Web APIとは?
Web APIとは、APIの呼び出しをWeb上で行うAPIのことです。異なる言語間でも通信が可能なHTTP/HTTPS方式を採用し、システムの機能を呼び出してほかのプログラムからでも利用できるようにする仕組みです。
HTTP/HTTPSとは
HTTPとは、サーバ・クライアント端末間でデータのやり取りをする際に用いられる通信規則(プロトコル)です。また、この通信を暗号化したものがHTTPSです。
Web APIは導入する側にとっても提供する側にとってもメリットが多く、利用・提供する企業も増えています。
APIとは?
API(Application Programming Interface)とは、外部サービスのデータや機能を利用するために用いられるインターフェースです。APIを利用することで同じ機能を持つサービスを開発する手間が省けて、開発効率の向上や開発コストを削減できます。
APIとWebAPIの違いは?
WebAPI ではない API のほとんどは、利用者側が扱うプログラミング言語と同じもので提供されます。一方で、WebAPI では異なる言語間でも通信が可能で 、HTTPでサーバのリソースにアクセスできるのでWebブラウザ上でも稼働する HTTP/HTTPS 方式が採用されています。
ただ、Web上の通信で利用できる WebAPI が多いため、API というとほとんどの場合「WebAPI」を指していることが多いです。
Web APIを利用するメリットは?
効率的に開発できる
実装したい機能がAPIですでに公開されている場合、そのプログラムと連携することで、プログラムを自分で 1から作る必要がなく、結果的に開発効率を上げられます。それにより、他の工程に時間を割けるので、多様性も生まれやすいといえます。
また、API は無料で公開されているものがほとんどなのでそれを利用すれば、開発コストの大幅な削減も可能です。
ECサイトでのクレジットカード情報の入力や決済サービスも、カード会社の API を連携させることで簡単に実装可能です。
データを二次利用できる
API として公開されている情報は他社サービスのデータも利用でき、膨大なデータの収集や登録、最新データへの更新などをする手間を省けます。分野や業界に特化した分析が可能になるため、そこから新しいビジネスにつながるケースもあります。
セキュリティが向上する
Facebook や Twitter、Google 等のAPIキーを取得することで、一から会員登録システムを自作せずとも自社サービスでセキュリティ面が強固なログイン機能を利用できます。すでにあるセキュリティレベルの高いシステムを使うことで、自社サービスのセキュリティ性を高く維持できるだけでなく、サービスを利用するユーザは会員登録を省けるという利点もあります。
サービス利用者の利便性が向上する
あるサービスでアカウント登録していれば、APIを連携したほかのサービスでも情報を再利用できることで、メールアドレスやパスワードの入力といった面倒な手続きをせずに済みます。また、現在利用しているページから離れることなく、そのページで目的の達成が完結できます。
このようにAPI を利用することでユーザの利便性が向上し、UX(顧客体験)が向上し、ユーザの増加も期待できます。
ここまで、Web API を利用する側のメリットについて紹介しました。
Web APIは2000年初頭にGoogleやAmazonといった大手インターネット関連企業から提供され始め、現在では多くの企業や個人がWeb APIを公開しています。しかもそのほとんどは無償で利用できます。一見提供する側にメリットはなさそうですが、そうではありません。提供側は、Web APIを公開することで、マッシュアップ(Web APIを組み合わせる開発手法)によって、より良いサービスが生まれるからです。また、間接的にでも自社のシステムを利用するユーザが増えることも期待できます。そして、そのサービスを利用するユーザのUXも向上します。
このように、APIの提供を通じて新しいビジネスが生まれ、APIを提供する側、利用する側、ユーザに恩恵をもたらし、ユーザ数が増えるといった付加価値が生まれています。このような循環を「APIエコノミー」といいます。API は社会の発展に寄与する存在であり、大手テクノロジー関連企業である IBM社の試算によると API の活用による経済効果は 2018年では 2兆2000億ドル(264兆円)とも予測されたほどです。
Web APIの仕組みは?
API連携の仕組み

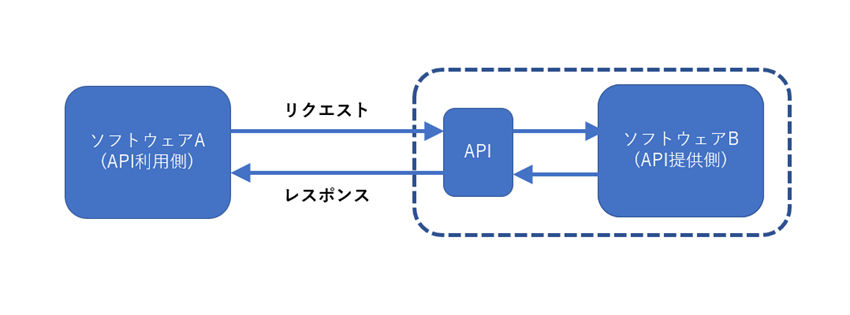
API を利用するにはソフトウェア間で「リクエスト」と「レスポンス」を行う必要があります。以下のような流れでやり取りが行われます。
-
クライアント端末からサーバにリクエストを送信
-
サーバがリクエストを受信し、処理結果を送り返す
-
出力内容がクライアント端末にレンダリングされる
Web APIで機能を提供するサーバに対して、HTTPリクエストを送信すると、処理結果がHTTPレスポンスとして送り返されます。HTMLやJSON、XML、プレーンテキストといったデータ形式でやり取りします。また、画像ファイルやPDFファイルなど、特定の形式をファイルにまとめて送ることも多いです。
HTTPリクエストの構成要素
URL :リクエスト先
リクエストヘッダー:リクエストの付属情報 (リクエストに必要な秘密情報やリクエストの形式など)
リクエストパラメータ :特定キーワード
APIレスポンスの構成要素
レスポンス:JSONの形式が一般的に使われている
HTTPレスポンスコード:正常なら200
Web APIの代表的な実装方法は?
Web APIを提供する側と利用する側でデータのやり取りをする際に、プログラムでの通信を行うには通信プロトコル(規約)に従う必要があり、その通信プロトコルによってWeb APIの種類が分かれます。
Web APIの実装方法としてよく知られるものに「SOAP」と「REST」があります。これらは、HTTPなどのプロトコルを用いてXML形式のデータをやりとりするための仕組みです。このように標準的な通信技術を使うのでWeb APIの開発や利用に際して環境が制限されず、高い柔軟性を発揮します。
SOAP API
SOAP(Simple Object Access Protocol)は、HTTPの呼び出し(リクエスト)と応答(レスポンス)にXMLというデータ形式を使ってやりとりを行う通信プロトコルを規定した標準規格です。2000年代は有力な規格として利用されていましたが、厳格な仕様規定が定めらている上に、扱いにくいXML形式に依存していることもあり、普及しませんでした。
そして、このSOAP APIの欠点を解消したのがREST APIです。今ではWeb APIといえば、REST APIを指すほど、主流になっています。
REST API
REST(Representational State Transfer)は、「REST」という4つの原則で構成される考えを基に設計した API のことで、RESTful API と呼ばれることもあります。仕様がシンプルで開発や利用が簡単に行えることから広く普及しています。
アドレス可能性 (Addressability)
アドレス可能性とは、 URL を打ち込むことでデータが返ってくる、といったように、それぞれの情報ごとに場所や名前を識別できるように表現することです。
統一インターフェース (Uniform Interface)
情報をやり取りする方法、つまりインターフェースをあらかじめ統一させているということです。
たとえば、次のようなHTTPメソッドがあります。
HTTP標準メソッド
GET (情報の取得)
POST (情報の投稿)
PUT (情報のアップデート、編集)
DELETE (情報の削除)
クライアントがサーバに対して情報が欲しい場合はGETというメソッドを使いますが、この「GET」が統一インターフェースであり、あらかじめ、これら 4 つの HTTPメソッドを Webサービス上で使うというルールです。
ステートレス性 (Stateless)
サーバがクライアントの過去の状態(情報)を保持せずに、その都度受け取ったリクエストに対する結果を返すことです。
この逆はステートフルな状態といって、過去の情報を保持した状態のことを言います。
便利そうなステートフルな状態でなく、なぜ、わざわざステートレスなのかというと、過去の情報を保持した状態だと管理が難しく、情報の見極めや管理のコストがかかってしまうため、シンプルに統一することでコスト運用の削減や拡張性 (スケーラビリティ) が高まります。
接続性 (Connectability)
1 つの記事に複数のリンクが貼られている状態を接続性があるといいます。URL によって最新状態のリソースに転送させることができます。
REST の原則に従うことで、シンプルで効率的な情報のやりとりができ、大規模でアクセスが集中するような Webサービスや Webアプリケーションの開発に適応させることが多いです。
広く利用されるWeb APIの代表例は?
広く利用されるWeb APIの代表例をいくつか紹介します。Web APIという言葉に耳時並みのない人でも、知らず知らずのうちに利用しているという人も多いはずです。
Google Maps API
Google Map APIは、自社サービスにGoogleマップの機能を埋め込めるWeb APIです。ユーザはページを移動せずにGoogle マップをWeb上で表示させることができ、目的地周辺の地図の確認や拡大/縮小ができます。
Twitter API
Twitterは、Twitter検索と連動するメソッドを提供するTwitter検索APIやTwitterのコアデータへのアクセスを可能にするREST APIを提供しており、Twitter APIを利用することでTwitter アプリと同じ操作ができるようになります。さらに、自動投稿など、Twitterにはない機能を付けることも可能です。
Amazon API
Amazon APIは、Amazonの商品情報を取得できるWeb APIです。納品や出荷などの手続きに関する情報を管理できる「Amazon MWS API」、価格や在庫状況、レビューといった商品に関する情報をリアルタイムで参照できる「Amazon Product Advertising API」の2種類があります。
YouTube API
YouTube APIは、YouTube動画を自社サービスに埋め込めるWeb APIです。動画データを取得できる「YouTube Data API」、動画の解析する「YouTube Analytics and Reporting API」、自社サービス内で動画を再生できる「YouTube Player API」の3種類が提供されています。
PayPal API
PayPal APIは、自社サービスから画面遷移することなく、PayPalアカウントの登録情報を呼び出し、簡単に決済ができるというWeb APIで、ECサイトでよく使われています。
Web APIの導入方法は?
Web APIを利用するには以下の手順を踏む必要があります。
- 利用したいWeb APIを提供するサービスに登録する
- APIキー・APIシークレットを取得する
- APIキーを設定する
- Web APIを実装する
- 動作確認をする
利用したいWeb APIを提供するサービスに登録する
利用したいWeb APIの提供元であるサービスに登録します。多くの場合、以下のような情報が求められます。
- 名前
- メールアドレス
- 連携予定のサイトのURL
- 連携予定のサイトの概要
APIキー・シークレットを取得する
サービスに登録するとAPIキーとシークレットが発行されます。これらは自分だけに割り当てられたもので、APIキーはユーザID、シークレットはパスワードに相当するものです。これらはAPIを利用する際に必ず求められるので、忘れずに、また外部に漏れないように管理する必要があります。
APIキーを設定する
取得したAPIを自社サービスに設定します。自社サービスに応用するためには、APIキーなど、APIの連携に必要な固定情報を入力し、設定していきます。
Web APIを実装する
APIキーを設定したら、連携した機能の実装を行います。Web APIには、実装するためのリファレンス(マニュアル)が用意されています。ドキュメントに従って利用要求を出し、自社サービスにWeb APIを実装していきます。送信内容が正しければ処理結果を受け取れます。
動作確認をする
実装が終わったら、実際に自社のプログラムからWeb APIを利用してみましょう。Web APIにアクセスしてデータを呼び出すことを「APIを叩く」といいます。Web APIのリファレンスにはサンプルコードが用意されている場合もあるので、まずはそれをそのまま実行しましょう。これで問題がなければ、各コマンドについても理解していきましょう。また、Web APIの処理結果はXMLなどのデータ形式で送り返されるので、データを整形するためのプログラムも必要になります。
このように、簡単な手続きだけでさまざまな機能を自社サービスで応用できます。無償で公開されているものも多く、自社サービスと連携させることで、開発・運用の効率化やUXの向上にもつながります。
Web APIの導入前にすべきことは?
Web APIを導入する目的を明確化する
自社サービスを利用するユーザが目的を達成するにはどういったサービスを提供すべきか、よりUXを向上させるにはどうすべきかといった、開発の目標を十分に検討し、それを達成するためにはどんなWeb APIを導入するのが適切かを考える必要があります。
基礎的なプログラミング知識は必要
Web APIを導入する際にHTMLやCSS、JavaScript、PHPなどを扱える必要があります。たとえば、Web APIを利用して取得したデータを自社のサービスに応用するためには変換が必要になりますが、この際にプログラミングスキルが求められます。
Web APIの勉強方法
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、Web APIに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
















