HTMLにCSSを直接書き込む方法
styleをHTMLファイルに書き込む方法には次の3種類があります。※3つ目は非推奨なので番外編として紹介します。
- HTMLのstyleタグで直書きする方法
- HTMLタグのstyle属性で直書きする方法
- style用のHTMLタグで直書きする方法
それぞれ説明します。
HTMLのstyleタグで直書きする方法
HTMLの<style>タグ内にCSSコードを記述する方法です。要素ごとに共通のCSSを使用するのに適しています。また、レスポンシブ対応に必要なメディアクエリの記述もできます。
書き方は以下のようになります。
【実行コード】
<!DOCTYPE html>
<html>
<head>
<title>HTMLのstyleタグで直書きする方法</title>
<style>
h1{
color:red;
}
h2{
color:blue;
}
p{
color:black;
}
</style>
</head>
<body>
<h1>見出し1</h1>
<p>本文</p>
<h2>見出し2-a</h2>
<p>本文</p>
<h2>見出し2-b</h2>
<p>本文</p>
</body>
</html>上記では<head>タグ内に記述していますが、場所に指定はなく、<body>タグ内に入れることや複数に分けることもできます。ただ、<style>タグを<head>タグの終了タグより手前に記述することで、ほかのファイルにstyleが上書きされなくすることが可能です。
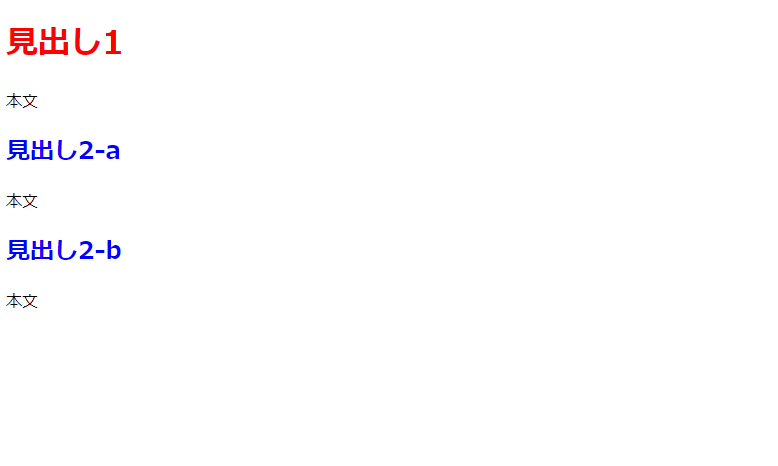
【実行結果】

HTMLタグのstyle属性で直書きする方法
<HTML>タグにstyle属性をつけて直書きするという方法です。タグごとに個別のCSSを使用するのに適しています。
先ほどと同じ内容をこの方法で記述すると以下のようになります。2つ目の見出し2と3つ目の本文は変えています。
<!DOCTYPE html>
<html>
<head>
<title>HTMLタグのstyle属性で直書きする方法</title>
</head>
<body>
<h1 style="color:red;">見出し1</h1>
<p style="color:black;">本文</p>
<h2 style="color:blue;">見出し2</h2>
<p style="color:black;">本文</p>
<h2 style="color:pink;text-align:center;">見出し2</h2>
<p style="font-size:10px;color:black;">本文</p>
</body>
</html>【実行結果】

style属性はどのHTMLタグにも付属可能です。直接書き込むため、どのタグにどのCSSが適用されているかわかりやすいです。複数のプロパティを記述できるので複雑なスタイルにも対応できます。
ただ、style属性はメディアクエリや擬似属性が使えないなど、制限が多いので注意が必要です。
styleタグとstyle属性を同時に使用すると?
2つを同時に使用すると最終的に反映されるのはstyle属性になります。なぜなら、プログラムは上から順に実行されるという特徴があり、記述順で先にstyleタグが実行された後にstyle属性がstyleタグを上書きする形で実行されるためです。
(番外編)style用のHTMLタグで直書きする方法
HTMLタグにはstyleを調整するタグもあります。しかし、現在ではその多くが非推奨となっています。
| <font face> | フォントを指定する※非推奨 |
| <left><center><right> | 要素の配置を指定する※非推奨 |
| <strong> | 文字を強調する |
| <b> | 文字を太字にする |
| <i> | 文字を斜体にする |
| <u> | 文字に下線を引く |
| <s> | 文字に取り消し線を引く |
| <mark> | 文字にマーカーを引く |
HTMLにCSSを直書きするメリット
HTMLファイルにCSSを直書きすると、さらにCSSファイルを読み込む工程が省けるのですばやく表示結果が反映されます。また、CSSファイル内のCSSを上書きすることもできます。
HTMLにCSSを直書きするデメリット
HTMLファイルに直書きするCSSコード量が多くなると、コードの可読性が下がります。また、直書きしたHTMLファイルのみに反映され、ほかのHTMLファイルに反映されません。styleを一括で変更できないCSSファイルであれば1つのファイルを変更すればすべてのページに適用できますが、HTMLに直書きする場合は、すべてのページに該当するCSSコードをチェックする必要があります。こういった理由で外部にCSSファイルを作成する場合と比べて汎用性や保守性に欠けます。
直書きと外部化の使い分け
CSSコードの記述量が多くない場合は、直書きするのがおすすめです。また、直書きにする場合はバックエンドでCSSコードを記述することも可能です。特に、JavaScriptでCSSコードを実行する場合、読み込み速度の関係で、HTMLファイルに直書きするのがおすすめです。しかし、Webサイトは複数ページで構成されている場合が多く、修正・リニューアルや新しい技術を取り入れていくケースが多いので、複数人で開発したり、コードが複数になるWebサイト制作では基本的にCSSをまとめるCSSファイルを別途用意して外部化しましょう。そのなかで、特定のHTMLファイルのみに変更を加えたい場合に直書きがおすすめです。
| styleタグ | ページ遷移しないWebサイト |
| style属性 | 小規模サイトにおける簡単または一時的な修正 |
| CSSファイル読み込み | 基本的なWebサイト |
HTMLにCSSを読み込ませる方法
CSSを外部化するのに必要な、HTMLファイルにCSSファイルを読み込ませる方法を紹介します。
説明には次のような構造でファイルを作成しました。
techmania
├──a.html
└──b.css【a.html】
<!DOCTYPE html>
<html>
<head>
<title>HTMLにCSSを読み込ませる方法</title>
<link rel="stylesheet" href="./b.css">
</head>
<body>
<h1>見出し1</h1>
<p>本文</p>
<h2>見出し2-a</h2>
<p>本文</p>
<h2>見出し2-b</h2>
<p>本文</p>
</body>
</html>【b.css】
h1{
color:red;
}
h2{
color:blue;
}
p{
color:black;
}
CSSファイルの読み込みには、HTMLファイルとは別に「.css」という拡張子のファイルを作成し、HTMLファイルで次のタグを記述する必要があります。
<link rel="stylesheet" href="相対パス">linkタグは、ファイルの関連づけを行うためのタグです。
相対パスとは
ファイルを使用する場合、絶対パスまたは相対パスで指定します。ファイルを特定するための道順で、わかりやすく言うとURLです。
相対パスとは、現在のファイルを起点としてファイルまでの経路を示したものです。一般的なWebサイト開発では相対パスを使う場合が多いです。相対パスで記述する場合にディレクトリについて、以下の表にまとめました。
| / | 一つ下のディレクトリ |
| ./ | 同じディレクトリ(省略可) |
| ../ | 一つ上のディレクトリ |
| ../../ | 二つ上のディレクトリ |
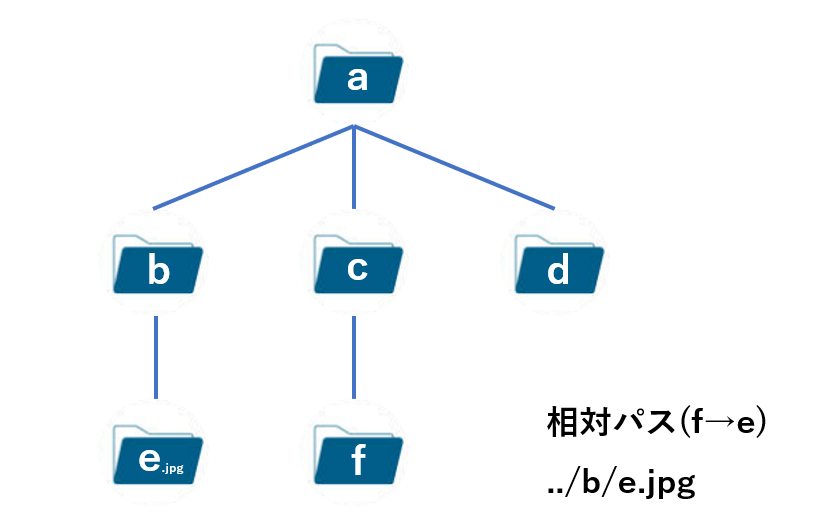
相対パスの記述方法
aというファイルからeというファイルを示す場合、「../a/e.jpg」と記述します。

CSSの勉強方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。















