアクセスした場合でもスマートフォン版のページに転送させるといったことができます。
とはいえ、昨今ではデバイスによって自動でデザインを最適化する「レスポンシブデザイン」が主流になっています。その場合はURLを分けないのでリダイレクトの必要もありません。
※デバイス別のリダイレクト処理に関しては適宜ディベロッパーガイドを参照してください。
なぜリダイレクトする必要があるのか
リダイレクトが必要な理由をユーザビリティとSEOの観点で解説します。
ユーザビリティを低下させないため
ユーザの利便性を損ねないためです。古いWebページ(URL)をリダイレクトせず、放置しておくとエラーページが表示されたり、古い情報を表示することになります。これはユーザビリティを下げるだけでなく、一度不信感を持たれたら印象が悪くなり、再び訪れてくれる可能性も低くなってしまうでしょう。
たとえば、WebサイトのリニューアルでURLを変えたのにリダイレクトしなかった場合、ユーザがブックマークなどからアクセスした場合、もうそのURLは存在しないのでエラーページが表示されます。これではユーザにストレスを与えてしまいますし、面倒になって以後訪問しなくなってしまうことも考えられます。
ページ評価の引き継ぎ
評価を引き継ぐためです。古いページから新しいページにリダイレクトしないと古いページで得てきた評価は、新しいページに引き継がれずにリセットされてしまいます。サイト運営者にとってアクセス数は重要な指標になるのでリダイレクトが重要になります。
リダイレクトの種類
リダイレクトの代表格である301リダイレクトと302リダイレクトを例に挙げて解説します。違いを示しながらそれぞれの特徴を説明します。
| 301リダイレクト | 302リダイレクト | |
| 転送期間 | 恒久的 | 一時的 |
| 検索結果 | 転送先のページが表示される | 転送元のページが表示される |
| サイト評価 | 損失しない | 損失しない |
| 主な利用シーン | ・常時SSL化 ・www有無の統一 ・PC版とスマホ版の振り分け ・ページURLの変更 ・ドメインの変更 ・重複ページの正規化 | ・メンテナンスページへの誘導 ・キャンペーンページへの誘導 |
「301」や「302」というのはページにアクセスした際のサーバの反応(処理結果)を3桁の数字で表したHTTPステータスコードです。

【一覧】HTTPステータスコードの意味を解説
転送期間・主な利用シーン
301リダイレクトは恒久的な転送処理、302リダイレクトは一時的な転送処理です。そのため、転送元のURLを今後使わない場合に301リダイレクトを使用します。
主な利用シーン
・常時SSL化
・www有無の統一
・PC版とスマホ版の振り分け
・ページURLの変更
・ドメインの変更
・重複ページの正規化
・転送元のページを削除して転送先のページに移行する場合
一方で302リダイレクトは再度転送元のURLを使う場合に使用します。
主な利用シーン
・メンテナンスページへの誘導
・キャンペーンページへの誘導
検索結果・サイト評価
301リダイレクトが転送先のページが表示される一方で302リダイレクトは転送元のページが表示されます。なお、サイト評価はいずれも損失しません。
ユーザビリティ・SEO
ユーザビリティではどちらでも新しいページに遷移されるため問題ありませんが、SEOの面では異なります。301リダイレクトではクローラーが「転送元のURLに戻す予定はない」と判断するため転送元URLの後継として転送先URLにページ評価を引き継ぎ、検索結果にも転送先URLが表示されるようになります。
一方、302リダイレクトではクローラーが「いずれ元のURLに戻す」と判断されるため、転送先URLでは転送元の評価を継承せず検索結果には転送元URLが表示されます。(302リダイレクトを長期間設定していると転送先URLが表示され、評価も転送先URLに移るケースもあります。)メンテナンス時にリダイレクトをしないと404エラーページが表示されてしまいます。
リダイレクトの設定方法
主なリダイレクトの設定方法は以下の2つです。
- 「.htaccess」ファイルにリダイレクトのコードを記述する方法
- 【WordPress向け】プラグイン「Redirection」を利用する方法
リダイレクト設定は「.htaccess」を編集する方法とプラグインを利用する方法が存在しますが、スムーズに作業を進めるには後者がおすすめです。
「.htaccess」ファイルにリダイレクトのコードを記述する方法
.htaccess(ドットエイチティアクセス)とは、ディレクトリ単位で階層を制御するファイルであり、リダイレクトやアクセスを制御するのに用います。
HTMLでWebページ制作を行う場合「.htaccess」を利用するのが一般的です。ただ、「.htaccess」ファイルにコードを追加すること自体は難しくありませんが、大事なコードをいじってしまう可能性があるため初心者にはおすすめしません。「.htaccess」でコードを編集する場合はバックアップを取ってから作業しましょう。
【WordPress向け】プラグイン「Redirection」を利用する方法
WordPressとは
CMS (コンテンツマネジメントシステム) の一つで Webページ作成スキルのない人でも簡単にWebページを運営できるツールです。Webページのデザインに関するデータをまとめた「テーマ」を併用することでデザイン性の高い Webページを簡単に作れます。
WordPressとは?初心者向けに基本情報やできること、メリットを解説
Redirectionをインストールする
- WordPressメインナビゲーションで「プラグイン>新規追加」をクリックします。
- 検索ボックスで「Redirection」と検索し、「今すぐインストール」をクリックします。
- 「有効化」をクリックします。
- プラグインの一覧画面で「Redirection」項目の「設定」をクリックします。
- 「セットアップを開始」をクリックします。
- 基本セットアップという画面で下記項目にチェックを入れます。
・WordPressの投稿と固定ページのパーマリンクの変更を監視
・すべてのリダイレクトと404エラーのログを保存する - 「セットアップを完了」をクリックします。※「REST API:良好」と表示される場合はセキュリティプラグインなどが原因でブロックされている可能性があります。
- 「次へ」をクリックします。
- 「準備完了です!」をクリックすればインストール完了です。
常時SSL化する
レンタルサーバの機能や別のプラグインなどによってすでにリダイレクト設定が完了している可能性があるため、作業前に確認しましょう。
- WordPressメインナビゲーションで「ツール>Redirection」を選択後、「サイト」をクリックします。
- カノニカル設定の「HTTP から HTTPS へのリダイレクトを強制」項目にチェックを入れます。
- 「更新」をクリックします。
- Webページに「http」でアクセスし「https」に転送されるか確認します。
httpsに転送されない場合の対処法
・レンタルサーバ側でドメインのSSL設定が済んでいるか
・セキュリティプラグインで「REST API」が無効化されていないか
・WordPress「設定>一般」の「WordPressアドレス」と「サイトアドレス」のURLが「https」で始まっているか
「www」の有無を統一する
作業前に「www」の有無が統一されているか確認しましょう。転送される場合はレンタルサーバの機能や別のプラグインなどによってすでに完了している可能性があります。統一が完了していない場合は次の手順で設定します。
- WordPressメインナビゲーションで「ツール>Redirection」を選択後、「サイト」をクリックします。
- カノニカル設定の「優先ドメイン」項目で「www」の有無を選択します。
- 「更新」をクリックします。
- 「www」の有無が統一されているか確認します。
確認項目
・セキュリティプラグインで「REST API」が無効化されていないか
・WordPress「設定>一般」の「WordPressアドレス」と「サイトアドレス」のURLが希望するURLになっているか
別のURLに転送させる
- WordPressメインナビゲーションで「ツール>Redirection」を選択後、「転送ルール」をクリックします。
- 入力欄でリダイレクト設定を行う。
・ソースURL:転送元のURLを相対パスで入力する
・クエリーパラメータ:「無視してターゲットにパラメータを渡す」を選択する
ターゲットURL:転送先のURLを相対パスで入力する
グループ:転送ルールを選択する - 設定完了後、「転送ルールを追加」をクリックします。
- 転送元ぺージにアクセスし、正しくリダイレクトされるか確認します。
ドメイン変更時は「.htaccess」ファイルにリダイレクトのコードを記述する方法またはレンタルサーバの機能を利用して行いましょう。プラグインでリダイレクトを行うと転送元ドメインのサーバにWordPressを残す必要があり、場合によっては脆弱性が生じる可能性があります。
パラメータとは
URLの最後に付く文字列であり、補足情報をサーバに送る役割があります。パラメータはWebサイトの運営者が付けられるものとそうでないものもあります。
リダイレクトの設定が原因となってパラメータが正常に機能しないと困るため、基本的には「無視してターゲットにパラメータを渡す」を選ぶようにしましょう。
リダイレクト設定する際の注意点
リダイレクトの設定先を確認する
そもそも、転送先のURLが間違っていたら大問題です。リダイレクトを設定したら必ず転送元のURLにアクセスして転送先のURLに正常にリダイレクト処理されるかチェックしましょう。
リダイレクトループにならないよう気を付ける
ぺージA→ぺージB→ぺージA→ぺージB→というように、リダイレクトループとは転送が循環してしまう現象であり、エラーの原因にもなります。リダイレクトを複数のURLに設定する際は注意しましょう。また、設定後は必ず転送元のぺージにアクセスし、転送先のぺージに正しくリダイレクトされているか確認しましょう。
リダイレクトチェーンにならないよう気を付ける
ぺージA→ぺージB→ぺージC→ぺージDというように、リダイレクトチェーンとは転送が連なってしまう現象です。Googleのクローラーは、10回までしかリダイレクトを追えないですし、ユーザによっては意図するぺージを表示できない可能性もあります。なるべく最終的に表示させたいWebページにリダイレクトをかけるようにしましょう。
転送元URLにアクセスがある場合はリダイレクトを解除しない
転送元のURLにアクセスがある期間は、リダイレクトを解除すべきではありません。リダイレクトを解除してしまうと、ユーザやクローラーが転送先のURLにアクセスできなくなってしまうからです。Google社のJohn Mueller氏は、X(旧Twitter)で次のように発言しています。
If they’re no longer needed after a while (usually I recommend keeping them at least a year), and you don’t see traffic to them, then removing them is fine since it makes long-term maintenance easier.
【翻訳】しばらくして (通常は少なくとも 1 年は保持することをお勧めします)、それらへのトラフィックが確認されずにそれらが不要になった場合は、長期的なメンテナンスが容易になるため、削除しても問題ありません。
なお、ページごとのアクセス数、トラフィックは、Google アナリティクスなどの解析ツールを利用しましょう。
ITスキルの習得方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
















