Webサイトを作成するにあたっては、どんな見た目にするかということが常に重要な課題として出てきます。
デザイナーのいる現場であれば、サイト全体のデザインからボタンなどの装飾まで一貫したデザインを作ってもらうこともできますが、そうではない現場の場合、デザインをどのように決めたらよいのでしょうか。
そういった問題を解決する手段として出てきたのが、CSSフレームワークです。これは、様々なHTML要素にフレームワーク内で一貫したデザインを与えるCSSを設計し、場合によってはJavaScriptと組み合わせることで、デザイナーがいなくとも一貫したデザインや動作を取り入れることができるというものです。
そのCSSフレームワークの中でもとりわけ有名なのが、Twitter(現X)でかつて使用されていたデザインをフレームワーク化した「Bootstrap」です。
Bootstrapは使い方がシンプルで分かりやすいため、Web系の開発現場において今でもよく利用されています。
今回の記事では、Bootstrapの特徴や詳しい使い方について解説していきたいと思います!
Bootstrapとは?
Bootstrapは、Webページを効率よく開発するためのWebフレームワークの1つです。
見た目の調整を主としているため、CSSフレームワークとも呼ばれています。
Bootstrapでは、作成済みのCSSファイルやJavaScriptファイルが既に用意されているため、それらを呼び出すことで簡単に開発を進めることができます。
導入に至るまでの手順も非常に少なく、デザインの元枠として活用するのにも便利なため、初心者にもおすすめのフレームワークとなっています。
Bootstrapの特徴
Bootstrapには、使用する上で大きなメリットとなり得るいくつかの特徴が存在します。
それぞれの特徴について見ていきましょう。
レスポンシブデザインに対応
Bootstrapの1つ目の特徴は、標準でレスポンシブデザインに対応していることです。
レスポンシブデザインとは、異なる画面サイズのデバイスに対して、画面サイズに応じたレイアウトの中で統一されたデザインのページを表示する設計思想のことを指します。
閲覧するデバイスに合わせてページレイアウトが自動で調整されるため、デバイスごとにファイルを複数用意する必要がなく、コードの管理がしやすくなるといったメリットがあります。
Bootstrapにはこの機能が標準で搭載されているため、簡単にレスポンシブデザインのページを作成することが可能です。
対応しているブラウザは以下の通りとなります。
■Mobile OS:Android・iOS
Chrome、Firefox、Microsoft Edge
■PC OS:Windows・Mac
Chrome、Firefox、Opera
汎用性が高い
開発規模や使用者の熟練度を問わず、様々なケースで活用できることもBootstrapの特徴です。
土台となるデザインや機能については、作成済みのCSSファイルやJavaScriptファイルが既に用意されているため、HTMLやCSSの知識が少ない初心者でも簡単に扱えるように設計されています。
一方で、Bootstrapのデザインを元に独自のカスタマイズを行うことも可能なため、大枠の作成にかける時間を削減しながら、よりデザイン性の高いページに仕上げることもできます。
また、Bootstrapには Webサイト制作でよく使われる HTMLテンプレートも多数用意されており、無料でありながら商用利用が可能なテンプレートも多くあります。
中には、利用者が多くメジャーな CMSである WordPress用のテンプレートも用意されているため、幅広い場面で活用することができます。
デザイン性の高いコンポーネント
Bootstrapには、ボタンやカルーセル、ナビゲーションバーなどといったコンポーネントが用意されており、Webページでよく使用される機能を1から製作することなく使用することができます。
デザインの知識はあるものの、プログラミングの経験があまり無いという人や、反対にデザインに関する技術やセンスに不安があるという人でも、Bootstrapを使用することである程度の見栄えを確保することが可能です。
また、前述のテンプレートを使用することで、サイト全体のテーマや色合いを簡単に変更・統一させることができます。
Twitter社が提供する 「bootswatch」 や、 WordPress向けのテーマを配布している 「bootScore」 など、テンプレートをダウンロードできるサイトにも数多くの種類があるため、豊富なデザインの名から好みのテーマを選ぶことができます。
Bootstrapの種類
Bootstrapにはいくつかの種類が存在し、以下の4つが特に有名です。
- Twitter Bootstrap
- Angular directives for Bootstrap
- Bootstrap Themes
- BootstrapWP
それぞれの特徴について説明します。
【Twitter Bootstrap】
Bootstrapの大元とも言えるもので、Twitter社が開発したBootstrapになります。
2012年9月末にTwitter社から独立してオープンソースになったため、現在は 「Bootstrap」 と名称が変更されています。
オープンソース化された後の Twitter Bootstrapは、多くの Bootstrapの派生元にもなっており、単に Bootstrapと呼ぶ場合はこの Twitter Bootstrapのことを指すケースが多いです。
【Angular directives for Bootstrap】
Javascriptで有名な 「AngularJS」 というフレームワークと連携できる Bootstrapです。
AngularJSは Google社によって開発され、比較的大規模なアプリケーション開発で用いられることが多いフレームワークでもあります。
その他のフレームワークと干渉しやすいため、基本的には共存し合うことが難しい AngularJSですが、Bootstrapの場合はその可能性が低いため頻繁に利用されています。
ただし、AngularJSは 2022年12月にサポートが終了し、後継の Angularへのアップグレードが推奨されているため、そちらと連携して使用したい場合は同じ開発チームが提供している 「ng-bootstrap」 を使用すると良いでしょう。
【Bootstrap Themes】
Bootstrapの公式テーマで、様々なデザインのテンプレートを販売しています。
各々の値段でテンプレートを購入する必要がありますが、その分質の高いデザインを使用することができます。
【BootstrapWP】
CMSの中でも最も有名である WordPress用に開発された Bootstrapです。
直感的なサイト開発がしやすい WordPressですが、BootstrapWP と併用することで、よりデザイン性の高い Webサイトを簡単に作成できるというメリットがあります。
Bootstrapの導入方法
ここからは、Bootstrap5の導入方法について見ていきましょう。
Bootstrapを導入するやり方には、以下の3つの方法があります。
- 公式サイトから直接ファイルをダウンロードする
- パッケージマネージャー経由で導入する
- CDN(Contents Delivery Network:コンテンツ配信ネットワーク)経由で導入する
今回は、導入が最も簡単な CDNを経由する方法について解説していきます。
CDNを利用して導入する
CDN経由で導入する場合、ソースコード内の特定の箇所にタグを入力するだけで Bootstrapを導入することができます。
Bootstrapを導入したいHTMLファイルのソースコードに、以下の2種類のタグを追記しましょう。
CDN経由で導入する場合、ソースコード内の特定の箇所にタグを入力するだけで Bootstrapを導入することができます。
Bootstrapを導入したいHTMLファイルのソースコードに、以下の2種類のタグを追記しましょう。
【CSSファイルを読み込むタグ(間に追記)】
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">【JSファイルを読み込むタグ(間に追記)】
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script>記述が完了すると、以下のようなコードになります。
【サンプルコード】
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
<title>SampleTest</title>
</head>
<body>
<!-- Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script>
</body>
</html>以上の方法で、Bootstrapの導入作業は完了です。
Bootstrapの使い方【レイアウト編】
ここからは、Bootstrapの具体的な機能について解説していきたいと思います。
まずは、いくつかのレイアウトデザインについて紹介します。
グリッドシステムでレイアウトを決める
初めに、Bootstrapの中でも特に特徴的な機能であるグリッドシステムについて解説します。
Web画面のレイアウト手法の1つには、グリッドをベースにデザインを行う 「グリッドレイアウト(グリッドデザイン、グリッドシステム)」 という手法が存在します。
グリッドとは、画面または紙面上を水平線と垂直線で区切って格子状に分割し、その格子を基準に要素を配置する方法のことを言います。
グリッドレイアウトはこの方法に基づき、各要素の位置や余白などのレイアウトを構成していきます。
Bootstrapのグリッドシステムでは、横幅を12分割したグリッドに基づいてデザインの配置を行うことができます。
レスポンシブデザインに対応するにあたり、「ブレイクポイント」 と呼ばれるレイアウトの配置が切り変わる基準ポイントが存在し、ブレイクポイントとグリッドの組み合わせで要素の位置が決定します。
Bootstrapでは、以下の6つのブレイクポイントが設定されています。
・Extra small (xs):576px未満
・Small (sm):576px以上 768px未満
・Medium (md):768px以上 992px未満
・Large (lg):992px以上 1200px未満
・Extra large (xl):1200px以上 1400px未満
・Extra extra large (xxl):1400px以上
グリッドシステムを扱う際は、以下の3つのクラスを使用してレイアウトを指定します。
・container
・row
・col
containerクラスは、rowクラスや colクラスで配置した要素を1つの枠でまとめる大きな箱のようなものです。
rowクラスが行、colクラスが列を表し、rowクラスの中に colクラスを定義することで各要素が水平に並びます。
実際のサンプルで並べ方を見てみましょう。
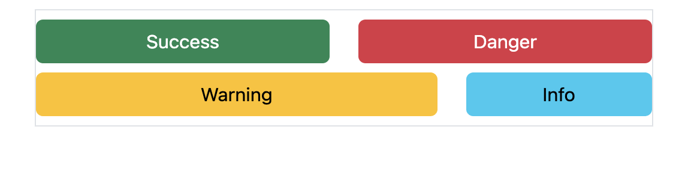
【サンプルコード】
<div class="container mt-2">
<div class="border">
<div class="row mt-2">
<div class="col">
<button type="button" class="btn btn-success w-100">Success</button>
</div>
<div class="col">
<button type="button" class="btn btn-danger w-100">Danger</button>
</div>
</div>
<div class="row mt-2 mb-2">
<div class="col-sm-8">
<button type="button" class="btn btn-warning w-100">Warning</button>
</div>
<div class="col-sm-4">
<button type="button" class="btn btn-info w-100">Info</button>
</div>
</div>
</div>
</div>【表示内容】

colクラスの横幅は、以下のような形で指定することができます。
col-ブレイクポイント-グリッド数
例えば、上記のサンプルのように 「col-sm-4」 と記述した場合、「画面サイズが 576px以上の場合はグリッド4つ分の幅で表示する」 と指定したことになります。
Bootstrapはモバイルファーストでスタイルが定義されるため、ブレイクポイントは 「このサイズ以上に適応する」 という意味で使用されます。よって、ブレイクポイントの指定の際には注意が必要です。
ファーストビューを設定する
ファーストビューとは、ユーザーが最初にWebページにアクセスした際に、スクロールせずとも画面表示される部分のことを指します。
Webサイトの顔とも言える重要な部分で、サイトのイメージを表現するようなロゴやタイトル、或いは大きな写真などが挿入されることもあります。
CSSファイルにコードを記述して画像を配置する場合、タグに 「max-width: 100%; height: auto;」 と適用すると、親要素のサイズに比例して大きさが調整されるため、ファーストビューとして実装することができます。
一方、Bootstrapを使用する場合は、「img-fluid」 クラスを適用するだけで、ファーストビューとして実装することが可能です。
【サンプルコード】
<img src="sample.png" class="img-fluid" alt="...">フォームを実装する
Bootstrapには、フォームを作成するためのスタイルやレイアウトオプション、コンポーネントなども用意されています。
例えば、以下は簡単なフォームの一例です。
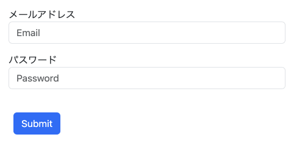
【サンプルコード】
<div class="container">
<form>
<div class="col m-3">
<label for="inputEmail">メールアドレス</label>
<input type="email" class="form-control" id="inputEmail" placeholder="Email">
</div>
<div class="col m-3">
<label for="exampleInputPassword1">パスワード</label>
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
<div class="col m-3">
<button type="submit" class="btn btn-primary m-4">Submit</button>
</div>
</form>
</div>【表示内容】

フォームを作成する際は、formタグの中に各要素の記述を行います。
1つ1つの入力フォームは、「form-group」 クラスで囲って内容を定義しましょう。
入力欄には 「form-control」 というクラスを指定します。
上記の他にも、様々なオプションを活用して表示内容を変更することができます。
【インラインでフォームを表示させる方法】
formタグに、「class=”form-inline”」 を付けます。
【サンプルコード】
<form class=”form-inline”>
<div class="form-group m-3">
<label for="inputEmail">メールアドレス</label>
<input type="email" class="form-control" id="inputEmail" placeholder="Email">
</div>
<div class="form-group m-3">
<label for="exampleInputPassword1">パスワード</label>
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
<button type="submit" class="btn btn-primary m-4">Submit</button>
</form>
※こちらの方法は Bootstrap v5.3 で廃止されました。インラインフォームを実装したい場合は、以下のような書き方でFlexboxレイアウトを使用しましょう。
【基本構文】
<form class="d-flex align-items-center flex-wrap">【入力欄を水平方向に配置する方法】
グリッドシステムを使用してレイアウトを変更することが可能です。
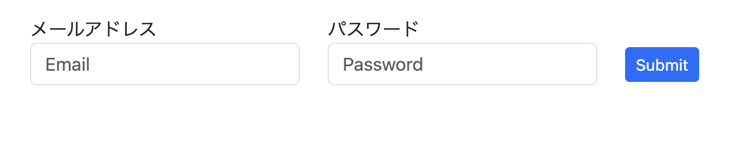
【サンプルコード】
<form>
<div class="row m-3">
<div class="col-5">
<label for="inputEmail">メールアドレス</label>
<input type="email" class="form-control" id="inputEmail" placeholder="Email">
</div>
<div class="col-5">
<label for="inputPassword">パスワード</label>
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
<div class="col-2 mt-4">
<button type="submit" class="btn btn-primary btn-sm mt-1">Submit</button>
</div>
</div>
</form>
【表示内容】

テーブルを実装する
続いて、テーブルの実装する方法について解説します。
Bootstrapでテーブルを表示したいときは、以下のように 「table」 クラスを使用します。
【サンプルコード】
<table class="table">
<thead>
<tr>
<th>#</th>
<th>商品名</th>
<th>値段</th>
<th>個数</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>りんご</td>
<td>300円</td>
<td>5</td>
</tr>
</tbody>
<tbody>
<tr>
<td>2</td>
<td>バナナ</td>
<td>250円</td>
<td>3</td>
</tr>
</tbody>
</table>【表示内容】

セルの背景色を変えたい場合は、trタグや tdタグに 「class=”table-〇〇”」 といった形式でスタイルを設定します。
【サンプルコード】
<table class="table">
<thead>
<tr class="table-primary">
<th>#</th>
<th>商品名</th>
<th>値段</th>
<th>個数</th>
</tr>
</thead>
<tbody>
<tr class="table-danger">
<td>1</td>
<td>りんご</td>
<td>300円</td>
<td>5</td>
</tr>
</tbody>
<tbody>
<tr class="table-warning">
<td>2</td>
<td>バナナ</td>
<td>250円</td>
<td>3</td>
</tr>
</tbody>
</table>【表示内容】

テーブルをレスポンシブ対応する場合は、 tabelタグを 「table-responsive」 クラスで囲います。
table-responsiveを指定すると、画面の横幅が狭くなった際にスクロールバーが表示されるようになります。
【サンプルコード】
<div class="table-responsive">
<table class="table">
<thead>
<tr class="table-primary">
<th>#</th>
<th>商品名</th>
<th>値段</th>
<th>個数</th>
</tr>
</thead>
<tbody>
<tr class="table-danger">
<td>1</td>
<td>りんご</td>
<td>300円</td>
<td>5</td>
</tr>
</tbody>
<tbody>
<tr class="table-warning">
<td>2</td>
<td>バナナ</td>
<td>250円</td>
<td>3</td>
</tr>
</tbody>
</table>
</div>テーブルに枠線を追加したい場合は、tableタグに 「table-bordered」 を追加します。
【サンプルコード】
<table class="table table-bordered">
<thead>
<tr class="table-primary">
<th>#</th>
<th>商品名</th>
<th>値段</th>
<th>個数</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>りんご</td>
<td>300円</td>
<td>5</td>
</tr>
</tbody>
<tbody>
<tr>
<td>2</td>
<td>バナナ</td>
<td>250円</td>
<td>3</td>
</tr>
</tbody>
</table>【表示内容】

1行間隔で背景色を変えたい場合は、tableタグに 「table-striped」 を追加することで変更が可能です。
【サンプルコード】
<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>商品名</th>
<th>値段</th>
<th>個数</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>りんご</td>
<td>300円</td>
<td>5</td>
</tr>
</tbody>
<tbody>
<tr>
<td>2</td>
<td>バナナ</td>
<td>250円</td>
<td>3</td>
</tr>
</tbody>
<tbody>
<tr>
<td>3</td>
<td>みかん</td>
<td>200円</td>
<td>7</td>
</tr>
</tbody>
</table>【表示内容】

Bootstrapの使い方【コンポーネント編】
続いて、Bootstrapで用意されているコンポーネントについて、いくつか紹介していきたいと思います。
アイコンを表示する
BootstrapではBootstrap Iconsというライブラリが用意されており、数多くのアイコンを無料で利用することができます。
まずは、以下のコードをheadタグのなかにペーストします。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css">次に、公式サイトから使用したいアイコンのページにアクセスして、「アイコンフォント」のタグをコピーします。あとは使用したい箇所にコピーしたコードをペーストすれば完了です。
【表示例】
ボタンを実装する
ボタンを表示したい場合は、下記のようにコードを記述します。
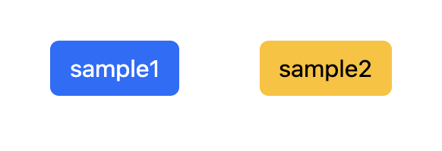
【サンプルコード】
<button type="button" class="btn btn-primary">sample1</button>
<button type="button" class="btn btn-warning">sample2</button>【表示内容】

トグルボタンを実装する
トグルボタンとは、クリック後もアクティブ状態が維持されるボタンのことを言います。
トグルボタンを実装する場合は、buttonタグに 「data-bs-toggle=”button”」 属性を指定します。
【サンプルコード】
<button type="button" class="btn btn-primary" data-bs-toggle="button">toggle</button>ナビゲーションバーを実装する
ナビゲーションバーを表示したい場合は、タグを使用します。
class属性に 「navbar」 や 「navbar-expand-{サイズ}」 などを指定することで実装できます。
【サンプルコード】
<nav class="navbar navbar-expand-sm navbar-dark bg-dark">
<a class="navbar-brand" href="#">Navbar</a>
</nav>【表示内容】

まとめ
いかがでしたか?
今回紹介したもの以外にも、Boostrapにはたくさんの機能が用意されています。
とても便利なフレームワークですので、ぜひ活用してみてくださいね!
HTML/CSSの学習方法は?
書籍やインターネットで学習する方法があります。昨今では、YouTubeなどの動画サイトやエンジニアのコミュニティサイトなども充実していて多くの情報が手に入ります。
そして、より効率的に知識・スキルを習得するには、知識をつけながら実際に手を動かしてみるなど、インプットとアウトプットを繰り返していくことが重要です。特に独学の場合は、有識者に質問ができたりフィードバックをもらえるような環境があると、理解度が深まるでしょう。
ただ、HTML/CSSに限らず、ITスキルを身につける際、どうしても課題にぶつかってしまうことはありますよね。特に独学だと、わからない部分をプロに質問できる機会を確保しにくく、モチベーションが続きにくいという側面があります。独学でモチベーションを維持する自信がない人にはプログラミングスクールという手もあります。費用は掛かりますが、その分スキルを身につけやすいです。しっかりと知識・スキルを習得して実践に活かしたいという人はプログラミングスクールがおすすめです。
プログラミングスクールならテックマニアがおすすめ!

ITスキル需要の高まりとともにプログラミングスクールも増えました。しかし、どのスクールに通うべきか迷ってしまう人もいるでしょう。そんな方にはテックマニアをおすすめします!これまで多くのITエンジニアを育成・輩出してきたテックマニアでもプログラミングスクールを開講しています。
<テックマニアの特徴>
・たしかな育成実績と親身な教育 ~セカンドキャリアを全力支援~
・講師が現役エンジニア ~“本当”の開発ノウハウを直に学べる~
・専属講師が学習を徹底サポート ~「わからない」を徹底解決~
・実務ベースでスキルを習得 ~実践的な凝縮カリキュラム~
このような特徴を持つテックマニアはITエンジニアのスタートラインとして最適です。
話を聞きたい・詳しく知りたいという方はこちらからお気軽にお問い合わせください。















