HTML や CSS、JavaScript はフロントエンドともいわれ、クライアントの目に触れ、操作が可能な Webページを作成でき、私たちが普段パソコンやスマホで閲覧している Webページのほとんどはこれらで作られています。本記事では HTML/CSS について解説します。
HTMLとは
HTML とは「Hyper Text Markup Language」の略でWebページを作成するためのマークアップ言語を指します。「ハイパーテキスト」は図表や画像、音声、動画などを含んだテキストデータを指し、「マークアップ」は目印 (タグ) をつけるという意味です。あくまで、HTML はコンピュータが文書の構造を理解できるようにタグをつける言語であって厳密にいうとプログラミング言語ではありません。Webページ内に文字や画像、表、リンクなどの要素を配置する言語といえばわかりやすいでしょう。基本的にパソコンやスマホで見ている Webページには HTML が使われています。このように、Web関連の多くに用いられることから HTML は Webの基本といわれています。Webページを右クリックし、「ページ時のソースの表示」を選択すると閲覧しているWebページを構成する HTML を確認することができます。この HTML で書かれた内容をブラウザで読み込むことでWebページ上で表示されるのです。
HTMLタグとは
HTML では、コンピュータが「見出し」や「強調箇所」、「本文」といった文書の構造を理解できるように、タグと言われる「< (タグの始点) 」と「> (タグの終点) 」で文書をその意味や役割ごとに囲んで、文章を構成する要素の持つ役割を示しています。
以下のような HTML の場合を例に出して詳しく説明します。
開始タグ<h1>
終了タグ</h1>
この場合、「h1」の部分が役割を指します。
基本的には、「開始タグ」から「終了タグ」の中に要素を表すタグを埋め込んでいき、開始タグから終了タグまでで一つの箱として扱います。
こうすることで検索エンジンが作成されたWebページを正確に認識し、検索エンジン最適化 (SEO) につながります。
SEO が高いと検索結果の上位に表示されやすくなり、より多くの人に見てもらえる可能性も増えます。
HTMLの要素
ここからは HTML の基本的な構造について解説します。
HTML の要素は大きく分けると head要素と body要素で構成されています。
head要素は、メタ情報いって Webページをサイト自体の情報を定義する部分で、ここで定義したものは見た目にはさほど影響してきません。
一方、body要素は、構成やテキストなど、ここでした定義はWebページの見た目に大きく影響してきます。
HTMLファイルがWebページで表示される仕組み
パソコンやスマートフォンから特定の Webページへアクセスすると、サーバにそのページの HTMLファイルが要求されます。それに対しサーバはそのリクエストに応え、指定された HTMLファイルをユーザの端末に HTMLファイルを送り返します。
HTMLファイルを Webページで表示させるには Webブラウザを経由させる必要があります。Webブラウザは「HTMLパーサー」や「HTMLレンダリングエンジン」などの機能を利用して HTMLファイルを Webページとして表示させます。
<代表的なWebブラウザ>
Chrome(Google社)
Safari(Apple社)
Edge(Microsoft社)
Firefox(Mozilla社)
HTMLの確認方法
パソコンで確認する方法
たとえば、Chrome で確認する場合、Webページ上で右クリックし、「ページのソースを表示」を選択すれば Webページの元となる HTMLファイルが表示されます。
スマートフォンで確認する方法
また、スマートフォンでも、HTMLファイルを確認することができます。
Android の場合は、WebページのURLの先頭に「view-source:」という文字列を付加し、アクセスすることで確認できます。
iPhone (iOS) の場合は、App Store で専用のアプリケーションをインストールする必要があります。
HTMLの作成方法
ここからは HTMLファイルの作成方法について解説します。手順を踏めば、誰でも簡単に HTMLファイルを作成することができます。HTMLファイル専用エディタもありますが、メモ帳でも問題ありません。
まず、メモ帳などのテキストエディタを起動し、以下のコードをコピー&ペーストします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLの作り方</title>
</head>
<body>
<h1>見出し1</h1>
<h2>見出し2</h2>
<p>本文がここに入ります</p>
</body>
</html>
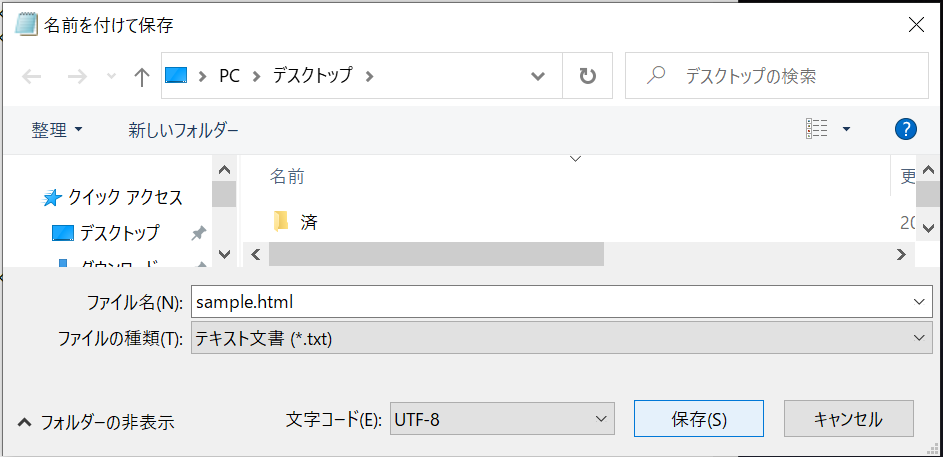
次に、ファイルを保存します。メモ帳の場合、「ファイル」→「名前を付けて保存」を選択します。HTMLファイルを作成するにはファイルの拡張子を「html」にする必要があるため、ファイル名の後に「.html」と入力してください。また、文字コードは「UTF-8」を選択しましょう。

<!DOCTYPE html>は、DOCTYPE宣言 (ドキュメントタイプ宣言) というもので、HTMLファイルで使われる HTML のバージョンを示すのに必要で、HTMLファイルの先頭に記述します。
<!DOCTYPE html>と記述することによって「これは HTML5 で作成されたファイルです」という宣言になります。HTML5 は 2014年にリリースされた HTML の最新バージョンです。
<html lang=”ja”>は、lang属性(言語属性)といって HTMLファイルがどの言語で記述されたかを示すものです。この言語はプログラミング言語ではなく日本語や英語などの言語を示します。
「ja」は、日本語を表し、英語の場合は「en」、ドイツ語の場合は「de」と、コンテンツを作成する言語の値を入力します。
<meta charset=”utf-8″>で HTMLファイルの文字エンコーディングを指定します。これはコンピュータが理解できるように文字を数字に変換するのに必要な変換規則です。HTMLファイルを作成する場合は UTF-8 を指定するのが一般的です。
headタグは、Webページのタイトルなどを記述し、bodyタグには本文を記述します。
HTMLファイルをブラウザで表示させるには保存した HTMLファイルをダブルクリックするか、右クリックして「プログラムから開く」→「使用するブラウザ」を選択することで次のような画面が表示されるでしょう。

HTMLのタグ
HTML の役割をコンピュータに認識される HTMLタグの中で代表的なものを以下の表にまとめました。
| タグ | 役割 |
| h1 | 見出し |
| h2 | 小見出し ※<h1>~<h6>まである |
| p | 段落 (paragraph) |
| a | リンク |
| b | テキストの太字 |
| br | 改行 |
| img | 画像 |
| hr | 水平方向罫線 |
| button | ボタン |
| strong | テキストの強調 |
| ul / li | 番号なしリストタグ |
| ol / li | 番号付きリストタグ |
| table | 表の作成 (table:表全体 tr:表の1行 th:ヘッダ td:データ) |
| div | グループ化 |
CSSとは
CSS とは Cascading Style Sheets の略で Webページのデザインを指定するスタイルシート言語です。CSSの主な役割としては HTML で配置した文字や画像、表といったコンテンツのデザインです。Webページのメニューを構成する HTML ですが、CSS がなければ文字列だけの味気のない見た目になってしまいます。そこで、CSS を用いることで、HTML で構成された Webページの機能性やデザインをよくすることができます。広告やチラシなどでも、文字だけが並んでいるより色や文字のレイアウトなどでメリハリがついているほうが目を引きますよね。そしてなにより、印象にも影響します。飲食店の Webサイトであればそのコンセプトに合わせたデザイン、企業のサイトならばその企業のイメージに合ったデザインにすることで Webページを見た人に印象付けることができます。このように、CSS は Webページの見た目を自由に作ることができるのです。また、昨今はパソコンよりもスマホやタブレットで Webページを閲覧することが増えていますが、CSS を使えば一つのページでパソコン用、スマホ用、タブレット用と、それぞれの画面サイズに適したレイアウトを作成できます。CSS の特徴としては Webページの見た目を自由に作れる、それぞれの端末に合わせたレイアウトを作れるということを理解していただけましたでしょうか。
HTMLとCSSの関係
基本的に、Webページは HTML と CSS が用いられています。HTML は文字やボタンなど Webページの骨組みやパーツになる役割を担っています。Webページのソースを表示することで多くの HTML が使われていることがわかるでしょう。一方で、CSS は Webページをデザインする役割を担っています。ただ、Webページにはさまざまな機能を実装する必要があり、それには内部で処理を実行する必要があります。動きのある Webページを作るには JavaScript が必要になります。JavaScript は HTML内にプログラムを記述することで静的な Webページに動きを付けてくれます。このように JavaScript もまた Webページ作成に必要不可欠な存在なのです。
CSSの基本的な書き方
CSSの基本的な書き方は下記の通りです。
セレクタ{プロパティ:値;}
セレクタ、プロパティ、値を記述することで、Webページの見た目を整えます。
セレクタでどの HTMLタグに CSS を適用させるかを指定します。
プロパティで指定したセレクタのうち、適用する CSS のスタイルの種類を指定します。
値では、プロパティで指定した部分をどう変更するのかといった具体的な数値を指定します。
CSSのプロパティ
CSS を書く上でよく使われる代表的なプロパティを以下の表にまとめました。
| プロパティ | 説明文 |
| color | 文字色を指定する |
| background | 背景を指定する |
| background-color | 背景の色を指定する |
| font-family | 文字の種類を指定する |
| font-weight | 文字の太さを指定する |
| line-height | 行の高さを指定する |
| text-align | 行の揃え位置を指定する |
| width | 幅を指定する |
| height | 高さを指定する |
| margin | 余白を指定する |
| border | 枠線の色や太さを指定する |
| position | 配置を指定する |
| font-size | 文字サイズを指定する |
| background-image | 背景画像を指定する |
CSSの指定方法
CSS の指定方法には 3種類あり、状況によって使い分けましょう。
1. 外部に CSSファイルを保存し、複数ページに指定する方法:<link href=’〜.css’ />
<head>タグ内に別ファイルとして保存した CSSファイルへのリンクを貼ります。ページ数が膨大になっても 1箇所変更すれば全て変更されます。
2. ページ単位で指定する方法:<style type=”text/css”><!–セレクタ {〜;}–></style>
<head>タグ内に CSS を設定する方法です。ページ内の要素はこの CSS で指定した設定になるので、ページごとにスタイルを設定する場合に使用します。1の方法よりこの方法の方が CSS の設定が優先されます。
3. セレクタなどの HTML内の要素に直接指定する方法:<セレクタ style=”〜:値;”>
直接指定した要素のみに CSS の設定がされます。この方法で指定した CSS の設定が最優先されます。
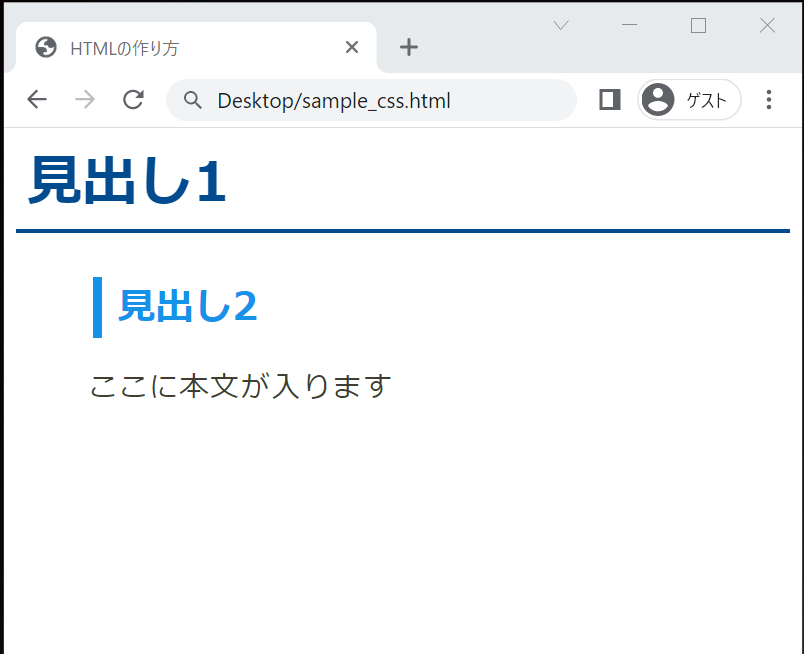
ここで、先ほど作成したHTMLファイルを使用方法 3で装飾してみましょう。
「h1」、「h2」、「p」のセレクタを指定し、次のように変更を加えます。
<h1 style="font-size:2.3em; line-height:1.2; margin:0 0 0.8em 0; padding:0.2em; color:#034b8f; border-bottom:3px solid #034b8f; font-weight:bold;">見出し1</h1>
<h2 style="font-size:1.6em; line-height:1.2; margin:0 0 0.6em 2em; padding:0.2em 0.4em; color:#1692e8; border-left:6px solid #1692e8; font-weight:bold;">
見出し2</h2>
<p style="font-size:1.2em; line-height:1.9; margin:0 3em 0.3em 2.5em; padding:0em; color:#423d31; letter-spacing:0.06em;">ここに本文が入ります</p>
すると、このようにHTML のみの時よりも、見た目にもよくなり、視認性も上がりましたね。
















