HTMLで表を作成するにはtableタグを使います。基本的な使い方からテーブルの装飾、セルや文字のレイアウトまで説明します。
【作成する表】
| 名前 | 点数 |
| 田中 | 100 |
| 山田 | 80 |
| 佐藤 | 90 |
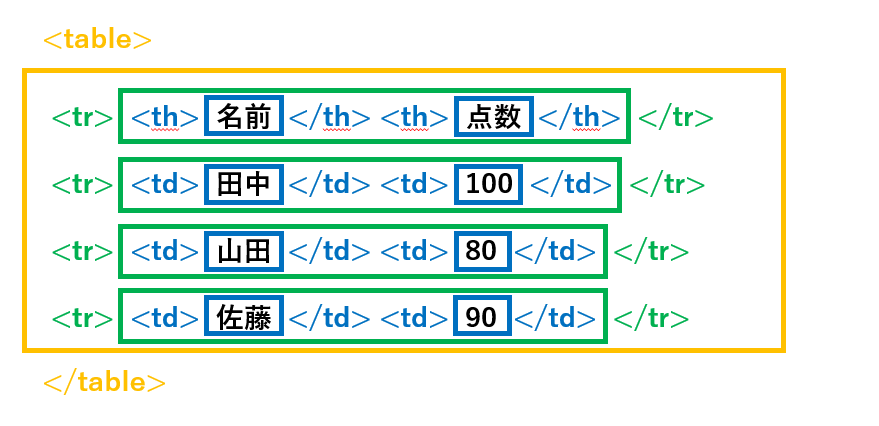
HTMLで表を構成する4つの要素
HTMLの表(テーブル)はtable・tr・td・thという4つの「要素」で構成されます。要素は、開始タグ(<)、内容、終了タグ(>)の3つで構成されます。<と>で囲まれたものを「タグ」といい、HTMLで表を作成する場合、<table>・<tr>・<th>・<td>という4種類のタグで表現します。それぞれの役割は以下のようになっています。<tr>・<th>・<td>は名称が似ていて紛らわしいので、何の略語かを知ると覚えやすくなります。

table要素
表の範囲を囲みます。
tr要素
「Table Row(行)」の略語で、表における行を1つ作成します。
th要素
「Table Header(見出し)」の略語で、表における見出しとなるセルを1つ作成します。
td要素
「Table Data(データ)」の略語で、表におけるデータとなるセルを1つ作成します。
<table>でテーブル全体を囲み、<tr>・<td>・<th>を組み合わせて表を作成します。
先ほどの表を実際にコードで書いてみると以下のようになります。
【実行コード】
<table border="1">
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
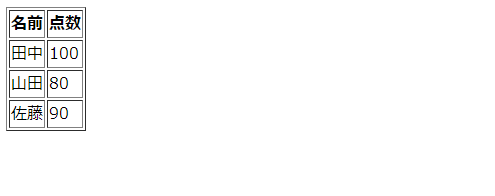
</table>【実行結果】

上記が表を作成する基本の構造となっています。
1行目の
<table border="1">については後述します。
テーブルの装飾
枠線をつける「border属性」
表に枠線をつける場合は、border属性を使用します。
【使用イメージ】
<table border="1以上の整数">前項の1行目に
<table border="1">と記述しましたが、borderは、表の枠線をつける属性(プロパティ)です。「=”~″」の~の部分で枠の幅を指定します。~部分に入れられる数字は1以上の整数のみです。1は1Px(ピクセル)を指します。
要素と属性の違い
- 要素:マークアップ対象の内容をタグで囲んだもの
- 属性:要素に情報を追加する
tableという要素にborder属性を付け足すことで枠の幅という情報を追加することです。
border属性を使用しない場合
【実行コード】
<table>
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
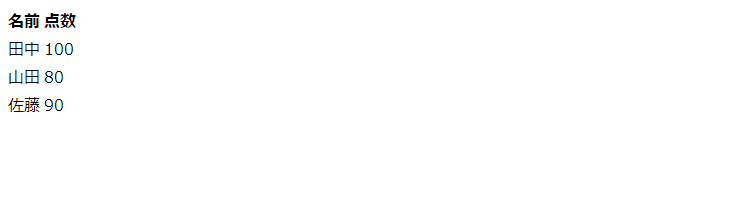
</table>【実行結果】

border属性を使用しないと枠なしの表になっています。
次に、border属性を使って枠の幅を太くしてみます。
【実行コード】
<table border="10">
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
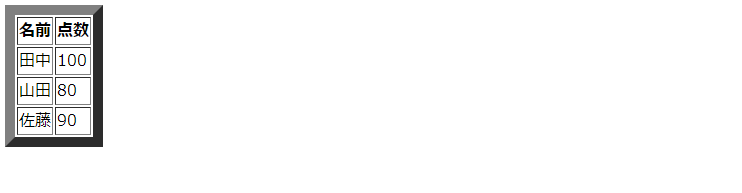
</table>【実行結果】

枠線に色をつける「bordercolor属性」
枠線に色をつける場合は、bordercolor属性を使用します。
【使用イメージ】
<table border="1以上の整数" bordercolor="色">「色」の部分は、ハッシュ(#)を先頭に置いた6桁のカラーコード、または、redやgreenといった、カラーネームで指定します。
カラーコード
カラーコードは左から2桁ずつ赤、緑、青を意味し、色の強さを00~ffまでの16進数で表現します。00 に近いほど要素が弱く、ff に近いほど強くなります。たとえば、白は「#FFFFFF」、黒は「#000000」、青は「#00FF00」になります。
カラーネーム
カラーネームは、なじみのある英語表記で「red」や「black」、「white」などの色名です。直感的にイメージがつきやすく、シンプルな色を指定する場合に適しています。RGBで指定する場合は合計16,777,216通りの色を表現できるので、細かい色味を調整したい場合に適しています。
<例>枠線の色を赤にする場合
<table bordercolor="#ff0000">
<table bordercolor="red">【実行コード】
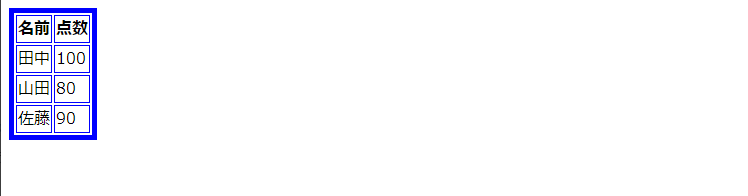
<table border="5" bordercolor="blue">
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
</table>【実行結果】

表の背景に色をつける「bgcolor属性」
表の背景に色をつける場合は、bgcolor属性を使用します。bgは「back ground(背景)」の略語です。
表全体に色をつける
表全体に色をつける場合はtable要素にbgcolor属性を使用します。
【使用イメージ】
<table border="1以上の整数" bgcolor="色">【実行コード】
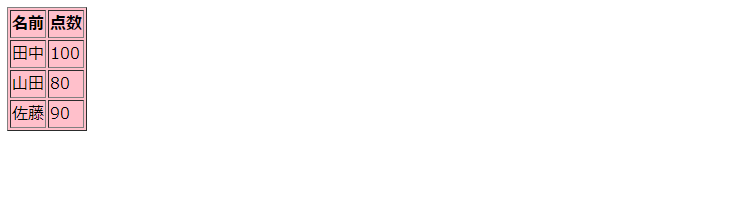
<table border="1" bgcolor="pink">
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
</table>【実行結果】

特定の行に色をつける
特定の行に色をつける場合は、tr要素にbgcolor属性を使用します。
【使用イメージ】
<tr bgcolor="色">【実行コード】
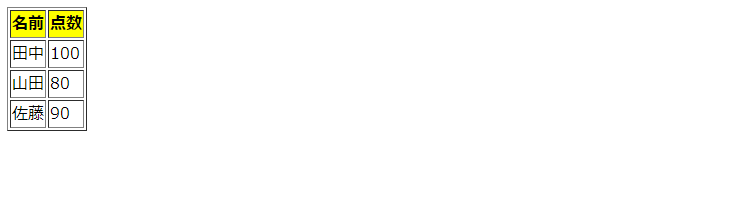
<table border="1">
<tr bgcolor="yellow"><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
</table>【実行結果】

特定のセルに色をつける
特定の行に色をつける場合は、th要素またはtd要素にbgcolor属性を使用します。
【使用イメージ】
<th bgcolor="色">【実行コード】
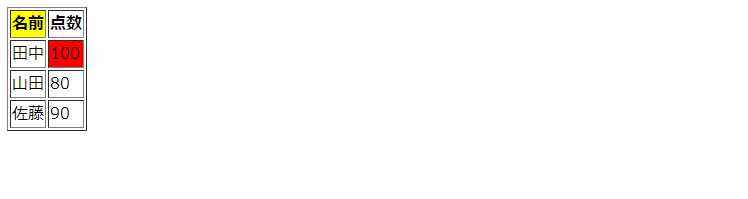
<table border="1">
<tr><th bgcolor="yellow">名前</th><th>点数</th></tr>
<tr><td>田中</td><td bgcolor="red">100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
</table>【実行結果】

セルのレイアウト
セルの幅や余白といったレイアウトを調整する場合は、ピクセルやパーセントを使用します。
ピクセルとパーセントの違い
ピクセルとは
スクリーンの1ピクセルを1とした単位で指定する方法です。表示されるサイズは使用するモニタの解像度に依存するため、モニタによって表示される大きさは異なります。
パーセントとは
スクリーンの幅と高さを100%として指定する方法です。セルをパーセントで指定する場合は基準が必要になるので最初に表の長さを指定する必要があります。
表の幅を指定する「width属性」
表やセルの幅を変更する場合は、width属性を使用します。ピクセルとパーセントどちらでも指定可能です。
表の幅を指定する
表の幅を変更する場合は、table要素にwidth属性を使用します。
まず、ピクセルで指定する方法です。
【実行コード】
<table border="1" width="300">
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
</table>【実行結果】

次に、パーセントを用いてブラウザに対する表の横幅の比率を指定します。
【実行コード】
<table border="1" width="50%">
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
</table>【実行結果】

セルの幅を指定する
セルの幅を変更する場合は、表の幅を指定して、それに対する比率で表現します。
【実行コード】
<table border="1" width="300">
<tr><th width="30%">名前</th><th width="70%">点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
</table>【実行結果】

表の幅に対してセルの幅は30%と70%になっています。
表の高さを指定する「height属性」
表やセルの高さを変更する場合は、height属性を使用します。ピクセルとパーセントどちらでも指定可能です。
表の高さを指定する
表の高さを変更する場合は、table要素にwidth属性を使用します。
まず、ピクセルで指定する方法です。
【実行コード】
<table border="1" width="300" height="150">
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
</table>【実行結果】

次に、パーセントを用いてブラウザに対する表の縦幅の比率を指定します。
【実行コード】
<table border="1" width="50%" height="80%">
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
</table>【実行結果】

表の高さがブラウザに対して80%で表示されます。
セルの幅を指定する
セルの高さを変更する場合は、表の縦幅を指定して、それに対する比率で表現します。
【実行コード】
<table border="1" width="300" height="150">
<tr height="10%"><th>名前</th><th>点数</th></tr>
<tr height="20%"><td>田中</td><td>100</td></tr>
<tr height="30%"><td>山田</td><td>80</td></tr>
<tr height="40%"><td>佐藤</td><td>90</td></tr>
</table>【実行結果】

表の高さに対する各セルの高さを指定しています。
セルの余白を指定する「cellpadding属性」
セルの余白を指定する場合は、cellpadding属性を使用します。ピクセルとパーセントどちらでも指定可能です。
【実行コード】
<table border="1" width="300" cellpadding="10">
<tr><th>名前</th><th>点数</th></tr>
<tr><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>佐藤</td><td>90</td></tr>
</table>【実行結果】

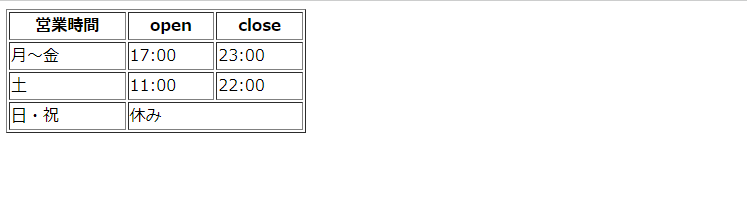
セルを横方向に結合する「colspan属性」
セルを横方向に結合する場合は、colspan属性を指定します。指定する値は結合するセルの数を指します。
【実行コード】
<table border="1" width="300">
<tr><th>営業時間</th><th>open</th><th>close</th></tr>
<tr><td>月~金</td><td>17:00</td><td>23:00</td></tr>
<tr><td>土</td><td>11:00</td><td>22:00</td></tr>
<tr><td>日・祝</td><td colspan="2">休み</td></tr>
</table>【実行結果】

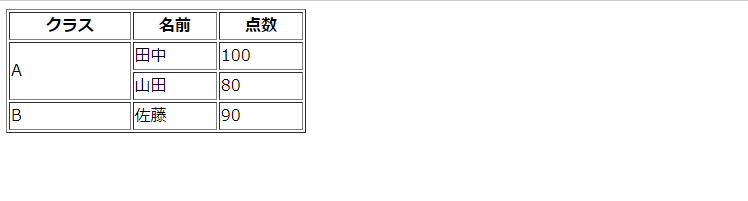
セルを縦方向に結合する「rowspan属性」
セルを縦方向に結合する場合は、rowspan属性を指定します。指定する値は結合するセルの数を指します。
【実行コード】
<table border="1" width="300" >
<tr><th>クラス</th><th>名前</th><th>点数</th></tr>
<tr><td rowspan="2">A</td><td>田中</td><td>100</td></tr>
<tr><td>山田</td><td>80</td></tr>
<tr><td>B</td><td>佐藤</td><td>90</td></tr>
</table>【実行結果】

文字のレイアウト
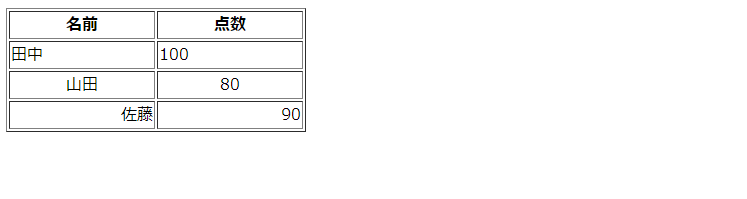
文字の位置を指定する「align属性」
文字の位置を指定するにはalign属性を使用します。左寄せ・中央・右寄せに指定できます。
文字を左寄せにするleft
文字を左寄せにする場合は、align属性にleftを指定します。※td要素の初期設定は左寄せになっています。
文字を中央寄せにするcenter
文字を中央寄せにする場合は、align属性にcenterを指定します。※th要素の初期設定は左寄せになっています。
文字を右寄せにするright
文字を右寄せにする場合は、align属性にrightを指定します。※th要素の初期設定は左寄せになっています。
【実行コード】
<table border="1" width="300">
<tr align="center"><th>名前</th><th>点数</th></tr>
<tr align="left"><td>田中</td><td>100</td></tr>
<tr align="center"><td>山田</td><td>80</td></tr>
<tr align="right"><td>佐藤</td><td>90</td></tr>
</table>【実行結果】

HTMLの勉強方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、HTMLに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
















