JavaScriptとは、Webサイトに動きを付けたり様々な処理を実行するために開発されたプログラミング言語です。
JavaScript を使うことで、画像のアニメーションや高度な計算処理、地図などのインタラクティブなコンテンツの表示など多くのことが実現できます。
JavaScript は企業やユーザからの評価も高く、現在もWebフロントエンドを支える基礎技術として使われています。
この記事では、初心者向けに JavaScript でできることや具体例を交えて、基本的な書き方までを解説します。
JavaScriptとは?

先述したように、JavaScript とはブラウザに「動き」を与えるためのプログラミング言語で 、Webページの開発などでよく使われています。
例えば、Webサイトを閲覧した際、ポップアップ画面が表示されたり、アニメーションが動いていたり、入力フォームが設置されているのを見たことがあるでしょう。
このように動的なWebページの実装を可能にするのが JavaScript で、「ユーザの操作で内部処理が発動する」というWebサービスにとって非常に重要な機能を備えています。
JavaScript は非常に汎用性が高く、一番身近な利用例は Webサイトを構築するHTMLやCSSと組み合わせて動く、ブラウザ上で処理を行うプログラム(クライアントサイド・スクリプト)ですが、近年ではNode.js(ノードジェイエス)というJavaScriptのランタイム(実行環境)の登場により、サーバー上で動くJavaScriptのプログラムも実装できるようになっています。
また、JavaScriptを使うための開発環境も充実してきており、JavaScriptを用いてスマホアプリなどを開発することも可能になってきました。
JavaScriptの歴史
JavaScript はインターネットが普及し始めた1990年代はじめにNetscape Navigator という Webブラウザ専用に開発されました。
当初の名称は「LiveScript」でしたが、当時人気のあったプログラミング言語「Java」にあやかって、1995年に現在の名称に変更されています。
当時は HTML と CSS だけの Webサイトが一般的でしたが、JavaScript によって表現の幅が広がるのではないかと注目を浴びました。
1996年に Microsoft の Internet Explorer3.0 に搭載され、1997年には、国際標準化団体 ECMAインターナショナルが JavaScript のコア部分を標準化したこともあり、爆発的に普及し、その後もさまざまなライブラリやフレームワークが続々と誕生し、より便利に活用できるようになっていきました。
2010年以降はサイト上に動きを追加するクライアントサイドスクリプトだけでなく、サーバサイドの実行環境が整理され、バックエンドシステムやアプリ開発などでも使用されるようになりました。
ブラウザで実行される3つの言語
Webページを開いた時、クライアント側のブラウザは以下 3つの言語を翻訳して、ページを表示させます。
HTML・・・Webページに「見出し」や「段落」といった文書の構造と意味を持たせるマークアップ言語
CSS・・・HTML に「文字や背景の色」や「余白」といったデザインやレイアウトを設定するためのスタイルシート言語
JavaScript・・・「入力フォームの表示」や「コンテンツの操作」、「地図」など、さまざまな動的コンテンツや演算処理を作成するスクリプト言語
WebページにアクセスするとHTML文書が最初に読み込まれ、そこからCSSやJavaScriptのコードに応じたページの描画(レンダリング)が始まります。
JavaScriptとJavaの違い
JavaScript の歴史で名前の挙がった「Java」ですが、全くの別物です。
具体的にどのような違いがあるのか見ていきましょう。<br>Java は、OS を選ばないサーバサイドのプログラミング言語です。
JVM(=Java Visual Machine)という仮想マシン上で動くプログラミング言語で、Webサービスやシステム開発などに利用されています。Javaは、どのような OS を使っていても、JVM が入っていなければ動作しません。また、実際に動かすにはコンパイル(プログラミング言語をコンピュータが理解できる言語=機械語に変換する過程)が必要です。一方、JavaScript はWebサイトに動きを与えるクライアントサイドのインタプリタ言語(コードの実行時に逐一コンパイルされ、順番に処理が走る言語)です。また、JavaScriptが動作するWebブラウザとテキストエディタがあれば開発ができるなど、手軽さを重視して開発された言語といえます。
JavaScriptの将来性
JavaScript は本来 Webページに動きを与えるためのプログラミング言語でしたが、現在ではアプリやゲームなど幅広くい分野で活用され、多くのエンジニアにとって非常に将来性の高い言語であるといえます。
JavaScript は汎用性が高く幅広い分野で使われますが、その中でも需要が高いのはフロントエンド部分の設計・開発です。
また、WEBアプリの開発に必要不可欠な点やさまざまなアプリケーションを作れるという点で高い需要をキープしています。
JavaScriptでできること

WEBサイトに「動き」をつける
HTMLとCSS のみで単純なWebサイトを作ることはできますが、JavaScript を使うことで表示されているボタンやメニューにアニメーションや効果を追加することができ、より魅力的なビジュアルのWebサイトを作ることができます。
ユーザ操作で内部処理が発動する
JavaScript は、ユーザがブラウザ上で行った操作によって、さまざまな処理を発動させることができます。
検知できる操作には、下記のようなものが挙げられます。
・マウス移動
・フォーム送信
・要素の内容が変更された
・ページをスクロールする
サーバサイドの開発
Node.js などの JavaScript ランタイムの出現によってサーバサイドの開発でも JavaScript が使用されるようになり、フロントエンドもサーバサイドも両方 JavaScript で書くといった開発も可能になりました。
iOS/Android用アプリも開発可能
React Native や Appcelerator、Monaca などのフレームワークによって Android と iOS 両方で利用が可能なスマホ用アプリの開発も可能になり、さまざまなアプリの開発に JavaScript が使われています。
非同期通信
非同期通信とは、サイト自体を更新することなく一部分だけの画面更新ができるというものです。
例えば、Google Mapではいちいち更新せずとも、フォーカスしている位置をずらすだけで、足りない部分だけを通信し、新しい情報が浮かび上がってきます。この処理に、非同期処理が使われています。
非同期処理によってユーザーのストレスを軽減させることで、ユーザ体験の向上にも繋がります。
基本的な書き方
ここからは JavaScript がどのようなプログラミング言語なのかをより理解するために、基本的な書き方について紹介していきます。
JavaScript は非常にシンプルで、メモ帳やエディタというテキスト編集ソフトを使い、HTMLの中に命令を書いてブラウザで表示させればすぐに実行されるので、すぐに学習が始められます。
必要なアプリケーション
JavaScript を学習するにはプログラムを記述する「テキストエディタ」というアプリケーションと、「ブラウザ」というWebサイトを閲覧するアプリケーションの 2つが必要です。
JavaScriptは基本的にはブラウザで動くスクリプト言語であるため、テキストエディタで命令を記述し、ブラウザで実行して確認するという流れになります。
ちなみに今回は Windows にもとからインストールされている「テキストドキュメント」を使用します。
エディタ
エディタとは、テキストを編集するソフトウェアのことです。
Windows や Mac に標準搭載されているソフトウェアでも書けますが、主にメモ帳のような使い方を想定して作られているため、JavaScript の開発には不向きです。
それぞれのプログラミング言語に適したエディタを用意しましょう。
おすすめのエディタ
JavaScript に限らず、効率的にプログラミングを行うにはその言語に対応したテキストエディタが必要です。
Microsoft社が開発した「Visual Studio Code」(VS Code)は拡張機能が豊富で、自分好みにカスタマイズできます。
VS Codeは無料で利用することができて動作も比較的軽いことから、入門用のテキストエディタとして最適です!
実際に書いてみよう!
それでは、実際にプログラムを書いてみましょう。
JavaScript の記述には、HTMLファイルの中に書く方法と、HTMLファイルとは別にjsファイルを作って、HTMLに参照させる方法があります。
どちらの方法でも動きますが、はじめはHTMLファイルの中に書き込む方法がいいでしょう。
1.テキストファイルを作成する
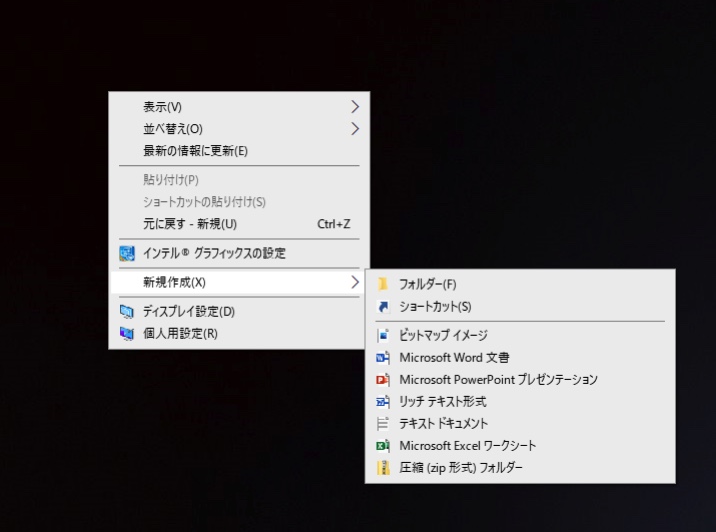
デスクトップ画面右クリックするとメニューが表示されるので「新規作成」を選択し、「テキストドキュメント」を選択します。ファイル名は、仮にhelloとしておきます。

.jpg)
2.コードを書き込む
テキストドキュメント内にコードを書き込んでいきます。
.jpg)
以下のコードをそのままコピぺで構いません。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>Hello World!</p>
<script>
alert("Hello");
</script>
</body>
</html>
HTML ファイル上に書く場合、ソースコードの<script>と</script>で囲まれた部分がJavaScriptです。
“”(ダブルクォーテーション)で挟まれた”Hello”の部分は文字列を表します。
3.HTMLファイルを作成する
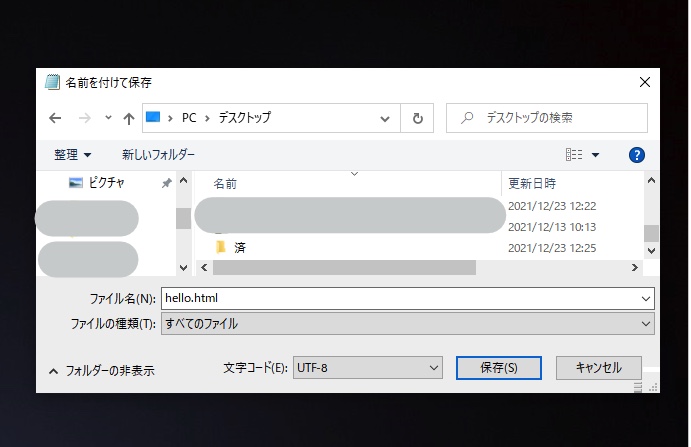
作成したファイルをHTML形式にして保存します。
名前をつけて保存を選択し、ファイル形式を「テキストファイル」から、「すべてのファイル」にします。
次に、ファイル名の後ろに.htmlをつけて完成です。

デスクトップ画面に戻り、作成したhtmlファイルを開いてみましょう。
以下のようなポップアップが表示されれば成功です。
.jpg)
これで基本的なJavaScriptを使ったHTMLファイルができました。
終わりに
JavaScript はブラウザとテキストエディタさえあれば実行でき、難しい部分を内部で処理してくれるので、プログラミング初心者にもオススメです。
そして JavaScript を習得できれば、他の言語でも共通する部分が多いため、Webサイト作成時以外でも非常に役に立ちます。
JavaScript の基礎が身につけば、Webページが動くのを確認しながら学べ、楽しみながら学びを進められるでしょう。
まずは実際にコードを書いてみて手を動かしながら学んでいくことが重要です。
JavaScriptだけでは Webページを作成することはできないので、HTMLやCSS、PHPなども併せて学習することをおすすめします。