CSS の float プロパティとは?
CSS の float プロパティを用いることで縦に並んでいる html の要素を横並びに配置できます。左寄せ/右寄せのどちらにも対応可能です。
例えばこういう要素があった場合を想定してみましょう。
【HTML】
<div class="red"></div>
<div class="blue"></div>
<div class="green"></div>【CSS】
.red {
width: 200px;
height: 200px;
background-color: red;
}
.blue {
width: 300px;
height: 100px;
background-color: blue;
}
.green {
width: 100px;
height: 300px;
background-color: green;
}
上図のように、div 要素が全て縦に並んでいるかと思います。
html では div などの block 要素は縦に配置されるように設定されています。
こういった要素を簡単に横並びにできるのが float プロパティです。
float プロパティ の基本構文と実用例
それでは float プロパティの使い方を早速見ていきましょう。
基本的な float の指定値は3 種類存在します。
float: left; //左寄せ
float: right; //右寄せ
float: none; //配置の指定無しこれらの float プロパティの指定を CSS で行うだけです。
ではまず、左寄せ横並びにする場合を試してみましょう。
float: left; で左寄せにしてみよう
これらの div 要素に float: left; を適用します。
【CSS】
.red {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.blue {
width: 300px;
height: 100px;
background-color: blue;
float: left;
}
.green {
width: 100px;
height: 300px;
background-color: green;
float: left;
}
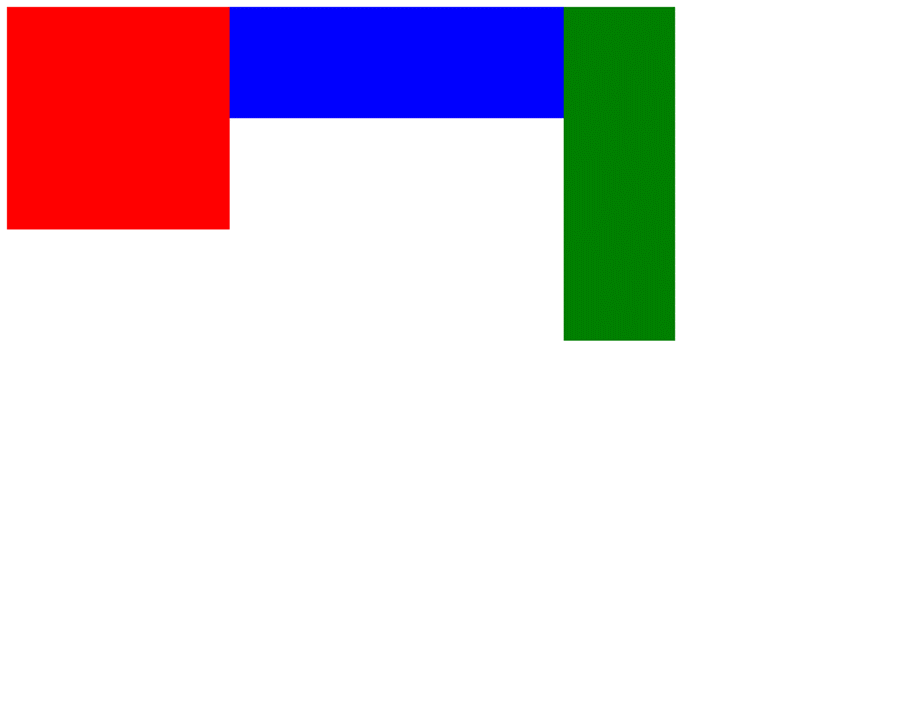
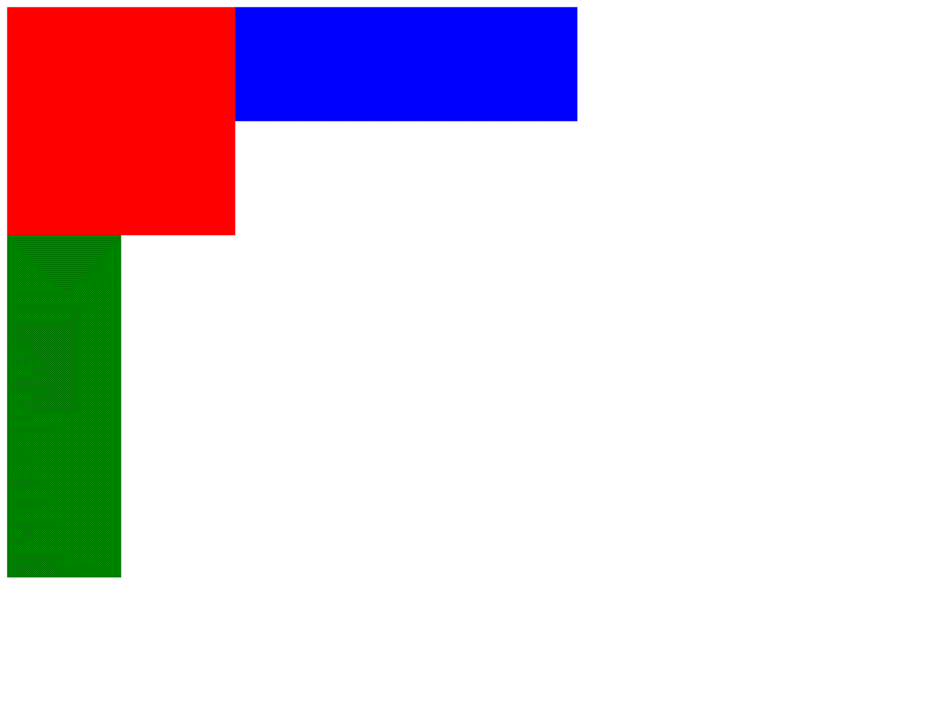
見ての通り、div 要素が左寄せの横並びになりました。
これだけです。とても簡単ですね。
float: right; で右寄せにしてみよう
それでは次は float: right; を指定してみましょう。
【CSS】
.red {
width: 200px;
height: 200px;
background-color: red;
float: right;
}
.blue {
width: 300px;
height: 100px;
background-color: blue;
float: right;
}
.green {
width: 100px;
height: 300px;
background-color: green;
float: right;
}
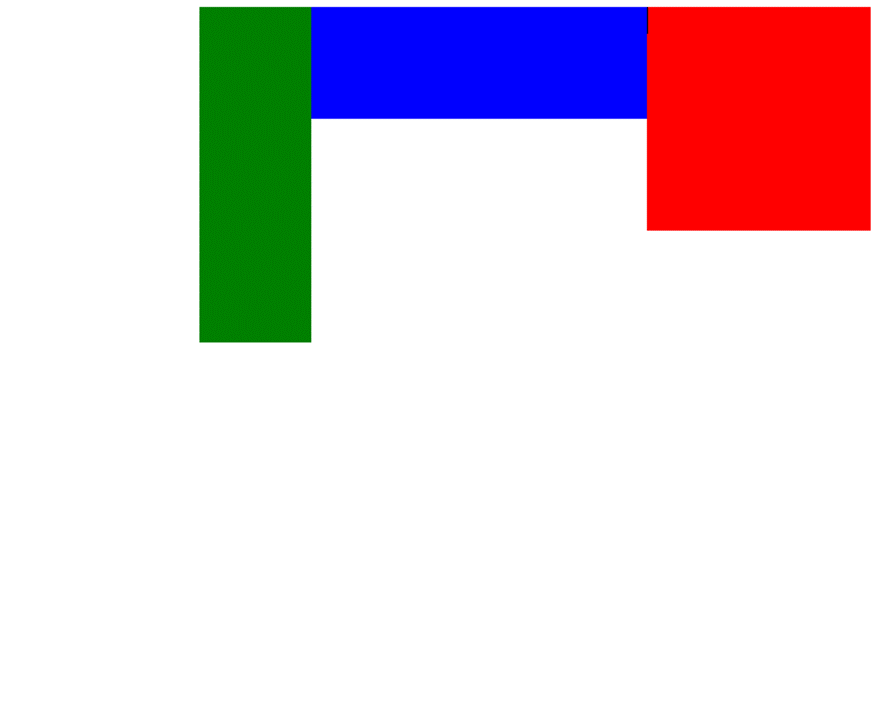
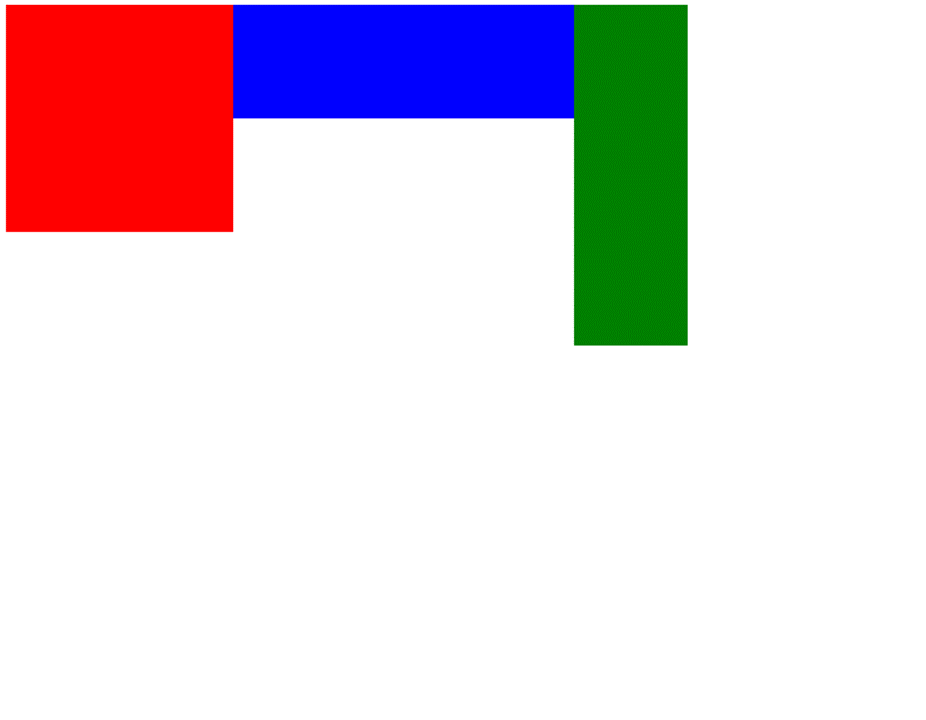
要素が右寄せになったのが分かるかと思います。
ちなみに、float: none; を指定すると float を何も指定していない状態になるので、最初の状態(div 要素が縦並びになっている状態)と同じ状態になります。
以上のように簡単に要素の横並びを実現できるのが CSS の float プロパティです。
float プロパティの特性により発生する現象について
要素を横並びに配置させる上で非常に便利な float プロパティですが、特殊な性質を持っているため、思いがけない現象が起きてしまうことがあります。例えば以下のような現象です。
- 要素の回り込み
- 親要素の高さ消滅
これらの現象の原因解説と、解決方法についても見ていきましょう。
要素の回り込み現象について
現象の解説
まずは要素の回り込み現象について解説します。
視覚的な情報の方が理解し易いと思うので、まずは現象を確認してみましょう。
例えば「red」「blue」クラスのみに float: left; を適用させてみます。
【CSS】
.red {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.blue {
width: 300px;
height: 100px;
background-color: blue;
float: left;
}
.green {
width: 100px;
height: 300px;
background-color: green;
}
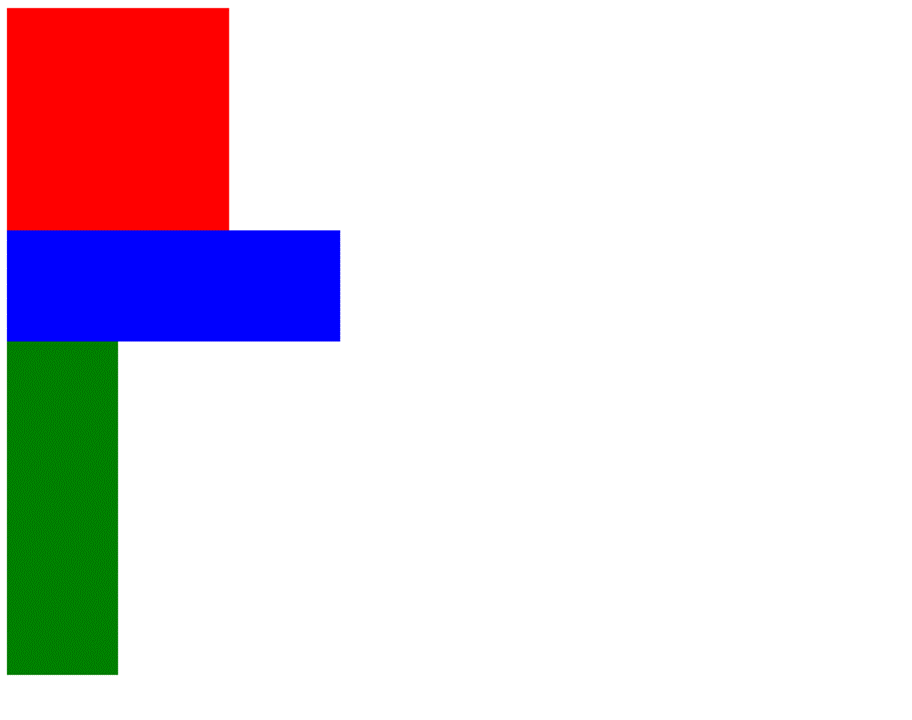
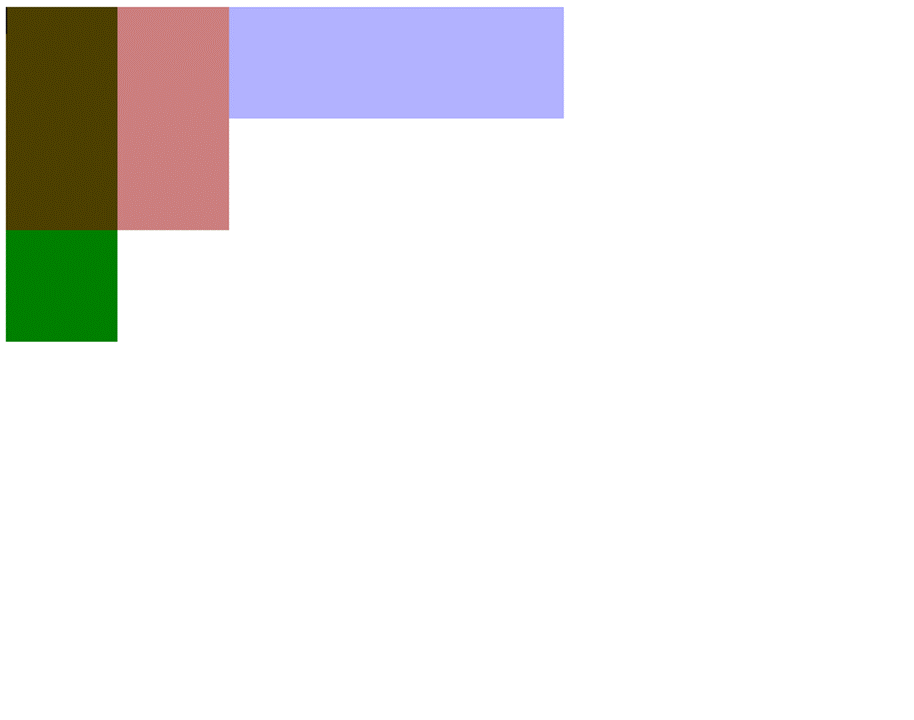
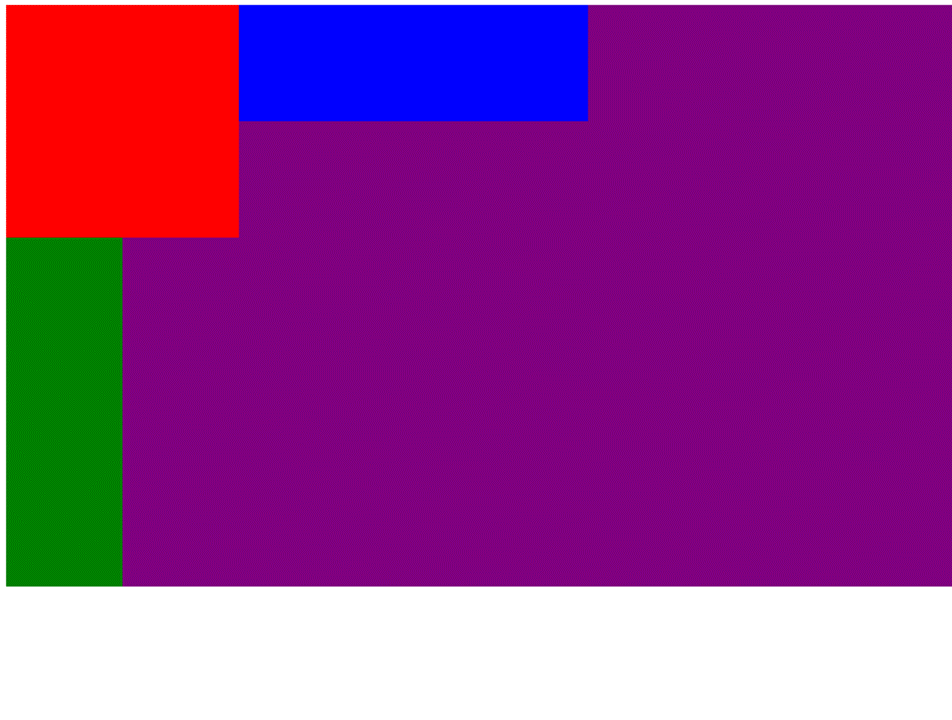
きれいに横並びになっていた先程とは違い、「green」クラスの div 要素が小さく見えてしまっています。これが回り込んでしまっている状態です。
この現象が起きてしまう原因は float プロパティの特性によるものです。 float プロパティを適用した要素は「浮いている」状態になります。
(そもそも「float」という英単語が「浮く」という意味)
そのため、「red」「blue」が浮いている状態になっているため、浮いていない「green」は下に回り込んでしまっているのです。
浮いている要素を透過させてみるとこんな感じです。

「red」の下に「green」が回り込んでいるのが分かるかと思います。
このように float プロパティを適用していない「green」要素は、他に浮いていない要素が無いため上に詰めようとして下に回り込んでしまうのです。
解決法: clear プロパティを使う
要素の回り込みは clear プロパティを使用することで解決出来ます。clear プロパティも値が 3 種類存在します。
clear: left; // 左寄せの回り込みを防ぐ
clear: right; // 右寄せの回り込みを防ぐ
clear: both; // 右、または左寄せ回り込みを防ぐ先程と同じ「red」「blue」クラスのみに float: left; を適用させた状態で「green」クラスには clear: left; を適用させてみます。
【CSS】
.red {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.blue {
width: 300px;
height: 100px;
background-color: blue;
float: left;
}
.green {
width: 100px;
height: 300px;
background-color: green;
clear: left;
}
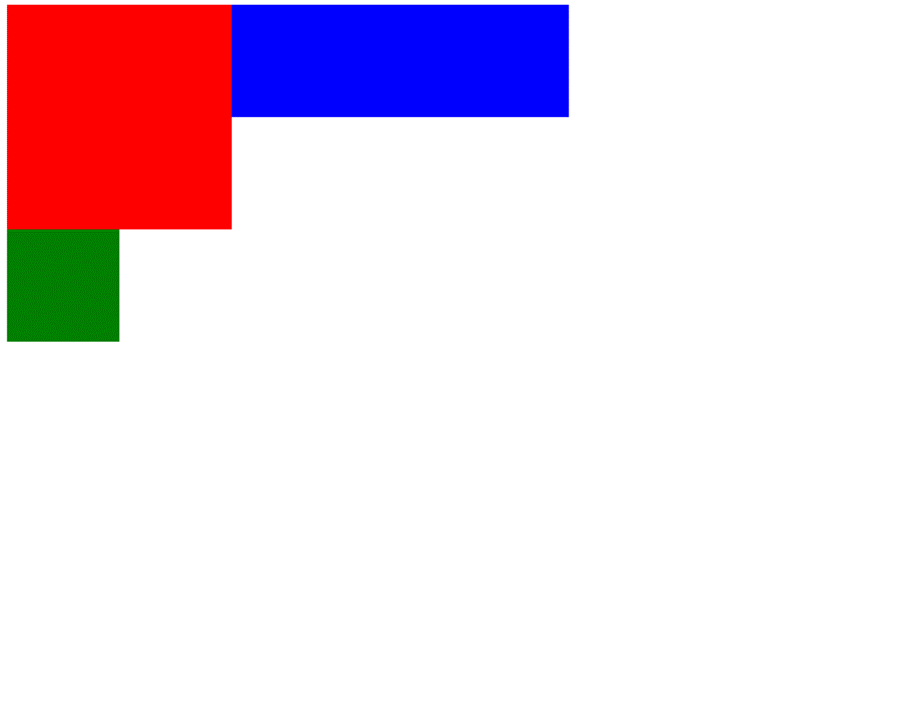
回り込みが回避され、要素が隠れることなく表示されています。
clear プロパティを適用させた要素は横並びにはならないので注意しましょう。
親要素の高さ消滅現象について
現象の解説
通常、親要素の高さは子要素の高さによって自動的に決定されます。しかし全ての要素に float プロパティを適用すると、全ての要素が浮いた状態になります。そのため浮いていない要素が 1 つも無くなり、親要素が子要素の高さを認識できなくなってしまうのです。
実際に確認してみましょう。
まずは float プロパティが適用されていない状態から思い出してみましょう。
分かりやすくするために親要素の div に背景色を付けました。
【HTML】
<div class="purple">
<div class="red"></div>
<div class="blue"></div>
<div class="green"></div>
</div>【CSS】
.purple{
background-color: purple;
}
.red {
width: 200px;
height: 200px;
background-color: red;
}
.blue {
width: 300px;
height: 100px;
background-color: blue;
}
.green {
width: 100px;
height: 300px;
background-color: green;
}
float プロパティを適用していないので、要素が縦並びになっています。
それでは float: left; を適用します。
【CSS】
.purple{
background-color: purple;
}
.red {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.blue {
width: 300px;
height: 100px;
background-color: blue;
float: left;
}
.green {
width: 100px;
height: 300px;
background-color: green;
float: left;
}
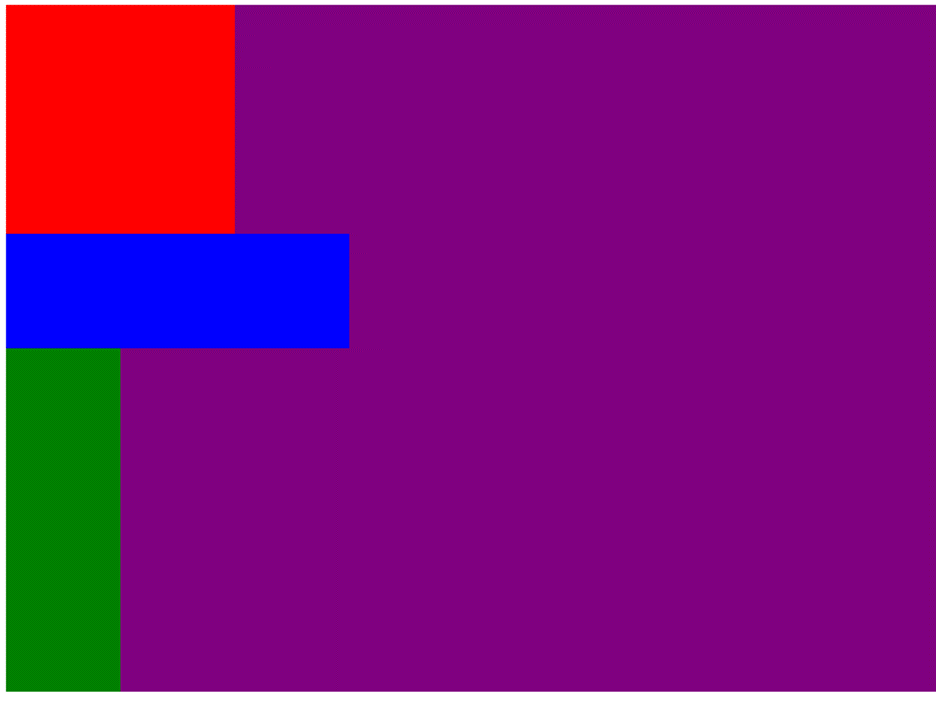
親要素の高さが消滅したのが確認できると思います。
このように子要素が float プロパティによって浮いてしまうため、親要素が子要素の高さを認識できなくなり、親要素の高さが消滅してしまうのです。
解決法1: clear プロパティを使う
こちらも clear プロパティで回避できます。
試しに「green」クラスに clear プロパティを適用してみます。
【CSS】
.purple{
background-color: purple;
}
.red {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.blue {
width: 300px;
height: 100px;
background-color: blue;
float: left;
}
.green {
width: 100px;
height: 300px;
background-color: green;
clear: left;
}
親要素の高さが復活しました。
しかし要素を横並びにすることができていません。要素を全て横並びにしつつ、親要素の高さも維持したい場合はどうすれば良いのでしょうか。
そんな時に使えるのが次に説明する overflow プロパティです。
解決法2: overflow プロパティを使う
またoverflow: hidden; を適用する方法もあります。overflow プロパティには浮いている子要素を認識できるようにする特性があります。
従って子要素が浮いていても親要素の高さが消滅しないのです。
実際に見ていきましょう。
【CSS】
.purple{
background-color: purple;
overflow: hidden;
}
.red {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.blue {
width: 300px;
height: 100px;
background-color: blue;
float: left;
}
.green {
width: 100px;
height: 300px;
background-color: green;
float: left;
}
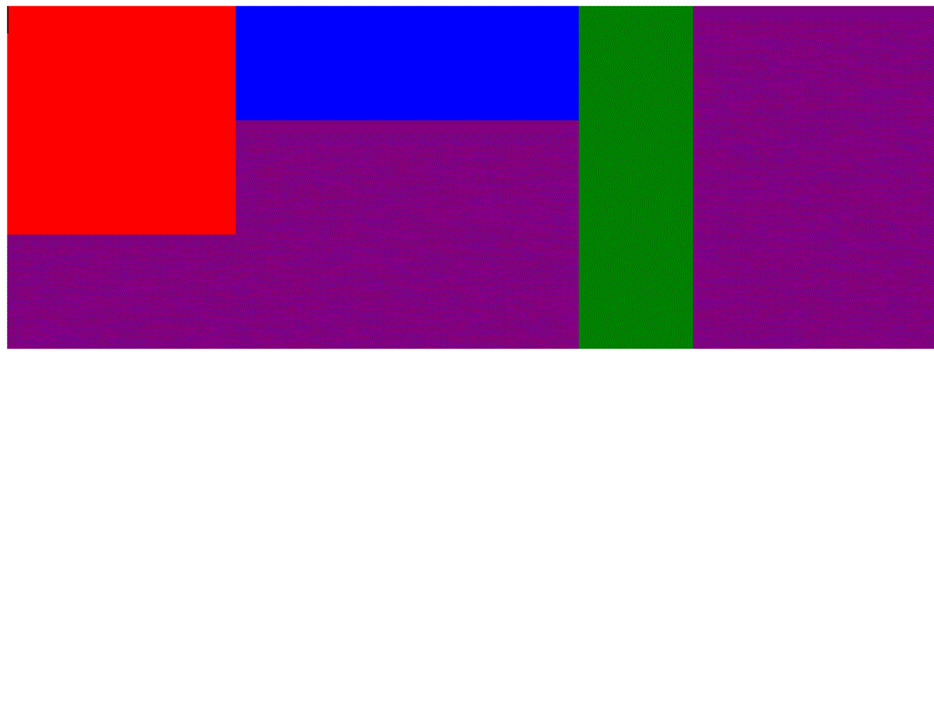
親要素の高さが消滅するのを防ぐことができました。
こちらは clear プロパティを使用していないので、要素を横に並べることもできています。
まとめ
今回は CSS float プロパティについて解説しました。Webページのレイアウトを構成する上で非常に便利なプロパティになりますので、是非習得して使えるようになっていきましょう!
CSSの勉強方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
















