Webサイトの制作過程で、CSSで背景画像を設定する工程は必ず通ることになります。しかし、背景画像の指定方法が分からない、思うように配置できない、と壁にぶつかってしまうこともあるかと思います。そこで、本記事では背景画像を設定するbackground-imageプロパティの使い方から調整方法まで順を追って解説します。
background-imageとは?
background-imageとは、背景画像を設定するプロパティです。ブラウザのバージョンに依存しないので、見る人の端末環境を気にしないで利用できます。
background-imageの使い方
それでは、実際にbackground-imageの使い方をHTMLとCSSのサンプルを用いて説明していきます。
説明をより分かりやすくするために、まずは背景色を設定する方法から紹介します。
背景色を設定する場合
【使用イメージ】
body{
background-color:カラーネームまたは#カラーコード;
}【実行コード】
<div class="a"></div>
<style>
body{
background-color:skyblue;
}
.a{
width: 0;
height: 0;
border-left:30px solid transparent;
border-right:30px solid transparent;
border-bottom:60px solid #ffffff;
}
</style>背景色を水色に設定し、三角形も追加してみました。
<div>タグは、単体では意味を持ちませんが、<div>タグで囲った部分を1つのブロック要素としてグループ化できます。グループ化を行うことでブロック内の要素をまとめて指定したり、その指定範囲にCSSを適用できます。
【実行結果】

ここからは本題である背景に画像を設定する方法を紹介します。
【使用イメージ】
セレクタ{
background-image:url(画像ファイルのパス);
}今回使用する画像は次の画像です。

star.jpg
【実行コード】
<div class="b">
テキスト
</div>
<style>
body{
background-image:url(star.png);
}
.b{
color:red;
}
</style>CSSと同じディレクトリ(階層)に”star.png”という画像ファイルを置き、そのファイルのパスを指定しました。
【実行結果】

絶対パスと相対パス
ファイルを使用する場合、絶対パスまたは相対パスで指定します。ファイルを特定するための道順で、わかりやすく言うとURLです。
「絶対パス」と「相対パス」の違いとしては、絶対パスが最上位ディレクトリから目的のファイルの場所を示すのに対し、相対パスとは、現在のファイルを起点としてファイルまでの経路を示したものです。一般的なWebサイト開発では相対パスを使う場合が多いです。相対パスで記述する場合にディレクトリについて、以下の表にまとめました。
| / | 一つ下のディレクトリ |
| ./ | 同じディレクトリ(省略可) |
| ../ | 一つ上のディレクトリ |
| ../../ | 二つ上のディレクトリ |
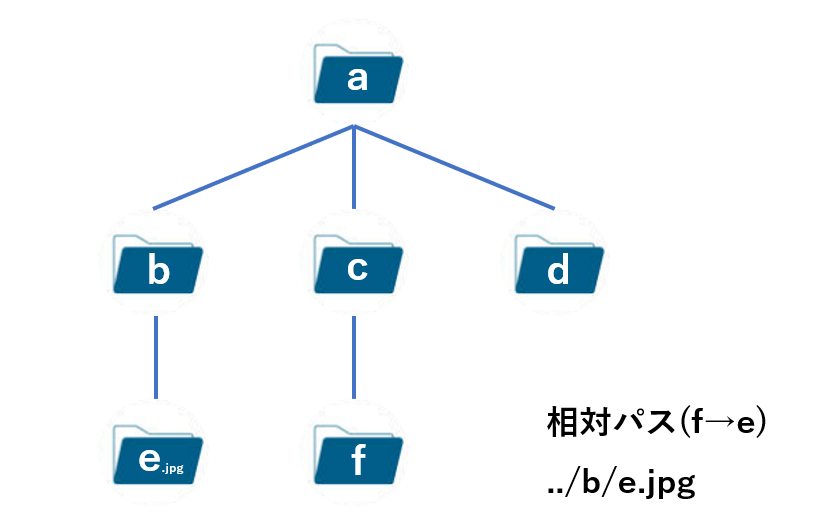
相対パスの記述方法
aというファイルからeというファイルを示す場合、「../a/e.jpg」と記述します。

基本を押さえたところで、ここからは背景画像のサイズや位置などを調整する方法を紹介します。
背景画像のサイズを指定する
背景画像のサイズを指定する場合、「background-size」を使用します。
background-sizeに使用できる属性/値
| auto | 自動で算出する。 基本的に画像のサイズは元の画像と同じサイズになります。 |
| cover | 縦横比を保持したまま、背景領域を覆う最小サイズになるよう調整する。場合によっては画像の全体像が表示されません。 |
| contain | 縦横比を保持したまま、背景領域に収まる最大サイズになるよう調整する。画像はすべて表示されますが、画像に合わせるため、場合によっては余白ができます。 |
| 数値(px) | ピクセル数で調整する。 |
| 数値(%) | 元の画像に対する割合で表示する。 |
【実行コード】
background-size:470px;【実行結果】

背景画像の位置を指定する
背景画像を表示する位置を指定する場合、「background-position」を使用します。
背景画像は、何も指定をしない場合は画面上端・左端になります。
background-positionに使用できる属性/値
| center | 画面中央に指定する。横方向・縦方向の指定が可能。 |
| left | 画面左側に指定する。横方向の指定が可能。 |
| right | 画面右側に指定する。横方向の指定が可能。 |
| top | 画面上部に指定する。縦方向の指定が可能。 |
| bottom | 画面下部に指定する。縦方向の指定が可能。 |
| 数値(px) | ピクセル数で調整する。 |
| 数値(%) | 画像に対する割合と表示画面に対する割合が重なる位置に指定する。 |
【使用イメージ】
background-position:(横の位置 縦の位置)positionとsizeは、/(スラッシュ)でつなげて記述します。
【実行コード】
background-position:right;【実行結果】

背景画像の繰り返し指定をする
背景画像の繰り返し指定は、「background-repeat」を使用します。
background-repeatに使用できる属性/値
| repeat | 全方位に繰り返す。デフォルトではこの設定になっています。 |
| repeat-x | 横方向に繰り返す。 |
| repeat-y | 縦方向に繰り返す。 |
| no-repeat | 繰り返さない。 |
【実行コード】
background-repeat:no-repeat;【実行結果】

背景画像の基点位置を指定する
背景画像の基点位置を指定する場合は、「background-origin」を使用します。
background-originに使用できる属性/値
| border-box | 枠線領域の左上を起点とする。 |
| padding-box | 余白の左上を起点とする。デフォルトではこの設定になっています。 |
| content-box | コンテンツ領域の左上を起点とする。 |
【実行コード】
background-origin:content-box;【実行結果】

背景画像の表示範囲を指定する
背景の表示範囲を指定する場合は、「background-clip」を使用します。background-originと似ていますが、背景画像を対象とするoriginであるのに対し、clipは背景色も対象となります。
background-clipに使用できる属性/値
| border-box | 枠線領域を含んで表示する。デフォルトではこの設定になっています。 |
| padding-box | 余白の左上を起点とする。 |
| content-box | コンテンツ領域の左上を起点とする。 |
【実行コード】
background-clip:content-box;【実行結果】

originとclipの両方を指定する場合は、先にorigin、後にclipを記述します。
背景画像のスクロール固定・移動を指定する
背景のスクロール固定・移動を指定する場合は、「background-attachment」を使用します。
background-attachmentに使用できる属性/値
| scroll | スクロールに伴って背景画像を移動させる。 |
| fixed | スクロールしても、背景画像が移動しない。 |
| local | 指定した要素の領域に固定する。 |
背景画像を固定する場合は、以下のように記述します。
【実行コード】
background-attachment:fixed;グラデーションのかかった背景色を指定する
グラデーションのかかった背景色を指定する方法も紹介します。
グラデーションの種類
指定可能なグラデーションは次の6種類です。
| linear-gradient | 棒状のグラデーション |
| repeating-linear-gradient | 棒状のグラデーション・繰り返し |
| radial-gradient | 円状のグラデーション |
| repeating-radial-gradient | 円状のグラデーション・繰り返し |
| conic-gradient | 放射線状のグラデーション |
| repeating-conic-gradient | 放射線状のグラデーション・繰り返し |
【使用イメージ】
background:linear-gradient(色を変化させる方向,開始色,中間色,終了色);※中間色は、複数指定できます。
【実行コード】
<div class="b">
テキスト
</div>
<style>
body{
background-image:linear-gradient(red,blue);
}
.b{
color:black;
}
</style>【実行結果】

背景画像を複数指定する場合
背景画像を複数指定する場合は、次のように、「,(カンマ)」で区切ります。
【使用イメージ】
background-image:url(前面に表示させる画像ファイルのパス),url(背面に表示させる画像ファイルのパス);【実行コード】
<div class="b">
テキスト
</div>
<style>
body{
background-image:url(star.png),url(moon.png);
background-size:10% auto,40% auto;
background-repeat:repeat-x,no-repeat;
background-position:center;
}
.b{
color:red;
}
</style>【実行結果】

複数の背景画像を重ねて表示させる
複数の背景画像を重ねて表示させる場合、前面に表示させる画像ファイルを先に記述します。
【実行コード】
<div class="a">
<div class="b">
<b>テキスト</b>
</div>
</div>
<style>
body{
background-image:url(star.png),url(moon.png);
background-size:50px auto,170px auto;
background-repeat:repeat-x,no-repeat;
background-position:center 210px,30% 50px;
}
.a{
color:black;
text-align:center;
padding:130px;
border:solid 2px;
}
.b{
font-size:30px;
color:rgba(128,128,128,0.4);
border:solid 3px;
display:inline-block;
padding:10px 30px;
background-color:rgba(128,128,128,0.1);
}
</style>【実行結果】

CSSの勉強方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。
















